案例 -- web移动端项目(vue)
开发流程
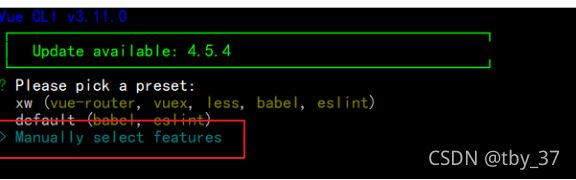
选择手动模式
安装vue扩展
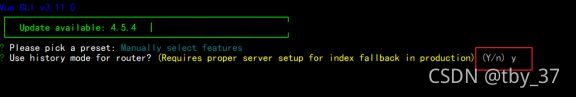
一路回车就行
路由模式
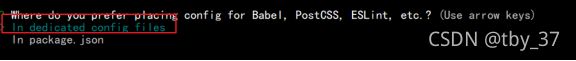
每个配置都用单文件设置
vant组件库
网址:
Vant - Mobile UI Components built on Vue
- 安装vant库
npm i vant -S
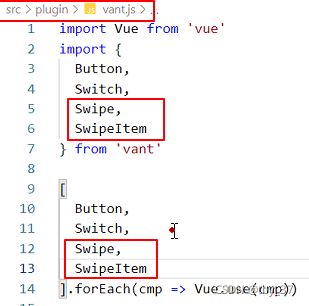
- 自动按需引入组件 (推荐)
npm i babel-plugin-import -D
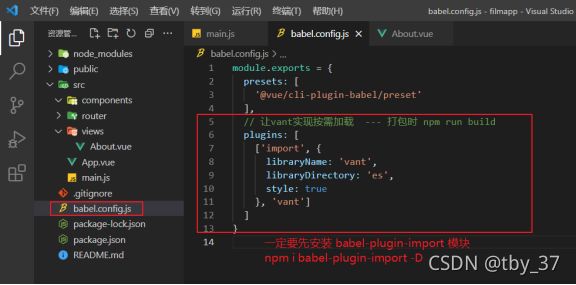
在项目根目录下面有一个babel.config.js文件,在此文件中进行如下操作
修改babel.config.js文件后,一定要重启vue项目
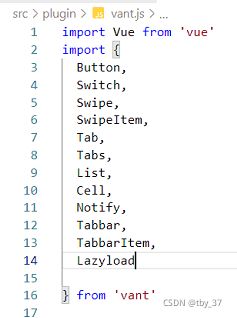
1. 这是按需css
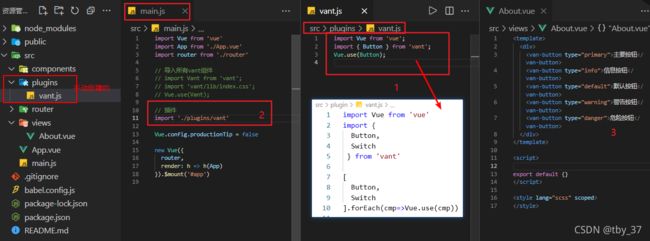
2. 按需导入组件
先改index.html
配置@
Vue @占位符的代码提示_tby_pr的博客-CSDN博客
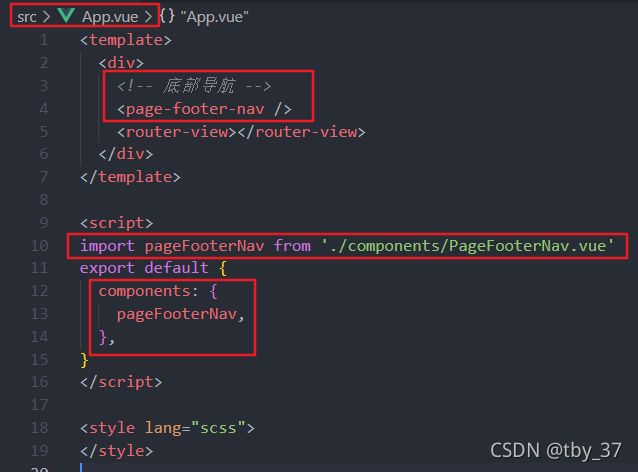
改app.vue
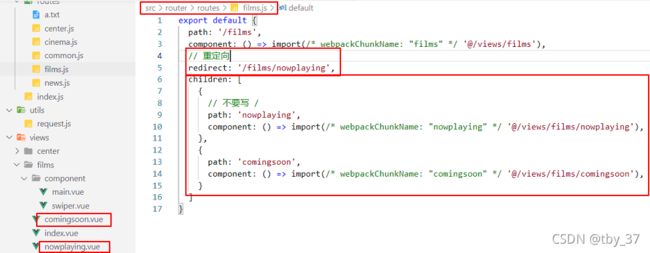
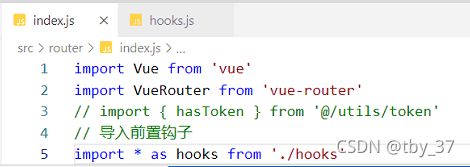
配置 路由模块化 处理
