Vue「二」—— vue 基本使用 / vue 指令 / vue 过滤器
Vue 系列笔记第二篇,陆续更新,欢迎阅读
Vue「一」—— 前端工程化 与 webpack 的基本使用及常用配置
Vue 基础入门
- 一、vue 简介
-
- 什么是 vue
- 两个特性
- MVVM 及其工作原理
- vue 的版本
- 二、vue 的基本使用
-
- 基本使用步骤
- 基本代码与 MVVM 的对应关系
- 三、vue 的调式工具
- 四、vue 的指令
-
- 指令的概念
- 内容渲染指令
- 属性绑定指令 v-bind
- 事件绑定指令 v-on
- 事件修饰符
- 按键修饰符
- 双向绑定指令 v-model
- 条件渲染指令 v-if
- 列表渲染指令 v-for
- 五、vue 的过滤器
-
- 私有过滤器 和 全局过滤器
- 连续调用多个过滤器
- 过滤器传参
- 六、品牌列表案例
一、vue 简介
什么是 vue
官方介绍: Vue (读音 /vjuː/,类似于 view) 是一套用于 构建用户界面 的渐进式 框架。
- 构建用户界面:指的是利用 Vue 去填充 HTML 页面中数据,非常方便
- 框架:
- 框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能。
- 学习 Vue,就是在学习 Vue 框架中规定的用法。如 Vue 的指令、组件、路由、Vuex、Vue 组件库。
两个特性
vue 框架的特性,主要体现在下面两方面:
- 数据驱动视图
- 双向数据绑定
1. 数据驱动视图
在使用了 vue 的页面中,vue 会 监听数据的变化,从而 自动 重新渲染页面的结构。

好处:当页面数据发生变化时,页面会自动重新渲染。
❗❗ 注意:数据驱动视图是 单向的数据绑定。
2. 双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者 在不操作 DOM 的前提下,自动 把用户填写的内容同步到数据源中。
在网页中,form 表单负责 采集数据,AJAX 负责 提交数据

页面所依赖的数据 (js 数据)发生变化时,会被自动渲染到页面上;同时,页面上的表单采集的数据发生变化时,会被 vue 自动获取并更新到 js 数据中。
好处:开发者不再需要手动操作 DOM 元素,就可以获取表单元素最新的值。
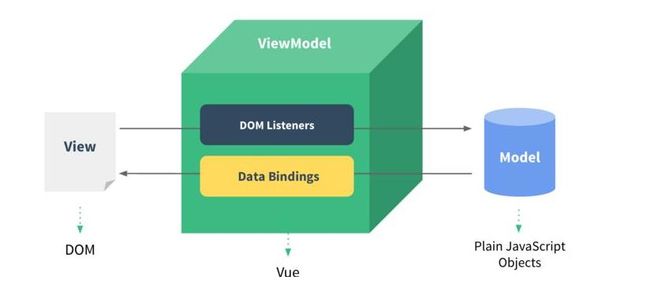
MVVM 及其工作原理
MVVM 是 vue 实现 数据驱动视图 和 双向数据绑定 的核心原理。
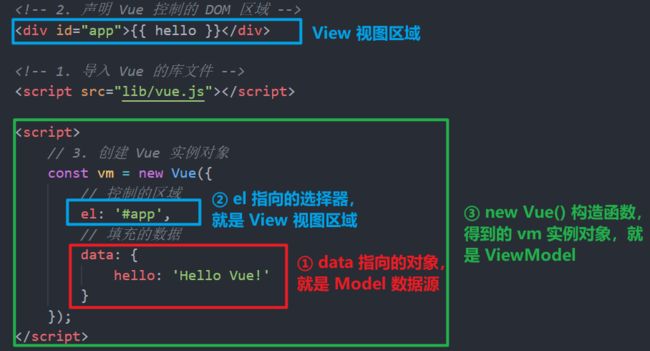
MVVM 指的是 Model、View 和 ViewModel,它把每个 HTML 页面都拆分成了这三个部分,如图:

在 MVVM 概念中:
- Model:表示当前页面渲染时所依赖的数据源
- View:表示当前页面所渲染的 DOM 结构
- ViewModel:表示 vue 的实例,它是 MVVM 的核心
MVVM 的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的 数据源(Model)和 页面结构(View)连接在了一起。
