1.Float布局
下面这段代码
div {
background-color: #00FFFF;
}
p {
width: 50px;
height: 50px;
border: 1px solid black;
}
#p1 {
background-color: #A52A2A;
}
#p2 {
background-color: #DEB887;
}
#p3 {
background-color: #5F9EA0;
}
#p4 {
background-color: #FF7F50;
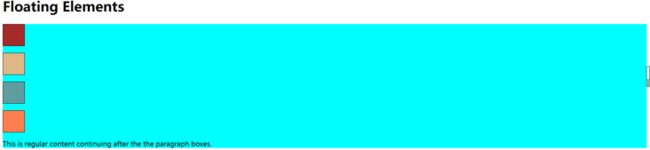
}最初的展示效果是
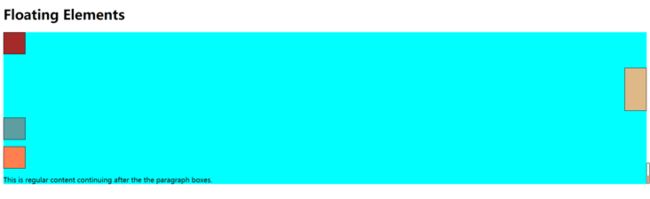
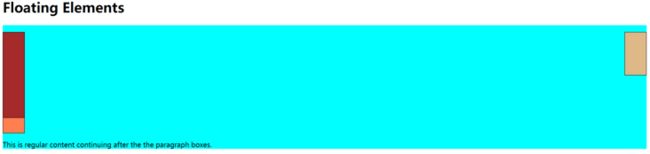
当我们给第一个p1添加float属性:right,让他浮动到右方之后
#p1 {
background-color: #A52A2A;
float:right;
}
可以看到p1已经浮动到右边,且后面三个盒子依次向上移占据了p1本来的位置,说明当我们设置float属性之后,浏览器会把它从常规的文档流移走,它原本的位置也就空出来了
而且float属性,不会让盒子发生margin塌陷,可以看到浏览器自带的margin,p1浮动到右边之后,p2的margin已经塌陷而p1仍然保留
当我们把所有盒子都设置为float:left时
p {
width: 50px;
height: 50px;
border: 1px solid black;
float: left;
}
我们可以看到,蓝色盒子已经被完全压缩了,因为我们之前说过,设置float属性会让盒子脱离当前的文档流,因此这四个盒子相对于正常文档流来说不存在了,自适应调节使得其只包含
如何恢复呢?在某个盒子上使用clear属性,将禁止其他盒子浮动在其周围,
section {
clear:left;
}
可以看到当禁止p1,p2,p3,p4浮动在
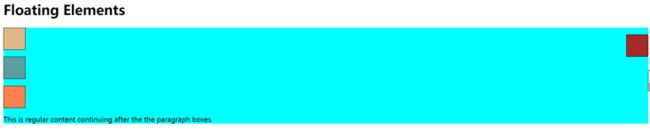
当我们给p2增加高度且设置float:right之后
#p2 {
background-color: #DEB887;
float: right;
height: 100px;
}p3 {
clear:right
}#p1 {
background-color: #A52A2A;
height: 200px;
float: left;
}
这时我们可以设置clear:both
这样既禁止盒子在p3左边float,也禁止盒子在p3右边float
现在我们想要设计两个段落,分别飘浮在界面的左右两侧
p {
width: 50%;
border: 1px solid black;
float: left;
}
#p1 {
background-color: #A52A2A;
}
#p2 {
background-color: #DEB887;
}
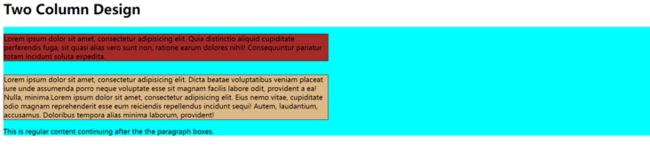
