SpringBoot+Vue项目阿里云部署
目录
- 一.所需环境
-
- 1.安装Nginx
- 2.安装JDK
- 二.打包上传Vue项目
-
- 1.打包Vue项目
- 2.修改Nginx配置文件
- 3.可能出现的问题
- 三.打包SpringBoot项目
-
- 1.打包上传SpringBoot项目
- 2.启动SpringBoot项目
- 3.可能出现的问题
一.所需环境
| 名称 | 版本 |
|---|---|
| 操作系统 | CentOS 8.0 64位 |
| Nginx | 1.13.7 |
| JDK | 11.0.9.1 |
| Vue | 2.9.6 |
| SpringBoot | 2.3.0.RELEASE |
1.安装Nginx
1.在/usr/local目录下创建nginx目录
[root@iZwz98j8w9zctzlijbv3b2Z local]# pwd
/usr/local
[root@iZwz98j8w9zctzlijbv3b2Z local]# mkdir nginx
2.下载nginx安装包并解压nginx安装包
#下载安装包
[root@iZwz98j8w9zctzlijbv3b2Z local]# cd nginx
[root@iZwz98j8w9zctzlijbv3b2Z nginx]# wget http://nginx.org/download/nginx-1.13.7.tar.gz
#解压安装包
[root@iZwz98j8w9zctzlijbv3b2Z nginx]#tar -xvf nginx-1.13.7.tar.g
[root@iZwz98j8w9zctzlijbv3b2Z nginx]#yum -y install gcc gcc-c++ autoconf automake yum -y zlib zlib-devel pcre pcre-devel openssl openssl-devel
4.安装nginx
进入/usr/local/nginx/nginx-1.13.7
[root@iZwz98j8w9zctzlijbv3b2Z /]# cd /usr/local/nginx/nginx-1.13.7
[root@iZwz98j8w9zctzlijbv3b2Z nginx-1.13.7]#./configure
[root@iZwz98j8w9zctzlijbv3b2Z nginx-1.13.7]# make
[root@iZwz98j8w9zctzlijbv3b2Z nginx-1.13.7]# make install
5.启动nginx
[root@iZwz98j8w9zctzlijbv3b2Z sbin]# pwd
/usr/local/nginx/sbin
[root@iZwz98j8w9zctzlijbv3b2Z sbin]# ./nginx
停止nginx: ./nginx -s stop
重启nginx: ./nginx -s reload
6.关闭防火墙
[root@iZwz98j8w9zctzlijbv3b2Z sbin]# systemctl stop firewalld.service
停止firewall: systemctl stop firewalld.service
查看默认防火墙状态: firewall-cmd --state(关闭后显示notrunning,开启后显示running)
禁止firewall开机启动: systemctl disable firewalld.service
2.安装JDK
1.查询要安装jdk的版本
[root@iZwz98j8w9zctzlijbv3b2Z /]# yum -y list java*
[root@iZwz98j8w9zctzlijbv3b2Z /]# yum install -y java-11-openjdk-src.x86_64
3.查看是否安装成功
[root@iZwz98j8w9zctzlijbv3b2Z sbin]# java -version
openjdk version "11.0.9.1" 2020-11-04 LTS
OpenJDK Runtime Environment 18.9 (build 11.0.9.1+1-LTS)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.9.1+1-LTS, mixed mode, sharing)
[root@iZwz98j8w9zctzlijbv3b2Z sbin]#
二.打包上传Vue项目
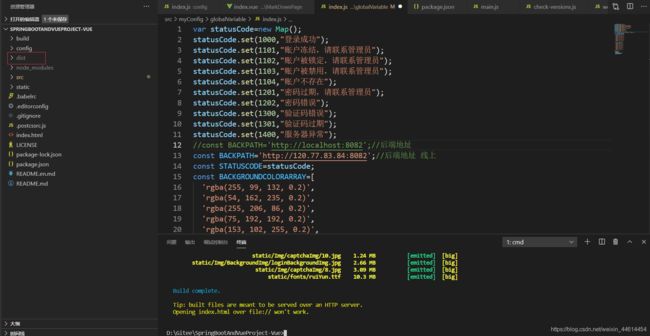
1.打包Vue项目
D:\Gitee\SpringBootAndVueProject-Vue> npm run build