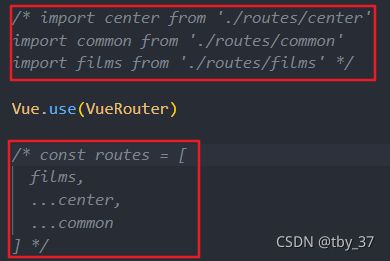
3. 在 route 下的 index.js 里写 【自动化导入路由】
webpack提供一个api方法,完成对于模块的自动加载
通过执行require.context函数,
主要用来实现自动化导入模块,它会遍历文件夹中的指定文件,然后自动导入,使得不需要每次显式的调用import导入模块
参数1:要去检索的目录
参数2:是否递归检索,true是,false否
参数3:指定要检索的文件类型 用正则来完成
返回值:是一个函数,且此函数有一个方法为keys返回一个检索到的文件列表(数组)
正则的 i不区分大小写 g全局 u支持中文改成
const routes = []
const files = require.context('./routes', false, /\.js$/i)
files.keys().forEach(item => {
let module = files(item).default
Array.isArray(module) ? routes.push(...module) : routes.push(module)
});再改成(工作常用)
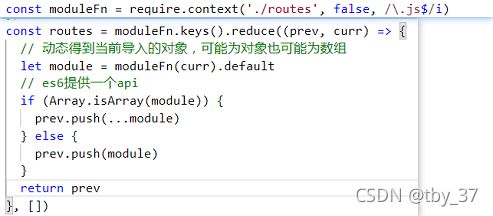
const files = require.context('./routes', false, /\.js$/i)
//pre初始值, cur当前值
const routes = files.keys().reduce((pre, cur) => {
let module = files(cur).default
Array.isArray(module) ? pre.push(...module) : pre.push(module)
