前提
1.最好有一台与内网机子同系统版本型号的机子,或者虚拟机。
2.node等相关版本需要相同
具体流程
本质上是在能连外网的机子上配置相关环境之后再拷贝到内网机子上
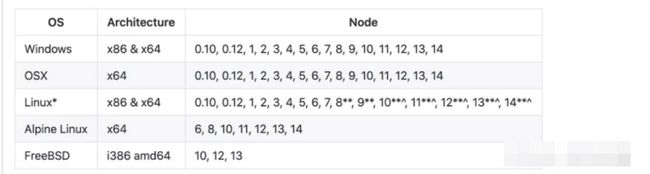
2台机子均安装对应node版本 以14.16.0为例
全局安装 vue-cli,webpack,如果你已经全局安装了旧版本的 vue-cli (1.x 或2.x),你需要先通过 npm uninstall vue-cli -g卸载它
npm install -g @vue/cli
npm install -g webpack
npm install -g webpack-cli
查看缓存目录 npm config get cache,C:/User/Username/AppData/Roaming/npm-cache这里是npm的缓存文件,将该目录下的npm和npm-cache拷贝至目标机子相同目录进行替换
内网命令安装离线依赖包 使用 npm root -g 查看当前npm全局安装目录;然后把 npm-cache 缓存目录复制到npm目录里面
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli
在npm-cache目录里面,内网离线安装@vue/cli操作,如果之前没安装@vue/cli插件,运行上面行代码会报错,没这个插件
上面命令指定,只有超过999999分钟的模块,才从 registry 下载。实际上就是指定,所有模块都从缓存安装,这样就大大加快了下载速度。
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false
指安装npm离线包的所有包,在外网安装的所有包(npm-cache)
在有网络的机子上启动项目,进行npm install将将node_modules文件夹打包拷贝到内网机内,替换掉项目中的 node_modules 文件夹
运行npm install 依赖安装后则可以运行项目,如果有依赖没有关联可以先npm rebuild一下重新构建项目依赖
如果这里运行vue-cli-service 不是内前端培训部或外部命令,则可能因为node_modules依赖包出了问题。mac电脑的依赖包node_modules在windows环境下有些不能运行。有相同的系统安装的依赖包,重新运行
不能使用cnpm安装node_modules依赖包,使用cnpm安装的依赖包是具备快捷目录的,不能进行复制或压缩到U盘,建议使用npm 安装
如果出现vue项目运行报错 node_modules/.bin/vue-cli-service: Permission denied运行chmod 777 项目文件夹/node_modules/.bin/vue-cli-service提权后运行
node-sass内网环境安装
1.查看当前系统使用版本
node -p "[process.platform,process.arch,process.versions.modules].join('-')"
2.根据版本去node-sass的GitHub官网下载对应版本,并存放到某一目录下,此例子为win32-x64-83_binding.node 建议安装node-sass 4.00^ 的版本 5.0版本有的项目sass-loader会出现报错。
提示:根据node版本下载对应的node-sass
3.设置path路径set SASS_BINARY_PATH=D:/nodejs/.nodes/win32-x64-67_binding.node (根据自己的地址和文件名修改)或通过配置path将SASS_BINARY_PATH作为系统变量
4.echo %SASS_BINARY_PATH% 检查是否生效
5.npm install node-sass安装node-sass依赖也可以npm install --sass-binary-path=下载地址
6.去node_modules\node-sass里面看看有没有vendor文件夹,如果没有就新建一个vendor\win32-x64-83(文件夹名字为下载版本)
7.将下载的win32-x64-83_binding.node复制一份进来,重命名为:binding.node就可以啦
Node模块的安装过程是这样的。
在 Linux 或 Mac 默认是用户主目录下的.npm目录,在 Windows 默认是%AppData%/npm-cache,可以通过npm config get cache来查看
发出npm install命令
npm 向 registry 查询模块压缩包的网址
下载压缩包,存放在npm-cache目录
解压压缩包到当前项目的node_modules目录
运行npm install的时候,只会检查node_modules目录,而不会检查npm-cache目录。也就是说,如果一个模块在npm-cache下有压缩包,但是没有安装在node_modules目录中,npm 依然会从远程仓库下载一次新的压缩包。
如果在内网环境下可以通过-cache-min参数,用于从缓存目录安装模块。
作者:czkm