- 当数据源发生变化时,会被 ViewModel 监听到,ViewModel 会根据最新的数据源自动更新页面的结构。
- 当表单元素的值发生变化时,也会被 ViewModel 监听到,ViewModel 会把变化过后最新的值自动同步到 Model 数据源中。
❗❗ 注意:数据驱动视图和双向数据绑定的底层原理是 MVVM (Model 数据源、View 视图、ViewModel vue 实例)
vue 的版本
当前,vue 共有 3 个大版本,其中:
- 1.x 版本的 vue 几乎被淘汰,不建议学习与使用
- 2.x 版本的 vue 是目前企业项目开发中的主流版本
- 3.x 版本的 vue 与 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
vue2.x 中绝大多数的 API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了 3.x 所特有的功能、并废弃了某些 2.x 中的旧功能:
- 新增的功能例如:组合式 API、多根节点组件、更好的 TypeScript 支持等
- 废弃的旧功能如下:过滤器、不再支持
$on、$off和$once实例方法等
二、vue 的基本使用
基本使用步骤
- 导入 vue.js 的 script 脚本文件
- 在页面中声明一个将要被 vue 控制的 DOM 区域
- 创建 vm 实例对象(vue 实例对象)
<div id="app">{
{ hello }}div>
<script src="lib/vue.js">script>
<script>
// 3. 创建 Vue 实例对象
const vm = new Vue({
// 控制的区域
el: '#app',
// 填充的数据
data: {
hello: 'Hello Vue!'
}
});
script>
❗❗ 注意: 尽量讲 Vue 所控制的区域放在一个大的盒子 vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。 网上很多文章在讲怎么去安装,这里不再赘述。可参考此文 :Chrome 浏览器安装Vue Devtools调试工具 (详细教程) 指令(Directives)是 vue 为开发者提供的 模板语法,用于辅助开发者渲染页面的基本结构。 vue 中的指令按照不同的用途可以分为如下 6 大类: ❗❗ 注意:指令是 vue 开发中最基础、最常用、最简单的知识点。 内容渲染指令用来辅助开发者 渲染 DOM 元素的文本内容 。常用的内容渲染指令有以下 3 个: 下面分别介绍一下它们的用法。 它的用法很简单,看过下面的实例,基本上你就明白了: vue 提供的 v-text 指令和插值表达式只能渲染纯文本内容。如果要包含把 HTML 标签 的字符串渲染为 HTML 元素,则需要该指令。 ❗❗ 这里需要注意:插值表达式只能用在元素的 内容节点 上,而不能用在元素的 属性节点 中。 如果需要为元素的属性动态绑定属性值,则需要用到 在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还 支持 Javascript 表达式的运算。