return pre
}, []);4. Rem 布局适配
postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
amfe-flexible 帮你去设置 html中的font-size值
npm i -D postcss-pxtorem@5
npm i -S amfe-flexible
在main.js中引入amfe-flexible类库
照着vant进阶用法的Rem 布局适配里的要求配置:
在项目根目录下面创建一个postcss.config.js文件
// 修改此文件一定要重启vue项目
module.exports = {
plugins: {
// px自动转为rem插件 需要安装,一定要注意和vue2.x版本兼容 我们用的是5版本
'postcss-pxtorem': {
// 基准值(iPhone6为准),一般为750,二倍图(375*667) 1rem = 37.5px
rootValue: 37.5,
// 所有写在class类样式中的尺寸单位的属性中的px都会帮你转换为rem
// style中的px不会转换 所以建议少用style
propList: ['*'],
},
},
};5. 网络请求
npm i -S axios
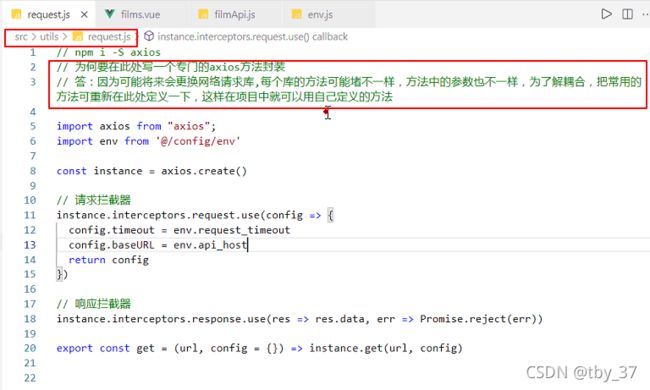
5-1. 在 src 下新建 utils 文件夹,在下面 封装 给api建一个基类(基础方法),所有的api里的网络请求全部引用这个基类
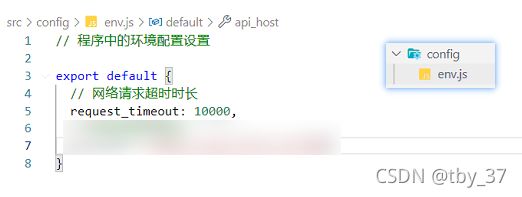
5-1-2. 网站环境配置
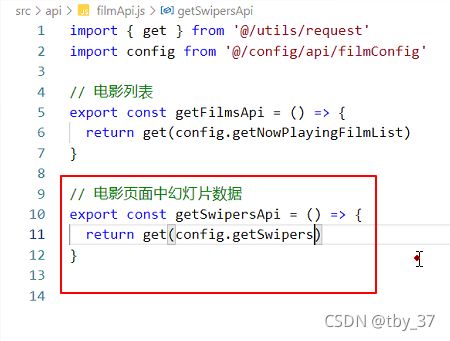
