如今,WordPress 为全球25%的网站提供了强大的支持 ,因此可以肯定地说,博客软件最初已经发展成为比其不起眼的起源要大得多的东西,并且可以在新闻门户到网站的生产级网站上使用。完整的Web应用程序。
凭借这种专业水平,出现了新的需求。
在一个由亲朋好友阅读的个人博客上,一个破损的插件更新不会带来多大的烦恼-很有可能,您的读者甚至看不到该错误。 但是,当您在成千上万的访客面前工作时,这样的错误将立即被发现,并且您将无法轻易地摆脱它。
“它可以在我的计算机上工作”可能是正确的,但它不会使沮丧的客户感到更快乐。
这就是为什么,当您为更多的受众构建专业的WordPress网站时,您将需要一个托管设置,以帮助您确保更新是安全的,并且不会破坏实时环境。
开发人员可以进行实时测试安装
因此,如何确保在实时推送新更新时服务器不会中断,无论是主题的新版本还是一个或多个插件的更新?
在实时发布更改之前,在与实时服务器相同的环境中进行测试。

设置从开发服务器开始,您将其用于产品的日常工作:开发人员测试,向客户提供早期更改等。 该服务器可能在您的计算机或云中的服务器上运行。
当您对开发服务器上的内容感到满意时,在此设置中,您不会急于将代码实时发布。 而是将更改提交到版本控制中,然后将其部署到测试服务器 。
由于测试环境运行的服务器软件与实时服务器上的软件相同(除了尚未将新代码更新到实时服务器上的事实外),您可以使用它来发现服务器上可能出现的任何问题,但是不在您的开发环境上。 为了使测试更加实际,并发现由客户输入的数据导致的错误,您还可以使用实时服务器中的真实数据填充测试数据库。
在测试服务器上,您可以通过手动测试站点,运行自动化测试或两者结合来确保一切正常。 只有这样,当测试成功完成时,才能实时发布更改。 充满信心,知道所做的更改不会破坏您的网站。
万神殿如何为您提供帮助
尽管Dev-Test-Live方法在在线构建服务的软件公司中广为人知,但传统上,它仅限于具有资源来自行运行和管理多台服务器并使它们与同一台服务器保持同步的开发人员和企业。软件和数据。
这意味着要为许多服务器付费,但也要付出很多维护工作。
在Pantheon上,此方法是服务内置的。
Pantheon是一种可扩展的,快速的WordPress和Drupal托管服务,不仅使您可以在将其投入使用之前在测试服务器上测试代码,而且还迫使您在所有部署中遵循最佳实践过程。
在本教程中,您将学习如何在Pantheon上建立WordPress网站以及如何使用Dev-Test-Live体系结构和版本控制安全地开发和维护它。
让我们开始吧!
1.在万神殿上设置您的WordPress网站
现在您知道了我们将要构建的内容(以及原因),是时候开始了。
万神殿的一大优势在于其定价模式:您只需在网站上线后付费,因此您可以尝试所有内容,甚至可以在向朋友和客户展示您的网站之前不必为您的帐户付款。
首先,转到Pantheon网站并创建您的免费帐户。
如果您的工作包括为大量客户创建网站,或者您有一组开发人员与您合作,则可以注册为代理。 代理商具有相同的定价结构,但也具有一些额外的功能,例如Multidev ,它使您可以将站点分叉到多个开发环境中,以简化协作并构建和演示新功能,而不必更新主要环境。
如果您不确定哪种帐户适合您,只需使用默认帐户即可。 您以后随时可以将自己的帐户转换为代理商帐户。
步骤1:建立新的WordPress网站
登录后,您将看到以下视图:

单击“ 创建新网站”以开始在万神殿上构建您的第一个WordPress网站。

在此屏幕上,为Pantheon上的站点选择一个名称:该名称在Pantheon管理员中使用,并用于生成环境的URL。 您以后不能更改此名称,因此请考虑一下,这很好,但请不要担心-它不必与WordPress网站的最终名称相同。
这些名称在万神殿中是全球性的,因此选择非常通用的名称可能会导致错误。 在这种情况下,请尝试其他方法。