如下: vue 提供了 如果方法需要传参,在绑定事件处理函数时,可以使用 由于 在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象 但是上面这种用法只限于 $event 变量 如果要解决事件处理函数既能传递参数又能使用事件对象的问题,可以使用这里的 在事件处理函数中调用 常用的事件修饰符如下表: 语法格式如下: 在监听 键盘事件 时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符。如下: vue 提供了 v-model 双向数据绑定 指令,用来辅助开发者在 不操作 DOM 的前提下,快速获取表单数据。 这样就实现了一个很神奇的效果,可以进行这样交互: 为了方便用户对输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符。如下表: 条件渲染指令 用来辅助开发者 按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是: 实现原理不同: 性能消耗不同: v-else-if 指令 v-else-if 指令,顾名思义,充当 v-if 的 “ else-if 块 ”,可以连续使用: 但是一般用不到这么多的分支判断,基本上也就是 vue 提供了 v-for 指令,用来辅助开发者 基于一个数组来循环 渲染相似的 UI 结构。 v-for 指令需要使用 item in items 的特殊语法,其中: 当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。 为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性 。 ❗❗ 注意: 首先明确一点,vue 3.x 中已经明确地将过滤器删除,这里简单了解一下基本使用即可。 过滤器(Filters)是 vue 为开发者提供的功能,常用于 文本的格式化 。 过滤器可以用在两个地方: 插值表达式 和 v-bind 属性绑定 。 过滤器应该被添加在 JavaScript 表达式的尾部,由 “ 管道符 ” 进行调用: 在创建 vue 实例期间,可以在 filters 节点中定义过滤器,如下: 上面这段代码,就定义了一个将字符串首字母大写的过滤器。 ❗❗ 过滤器的注意点: 在 filters 节点下定义的过滤器,称为 “ 私有过滤器 ” ,因为它只能在当前 vm 实例所控制的 el 区域内使用。此前代码中的过滤器即为私有过滤器。 如果希望 在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义 全局过滤器: ❗❗ 注意: 可以使用下面方法连续调用多个过滤器,第一个过滤器返回值作为第二个过滤器参数,第二个过滤器返回值作为第三个过滤器参数,以此类推。 在实际开发中,很少使用连续调用多个过滤器。 过滤器的本质是 JavaScript 函数,因此可以接收参数。 Ⅰ: 基于 vue 渲染表格数据 代码过长不再赘述,说一下主要用到的知识点: bootstrap 4.x 相关 卡片(Card)、表单相关(Forms)、按钮(Buttons)、表格(Tables) vue 指令与过滤器相关 插值表达式、属性绑定、事件绑定、双向数据绑定、修饰符、条件渲染、列表渲染、全局过滤器 Day.js 库相关 利用 Day.js 库便捷指定日期格式 可参照 Day.js 中文网el 只是指定了一个标签(如 标签 el: 'p'),那么它只是会对第一个 标签进行相关操作。