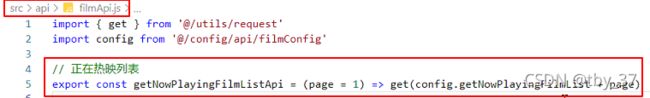
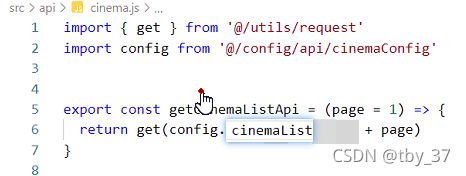
5-2. 在 src 下新建 api 文件夹,在下面 封装 各个文件的网络请求
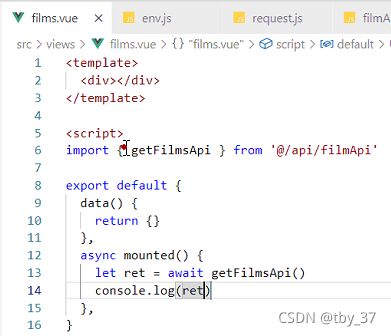
5-3. 调用请求
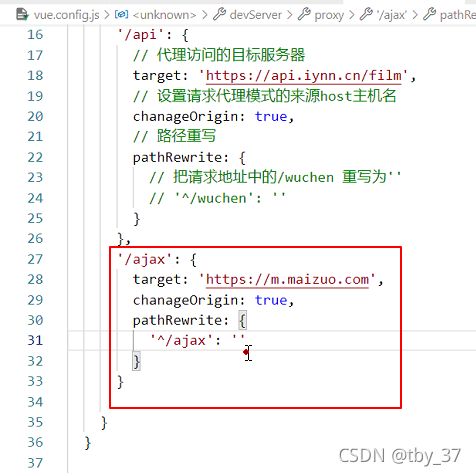
6. 反向代理 / 解决跨域
配置参考 | Vue CLI
看官网devServer.proxy模块的配置要求
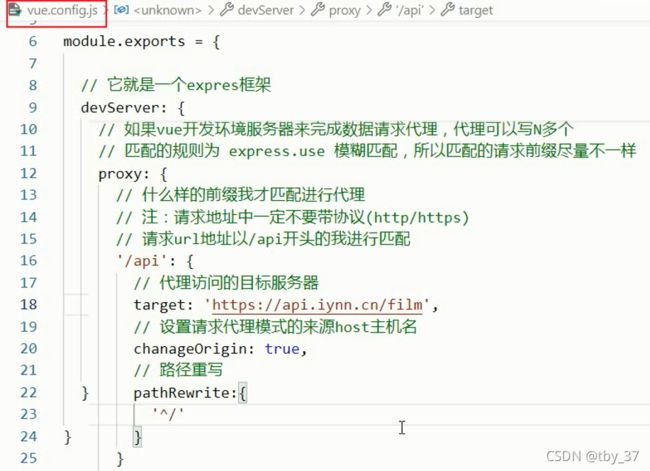
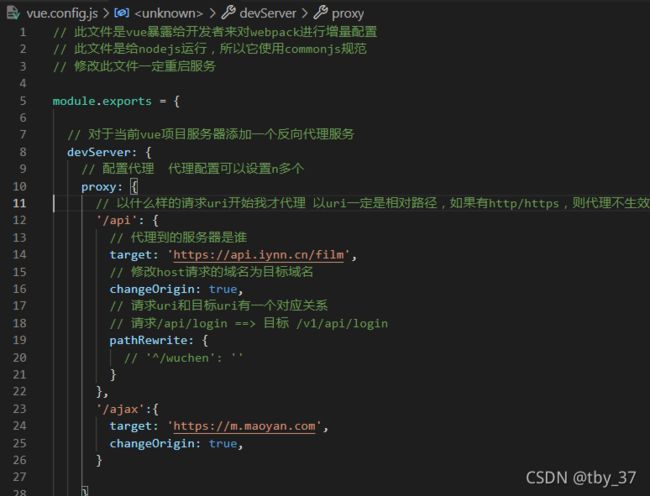
在项目根目录下面创建一个 vue.config.js 文件,写下如下代码
// 它是vue-cli给开发者暴露出来修改webpack配置的文件
// 此文件是运行在nodejs中,所以它的模块化为 commonjs
// 此文件修改后一定要进行项目重启
// 此文件中的代理配置中适合于开发环境,生产需要自己手动通过nodejs完成
module.exports = {
// 它就是一个expres框架
devServer: {
// 如果vue开发环境服务器来完成数据请求代理,代理可以写N多个
// 匹配的规则为 express.use 模糊匹配,所以匹配的请求前缀尽量不一样
proxy: {
// 什么样的前缀我才匹配进行代理
// 注:请求地址中一定不要带协议(http/https)
// 请求url地址以/api开头的我进行匹配
'/api': {
// 代理访问的目标服务器
target: 'https://api.iynn.cn/film',
