- 关于Mysql 中 Row size too large (> 8126) 错误的解决和理解
秋刀prince
mysqlmysql数据库
提示:啰嗦一嘴,数据库的任何操作和验证前,一定要记得先备份!!!不会有错;文章目录问题发现一、问题导致的可能原因1、页大小2、行格式2.1compact格式2.2Redundant格式2.3Dynamic格式2.4Compressed格式3、BLOB和TEXT列二、解决办法1、修改页大小(不推荐)2、修改行格式3、修改数据类型为BLOB和TEXT列4、其他优化方式(可以参考使用)4.1合理设置数据
- 【加密算法基础——对称加密和非对称加密】
XWWW668899
网络安全服务器笔记
对称加密与非对称加密对称加密和非对称加密是两种基本的加密方法,各自有不同的特点和用途。以下是详细比较:1.对称加密特点密钥:使用相同的密钥进行加密和解密。发送方和接收方必须共享这个密钥。速度:通常速度较快,适合处理大量数据。实现:算法相对简单,计算效率高。常见算法AES(高级加密标准)DES(数据加密标准)3DES(三重数据加密标准)RC4(流密码)应用场景文件加密磁盘加密传输大量数据时的加密2.
- scanf占位符的一些用法
阿玉的屋檐
c语言初学者算法数据结构c语言青少年编程学习
1.限制输入数据的长度intmain(){inta=123456;scanf("%3d",&a);printf("%d",a);return0;}如果输入的值大于3位则最多读取输入的只读取前3位数据。2.匹配特定字符charss[6];scanf("%[abcd]",ss);%[abcd]表示只读取字符abcd,遇到其它的字符就读取结束,如果abcd字符在字符串的中间部分那么就不能正常读取字符。如
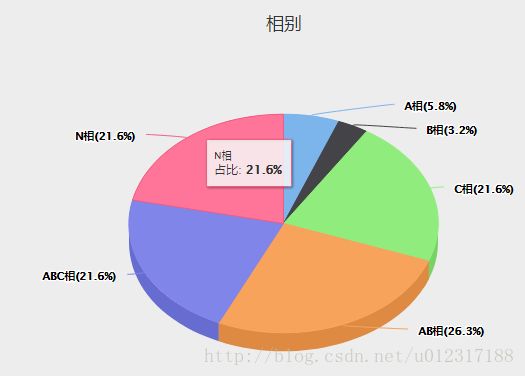
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- ffmpeg批量将tif文件转成jpeg格式
winfredzhang
图像工具ffmpegtifjpeg转换
1、cmd2、切换到安装ffmpeg的路径。3、输入命令:ffmpeg-start_number001-i"D:\ocr\%03d.tif"-start_number001-pix_fmtyuv420p-qscale:v1"D:\ocr\%03d.jpg"结果。
- python画图|同时输出二维和三维图
西猫雷婶
python开发语言
前面已经学习了如何输出二维图和三维图,部分文章详见下述链接:python画图|极坐标下的3Dsurface-CSDN博客python画图|垂线标记系列_如何用pyplot画垂直x轴的线-CSDN博客有时候也需要同时输出二位和三维图,因此有必要学习一下。【1】官网教程首先我们打开官网教程,链接如下。https://matplotlib.org/stable/gallery/mplot3d/mixed
- 现在做什么副业比较赚钱?现在副业干什么挣钱?
手机聊天员赚钱平台
什么副业适合晚上下班?现在很多人白天正常工作,晚上做副业,不仅可以打发无聊的时间,还可以提高收入!有些人的副业收入可能比主营业务收入高!给大家推荐一个陪聊赚米项目叭,正规陪聊项目,网易云旗下大平台,无任何费用,下方有微信二维码,可扫码了解,也可点击链接,联系我们了解:https://www.jianshu.com/p/a8b7493d9f71我长期从事人力资源工作,也认识很多下班后从事副业的人。有
- 2019-03-19
Fiona_8bba
春暖花开。上周二鼓励三年级孩子5点下了国际象棋课独自回家。开始是非常害怕,在校门口打了一个电话给爸爸,进门后又打给爸爸说到家了。经过鼓励,周四五点下了3D打印社团,又独立回家了。到周五,问他,你愿意去托管再上隔壁跆拳道还是自己回家,再去跆拳道?他说我愿意自己回家。周末正式和托管说不去了,把孩子的托管课时转入书法。昨天周一第一次3点放学就回家。嘱咐如下:第一步,进门就洗手。第二,按按钮烧水,烫奶。吃
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- python编写直方图和饼图
2301_80421078
python开发语言
1.直方图#直方图的绘制#语法格式:plt.hist(x,bins),其中x:数据集;bins:统计数据的分布区间importmatplotlib.pyplotaspltimportpandasaspd#导入文件excel=pd.read_excel('成绩.xlsx')#print(excel)#避免乱码plt.rcParams['font.sans-serif']=['SimHei']x=ex
- 详解C语言中的循环语句
埋头编程~
C语言c语言开发语言
文章目录1.前言2.while循环2.1if和whlie的对比2.2while语句的工作机制2.3while循环的实践3.for循环3.1for循环语法3.2for循环的工作机制3.3for循环实践4dowhile循环4.1dowhlie循环语法4.2dowhile循环的工作机理4.3dowhile循环实践5.break和continue语句5.1break举例5.2continue举例6.got
- OrangePi5 RK3588本地部署基于Cesium的WebGL应用
vinlandtech
webgl
基于OranglePi5平台,本地部署WebGIS应用步骤:1、下载oranglepi5ubuntu22.04镜像,按用户手册进行烧写。链接:https://pan.baidu.com/s/1g-TO3DeIl1M1JfAPHbCyxg提取码:vlzt2、下载安装WebGL工具包。该软件包针对RK3588WebGL应用进行一定优化。链接:https://pan.baidu.com/s/1jP__h