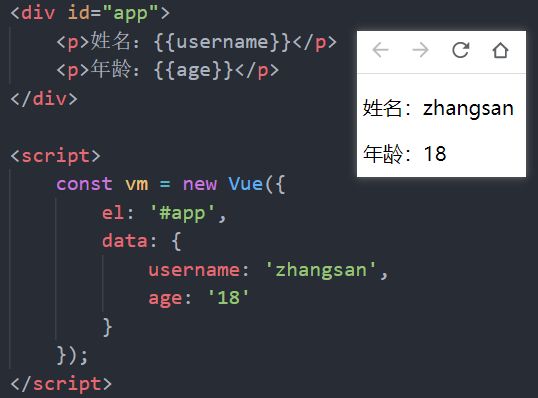
基本代码与 MVVM 的对应关系
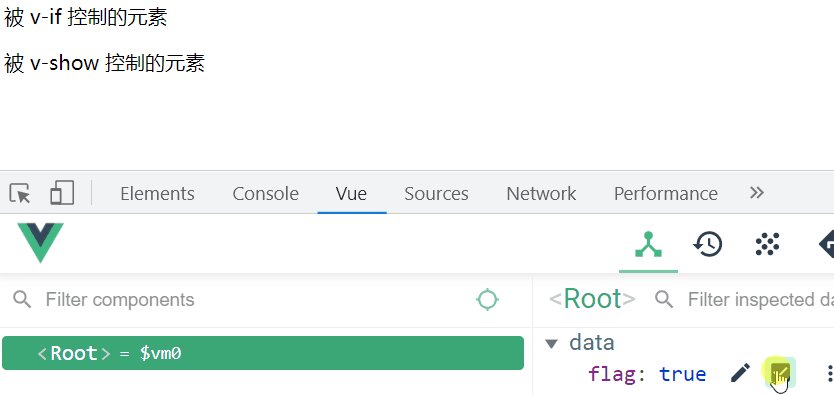
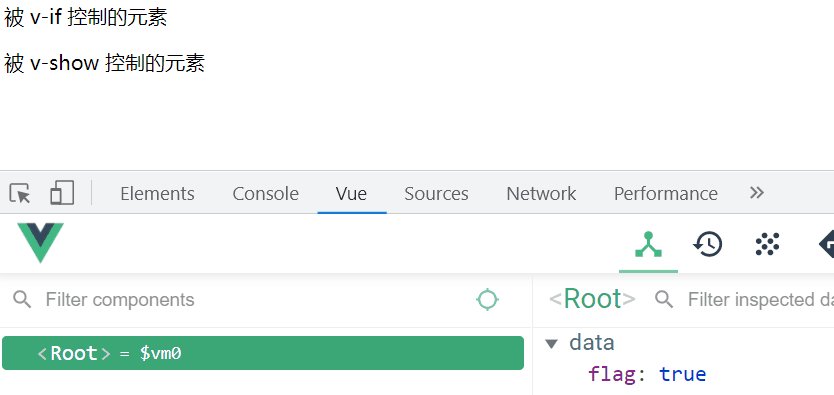
三、vue 的调式工具
四、vue 的指令
指令的概念
内容渲染指令
v-text{ {}}v-html
1. v-text 语法

通过上例可以看出,v-text 有个缺点,那就是它会覆盖掉元素内部原来的内容。因此,v-text 在实际开发中用到的不多。
2. { {}} 语法{ {}} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 { {}} 语法的专业名称是 插值表达式(Mustache)。
插值表达式的写法在实际开发中用到的最多。它只是内容的占位符,而不会覆盖原有的内容。
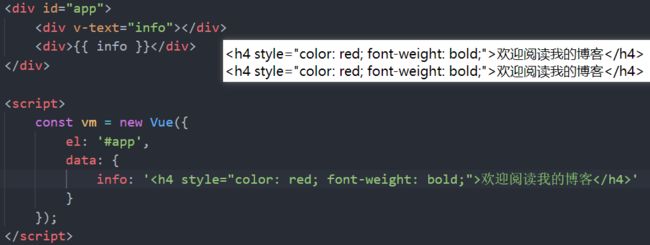
❗❗ 这里有个问题:当渲染 HTML 标签时,你会发现上面两种方式都不好使了。

这就需要用到下面所介绍的 v-html 语法。
3. v-html 语法

属性绑定指令 v-bind
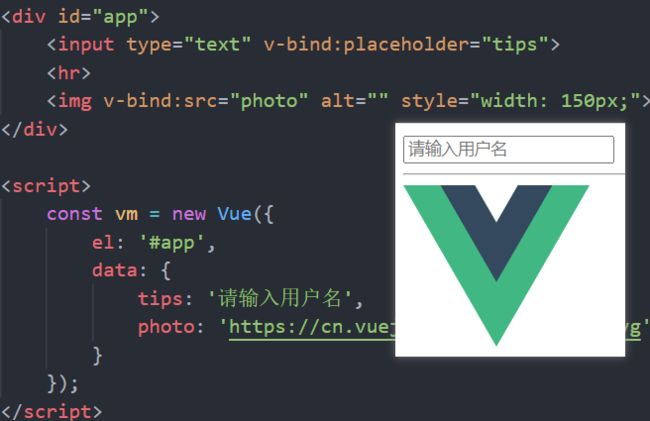
v-bind 属性绑定指令。用法示例如下:

vue 规定: v-bind: 指令可以简写为 :, 如上面代码中可以改为::placeholder="tips" ,也可以实现与 v-bind:placeholder="tips" 相同的效果。
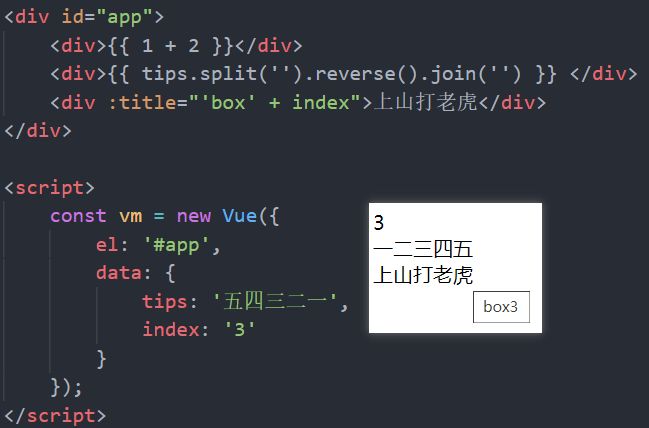
使用 JavaScript 表达式

上图代码分别列举了几种 JavaScript 表达式的应用。需要特别注意:在使用 v-bind 属性绑定期间,如果绑定的内容需要进行动态拼接,则字符串外面应该包裹单引号。事件绑定指令 v-on
v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

❗❗ 注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup。
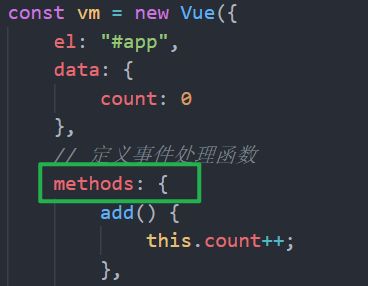
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:

() 传参。如下: <button v-on:click="add(2)">+2</button>
v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式 @ 。 <button @:click="add(1)">+1</button>
事件对象 eventevent。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件对象 event,如下: <button @click="add">+1</button>
...