但实际情况却是
两个段落并没有像我们所期望地浮动在同一行,而是换行了,原因是默认的box-sizing仍是conten-box,当我们设置p的width是50%,这代表两个content已经各占一半了,当我们再添加border:1px,这无疑是压死骆驼的最后一根稻草,由于空间的不够,导致换行,为了把border也算在盒子实际尺寸内,使用box-sizing:border-box
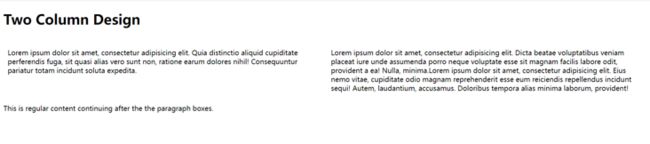
最后删去所有的背景颜色
* {
box-sizing: border-box;
}
div {
/* background-color: #00FFFF;*/
}
p {
width: 50%;
/* border: 1px solid black;*/
float: left;
padding: 10px;
}
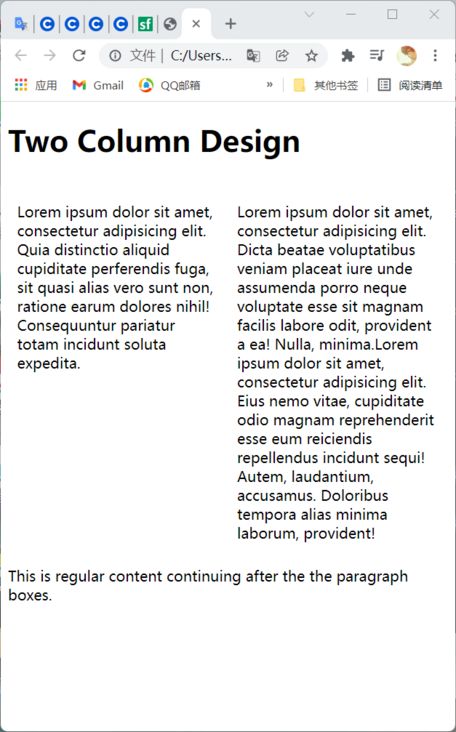
由于float属性,我们在压缩浏览器时,仍能保证期望的布局,这是因为我们并没有使用固定的高度与宽度,而是百分比,他会根据当前窗口大小自带调整
2.Relative and Absolute Element Positioning
相对定位与绝对定位
对于所有HTML元素来说,除了之外,所有元素的position均是静态的,是relative。
top:距离顶部边界的长度
left:距离左边界的长度
right:距离右边界的长度
bottom:距离底部的长度
相对定位只是视觉上把你的盒子移动到了别的地方,而浏览器则认为原来的地方仍然存在该盒子,
如果给父元素开启relative,那么移动父元素时,其包含的子元素均将被移动
- 绝对定位
position:absolute
开启绝对定位之后会让该元素脱离正常的文档流,该元素原先的位置将会被认为空置,绝对定位是相对于它最近的祖先而言的,其祖先必须是relative或者absolute,倘如均为设置,则会冒泡到元素上
3.Media Queries
media Quweies就是针对不同的设备,我们的网站该如何显示,基本语法是
- **@media(media feature){ }
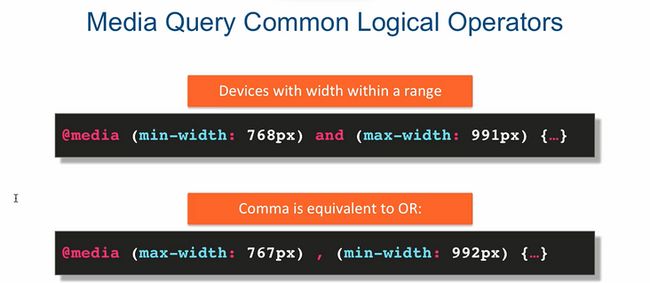
- **@media(media feature) 逻辑运算符(and--&&(and对应与) ,--|(逗号对应或)){}
也就是当满足()内的media feature时,{}里面的样式就会生效
举例:
@media (min-width: 1200px) {
#p1 {
width: 80%;
}
#p2 {
width: 150px;
height: 150px;
}
}倘如当前媒体设备像素宽度至少在1200px以上时,那么p1标签的宽度就会达到80%,当压缩浏览器窗口至1200px以下时,该样式又会失效
又如:
@media (min-width: 992px) and (max-width: 1199px) {
#p1 {
}4.BootStrap框架
待补充......