【Vue】进阶(一) 脚手架(vue-cli) 环境搭建和应用示例
脚手架 环境搭建和应用示例
-
- 前言
- 环境安装
-
- 1、安装Vue
- 2、安装Webpack
- 3、安装Vue脚手架
- 4、关于vue-cli2.x和vue-cli3.x创建项目的区别
- 创建项目
- 深入学习vue-cli,创建一个空白模板
-
- 1、基本的运行过程
- 2、每个组件都会拥有的三个结构:模板、行为、样式
- 案例
前言
vue脚手架指的是vue-cli它是vue官方提供的一个快速构建单页面(SPA)环境配置的工具,cli 就是(command-line-interface ) 命令行界面 。vue-cli是基于 node 环境利用webpack 对文件进行编译、打包、压缩、es6转es5等一系列操作。目前vue-cli已经升级到了3.0版本,3.0所需的webpack版本是4.xxx,2.0版本目前也很流行,2.0所需的webpack版本是3.xxx;
环境安装
1、安装Vue
npm install vue
2、安装Webpack
npm install webpack -g
关于Webpack: 是一个开源的前端打包工具。Webpack 提供了前端开发缺乏的模块化开发方式,将各种静态资源视为模块,并从它生成优化过的代码。要使用Webpack 前须先安装Node.js。webpack 的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用。
3、安装Vue脚手架
npm i -g @vue/cli-init
4、关于vue-cli2.x和vue-cli3.x创建项目的区别
(1)vue-cli2.x创建项目的方式:
vue init webpack 项目名称
(2)vue-cli3.x创建项目的方式
vue create 项目名称
vue init是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目, webpack 是官方推荐的标准模板名。vue-cli2.x 项目向 3.x 迁移只需要把 static 目录复制到public目录下,老项目的 src 目录覆盖 3.x 的 src 目录。
vue create是 vue-cli3.x 的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是 vue-cli3 的项目,与 vue-cli2 项目结构不同,配置方法不同,具体配置方法参考官方文档。
如果 vue 版本还是 2.x, 从 vue-cli2.x 升级到最新版:先执行卸载: npm uninstall -g vue-cli,再安装最新版npm install -g @vue/cli
在vue-cli3.x项目下添加需要的依赖包,比如添加vue路由vue-router依赖包,可以使用 npm install vue-router, 或者 vue add router
创建项目
1、在计算机创建一个工程目录,例如:d:\vueproject\,并进入该目录
cd d:\vue-project\
2、根据模版创建项目vue init webpack 项目名
vue init webpack demo
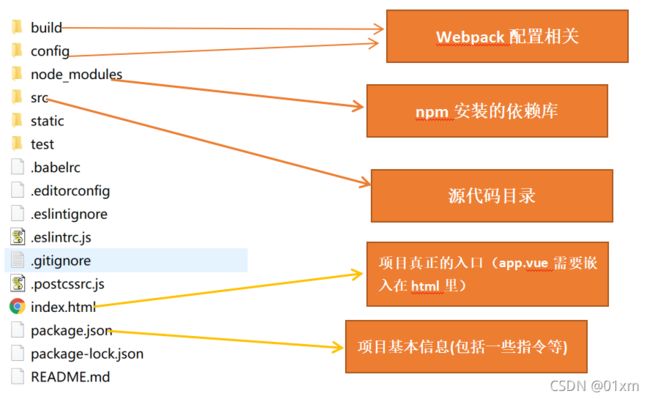
build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
node_modules:npm 加载的项目依赖模块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
static:静态资源目录,如图片、字体等。不会被webpack构建
babelrc:babel编译参数
editorconfig:代码格式
gitignore:git上传需要忽略的文件配置
postcssrc.js:转换css的工具
index.html:首页入口文件,可以添加一些 meta 信息等、
package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
README.md:项目的说明文档,markdown 格式
3、安装项目依赖:cd demo #进入项目
A、安装 vue 路由模块vue-router和网络请求模块vue-resource
npm install vue-router vue-resource --save
B、安装elementui
npm install element-ui --save
C、安装axios
npm install axios
4、启动项目
npm run dev
5、访问项目:在浏览器地址栏输入localhost://8080,出现:

表示部署成功!
