wiki内网发布小结
文章目录
- 准备两台虚拟机
- win10 安装mysql
- centos7下安装jdk nginx
-
- 首先是阿里云仓库的准备
- 安装jdk
- 安装nginx
- 后端部署
-
- 配置好数据库连接
-
- 注意配置好数据库服务器端口放行
- 项目打包
- 上传root对应wiki目录下
- 启动
- 配置hosts文件
- 配置nginx映射
- 先在linux上测试接口是否运行成功
- 本机测试接口联通行
- 总结后端部署遇到的问题
-
- Permission denied
- 前端项目部署
-
- 配置好前端连接后端的接口地址
- 增加打包生产环境命令
- 打包并上传到wiki下的web目录下
- 配置nginx映射
- 尝试访问页面
- 遇到的问题
-
- rewrite-or-internal-redirection-cycle-mean
准备两台虚拟机
win10 安装mysql
由于笔者为了将项目和数据库分开,故准备一台win10安装mysql,具体安装步骤可参考笔者这篇文章
Windows下的MySQL 5.7.x安装配置教程
centos7下安装jdk nginx
首先是阿里云仓库的准备
- 备份
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup
- 下载新的 CentOS-Base.repo 到 /etc/yum.repos.d/,这里笔者以cetos6 为例
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo
- 运行 yum makecache 生成缓存
yum makecache
安装jdk
可参考笔者这篇文章
Linux下jdk的下载安装
安装nginx
可参考笔者这篇文章
Linux下的nginx部署、安装、测试
后端部署
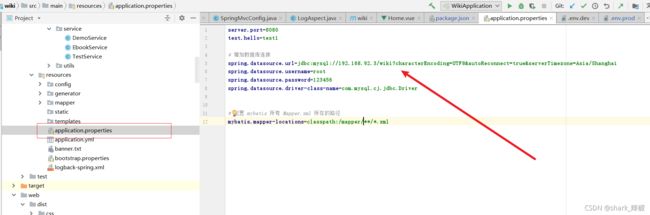
配置好数据库连接
打开spring boot文件将数据库地址配置为数据库主机的ip地址

注意配置好数据库服务器端口放行
这部笔者这里简单处理了,将安装数据库的win10防火墙直接关闭了,若考虑安全性的读者可以自行百度放行3306端口即可。
项目打包
上传root对应wiki目录下
启动
笔者这里写了一个脚本,核心命令就是java -jar ~/wiki/wiki.jar ,这个脚本做的事情也很简单,关闭之前启动这个jar的进程,然后再启动即可。
#!/bin/bash
echo "publish----------"
process_id=`ps -ef | grep wiki.jar | grep -v grep |awk '{print $2}'`
if [ $process_id ] ; then
sudo kill -9 $process_id
fi
source /etc/profile
nohup java -jar ~/wiki/wiki.jar > /dev/null 2>&1 &
echo "end publish"
配置hosts文件