methods: {
add(e) {
this.count += 1;
if (this.count % 2 === 0)
e.target.style.backgroundColor = 'tomato';
else
e.target.style.backgroundColor = 'skyblue';
}
}
add 没有传递参数的情况下,但是如果它有传参的话(如 add(1)),那么则事件方法不能使用。
$event 变量。$event 是 vue 提供的特殊变量(内置变量),用来表示原生的事件参数对象 event。$event 可以解决事件参数对象 event 被覆盖的问题。示例用法如下: <button @click="add(1, $event)">+1</button>
...
methods: {
add(n, e) {
this.count += n;
if (this.count % 2 === 0)
e.target.style.backgroundColor = 'tomato';
else
e.target.style.backgroundColor = 'skyblue';
}
}
事件修饰符
preventDefault() 或 stopPropagation() 是非常常见的需求。因此,vue 提供了 事件修饰符 的概念,来辅助程序员更方便的 对事件的触发进行控制。
事件修饰符
描述
.prevent阻止默认行为(如链接跳转、表单提交)
.stop阻止事件冒泡
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页a>
按键修饰符
<input type="text" @keyup.esc="clearInput">
<input type="text" @keyup.enter="commitAjax">
双向绑定指令 v-model
<p>用户名:{
{ username }}p>
<input type="text" v-model="username">

❗❗ 注意:v-model 指令只能配合表单元素一起使用。例如 input、textarea、select。
v-model 指令的修饰符
修饰符
作用
示例
.number自动将用户的输入值转为数值类型
.
trim自动过滤用户输入的首尾空白字符
.lazy在 change 而非 input 时更新(非实时更新数据)
<input type="text" v-model.number="n1">
+
<input type="text" v-model.number="n2">
=
<span>{
{
n1 + n2 }}</span>
![]()
❗❗ 注意:上面代码中如果不加 .number,则输入的数字会被当做字符串,实现字符串拼接效果而不是求和。条件渲染指令 v-if
v-ifv-show
v-if 和 v-show 的区别
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;v-show 指令会动态为元素添加或移除 style="display: none;" 样式,从而控制元素的显示与隐藏;
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。v-show 较好v-if 较好
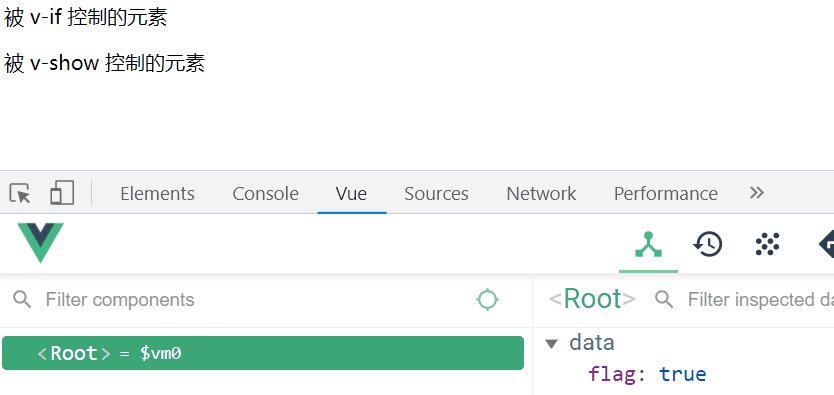
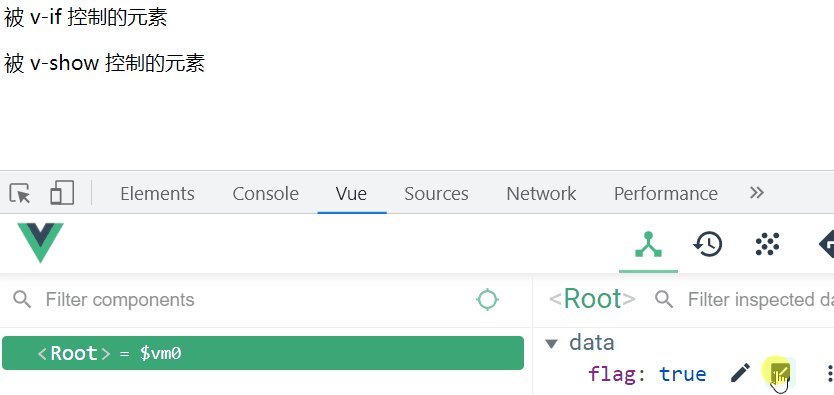
<p v-if="flag">被 v-if 控制的元素p>
<p v-show="flag">被 v-show 控制的元素p>
...