- 2.8.5Django --8.2 单表操作
寒暄_HX
Django目录:https://www.jianshu.com/p/dc36f62b3dc5Yuan先生-Django模型层(1)Django与SQLAlchemy的ORM操作本质上是一样的,但是语法略有不同,如果是用Django进行开发最好使用原生的ORM或者直接使用原生SQL。创建表app06创建模型在app06中的models.py文件内,新建一个模板。one_exa.app06.mode
- Win11安装mysql5.7.24
嘘
MYSQLmysql
Win11安装mysql5.7.24资源文件mysql安装过程资源文件mysql5.7.24免安装压缩包下载链接:https://download.csdn.net/download/weixin_44174685/89738053DirectX(用来修复缺失dll)下载链接:https://download.csdn.net/download/weixin_44174685/89737971my
- 在职四战考研3day
MM加油女孩
今日已完成考研任务:与教务处老师联系,学习怎么正确使用书籍;看333教育综合大纲;日总结:下午下班后与教务处老师联系,老师跟我讲了资料的正确使用方式,心里也有了大概的思路——根据老师提供的教材,我第一轮需要用到的资料就是一本通+网课,书籍只作为辅助对象,倘若网课里的内容听懂了,老师说书籍就可以不看了。第二轮复习:就是网课+自己构建思维导图,并尝试做333教育综合的主观题;第三轮复习:背诵客观题起码
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- PCL 怎样可视化深度图像
LeonDL168
PCL计算机视觉人工智能视觉检测图像处理算法
本小节讲解如何可视化深度图像的两种方法,在3D视窗中以点云形式进行可视化(深度图像来源于点云),另一种是,将深度值映射为颜色,从而以彩色图像方式可视化深度图像。代码首先,在PCL(PointCloudLearning)中国协助发行的书提供光盘的第7章例2文件夹中,打开名为range_image_visualization.cpp的代码文件,同文件夹下可以找到相关的测试点云文件room_scan1.
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- CesiumJS+SuperMap3D.js混用实现通视分析
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- Unity3D多线程UI之ScrollYExtand
胡强_79a4
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- 第十天:坐在家中浪中国
丹山人
别老刷抖音、快手了,手都刷成抖手了还刷。点开下面的连接看一下,大好河山尽在掌握。宅在家里一样可以信马由缰过草原、风驰电掣穿戈壁、翻山越岭登雪山、乘风破浪游海岛、佛心禅音拜寺庙、三六一度看古迹、走街串巷访民居,气定神闲逛都市。疫情不时成点状突发,考虑到有时大家可能宅得无聊了,国家将国内外500多个景点,做成全景3D模式,喜欢哪个点哪个,还有导游讲解,让你身临其境。体验足不出户的旅游方式。这就是中国!
- Open3D 实现CSF布料模拟算法
今夕是何年,
单目+双目Open3d计算机视觉
目录一、算法原理二,详细过程三,环境安装四,代码实现五,结果展示6,在cloudcompare中的实现一、算法原理1、流程概述1)利用点云·滤波算法或者点云处理软件滤除异常点;2)将激光雷达点云倒置;3)设置模拟布料,设置布料网格分辨率GR,确定模拟粒子数。布料的位置设置在点云最高点以上;4)将布料模拟点和雷达点投影到水平面,为每个布料模拟点找到最相邻的激光点的高度值,将高度值设置为IHV;5)布
- Open3D 使用RANSAC分割平面
今夕是何年,
单目+双目计算机视觉
目录1,概述2,拟合平面3,实现过程4,主要函数:defsegment_plane(self,distance_threshold,ransac_n,num_iterations):'''5,代码实现6,结果展示1,概述随机抽样一致性算法QRANSAC(Randomsampleconsensus)是一种迭代的方法来从一系列包含有离异值的数据中计算数学模型参数的方法。RANSAC算法本质上由两步组成
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- 夏至来了
李超越kelly
夏至来了。今天,我们会拥有一年中最长的白日。如果幸运,还会见到一年中最璀璨的星空。明与暗的交替,汇聚成美,像生命,有甘,有苦,才立体真实。古人讲“大道至简,阴阳互生”,就是在提醒我们,万事都有两面。越是艰难,越要相信光明将至;越是绚烂,越要小心蛰伏。元代书法家赵孟頫曾写过一首很珍贵的小诗《夏至》:夏至午之半,一阴巳复生。坚冰亦驯至,顾岂一朝成。万物方茂悦,安知有彫零。君子感其微,恸笑几失声。意思是
- 微信红包封面的领取序列号大全免费2024最新
全网优惠分享
微信红包封面序列号,深夜,你一个人在床上翻来覆去,无法入眠。你已经尝试过各种方法,可无论如何也无法抓住那颗飘忽不定的睡眠。此时,你拿出手机打开微信,准备看一下朋友圈。突然,一个红包封面序列号的标题吸引了你的注意。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRC
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的