02 前端开发-HTML基础
浏览器对于上网者来说是一种直观、可视化的呈现。服务器发送数据到客户端,客户端需要处理这些数据,互联网就造就了这种数据语言——HTML。
02-00 概述
有一个问题,我们浏览网页时,各种绚丽的页面是如何构成的?要了解的HTML在网页中占多少份额呢?
JS----为网页添加各式各样的动态功能,为用户提供更流畅美观的页面效果。是魔术师
CSS----对HTML的补充,是装修队。
HTML----网页的基本内容与基本信息。是建筑师。
为了直观感受呢,我们可以打开一个目标网址https://dun.163.com
我们在左上角点击小锁->此网站的权限->关闭JavaScript->刷新-----动态效果已经消失,变为纯静态页面。
关闭CSS后(这里使用了一个插件,没有查到),只会显示页面的主要内容,没有图片和其他效果。
02-01 HTML语法
HTML是Hyper Text Markup Language,超文本标记语言,可以加载JS、CSS、图片等非文字的内容,所以叫做超文本。是Web页面的基础。
下面看HTML的结构和语法。
结构
1 <html><这是根结点>这是根结点> 2 <head> 3 <-----这是页面标题>-----这是页面标题> 4 head> 5 <body> 6 <看到的页面内容>看到的页面内容> 7 body> 8 html>
我们来实地看一下网页代码。
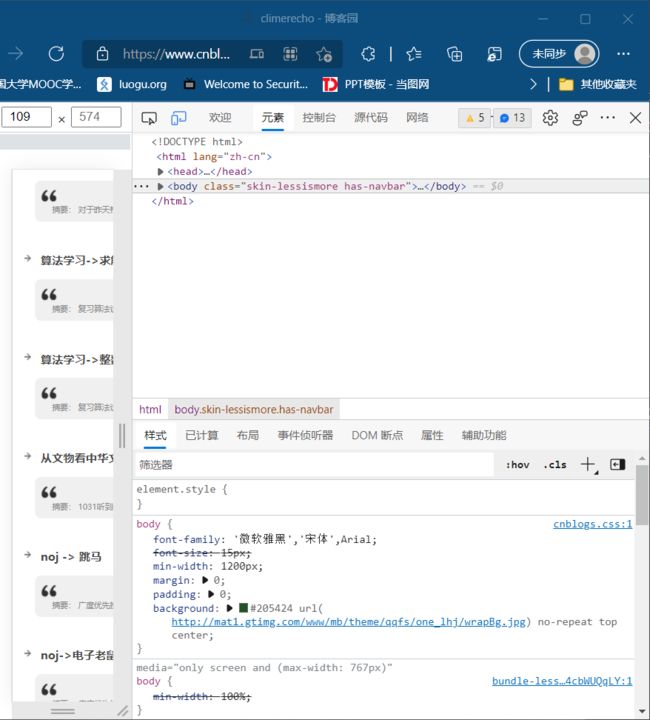
还是打开https://www.cnblogs.com/Roboduster/
打开开发者工具,选中“元素”,可以看见主要就是html-head-body三大要素,head和body里有各自的代码内容。
元素
元素结构
HTML的尖括号代表什么意思呢?
HTML里有很多资源需要加载,这些资源称为元素。这些元素,以 为开始标签,
属性
元素里面会有属性:即元素的额外信息。比如:
标签属性:name\id\class...
事件属性:相当于鼠标点击的一个动作。如:onload,onerror,onclick...
示例
1 注释
如下:
1
html不区分大小写。
2 图像
1 <image>src="http://......"image>
src属性用于添加网络图片的URL。
3 链接
链接写在一个叫做href的属性里面,用来进入其他的页面。
1 <a href="http://....">点我访问a>
4 表单
常用于浏览器的表单提交,比如登录框。
1 <form> 2 username: 3 <input type="text" name="username"/> 4 password: 5 <input type="password" name="password"/> 6 <input type="submit" value="Submit"> 7 form>
5 内联框架
1 <iframe src="http://..." frameborder="0" width="480" height="240"> 2 iframe>
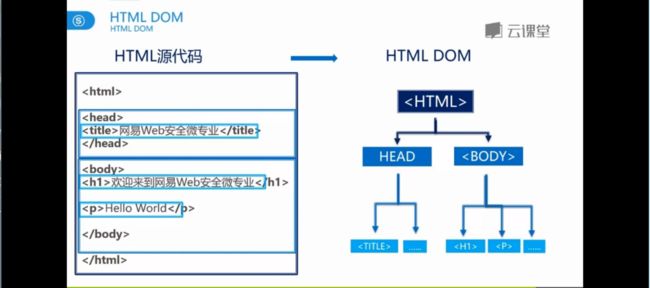
02-02 HTML DOM
为了更方便管理HTML源码,出现了HTML DOM。
这里了解DOM的树形结构。
作用是:
-
可以更直观的了解页面元素
-
更重要的是可以使用 JavaScript通过DOM对HTML进行任意操作