选择名称后,点击创建网站 。
接下来,将要求您选择新站点的开始状态。 您可以从头开始创建新网站,也可以导入现有的Drupal或WordPress网站:
选择从头开始 。
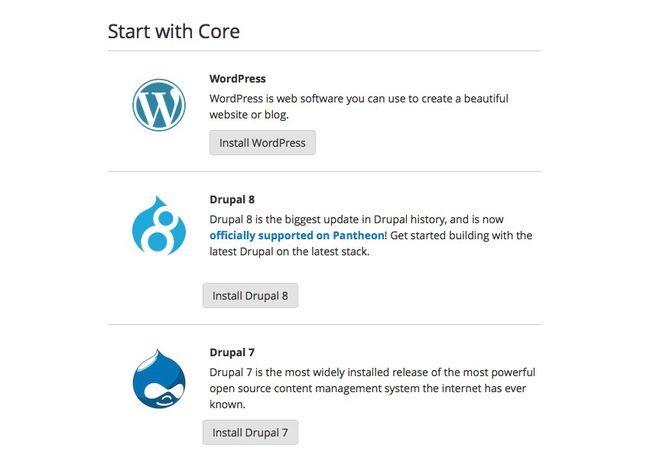
在选择下方,您将看到不同的起始软件包或上游的列表,如在万神殿上所称的。
这些默认上游由Pantheon维护,因此当您正在使用的一个新更新可用时(在我们的例子中为WordPress),您可以通过Pantheon仪表板轻松地将它们更新到您的站点。

在创建WordPress网站时,点击Install WordPress 。
安装开始。 不久后,它就准备好了。

单击“ 访问您的万神殿仪表板”按钮。
第2步:完成设置并访问您的网站
现在,您已经在Pantheon开发服务器上运行了全新的WordPress安装,并且可以通过Pantheon仪表板对其进行访问和控制。

在屏幕顶部,您将看到三个用于不同服务器环境的选项卡: Dev , Test和Live 。 然后,在每个选项卡下,您将找到一个类似的菜单结构,用于维护该服务器以及在环境之间部署代码和数据:
- 代码 :显示基础Git存储库的提交日志。 正如我们将很快看到的,在Dev环境中,这也可以用于将代码提交到版本控制。
- 状态 :有关环境状态的信息,例如数据库使用情况,cron作业,必需的WordPress插件更新和缓存。
- 数据库/文件 :用于导出,导入和克隆数据库及上载文件的工具。
- 错误 :在选定环境上记录的PHP错误。
- 域/ HTTPS :用于为环境设置自定义域和SSL证书的工具。 此功能仅适用于付费客户。
- 备份 :用于备份环境数据库的工具。 付费客户还可以设置自动备份。
- 安全性 :一种用于对环境进行密码保护的选项,以便外部人员无法在环境上线之前看到您正在处理的内容。
单击屏幕左上方的“ 站点管理”按钮。 这将引导您完成常规的WordPress安装流程:

您也可以单击“ 访问开发站点”按钮以查看站点。

步骤3:创建测试环境
现在您的开发环境已启动并正在运行,让我们看一下其他两个环境。
如上所述,在Pantheon仪表板上,您将找到三个服务器环境的选项卡: Dev , Test和Live 。
每个选项卡代表运行您的站点的服务器环境之一。 Dev是一个开发环境,用于在您在网站上工作时进行测试,并可能向客户展示该网站的早期版本。 Live是已启动并正在运行的站点版本,并由实际用户使用。
介于两者之间的是Test ,该环境可使您的活动站点相对安全地避免错误。 在将任何东西推送到Pantheon上之前,它始终必须经过Test环境,以便您有最后的机会在将代码发送到野外之前检查一切是否正常。
当我们刚刚创建新的WordPress网站时,它仍然仅存在于开发环境中。
让我们为其创建一个测试环境。
单击测试选项卡。
由于这是您第一次在“ 测试”选项卡上,因此将看到有关“测试”环境如何工作的一些信息。
单击创建测试环境以克隆您的开发环境以进行测试。 在此阶段,由于尚不存在实时环境,因此将克隆Dev中的代码和数据。 但是,在将来的更新中,很快就会看到,只有代码从Dev移到Test。 这是因为想法是在测试服务器上,您将对照从实时环境复制的数据检查代码。
现在,测试环境已准备就绪。
单击“ 访问测试站点”以检查测试站点看起来与在您的开发环境中运行的站点相同。 您也可以单击“ 网站管理员”以登录WordPress仪表板。 使用您在Dev服务器上为WordPress定义的相同管理员凭据。
您已经创建了具有开发和测试环境的非常基本的WordPress安装,并准备开始自定义它。
2.安装插件并配置WordPress网站
现在,您已经在云中运行了WordPress安装,您可能想使用它做更多的事情。 至少,您将安装一些插件,也许是一个主题,并自定义网站以符合您的喜好。 在更复杂的设置中,您将编写自己的插件,并可能创建一个自定义主题以使您的网站成为您自己的网站。
这就是我们进行Dev-Test-Live设置的核心。
Pantheon上的设置基于版本控制:Pantheon会将您的整个WordPress安装保持在Git存储库中,但文件上传除外(使用特殊文件系统处理文件上传)。 这样,将更改部署到下一个环境时,所有内容始终保持同步,并且您永远不会丢失更改。
这也意味着,对测试和实时环境进行更新的唯一方法是通过版本控制。 您无法像使用WordPress时那样习惯在Live服务器上安装插件或主题。 毕竟,这将破坏在上架之前进行测试的想法。
那么,如何在WordPress网站上安装和更新插件和主题?
步骤1:启用SFTP连接模式
您可以通过两种方式在Pantheon上访问站点的Dev环境:使用Git或直接通过SFTP。
虽然使用Git在某些更高级的用例中很有用(我们将在本教程的后面部分进行介绍),但Pantheon设置的部分优点在于,通过使用SFTP,您可以将Dev环境用作开发服务器。 这样,甚至有可能根本不用在计算机上运行开发服务器。
选择不是永久性的:您可以根据最适合当前任务的方式在模式之间进行切换。
因此,现在,请确保您的Dev环境正在使用SFTP连接模式:

在SFTP模式下,您可以直接在服务器上对WordPress安装的代码库进行更改,然后,当一切看起来不错时,使用万神殿仪表板上的工具将更改提交给Git。
这样,您可以像使用任何WordPress网站一样使用Dev网站,并像使用单个服务器设置一样使用WordPress仪表板自定义网站。
让我们尝试一下。
步骤2:安装外挂程式
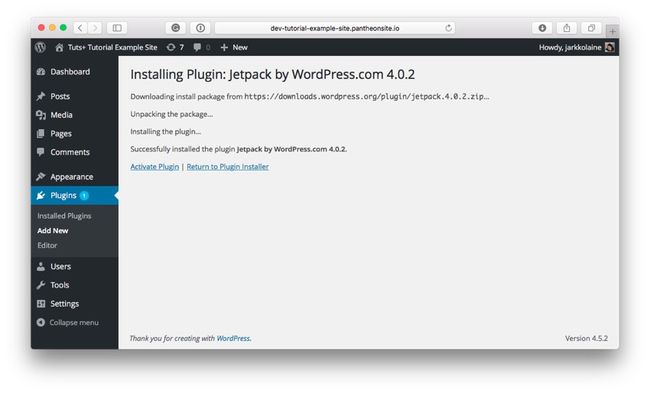
在WordPress管理控制台中,选择插件 > 添加新内容 。 然后,选择您要安装的插件。 例如,我通过WordPress.com安装了JetPack :