深入学习vue-cli,创建一个空白模板
vue-cli的一个重要的文件 src ,基本上我们所用到的东西都在里面
assets :文件夹可以存放我们的图片资源
components:存放的是我们对应的组件
app.vue:是项目的根组件
main.js:重要,跟index.html直接关联
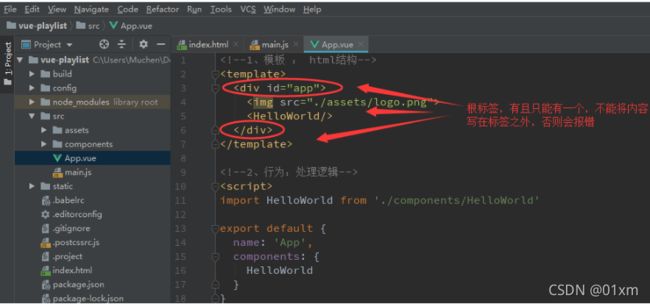
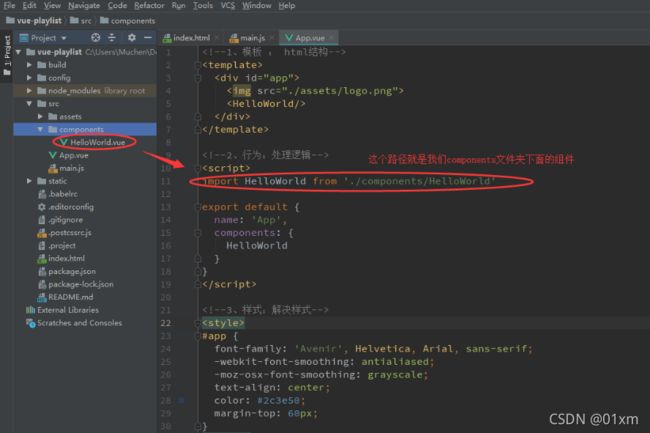
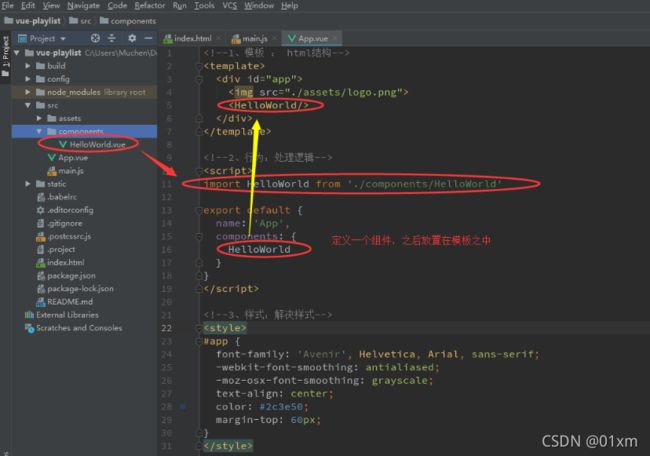
template :模板 组件调用的标签
components :组件 要想让自己的模板调用组件,需要在components里面去注册
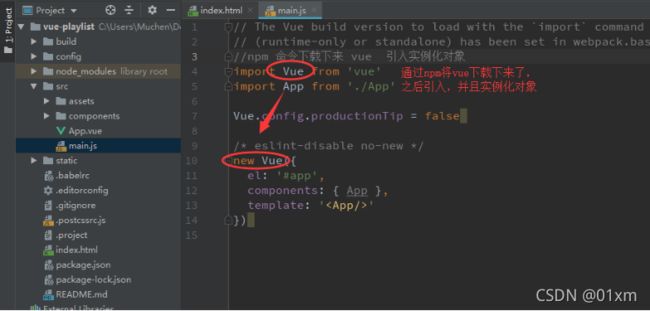
1、基本的运行过程
index.html --> main.js --> App.vue组件中