data: {
flag: true
}
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
v-if 和 v-else 。列表渲染指令 v-for
items:待循环的数组item:当前的循环项 <tbody>
<tr v-for="item in list">
<td>{
{
item.id }}</td>
<td>{
{
item.name }}</td>
</tr>
</tbody>
...
data: {
list: [
{
id: 1, name: '张三' },
{
id: 2, name: '李四' },
{
id: 3, name: '王五' },
]
}
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法为:(item, index) in items 。 <div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引th>
<th>Idth>
<th>姓名th>
thead>
<tbody>
<tr v-for="(item,index) in list">
<td>{
{ index }}td>
<td>{
{ item.id }}td>
<td>{
{ item.name }}td>
tr>
tbody>
table>
div>
<script>
const vm = new Vue({
el: "#app",
data: {
list: [
{
id: 1, name: '张三' },
{
id: 2, name: '李四' },
{
id: 3, name: '王五' },
]
}
})
script>
使用 key 维护列表的状态 <tr v-for="(item,index) in list" :key="item.id">
v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)五、vue 的过滤器
<p>message :{
{ message | capi }}p>
const vm = new Vue({
el: "#app",
data: {
message: 'hello vue.js'
},
// 过滤器函数必须被定义在 filters 节点下
filters: {
// val 是 “ 管道符 ” 前面的值
capi(val) {
const first = val.charAt(0).toUpperCase();
const other = val.slice(1);
// 在过滤器中,必须要有返回值
return first + other;
}
}
})
私有过滤器 和 全局过滤器
<div id="app">
<p>message :{
{ message | capitalize }}p>
div>
<script>
Vue.filter('capitalize', (str) => {
return str.charAt(0).toUpperCase() + str.slice(1);
});
const vm = new Vue({
el: "#app",
data: {
message: 'hello vue.js'
}
})
script>
连续调用多个过滤器
<p>message :{
{ message | capitalize | maxLength | ...}}p>
过滤器传参
<p>message :{
{
message | filterA(arg1, arg2) }}</p>
// 第一个参数必须是 “管道符” 前待处理的值,后面是传参
Vue.filter('filterA', (msg, arg1, arg2) => {
...
})
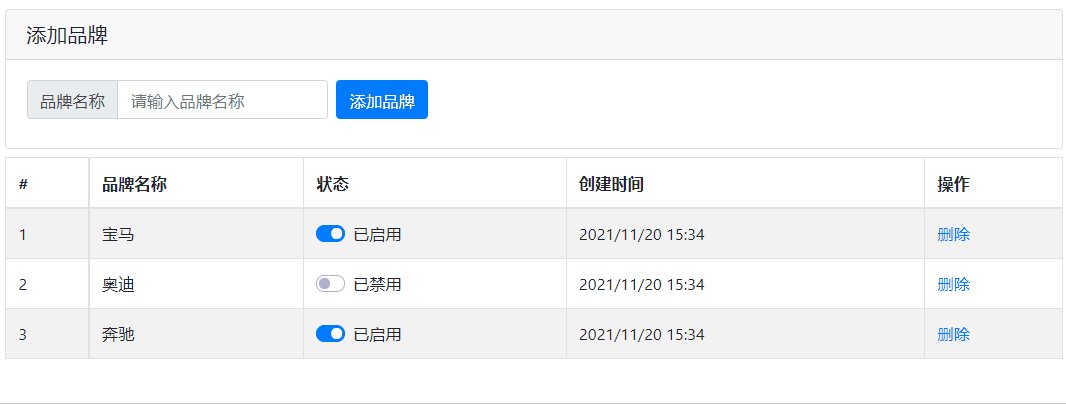
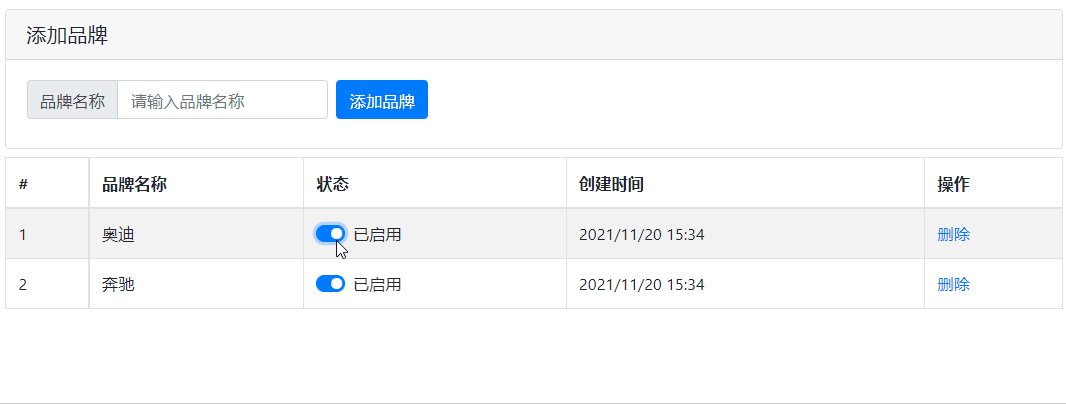
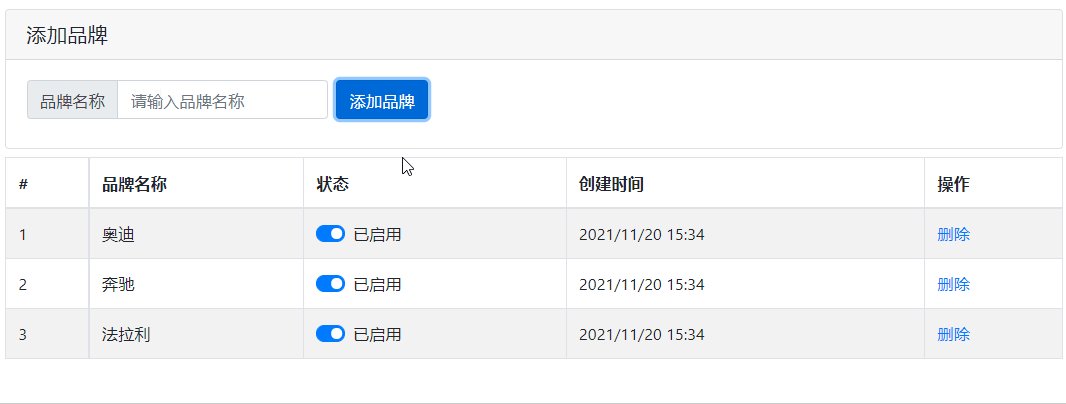
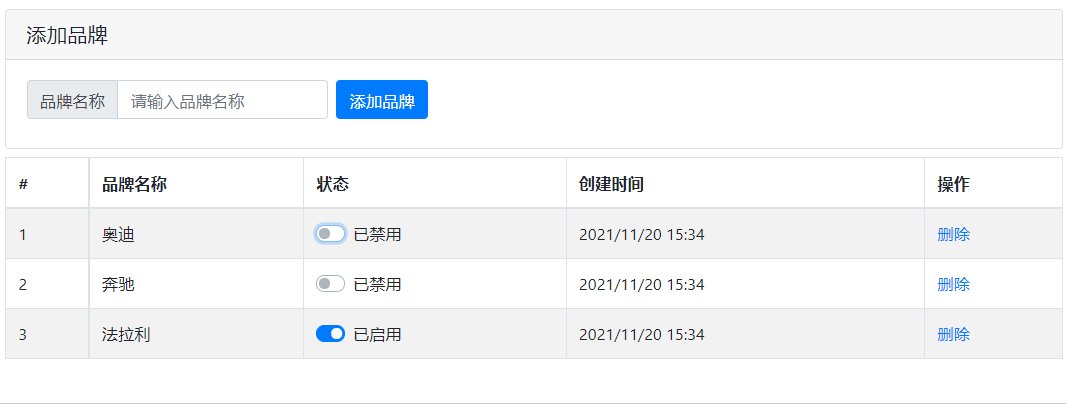
六、品牌列表案例
Ⅱ: 实现添加品牌的功能
Ⅲ: 实现删除品牌的功能
Ⅳ: 实现修改品牌状态的功能
dayjs(time).format('YYYY/MM/DD HH:mm')