现在,激活插件并检查其是否在开发服务器上按预期运行。
当您对插件感到满意时,请返回您的Pantheon仪表板。 在那里,您将看到系统已经注意到您的更改,并将它们显示为准备好要推送到版本控制的更改。
单击显示添加提交消息的文本字段,以输入您的提交消息,并查看有关将要进行版本控制的更改的更多详细信息。

检查更改,添加描述性提交消息,然后单击“ 提交”以提交更改。
提交完成后,即可将更改部署到测试服务器。 为此,请单击“ 测试”选项卡。
在这里,您会看到以下通知。
这是您刚刚在开发环境中所做的提交,现在可以将其部署到Test了 。
输入描述性日志消息,然后单击从开发到测试环境部署代码 。
然后,访问测试站点的WordPress仪表板以检查更改。
在“ 插件”页面上,您会看到该插件已安装,但尚未激活。
这是因为在Pantheon上,虽然代码从Dev一直更新到实时服务器,但是数据库更改(包括有关活动插件的信息)却从Live实时转移到Dev。
因为插件通常在激活时运行一些代码,所以对于插件来说,这还不错。 您只需要记住在部署完成后就可以激活插件了,您就可以开始了。 在我的下一个Pantheon教程中,我将展示如何使用Pantheon的命令行工具自动执行此操作。
但是,尽管此方法适用于插件,但是还有其他数据(例如插件和主题设置)构成了站点设置的重要组成部分,您可能不想在部署后手动进行配置。
让我们看一下如何将它们从一个环境传递到另一个环境。
步骤3:通过版本控制部署站点选项
我们记得,代码(或版本控制中的文件)从开发环境流向实时服务器。 因此,以类似的方式移动设置,最自然的方法是将其存储在版本控制中。
为此,我们将使用一个免费的WordPress插件来做到这一点。
插件WP-CFM从WordPress选项表中读取选项,并将其存储在文本文件中,然后可以将其提交给版本控制(请记住,整个WordPress安装(上传目录除外)都存储在版本控制中并读取在其他环境中)。
接下来让我们做。
请按照上述步骤2中的说明在dev环境中安装WP-CFM插件并将其部署到Test。 然后,在两种环境中激活插件。
现在,该插件在两种环境中都处于活动状态,我们可以使用它将WordPress选项从Dev推送到Test。 如果愿意,您可以在此时修改一些WordPress设置,以便了解如何将这些更改应用到测试服务器(例如,站点名称是一个显而易见的更改)。
在开发服务器的WordPress仪表板中,单击“ 设置” >“ WP-CFM” 。
单击添加捆绑包以创建用于版本控制的新设置捆绑包。 捆绑包是可以相互独立保存和推送的设置的集合。

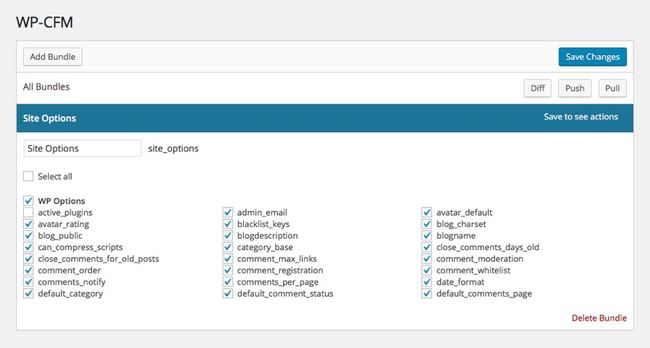
接下来,要求您选择要包含在捆绑软件中的选项。 如果要使某些选项不同于一个环境,则可以在列表中取消选中它们。
在上面的示例中,我选择了WP Options中的所有内容,但未选择活动插件列表(因为我希望能够在每种环境下运行插件激活脚本),但是您可以选择对网站设置合理的任何东西。
对选项列表满意后,点击保存更改 。
保存捆绑包后,将看到新的按钮:
点击DIFF按钮,查看您的开发数据库和WP-CFM导出选项文件的内容之间的差异。
由于WP-CFM尚未创建导出文件,因此差异将显示添加的所有内容:
关闭“差异”弹出窗口,然后单击“ 推”将数据从数据库存储到导出文件。
现在,当您回到Pantheon仪表板的“ 开发”选项卡时,您将看到WP-CFM已创建一个准备提交到版本控制的JSON文件( wp-content/config/site_options.json ):
提交更改并将其部署到测试环境。
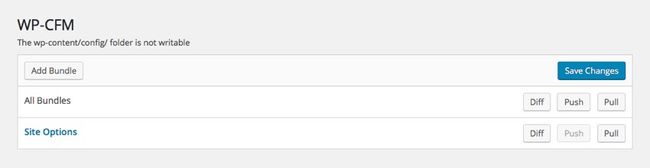
然后,在测试服务器的WordPress仪表板上,导航到“设置” >“ WP-CFM” 。