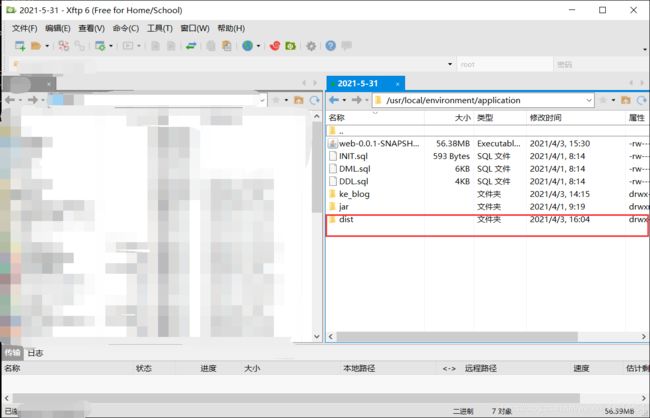
打包成功后会在项目内部生成一个dist文件夹,这时需要将刚刚生成的dist文件夹上传到服务器上。
2.修改Nginx配置文件
找到刚刚nginx的目录,如果不知道nginx的目录可以输入:whereis nginx

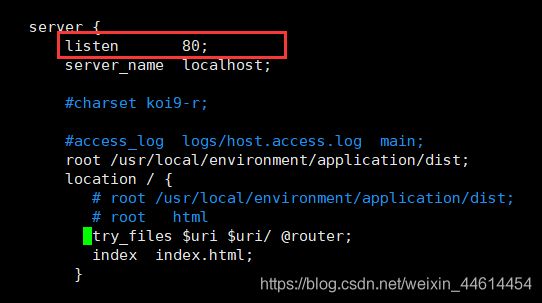
找到conf目录并打开nginx.conf文件

location / {
root /usr/local/environment/application/dist; # 换成刚刚存放dist的目录
# root html
try_files $uri $uri/ @router; # 如果是vue-router是history模式需要加上这一行
index index.html;
}
# 路由配置信息
location @router {
rewrite ^.*$ /index.html last;
}
#匹配/api/
location /api/{
proxy_pass http://xxx.xx.xx.xx:xxxx/; #后端请求路径
}
注意这样配置后,前端的请求需要拼接一个/api前缀,如:
export default {
//封装get post 方法
toPost(url,data){
return instance.post("/api"+url,data);
},
toGet(url,config){
return instance.get("/api"+url,config);
},
toPostFile(url,data){
return fileInstance.post("/api"+url,data);
}
}
如果以阿里云作为服务器时nginx开放的端口号需要在安全组规则中开放,这里我的nignx访问端口号是80

所以在安全策略组中需要开放80端口
![]()
3.可能出现的问题
访问nginx的时候有可能出现 nginx 403forbidden的问题
1.查看刚刚上传的dist文件有没有读写权限

