我是A组件
验证插槽是否生效 //内容为htmlVue 插槽(slot)详细介绍(对比版本变化,避免踩坑)
Vue中的插槽(slot)在项目中用的也是比较多的,今天就来介绍一下插槽的基本使用以及Vue版本更新之后的插槽用法变化。
插槽是什么?
插槽就是子组件中的提供给父组件使用的一个占位符,用
怎么使用插槽?
基本用法
现在,有两个组件,A与B,分别如下:
A.vue
我是A组件
B.vue
我是B组件
将B组件引入A组件里面(此时B为A的子组件)
我是A组件
页面效果如下:
准备工作完毕,现在,在B组件里面使用插槽(slot)
我是B组件
此时页面并无变化(最开始的情况),当然,B组件中使用了插槽slot之后,相当于留下了一个“坑”,占了个位置。 那么如何验证其存在了呢?
此时,修改A组件里面的代码
我是A组件
验证插槽是否生效 //用B组件标签包裹内容,验证slot
此时页面的效果如下:
 页面中多出了在A中用B包裹的内容。没错,这就是插槽的基本使用,是不是很简单?
页面中多出了在A中用B包裹的内容。没错,这就是插槽的基本使用,是不是很简单?
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将
如上面的例子,当组件渲染的时候,
页面效果如下:
我是C组件
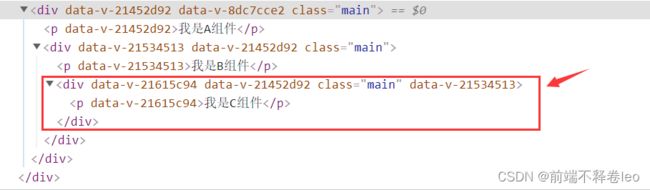
在A组件中,将B组件包裹的内容换成C组件:
我是A组件
页面效果如下:
 此时检查页面元素,我们会发现,在原本B组件中
此时检查页面元素,我们会发现,在原本B组件中
//B.vue
我是B组件
也印证了开篇对插槽作用的解释,即使用
注意:如果B组件的 template 中没有包含一个
//B.vue
我是B组件
//不使用插槽
//A.vue
我是A组件
页面效果如下,在B组件中插入的C组件被抛弃了,因为B组件中没使用插槽:
后备(默认)内容
有时为一个插槽设置具体的后备 (也就是默认的) 内容是很有用的,它只会在没有提供内容的时候被渲染。例如在B组件中:
我们可能希望这个B组件内绝大多数情况下都渲染文本“我是B组件”。为了将“我是B组件”作为后备内容,我们可以将它放在
我是B组件
现在当我在一个父级组件中使用B组件并且不提供任何插槽内容时:
后备内容“我是B组件”将会被渲染:
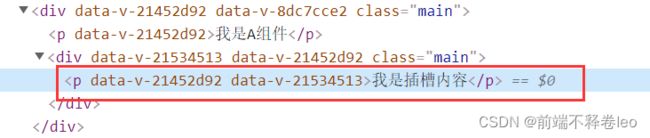
我是插槽内容
则这个提供的内容将会被渲染从而取代后备内容:
具名插槽
所谓具名插槽,顾名思义就是起了名字的插槽。有时我们需要多个插槽,例如当我们想使用某种通用模板:
对于这样的情况,name。这个 attribute 可以用来定义额外的插槽:
//B.vue
一个不带 name 的
在向具名插槽提供内容的时候,我们可以在一个 元素上使用 slot 指令,并以 slot 的参数的形式提供其名称(当然也可以直接放在标签中,如
我是A组件
我是header部分
我是main(默认插槽)部分
我是footer部分
现在 元素中的所有内容都将会被传入相应的插槽。任何没有被包裹在带有slot 的 中的内容都会被视为默认插槽的内容。
页面效果如下:
观察页面元素,内容被放入相应名字的插槽中:
 Tips:说到这里就不得不提一下,这种方式在项目中比较常用,可以当成一个复用(通用)模板组件。如多个组件的布局使用相似模板,只是具体内容不同,那么我们可以使用这种插槽方式封装成一个通用组件,在其他组件使用的时候只需要传对应的内容到对应名字的插槽即可,不需要将该模板在每个组件重新写一遍,减少代码冗余,大大提高开发效率。
Tips:说到这里就不得不提一下,这种方式在项目中比较常用,可以当成一个复用(通用)模板组件。如多个组件的布局使用相似模板,只是具体内容不同,那么我们可以使用这种插槽方式封装成一个通用组件,在其他组件使用的时候只需要传对应的内容到对应名字的插槽即可,不需要将该模板在每个组件重新写一遍,减少代码冗余,大大提高开发效率。
作用域插槽
有时让插槽内容能够访问子组件中才有的数据是很有用的。现在,假设B组件:
我是B组件
{
{obj.firstName}}
我们可能想换掉备用内容,用“lion”来显示。如下,在A组件:
我是A组件
{
{obj.lastName}}
然而上述代码不会正常工作,因为只有B组件可以访问到 obj,而我们提供的内容是在父级渲染的,即在父级作用域中。页面并无变化:
 为了让 obj在父级的插槽内容中可用,我们可以将 obj作为
为了让 obj在父级的插槽内容中可用,我们可以将 obj作为
我是B组件
{
{obj.firstName}}
绑定在 slot-scope 来定义我们提供的插槽 prop 的名字:
我是A组件
{
{data.obj.lastName}}
在这个例子中,我们选择将包含所有插槽 prop 的对象命名为 data,但你也可以使用任意你喜欢的名字。此时页面效果如下:
 如果你有使用过ElementUI里面的表格el-table,当改变某一列展示的字段时,我们经常使用:
如果你有使用过ElementUI里面的表格el-table,当改变某一列展示的字段时,我们经常使用:
{
{scope.row.xxx}}
插槽版本变化
v-slot 指令自 Vue 2.6.0 起被引入,提供更好的支持 slot 和 slot-scope attribute 的 API 替代方案。v-slot 完整的由来参见这份 RFC。在接下来所有的 2.x 版本中 slot 和 slot-scope attribute 仍会被支持,但已经被官方废弃且不会出现在 Vue 3 中。也就是说,在vue2版本中,我们仍可以使用slot跟slot-scope,但是在vue3中就只能使用v-slot了。
原来的带有slot的具名插槽
//B.vue
写法变化,使用v-slot
我是A组件
我是header部分
我是main(默认插槽)部分
我是footer部分
原来的作用域插槽
我是A组件
{
{data.obj.lastName}}
写法变化,使用v-slot
我是A组件
{
{data.obj.lastName}}
在 2.6.0 中,为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的 attribute。新语法的由来可查阅这份 RFC。注意slot版本变化,vue2中仍可以使用slot与slot-scope,但是vue3只能使用v-slot了,切记,避免踩坑。