导出PDF字体设置
ActiveReportsJS默认可以导出PDF、Excel、Html。但是在导出PDF的时候需要进行字体文件的配置,如果没有进行字体配置,那么导出PDF就会出现乱码
下面就来进行字体配置的具体讲解
**1、首先新建一个项目,项目名称叫做 "Viewer"
2、新建一个fonts文件,进行字体的配置
**
**
配置文件(这里我默认设置的字体是微软雅黑)**
`{
"path": "",
"descriptors": [
{
"name": "微软雅黑",
"locals": [
"微软雅黑",
"MicrosoftYaHei"
],
"source": "fonts/SimHei.ttf"
},
{
"name": "微软雅黑 Light"
},
{
"name": "等线"
},
{
"name": "等线 Light"
},
{
"name": "宋体",
"source": "fonts/SimHei.ttf"
},
{
"name": "仿宋"
},
{
"name": "新宋体"
},
{
"name": "幼圆"
},
{
"name": "楷体"
},
{
"name": "隶书"
},
{
"name": "黑体",
"source": "fonts/SimHei.ttf"
},
{
"name": "Arial"
},
{
"name": "Arial Black"
},
{
"name": "Comic Sans MS"
},
{
"name": "Courier New"
},
{
"name": "Geneva"
},
{
"name": "Georgia"
},
{
"name": "Helvetica"
},
{
"name": "Impact"
},
{
"name": "Lucida Console"
},
{
"name": "Meiryo"
},
{
"name": "Meiryo UI"
},
{
"name": "MingLiU"
},
{
"name": "MingLiU-ExtB"
},
{
"name": "MS Gothic"
},
{
"name": "MS Mincho"
},
{
"name": "MS PGothic"
},
{
"name": "MS PMincho"
},
{
"name": "MS Song"
},
{
"name": "MS UI Gothic"
},
{
"name": "NSimSun"
},
{
"name": "Osaka"
},
{
"name": "PMingLiU"
},
{
"name": "PMingLiU-ExtB"
},
{
"name": "SimSun"
},
{
"name": "SimSun-ExtB"
},
{
"name": "Song"
},
{
"name": "Tahoma"
},
{
"name": "Times New Roman"
},
{
"name": "Trebuchet MS"
},
{
"name": "Verdana"
},
{
"name": "Yu Gothic"
}
]}`
**3、打开项目中的index.html,引入该方法:
**
viewer.registerFont("fonts/fontsConfig.json");
具体代码
`
ActiveReportsJS sample
`
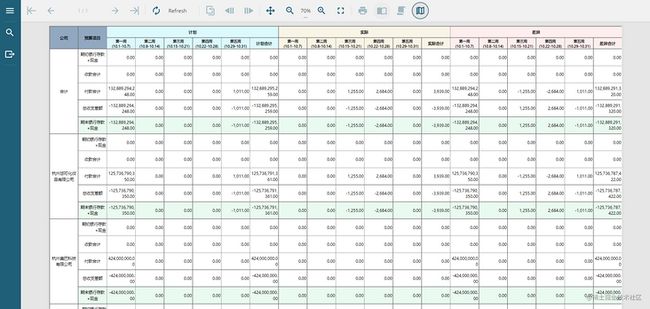
4、预览结果
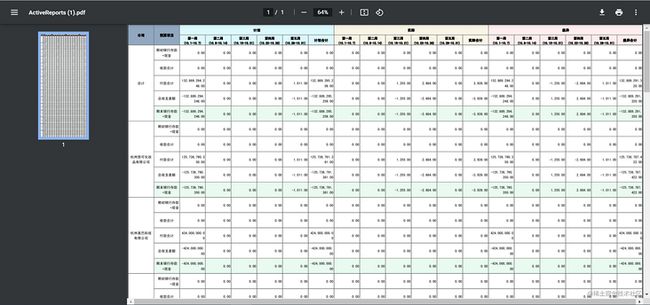
5、导出PDF样式