- 网页中加载 SVG 的七大方式
前端熊猫
Svgjavascripthtmlsvgvue
一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100
- CSS 修改 SVG图标的颜色
小达学徒
htmlcsssvg图标颜色改变
方法1、利用filter中的drop-shadow给icon加样式(利用原图标的阴影区域,同时将原图标移动超过之前父元素范围)filter:drop-shadow(red80px0);transform:translateX(-80px);给父元素加样式(父元素超范围隐藏,正好把原图标的隐藏掉,显示阴影区域)overflow:hidden;filter的drop-shadow标准用法drop-sh
- i css svg,如何设置 CSS 背景图中的 SVG 的颜色
魔法少女皮皮瞎
icsssvg
ColoringSVGsinCSSBackgroundImages如何设置CSS背景图中的SVG的颜色IloveusingSVGinCSSbackgroundimagesbutitsucksthatyoucan'talterthefillcoloreasilywithinyourCSS.Hereareafewwaysaroundthat.在CSS背景中我喜欢用SVG,但是,这会导致你无法用CSS很
- css给网页添加 黑白滤镜
nqxcwl
前端css给网页添加黑白滤镜
/*给网页添加黑白滤镜*/html{/*兼容FF*/filter:url("data:image/svgxml;utf8,#grayscale");/*兼容IE内核*/filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);/*兼容其它,谷歌之类的*/-webkit-filter:grayscale(1);}
- HTMl5新增特性有哪些?
番茄牛腩汤
大数据
(1)新增了语义化标签(2)新增了音频视频标签(3)新增了canvas和svg绘图(4)新增了地理定位(navigator.geolocation)(5)新增了拖拽API(drapable)(6)新增了多线程技术webworker(7)新增了即时通讯websocket
- 轻量级CAD编辑器CADEditorX发布15.2新版本,新增3D模型爆炸视图新工具等
CodeCraft Studio
3D/2DCAD图像处理编辑器3d计算机视觉
CADEditorX是一个ActiveX组件,用于在支持ActiveX和COM技术的任何开发环境中,将CAD功能添加到网页或正在开发的应用程序中。同时可以查看、编辑、转换、打印和测量DWG、DXF、SVG、HPGL、PDF、STEP、IGES、STL和其他CAD文件。CADEditorX15.2版本现已全新发布,包含许多增强功能和有价值的新功能。下面,让我们看看新版本都有哪些更新:CADEdito
- vue3使用svg图标的方式总结
lizi88888
vue.js前端javascript
1.使用标签可以直接在Vue模板中使用标签来插入SVG图标代码。将SVG图标代码复制到模板中,并根据需要添加样式和属性。1234567891011121314.icon{width:24px;height:24px;fill:currentColor;}2.使用Vue组件可以将SVG图标封装为Vue组件,以便在应用程序中多次使用。创建一个新的Vue组件,并在模板中使用标签来插入SVG图标代码。12
- 开发应用程序时调用ISVG和ISVA减少工作量探讨
自由鬼
IBM产品技术Java程序IT应用探讨网络运维服务器javaibm单点登录统一用户管理
一、可行性分析IBMSecurityVerifyGovernance(ISVG)和IBMSecurityVerifyAccess(ISVA)的集成可以有效减少第三方应用程序的开发工作量,尤其是在统一身份管理和单点登录(SSO)方面。ISVG主要负责身份治理和合规性管理,而ISVA负责身份验证、授权和访问控制。因此,将两者结合起来,可以提供一个完整的解决方案,简化第三方应用程序的身份管理工作。实现步
- vant4组件库van-tabbar底部栏使用
LiliRush
前端
在van-tabbar-item标签属性to值为要跳转的路由,增加图标使用命名插槽#icon,当点击是获取插槽active的值,当点击这个选择时获取active是true,相反不点击时是false,根据active更改组件cp-icon传值从而更改当前的图标。ps:cp-icon图标组件在使用svg插件
- 前端-导出png,jpg,pptx,svg
zhenryx
前端javascript开发语言
两款比较主流的截图工具特性dom-to-imagehtml2canvas体积几KB几十KB速度非常快较慢浏览器兼容性与所有现代浏览器兼容与部分浏览器兼容性较差跨域截图不支持支持自定义截图区域不支持支持CSS属性支持不支持某些CSS属性支持所有CSS属性dom-to-image该库自2020年后基本处于维护状态,更新频率较低。这意味着它可能不会再添加新的功能,更多是对现有问题进行修复。html-to