// 设置请求代理模式的来源host主机名
chanageOrigin: true,
// 路径重写
pathRewrite: {
// 把请求地址中的/wuchen 重写为''
// '^/wuchen': ''
}
},
'/ajax': {
target: 'https://m.maizuo.com',
chanageOrigin: true,
pathRewrite: {
'^/ajax': ''
}
}
}
}
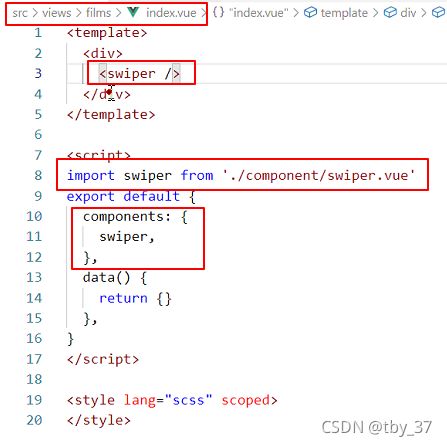
}swipe轮播(轮播图)
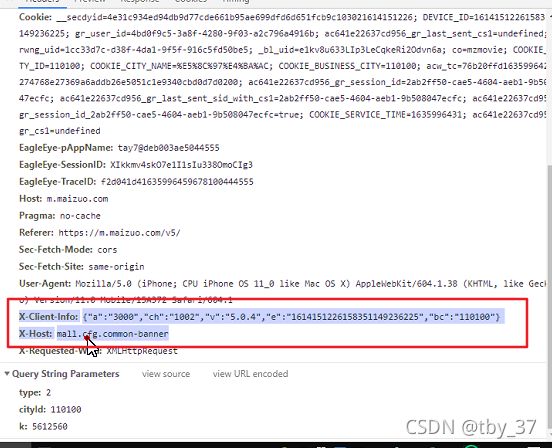
结果出现404 => 看请求头是否缺数据
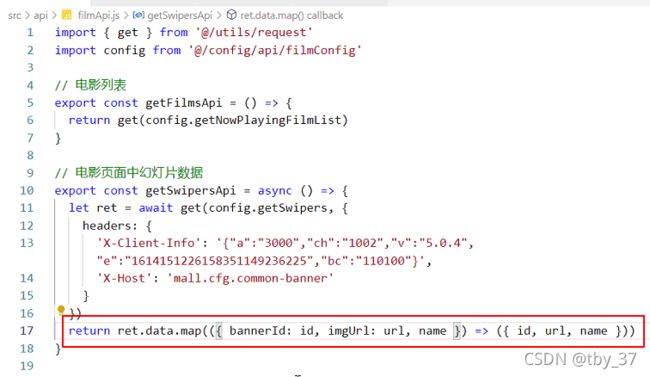
返回的数据太乱不合心意,做一些处理
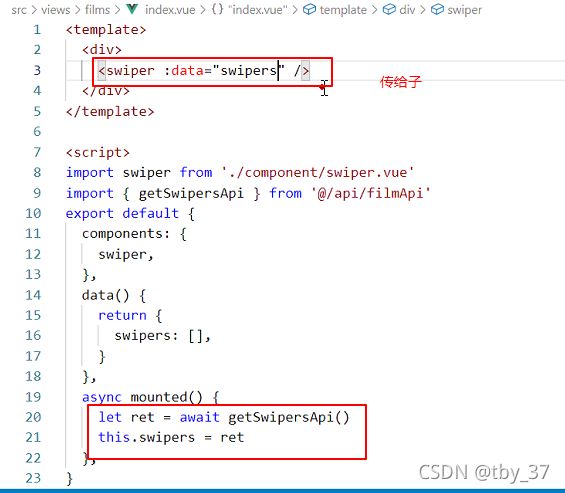
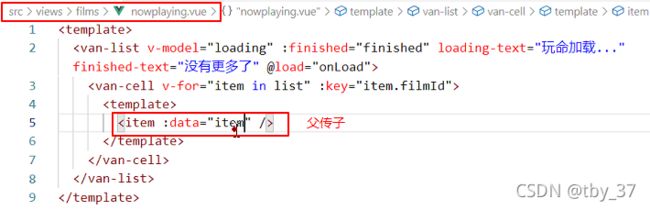
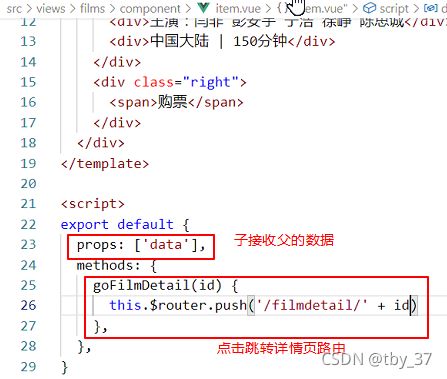
数据父传子
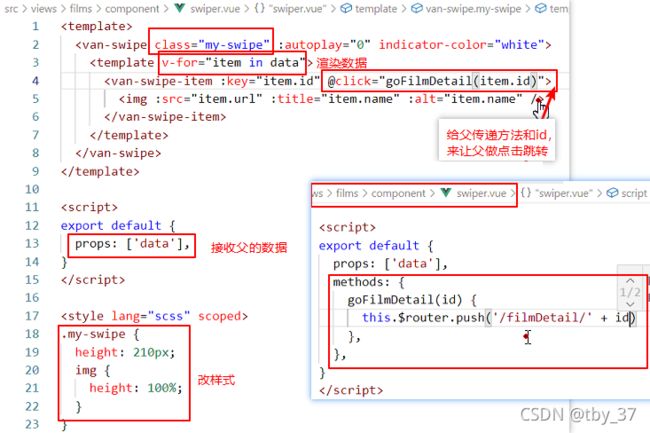
子渲染数据
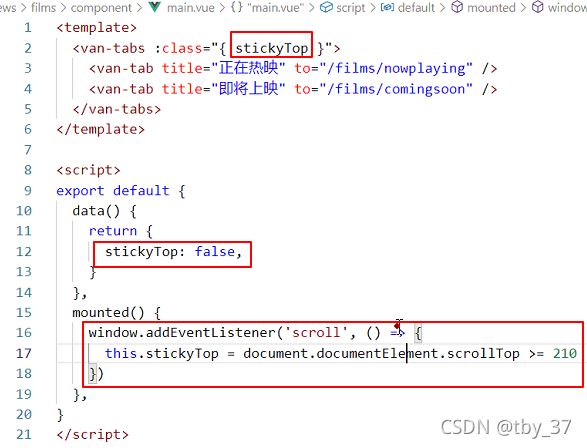
Tab 标签页(正在热映/即将上映)
粘性吸顶
因为tab是当做导航使用,所以ui库自带的粘性吸顶用不了,需要自己手写。
滚动条事件优化 可以用 lodash节流
npm i -S lodash
Lodash 简介 | Lodash 中文文档 | Lodash 中文网
ui库改样式要用【样式穿透】!!!