为了能够仿真模仿域名访问线上地址,笔者修改了本机的hosts文件,使得当前对应www.wiki.com的请求全部重定向到虚拟机的ip地址上
hosts文件地址
C:\Windows\System32\drivers\etc\hosts
添加如下配置
192.168.92.10 www.wiki-server.com
配置nginx映射
打开nginx配置
vim /usr/local/nginx/conf/nginx.conf
配置反向代理
server {
listen 80;
server_name www.wiki-server.com;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
先在linux上测试接口是否运行成功
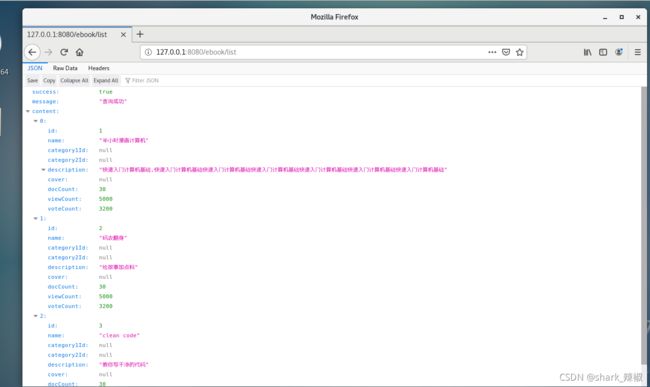
本机测试接口联通行
键入地址
http://www.wiki-server.com/ebook/list
显示如下即为成功
总结后端部署遇到的问题
Permission denied
通过access.log发现这个问题,结果搜索引擎排查原因是启动用户和nginx工作用户不一致所致
具体可以参考这篇博客
解决Nginx出现403 forbidden (13: Permission denied)报错的四种方法
前端项目部署
配置好前端连接后端的接口地址
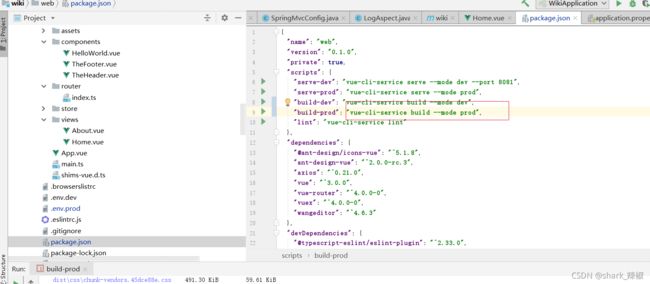
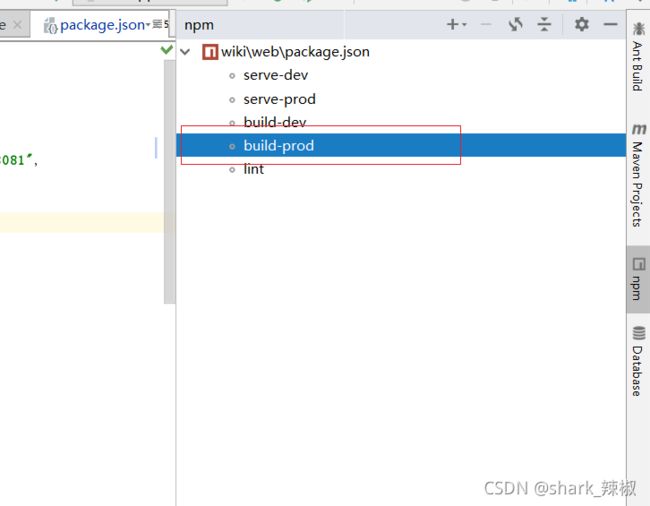
增加打包生产环境命令
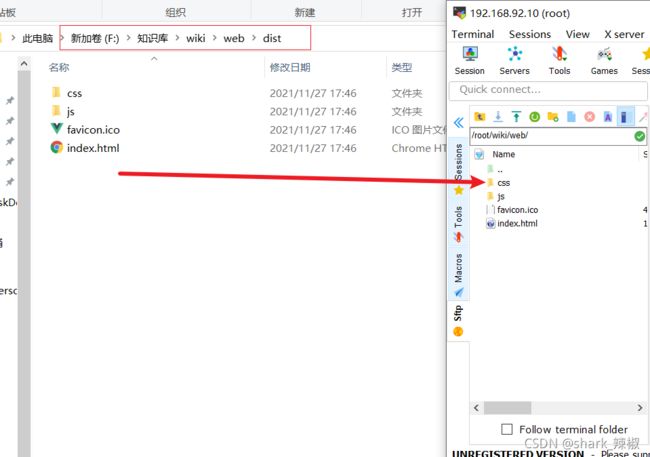
打包并上传到wiki下的web目录下
双击进行文件打包

打包后的文件会存在dist目录下,打开对应目录下将其所有文件都打包到虚拟机对应/root/wiki/web下
如图所示
配置nginx映射
server {
listen 80;
server_name www.wiki.com;
location / {
alias /root/wiki/web/;
index index.html;
try_files $uri $uri/ =404;
}
}
尝试访问页面
遇到的问题
rewrite-or-internal-redirection-cycle-mean
参考stack-over-flow这篇文章
what-does-this-nginx-error-rewrite-or-internal-redirection-cycle-mean
原本也很简单,原本我的nginx配置是这样的,i$uri/后面配置的是index.html这就导致了如果页面找不到就会无限循环查找报错,以及找不到页面原因也很可笑,笔者配置alias 目录错误,导致映射不到对应的文件目录下。
server {
listen 80;
server_name www.wiki.com;
location / {
alias /root/wiki/web/;
index index.html;
try_files $uri $uri/ index.html;
}
}