- react入门笔记
2201_75694264
react.js笔记javascript
1.JSX的用法functionApp(){letmsg='react的插值';return({msg})}jsx中也可以绑定属性,绑定属性时不能加引号functionApp(){leturl='https://baikebcs.bdimg.com/baike-react/common/logo-baike.svg';return()}jsx中也支持一些简单的js运算,也支持条件运算符(react
- 最好的svg使用方案(个人觉得)
方案1:img将svg作为img的srcimporticonfrom'./xxx.svg'无法很好的自定义尺寸,图片会模糊(使用了img后,会丧失svg的特性)无法指定颜色方案2:插件添加vite-svg-loader插件找了好几个常见的插件,比如vite-plugin-svg-icons、vite-plugin-svg-loader、unplugin-icons、iconify,感觉都不太好用,
- 分享一些免费可商用的SVG资源网站
摸五休二
前端ui
这里是一些提供免费且可商用的SVG文件的资源网站,你可以自由下载并在项目中使用:1.Undraw特点:提供丰富的插图,简洁而现代,所有插图都可以自定义颜色,适合各种场景。许可:完全免费,无需署名,允许商用。2.Openclipart特点:拥有庞大的公共领域剪贴画库,适合各种用途。许可:所有图像都在公共领域,完全免费,无需署名。3.Flaticon特点:提供丰富的图标库,大多数图标可以免费下载为SV
- APK打包优化-图片、资源、so、混淆
Forget_Sky
Androidandroid打包优化混淆资源优化so库优化
1.图片优化(1)图标使用矢量图(svg转成android支持的vector)vector5.0+兼容配置android{defaultConfig{vectorDrawables.useSupportLibrary=true}}//app:srcCompat替换android:srcapp:srcCompat="@drawable/back"//着色器(改变矢量图的颜色)android:tint
- unocss 添加支持使用本地 svg 预设图标,并支持更改大小
TangAcrab
unocssminiapp
安装pnpminstall@iconify/utils在配置文件unocss.config.ts:presets>presetIcons选项中通过FileSystemIconLoader加载本地图标,并指定目录。importpresetWeappfrom'unocss-preset-weapp'import{extractorAttributify,transformerClass}from'un
- Three.js + React + Echart(折线图 光线流动效果,柱状图数据动态更新动画) + Svga-Web应用之数据大屏(适配1920*1080 2560*1440 3840*2160)
ConstSuccess
前端架构3D模型数据大屏javascript前端react.js
Web应用之数据大屏一、技术栈React17.0.0搭建脚手架Eahcrt常规图表Svga动画3D模型-Three.Js大屏适配-目标大屏(4K-3840*2160)二、React17.0.0脚手架搭建npxcreate-react-appmy-appcdmy-appnpmstart具体详细情况,自行官网查看React官网三、Echarts常规图表1、echarts-for-reactEchart
- HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- VUE代码架构浅谈
tongliuwei
vue.js前端javascript
VUE目录架构概述-mockmock可以不需要后台,自动拦截ajax返回测试数据-public公共目录-srcapi用于存放网络请求文件的目录index.tsxxx目录assets存放静态文件的目录components存放自定义组件的目录filter过滤器的使用(例如时间data格式化)index.tsicons图标库引入svgindex.tslang语言包引入(用于项目中多语言切换)en.jsz
- HTML5+SVG+CSS3 雪中点亮的圣诞树
坏男孩!
css3html5css
HTML5+SVG+CSS3雪中点亮的圣诞树源码下载地址:HTML5+SVG+CSS3雪中点亮的圣诞树css3:body{background:-webkit-linear-gradient(top,#235,#22240%,#fff50%,#fff);background:linear-gradient(tobottom,#235,#22240%,#fff50%,#fff);overflow:h
- CSS3优秀动画代码示例
天涯学馆
大前端&移动端全栈架构css3前端css
目录旋转立方体悬停效果动画路径动画纯CSS进度条文字打字机效果3D翻转卡片SVG路径跟随动画SVG心跳动画
