1.简介
在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast,那么这个toast我们这边如何进行测试呢?今天宏哥就分两篇介绍一下。
2.什么是toast?
Android中的Toast是一种简易的消息提示框。当视图显示给用户,在应用程序中显示为浮动。和Dialog不一样的是,它永远不会获得焦点,无法被点击。用户将可能是在中间键入别的东西。Toast类的思想就是尽可能不引人注意,同时还向用户显示信息,希望他们看到。而且Toast显示的时间有限,Toast会根据用户设置的显示时间后自动消失。在Web中和在Android差不多一样。toast属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到3秒会自动消失,可以出现在屏幕上中下任意位置,首先来看下web页面上的toast是什么样子的。
3.定位toast
如何定位这种toast类的元素了,在我们一眨眼的瞬间,就消失不见了,不要着急听宏哥给你慢慢道来。
3.1第一种方法
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:
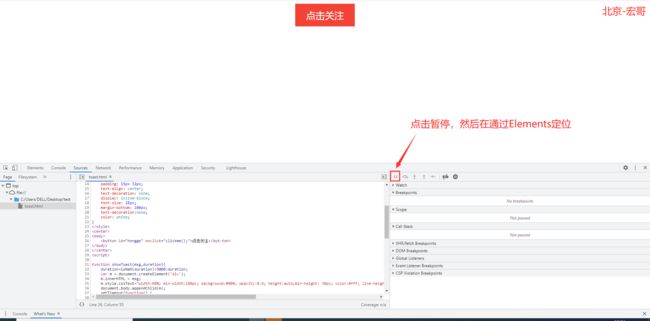
2.点击暂停,然后在通过Elements定位。如下图所示:
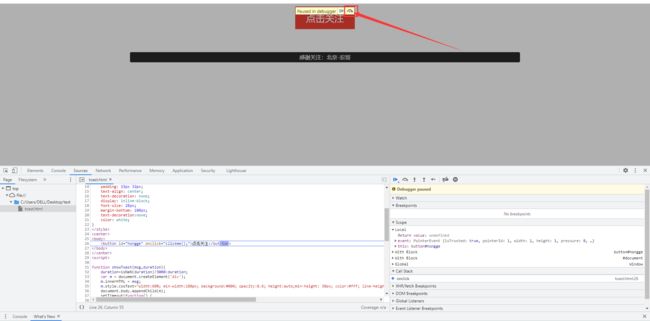
3.点击“点击关注”按钮后,然后再点击“下一步”按钮,直到出现toast元素:“感谢关注:北京-宏哥”。如下图所示:
4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:
3.2第二种方法
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:
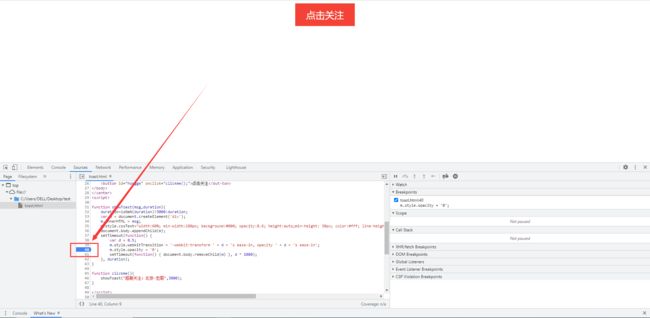
2.在JavaScript中找到让toast元素消失的代码,点击代码行前边,打一个断点。如下图所示:
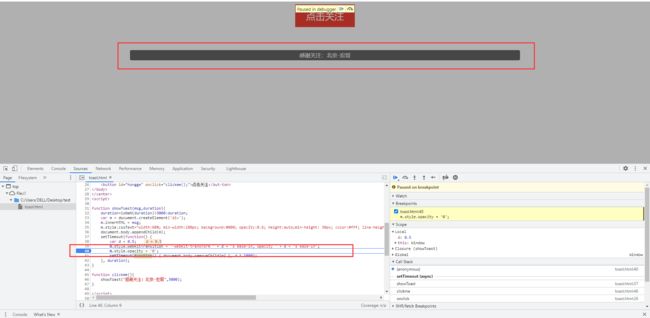
3.点击“点击关注”按钮后,代码运行到断点处停止,然后出现toast元素:“感谢关注:北京-宏哥”,不会消失。如下图所示:
4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:
4.自动化项目实战
宏哥找了好久没有找到,宏哥就参照网上的toast源码修改给一个小demo,进行自动化测试。
4.1demo页面的HTML代码
1.html代码:toast.html。如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>北京-宏哥title>
head>
<style>
#hongge {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
style>
<center>
<body>
<button id="hongge" onclick="clickme();">点击关注but-ton>
body>
center>
<script>
function showToast(msg,duration){
duration=isNaN(duration)?3000:duration;
var m = document.createElement('div');
m.innerHTML = msg;
m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:30%; left:20%; z-index:999999;";
document.body.appendChild(m);
setTimeout(function() {
var d = 0.5;
m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in';
m.style.opacity = '0';
setTimeout(function() { document.body.removeChild(m) }, d * 1000);
}, duration);
}
function clickme(){
showToast("感谢关注:北京-宏哥",3000);
}
script>
html>
4.2代码设计
4.3参考代码
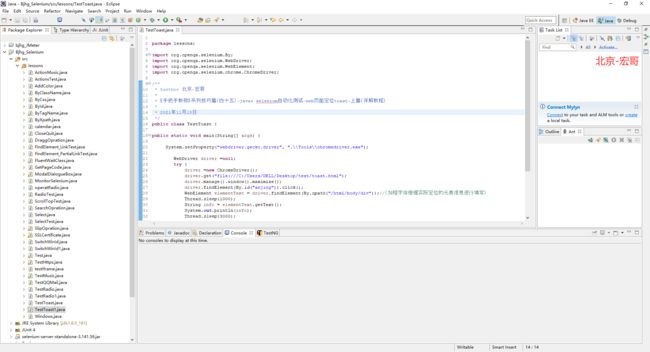
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程) * * 2021年11月15日 */ public class TestToast { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver =null; try { driver =new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/toast.html"); driver.manage().window().maximize(); driver.findElement(By.id("anjing")).click(); WebElement elementText = driver.findElement(By.xpath("/html/body/div"));//(加粗字体根据实际定位的元素信息进行填写) Thread.sleep(1000); String info = elementText.getText(); System.out.println(info); Thread.sleep(3000); } catch (Exception e) { e.printStackTrace(); } finally{ System.out.println("执行结束,关闭浏览器"); driver.quit(); } } }
4.4运行代码
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
宏哥个人感觉那个点击暂停和Chrome的debug调试差不多,就是debug比较简单,那个点击暂停的麻烦。会调试看懂代码的就用debug,不会的就用点击暂停的方法。