::v-deep 样式名{}
scoped是样式作用域,不推荐去掉
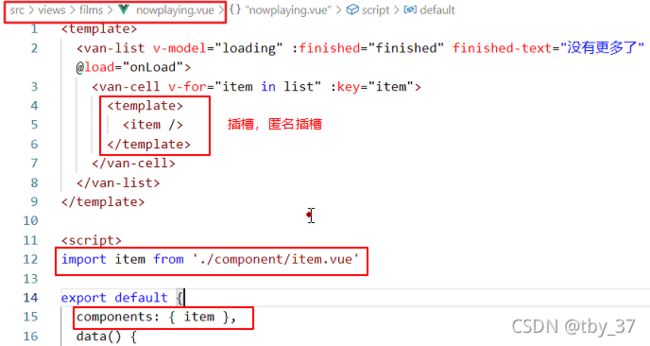
List列表(电影列表)
又想改结构又要改数据 => 用【插槽】
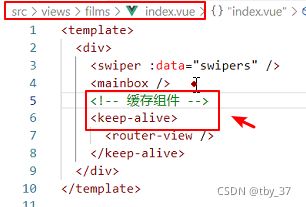
解决每次切换路由(切换正在热映/即将上映)时重复的网络请求
keep-alive
刷新就变成正在热映,应该是在哪刷新回到哪里
Tabbar标签栏(底部导航)
写在app.vue里,拆出去
当底部导航盖住 列表的内容,将内容margin-bottom:底部导航的高度px;
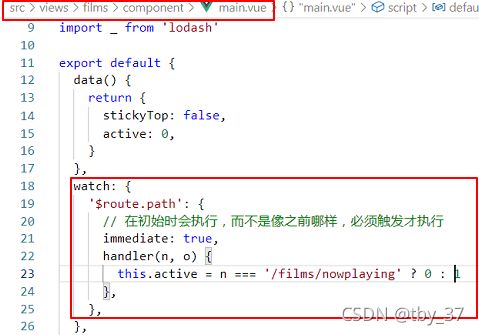
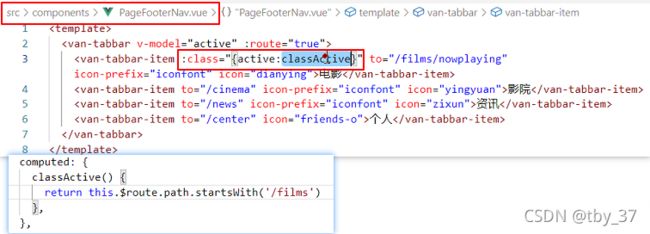
Tabbar标签栏(底部导航)刷新无高亮bug
startWith方法,es6
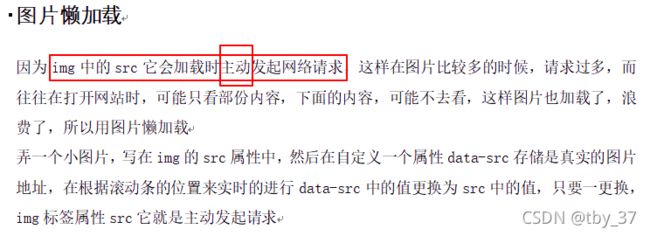
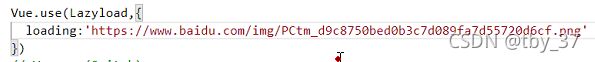
图片懒加载
将
v-lazy指令的值设置为你需要懒加载的图片。
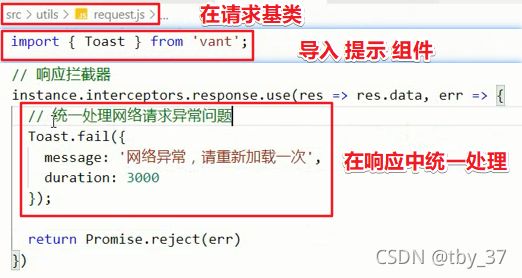
Toast轻提示(请求超时提示用户)
当网络不好时,请求不回来东西或请求超时,要有弹框去提示用户。
Vant - Mobile UI Components built on Vue
import { Toast } from 'vant';
Toast.fail('失败文案');
Vue中错误处理 => 日志
全局错误统一处理(一般可以在此记录,项目中的问题,然后不着急的时候来处理)
组件一定要起 唯一的名字!!!