- 【OpenGL】使用 python + Qt + OpenGL 的现代渲染
无水先生
3D图形渲染和OpenGL编程pythonqt计算机图形学
伴随资源目录一、说明二、关于PyQt6.x2.1QOpenGLWidget详细说明2.2绘画技巧三、PyOpenGL四、OpenGL管线五、Python集成开发环境5.1Emacs配置5.2pycharm环境六、你好,OpenGL!七、QGL控件八、平截头体.svg九、定义几何9.1立即模式与保留模式9.2使用VBO定义Cube十、渲染立方体十一、渲染循环十二、添加旋转滑块一、说明在本教程中,我们
- selenium定位svg元素(原来如此简单)
sineiy
selenium测试工具pytestwindows
1、前言最近在实现UI自动化测试,发现有些元素定位不了,特此来记录一下,也许有不对的地方,欢迎指正。我说定位不了的元素正是svg,在网上查了一通,发现也有很多小伙伴遇到这个问题。然后试了各种方法,什么By.CLASS_NAME;By.CSS_SELECTOR等等都定位不了,后面是使用了Selenium库中的ActionChains类来模拟鼠标点击操作才把这个问题解决了。2、网页结构先来看一下网页结
- BPMN.js详解
GISer_Jinger
Javascript前端基础项目javascript开发语言ecmascript
bpmn.js是一个基于JavaScript的开源库,它允许开发者在Web应用程序中创建、查看和编辑BPMN2.0流程图。以下是对bpmn.js的详细解析:一、基本概念与功能定义:bpmn.js是bpmn-io团队开发的一个JavaScript库,它专注于BPMN(业务流程模型和标记法)2.0标准的实现。主要功能:渲染BPMN图表:bpmn.js能够将BPMN2.0的XML文件渲染成SVG格式的图
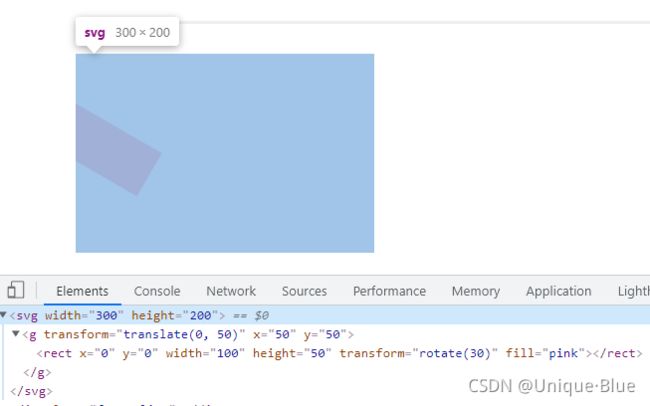
- JS在HTML页面内动态创建SVG元素
一粒马豆
html5JavaScript数据可视化SVGJSD3WEB
最近在学习数据可视化,深入了解了如何在网页上实现数据的动态可视化。比如D3.JS主要应用JS在HTML页面内动态生成SVG元素并绑定数据。以下是我的例程://通过createElementNS创建svg元素并设置属性varsvg=document.createElementNS('http://www.w3.org/2000/svg','svg');svg.setAttribute("style"
- Python(四)——SVG 图坐标轴数字和其他文本设置总结
八年。。
python开发语言笔记
在学术论文中,图像的质量和规范性直接影响文章的专业性和表达效果。尤其是在使用Python绘制SVG图时,图像的字体选择、大小设置、以及整体样式需要符合期刊或会议的要求。这不仅能提升视觉呈现的清晰度,还能增强论文内容的可读性和说服力。因此,合理设置坐标轴字体(如数字使用“TimesNewRoman”、文字使用“宋体”)和调整图像细节是学术制图中不可忽视的重要环节。1.设置全局字体frommatplo
- 2024最新前端面试题(八股文)一阶段总结(html,css)!!!!新手必看必背!通俗易通!全面!全是干货!
沐光M
前端面试题csshtmles6前端
1.网络中使用最多的图片格式有哪些•gif支持动画,只有全透明和不透明两种模式,只有256种颜色,适用于简单动画、徽标和简单图形等应用场景。•jpeg常见格式,采用有损压缩算法,保持图像质量的同时减小文件大小,体积较小,不支持透明,不支持动画•png采用无损压缩算法,体积也相对较小,支持透明背景,不支持动画•svg一般会保存颜色及形状相对简单的图片,可任意放大图形显示,边缘异常清晰•BMP画质最好
- Python实现系统桌面时钟
也是醉了醉了
用Python+PyQT写的一个系统桌面时钟,刚学习Python,写的比较简陋,但是基本的功能还可以。功能:①窗体在应用程序最上层,不用但是打开其他应用后看不到时间②左键双击全屏,可以做小屏保使用,再次双击退出全屏。③系统托盘图标,主要参考PyQt4源码目录中的PyQt4\examples\desktop\systray下的程序④鼠标右键,将程序最小化使用时需要heart.svg放在源代码同级目录
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- svg图片兼容性和用法优缺点
独行侠_ef93
svg图片的使用方法第一次来认认真真的研究了下svg图片,之前只是在网上见过,但都是一晃而过也没当回事,最近网站改版看到同事有用到svg格式的图片,想想自己干了几年的重构也没用过,这些细节的知识是应该好好研究研究了。暂时还没研究得完全透切,先记下目前为止所看到的吧不然又给忘了。svg可缩放矢量图形(ScalableVectorGraphics),顾名思义就是任意改变其大小也不会变形,是基于可扩展标
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一