首先,您会注意到“ 站点选项”捆绑包现在在此环境中也可用。
但是,由于对“测试”和“实时”环境设置的限制,您还将注意到选项捆绑包仅在一个方向上起作用: wp-content/config在测试环境中不可写。 这很棒,因为它将帮助我们保持导出文件的整洁。
单击“ 拉”按钮以读取配置文件的内容,并将其应用到“ WP选项”表中。 在询问“是否将文件设置导入到DB?”的确认弹出窗口中, 单击 “ 确定” 。
现在,如果在开发服务器上执行“推送”之前对WordPress选项进行了一些更改,则应该看到这些更改也已应用于“测试”站点。
第4步:将实时数据从实时或测试中带到开发人员
在站点生命周期的某个时刻,您可能希望将实际数据从Live服务器获取到Dev。 可能是针对真实数据测试错误,或者只是查看真实用户生成的内容(而非开发人员创建的测试数据)的外观。
在开发环境中,单击左侧菜单中的“ 数据库/文件 ”。

在这里,您可以选择从中克隆数据的环境(测试/实时),以及是否要克隆数据库或该环境中上载的任何文件。
您还可以选择更新数据库中的所有URL,以匹配Dev环境的URL结构。
请注意,克隆将替换Dev环境数据库中的所有内容,因此,如果您希望在克隆后带回任何自定义更改,请在进行克隆之前使用WP-CFM将其推送到文本文件中。
此功能对于将数据从Live和Test提取到Dev最为有用,但是您也可以使用它来将Dev数据库克隆到Test(甚至Live)。 例如,如果您在Dev环境中创建初始站点内容(页面,甚至是博客文章),并且希望在创建Live环境之前将其推送一次进行测试,则该功能将非常有用。
3.使用网站的代码库
现在,我们已经研究了基本的WordPress管理任务,例如安装新插件和在环境之间推送配置更改。
可以按照相同的说明,以相同的方式完成插件的更新和安装主题。 因此,如果您使用预先存在的主题和插件来进行网站的所有管理,那么您就需要充分了解Pantheon的基础知识。
但是,通常,您还需要自己更改代码,无论是通过编写插件还是通过修改和自定义主题。
为了演示如何执行此操作,让我们为当前的默认主题二十十六创建一个简单的子主题,并将其一直推送到测试站点。
步骤1:使用SFTP连接到Pantheon Dev Server
仍然继续使用Pantheon Dev环境作为开发服务器的方法,让我们使用您喜欢的FTP客户端将我们的代码修改上传到Dev服务器。
这很容易,我们可能已经在互联网上的其他服务器上的某个时间或另一个时间完成了此操作。
要连接到Pantheon服务器,首先,在Pantheon仪表板上,单击STFP Connection Info按钮,打开一个弹出窗口,其中包含有关如何连接到开发服务器的信息。
将主机和用户名信息复制到您的FTP客户端,并使用您的Pantheon Dashboard密码连接到服务器。 确保使用连接说明中指定的端口 。
连接到服务器后,您将在~/code目录中找到WordPress网站的整个代码库。
连接后,您可以使用FTP客户端替换任何文件或上传新文件,并立即查看在开发服务器的WordPress网站上应用的更改。
许多FTP客户端,代码编辑器和PHP IDE(例如PHPStorm和Eclipse)允许您使用SFTP将代码更改直接与远程服务器同步。 通过使用这些工具,您可以通过额外的步骤上传更改以在后台自动进行测试,从而加快开发速度。
请注意,开发服务器的SFTP URL可能会不时更改,因此,如果您发现自己无法连接,只需检查仪表板中的当前连接凭据,然后重试。
第2步:创建并上传您的孩子主题
作为这种方法的示例,让我们为默认主题二十一创建一个简单的子主题。 因为这只是出于演示目的,所以我们将使主题保持超级简单,只不过是将站点背景颜色更改为红色的style.css文件和用于将样式表加入队列的functions.php文件。
在您的计算机上,创建一个名为twentysixteen-child的目录,并在其中创建一个名为style.css的文本文件。
在style.css内部添加以下内容:
/*
Theme Name: Twenty Sixteen Child
Description: A simple child theme
Template: twentysixteen
Version: 0.0.1
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
body {
background-color: #ff0000;
} 然后,创建具有以下内容的functions.php文件:
接下来,将目录及其内容上载到Dev服务器的目录~/code/wp-content/themes/ 。