没有则权限则赋权: chmod 777 -R ./ dist
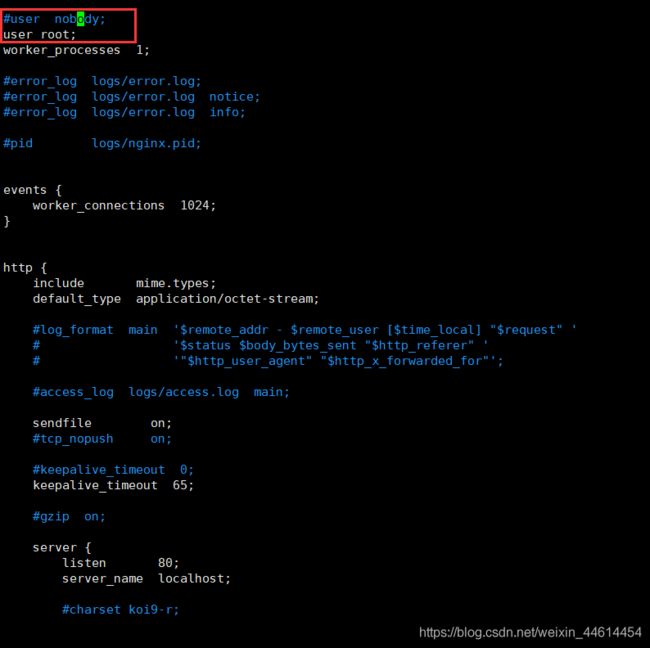
2.确认nginx启动用户和nginx工作用户是否一致
首先通过ps -ef |grep nginx命令查看linux启动用户,如果是nobody则修改成root
Vue 和 360 浏览器兼容问题
Vue项目发布后可能在360上不能显示
1.安装babel-polyfill
npm install babel-polyfill --save-g
2.在main.js中引入依赖
import 'babel-polyfill'
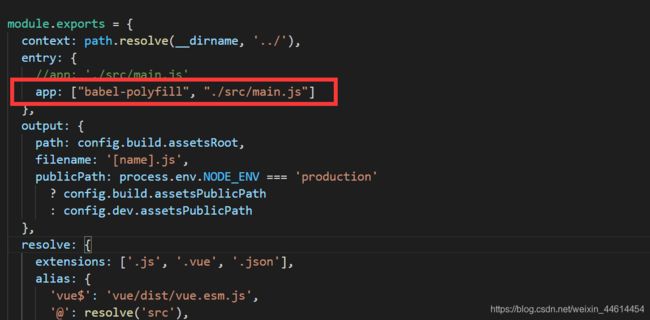
3.在build/webpack.base.conf.js中的entry配置
entry: {
app: ["babel-polyfill", "./src/main.js"]
}
三.打包SpringBoot项目
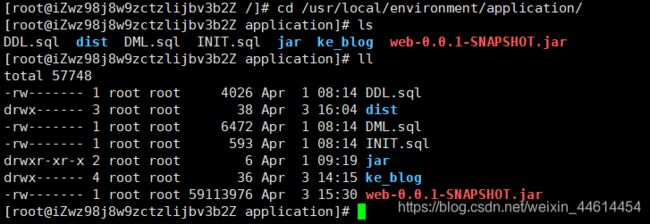
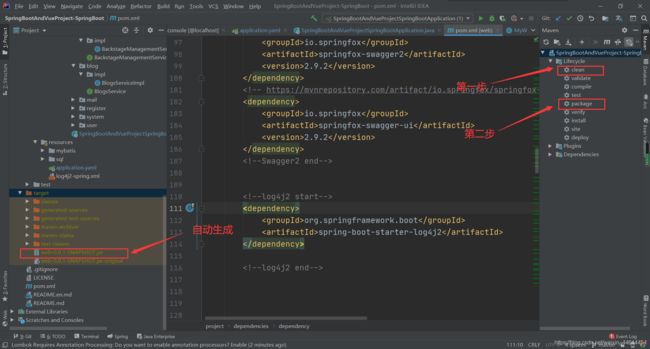
1.打包上传SpringBoot项目
这里使用的maven 进行打包

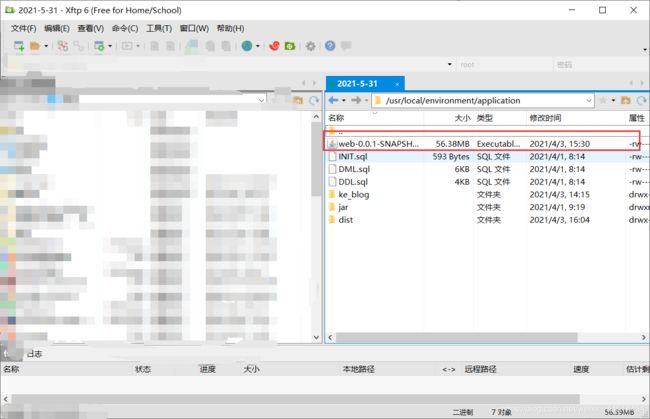
将刚刚生成的jar包上传至服务器

2.启动SpringBoot项目
java -jar springboot项目.jar 这种启动模式当关闭Xshell窗口时自动停止或者通过Ctrl+C的方式终止
nohup java -jar springboot项目.jar 这种启动方式不挂断地运行命令,退出帐户之后继续运行相应的进程。项目运行产生的日志会输出到当前目录的nohup.out文件中。
通过终止线程的方式可以停止SpringBoot项目:
netstat -nlp|grep 端口号
#查找端口号对应的线程
kill -9 24545
#强制停掉 pid 对应线程
3.可能出现的问题
1.访问时间过长
- 打开阿里云安全组策略并开放对应的端口号
- 关闭防火墙
2.在使用邮件发送模块时出现了Mail server connection failed问题
在阿里云 ECS 服务器上,默认禁用了 25 端口,所以在使用25 端口去连接邮件服务器时无法连接。
这里使用465端口
spring:
mail: #邮件
host: smtp.126.com #发送邮件服务器
password: xxxx #客户端授权码,不是邮箱密码,网易的是自己设置的
username: xxxx #发送邮件的地址
from: xxxx # 发件人
protocol: smtp
default-encoding: utf-8
properties:
mail:
smtp:
ssl:
enable: true
socketFactory:
port: 465
class: javax.net.ssl.SSLSocketFactory
port: 465