pygame系列教程——1.2加载及显示图片
文章目录
- 前言
-
- pygame的坐标
- 游戏刷新率
- Demo演示
- pygame加载图片
-
- 一、加载图片
- 二、渲染图片
-
- 渲染的顺序
- 三、刷新窗口
前言
在上一节中,我们了解了pygame的安装及并编写了一个pygame运行的最小系统。但是,我们的游戏除了窗口就什么都没有了,未免显得过于单调了,那么本节我们就来给我们的游戏添加一些图片吧。
在讲添加图片之前,我们需要先来了解几个概念,以便于更好的理解本节的内容。
pygame的坐标
在游戏开发中,我们需要将物体显示到pygame的窗口中,那么他的位置需要怎么确定呢?在这里,就需要引入pygame的坐标系了。pygame中的坐标其实就是我们常用的笛卡尔坐标系:
原点在左上角(0,0)
x轴水平方向向右,逐渐增加
y轴垂直方向向下,逐渐增加
右下角的坐标为窗口设置的宽高值
游戏刷新率
所谓的FPS其实就是指游戏画面刷新帧频(游戏画面刷新频率),也就是说游戏中每秒钟能够绘制多少次图像。我们看到的动画其实就是一系列的图片快速的刷新产生的,每秒钟帧数越多,所显示的动作就会越流畅。
Demo演示
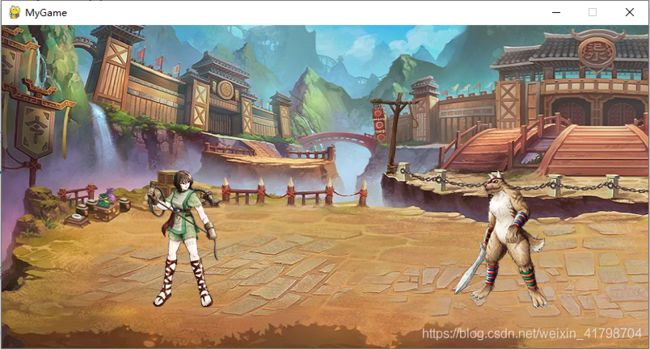
这次,我们会加载一张背景图片,一张英雄图片及一张怪物图片到pygame的游戏窗口中,并进行显示。我们先来看最终的效果:
代码如下:
import pygame
from pygame.locals import *
import sys
# 使用pygame之前必须初始化
pygame.init()
# 设置用于显示的窗口,单位为像素
screen = pygame.display.set_mode((800, 400))
# 设置标题
pygame.display.set_caption("MyGame")
# 加载图片
bg_img = pygame.image.load("bg.jpg").convert() # 背景图片
hero_img = pygame.image.load("new_hero.png").convert_alpha() # 人物图片
monster_img = pygame.image.load("new_monster.png").convert_alpha() # 怪物图片
# 渲染图片
screen.blit(bg_img, (0, 0)) # 绘制背景
screen.blit(hero_img, (180, 180)) # 绘制人物
screen.blit(monster_img, (560, 180)) # 绘制怪物
while True:
for event in pygame.event.get(): # 循环获取事件
if event.type == QUIT: # 若检测到事件类型为退出,则退出系统
pygame.quit()
sys.exit()
pygame.display.update() # 刷新屏幕内容
pygame加载图片
在pygame中,显示图片分为以下三个步骤:
一、加载图片
加载图片需要使用到pygame中的image模块的load的方法,具体代码如下:
# 加载图片
image = "background.png"
backgroud_img = pygame.image.load(image) # 加载方式1(适用于任何普通图像)
backgroud_img = pygame.image.load(image).convert() # 加载方式2(适用于普通图像,提高渲染速度)
对于普通图像而言,方式1和方式2加载方法的显示效果是没有区别的,但是加上convert可以当做是一种优化。可以提高 后面显示的速度。
image = "background.png"
backgroud_img = pygame.image.load(image).convert_alpha() # 加载方式3(适用于有alpha通道的图像,并且可以提高渲染速度)
但是对于有alpha通道的透明图像,使用convert()会造成图片显示错误。因此,如果想提高 blit 的速度,但是也想实现透明效果,可以使用方式3进行加载。其中 convert_alpha相对于convert,保留了图像的Alpha 通道信息,可以认为是保留了透明的部分,实现了透明转换
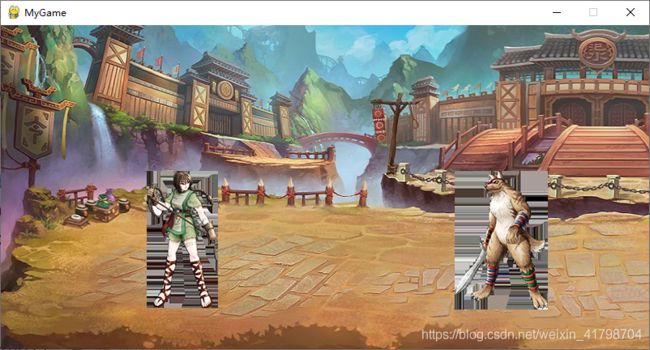
示例:
透明图像使用convert(),会造成显示样式错误

使用convert_alpha()后就没有问题了

tips:Alpha 通道:
阿尔法通道是一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域,其中白表示不透明,黑表示透明,灰表示半透明
二、渲染图片
图片加载完成后,下一步就是需要对它进行渲染了。渲染呢,需要用到pygame中窗口对象的blit方法
# blit(要渲染的对象,(x坐标,y坐标))
screen.blit(bg_img, (0, 0)) # 绘制背景
screen.blit(hero_img, (180, 180)) # 绘制人物
screen.blit(monster_img, (560, 180)) # 绘制怪物
第一个参数代表要渲染的对象,第二个参数代表对象要渲染到窗口的哪个位置。pygame的坐标系参考上面的解释,对象的定位已左上角为定位点。
渲染的顺序
在渲染多张图片的时候,其实是有渲染顺序的。先渲染的会在最底层,后渲染的会在上一层进行渲染,如果有重叠的部分,那么后渲染的会覆盖前一张渲染的图片
如果我们将怪物图片移到背景图片之前去渲染,我们会发现怪物消失了。其实并不是没有渲染,而是被背景图片覆盖了
# 渲染图片
screen.blit(monster_img, (560, 180)) # 绘制怪物
screen.blit(bg_img, (0, 0)) # 绘制背景
screen.blit(hero_img, (180, 180)) # 绘制人物
三、刷新窗口
图片被渲染后并不会立即被显示出来。pygame需要刷新当前的窗口才能够将图片显示出来。这里可以参考上面的游戏刷新率的概念,也就是pygame是通过不停的刷新来更新窗口显示的内容的。
pygame.display.update() # 刷新屏幕内容