index.html入口文件会先执行main.js文件,main.js会实例化我们的vue对象,接着会执行App.vue组件
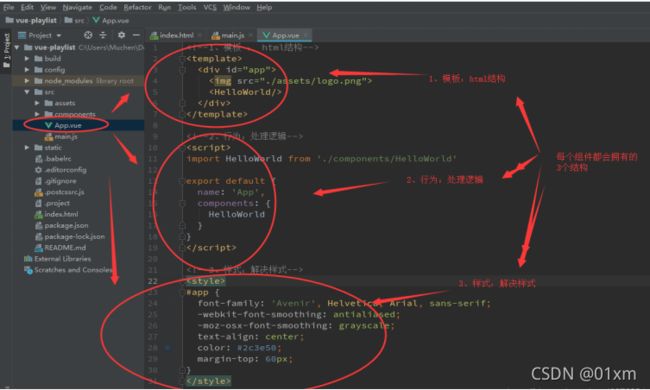
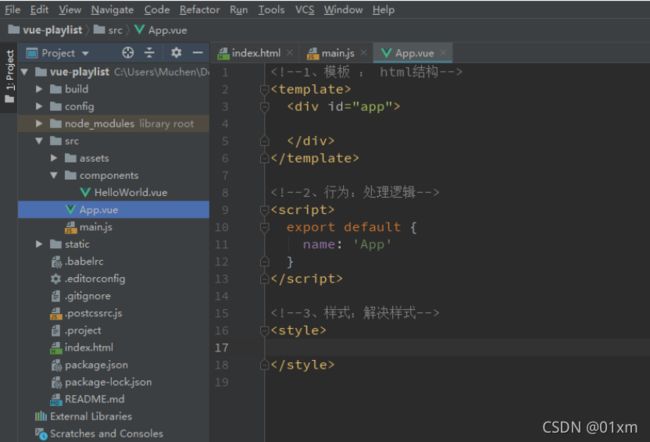
2、每个组件都会拥有的三个结构:模板、行为、样式

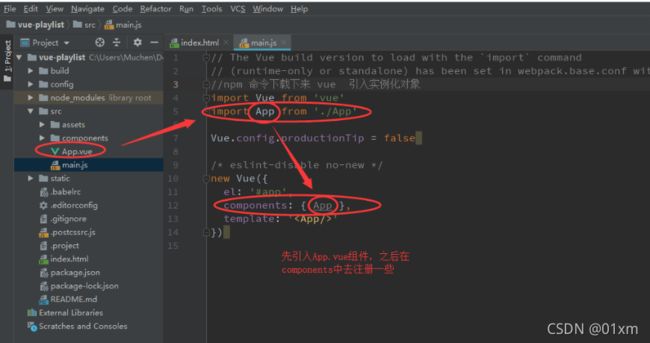
我们可以把组件理解为一个功能的页面,可以是一个小功能,也可以是一个大功能,在开发中会实现多个组件去完成项目

要想要两个组件之间实现关联,必须要import … ,之后还需要components中注册一下,就可以调用了

之后我们删除掉一些没有用的,留下一个干净的模板
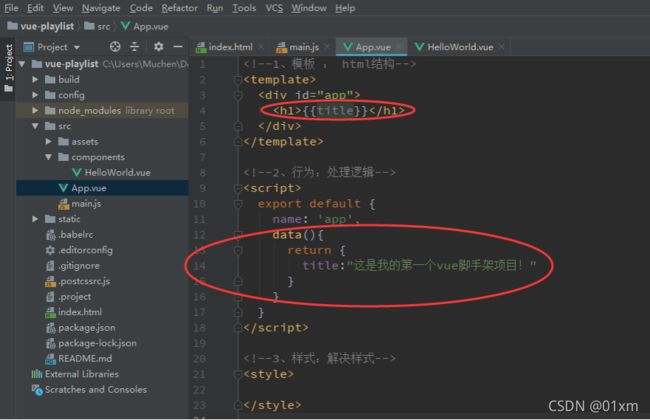
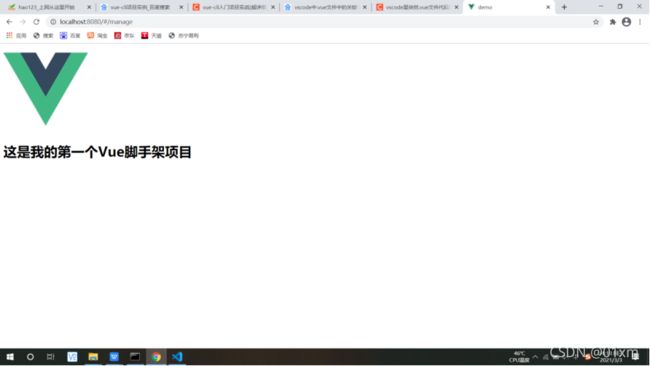
案例
创建自己的第一个vue-cli项目界面