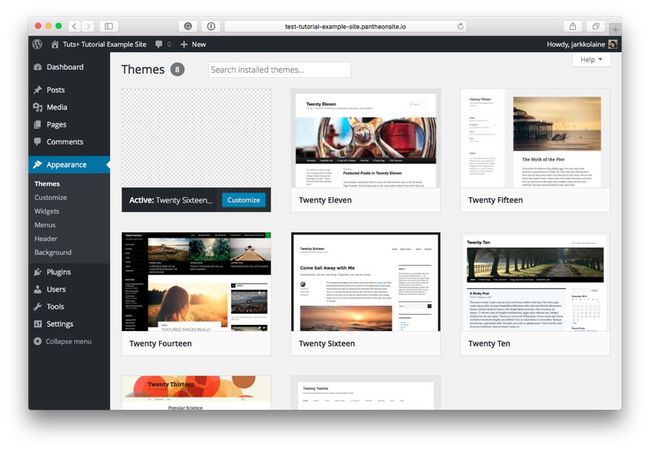
现在,当您在开发服务器的WordPress管理员上访问“ 外观” >“ 主题”屏幕时,您会看到新主题现已可供使用。
继续激活它!

现在,当您访问Dev网站时,您会注意到它的背景变成了红色,就像我们在Child主题CSS文件中定义的一样。
步骤3:进行更改并部署子主题进行测试
现在,您已将新的子主题上载到Dev服务器。 接下来,为确保您不会丢失所做的更改并将其部署到测试服务器,您需要将更改提交到版本控制。
当使用SFTP在Dev环境上直接开发站点时,请务必记住在将更改提交到Pantheon仪表板上的Git之前,这些更改不会存储在版本控制中。 因此,为确保您不会丢失任何重要更改,不要忘记经常提交-即使当您尚未准备好将更改推送到Test时也是如此。
在“开发”环境的“仪表板”选项卡上,您会注意到您已经准备好提交一些未提交的更改。

输入提交消息,然后单击“ 提交” 。
在上面的屏幕截图中,您还将注意到WP-CFM创建的site_options.json文件中有更改。 这是因为我将有关激活主题的信息推送到了该配置文件。 这样,新主题将几乎自动被激活。 尽管在这个简单的示例案例中这不是必需的,但是考虑到将来以及您可能正在构建的任何更复杂的主题设置,这是一个好习惯。
提交更改后,请按照我们部署插件安装时前面所述的步骤将它们部署到Test。 然后,如果您使用WP-CFM推送了站点选项捆绑包,请使用该插件将更改提取到测试站点的数据库。
现在,当您访问“测试环境”的“ 外观” >“ 主题”页面时,您应该将新主题视为活动主题。