API — Vue.js
在 main.js中 通过设置全局的统一的错误处理,来完成错误的收集,从而方便我们日后BUG的修复
Vue.config.errorHandler = function (err, vm, info) {
console.log(err, vm, info)
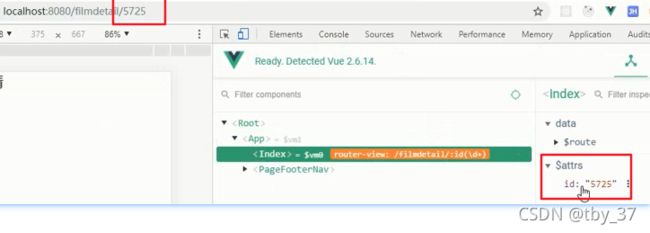
}(电影详情页)
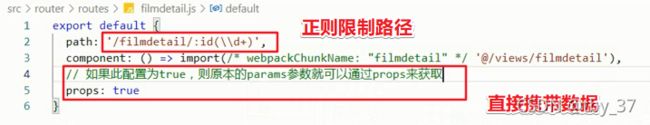
路由传参=>props:true
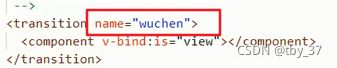
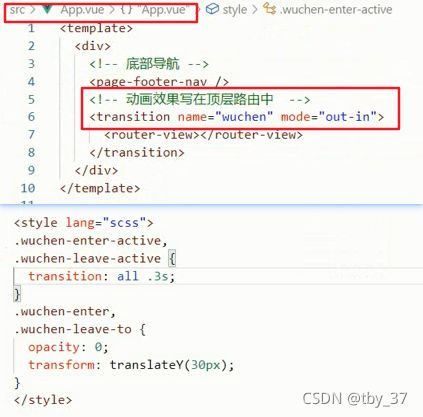
元素/组件的 过渡动画
Vue 提供了 transition 的封装组件
进入/离开 & 列表过渡 — Vue.js
过渡动效 | Vue Router
name就是样式的前缀名=>wuchen替换fade
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}Animate.css,动画库
Animate.css | A cross-browser library of CSS animations.
路由过度切换
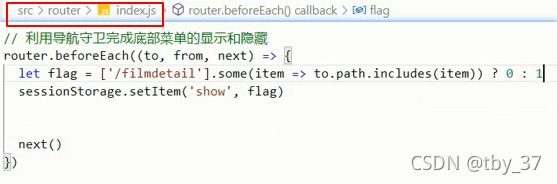
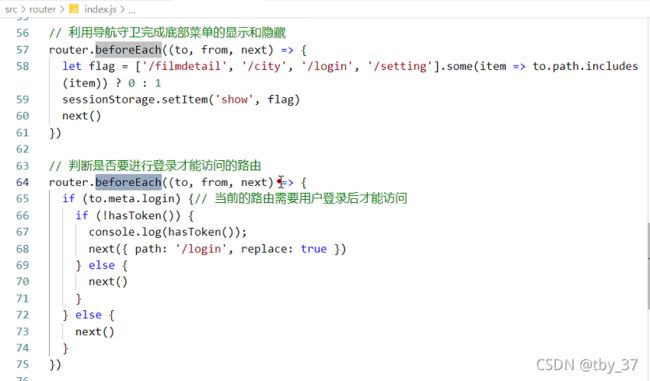
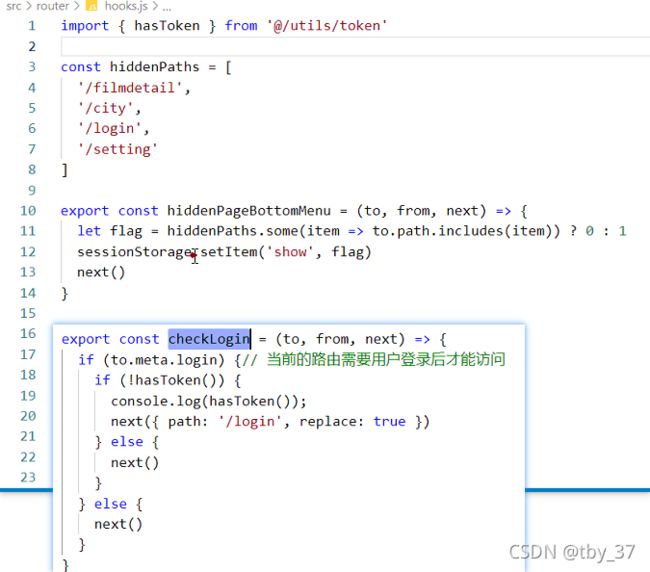
电影详情页底部菜单隐藏
app是new Vue的唯一的孩子,Vue是个类.
方案1:导航守卫(常用,但是应该配合Vuex,而不是watch)
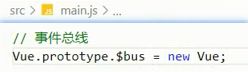
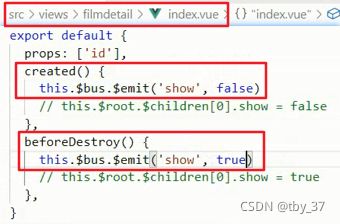
方案2:事件总线 eventBus(几乎不用)
因为:第一,不能存储数据。第二,谁都可以发指令,只要接收指令一监听我就改,容易数据紊乱。
事件总线和导航守卫的区别是进入组件后底部菜单才消失,因为只有导航守卫才能比组件创建更早一些。
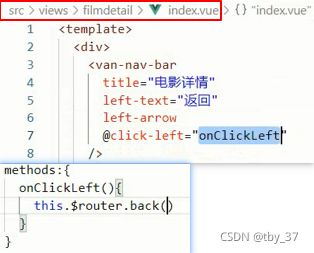
电影详情页
导航返回
人员滚动展示 样式,盖住滚动条
影院
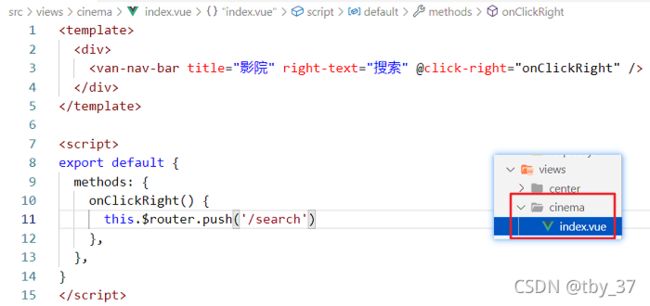
NavBar(顶部导航)
点击跳转搜索页面
List列表=>下拉刷新(影院列表)
同组件用$nextTick,不同组件用key(用请求回的数据的length),会销毁再创建
better-scroll(列表滚动加载数据插件)
BetterScroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。
better-scroll:介绍 | BetterScroll 2.0
npm i -S better-scroll
Skeleton骨架屏
城市列表开发
IndexBar索引栏
个人中心
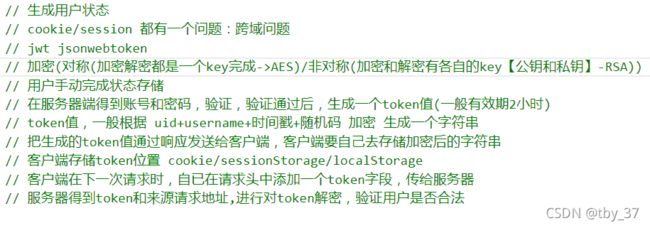
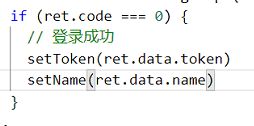
登录
请求数据渲染延迟
mounted(){
this.onload()
}
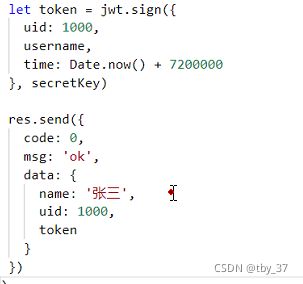
登录接口
node 对称加密
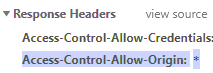
![]()
token一致,来源地不一致,数据请求不了.
表单 按钮 就要做防抖!!!
hooks是对象
函数柯里化 : 函数体不会被执行,所以要让()里的代码成为一个函数体
startWhith 字符串以什么为前缀的方法