步骤4:使用Git
如果您希望对代码库有更清晰的控制,并且希望在本地计算机上进行开发和开发人员测试,则可以自己使用Git版本控件将代码推送到Dev服务器,而不必先通过FTP将更改上传到服务器。
为此,再次在Dev服务器的“代码”选项卡上,将“ 连接模式”从SFTP切换到Git 。

如果在切换到Git模式时在开发服务器上有任何未提交的更改,则会看到一个弹出窗口,要求您确认要进行切换并丢失更改。

如果要保留更改,请关闭通知并提交,然后继续切换模式。 如果不需要更改,请在文本字段中键入DELETE ,然后单击大红色按钮。
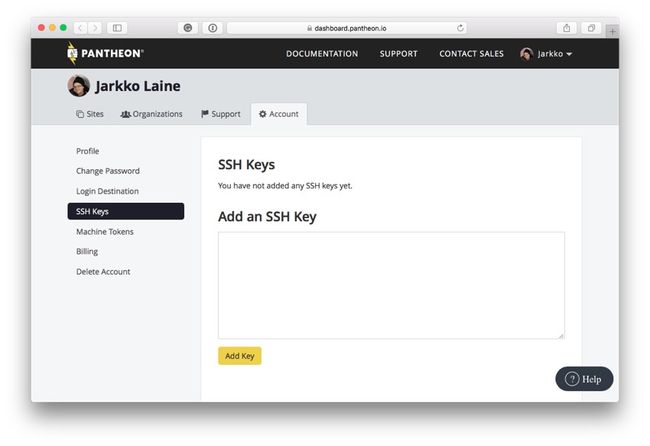
Pantheon上的Git身份验证是使用SSH密钥完成的,因此在继续进行操作之前,您需要生成一个密钥并将其添加到您的帐户中。 您可以对所有Pantheon网站使用相同的SSH密钥,因此只需执行一次。

使用SSH密钥后,您可以使用Git开始进行WordPress安装。
在开发环境上单击Git Connection Info按钮,以显示确切的git clone命令,该命令可用于将站点的Git存储库拉到本地计算机。

在要在计算机上存储代码的目录中的命令行上运行git clone命令。 如果您喜欢使用图形用户界面,那也没关系:您可以继续使用自己喜欢的Git客户端。
克隆Git存储库后,您将看到该目录包含整个WordPress安装。

要测试使用Git的工作,请对之前步骤中创建的子主题进行一些小的修改。
修改子主题的style.css ,将背景颜色更改为绿色而不是红色。 然后,将更改提交到git。
在项目目录的命令行中,键入以下命令:
$ git add wp-content/themes/twentysixteen-child/style.css
$ git commit -m "Changed the child theme's background color"
$ git push origin master推送命令完成后,访问万神殿仪表板。
在那里,您会在提交日志中找到所做的更改,并且当您访问该站点时,您会看到背景变成绿色。

因此,您所做的更改现在已出现在Dev服务器上,但也可以部署到测试环境中。
在某种程度上,您可以使用此方法完全绕开Dev服务器(在本地计算机上运行开发,并在测试和实时环境中使用Pantheon),也可以使用另一种方法将代码上传到开发服务器。
SFTP和Git本身之间的选择完全取决于您和您的喜好。
从这里开始,其余的工作流程(将测试更改部署到Live,最后部署到Live)与在SFTP模式下工作相同。
下一步是什么?
您现在知道了如何使用Pantheon上的Dev-Test-Live设置安全地设置和运行WordPress网站。 这将使您有很长的路要进行更新,而不必担心损坏实时服务器。
但是,尽管这已经是一个很好的设置,但我们可以通过自动化一些任务并在流程中添加自动化测试阶段来改善它以及您的工作流程。 我们将在下一个教程中深入探讨这些内容。
在此之前,请继续尝试新的Pantheon网站!
翻译自: https://code.tutsplus.com/tutorials/how-to-use-pantheon-to-set-up-and-maintain-a-production-safe-wordpress-site--cms-26440