为了撩妹用Python做了一个办公小工具,她说棒极了
UI排版布局
主页通过分页栏来划分不同的界面,以及窗体最小化,最大化,关闭功能。
应用、网页直达页由简单的按钮组成,前后对正、左右标齐。
天气查询栏,有简单的“按钮、输入框、标签框”组成。
界面美化方面采用的是“插画”的元素,因为放入一整张照片不仅会填充整个界面,而且也很不好看。
关于图形界面的设计思想
图形界面我采用的是Python自带的tkinter库,我认为图形界面的学习并不是难的,当你熟练之后,你就会发现,他就是一个“窗口+部件+函数”的一个流程,窗口为我们进一步的设计提供好“容器”,部件为我们所实现的功能打下“基础”,而函数则是我们通过按钮的触发所实现的“功能”。
实现步骤(一)——界面布局
from tkinter import *
from tkinter import messagebox
from tkinter import ttk
import os
import webbrowser
import urllib.request #发送网络请求,获取数据
import gzip #压缩和解压缩模块
import json #解析获得的数据
import tkinter as tk
import random
from PIL import Image, ImageTk
import glob
import shutil
TOP6 = Tk()
TOP6.geometry("630x775")
TOP6.iconbitmap('宁宁图标工具.ico')#指定图标
TOP6.title('宁宁小助手')
tab_main=ttk.Notebook(TOP6)#创建分页栏
tab_main.place(relx=0, rely=0, width=630, height=774)
tab1=Frame(tab_main,width=400, height=300)#创建第一页框架
tab1.place(x=0,y=30)
tab_main.add(tab1,text='学习⚡通讯')#将第一页插入分页栏中
image1 = Image.open('Card Payment_Outline(1).png')
pyt1 = ImageTk.PhotoImage(image1)
label2 = Label(tab1, image=pyt1)
label2.place(x=0,y=500)
image2 = Image.open('CPU_Two Color.png')
pyt2 = ImageTk.PhotoImage(image2)
label2 = Label(tab1, image=pyt2)
label2.place(x=200,y=100)
image3 = Image.open('AR_Outline.png')
pyt3 = ImageTk.PhotoImage(image3)
label2 = Label(tab1, image=pyt3)
label2.place(x=0,y=0)
BUTTON = Button(tab1, fg='black',bd=5, text="ℒQQ",width = 20,command = QQ,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=30,y=50)
BUTTON = Button(tab1, bd=5, fg='black',text="ℒ微信",width = 20,command = WeChat,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=380,y=50)
BUTTON = Button(tab1, fg='black', bd=5, text="✎AE",width = 10,command = AE,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=200)
BUTTON = Button(tab1, fg='black', bd=5, text="✎PR",width = 10,command = PR,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=200)
BUTTON = Button(tab1, fg='black', bd=5, text="✎剪映",width = 10,command = jian_ying,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=200)
BUTTON = Button(tab1, fg='black', bd=5, text="✎WPS",width = 10,command = WPS,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="✎剪映",width = 10,command = jian_ying,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="✎百度网盘",width = 10,command = wangpan,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="✎BiBili",width = 10,command = bili,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="✎百度C一下",width = 10,command = baidu,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=360)
BUTTON = Button(tab1, fg='black', bd=5, text="✎学习通",width = 10,command = xue_tong,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=360)
BUTTON = Button(tab1, fg='black', bd=5, text="✎湘大教育",width = 10,command = xiangda,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=360)
BUTTON = Button(tab1, fg='black', bd=5, text="QQ游戏",width = 10,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=500)
BUTTON = Button(tab1, fg='black', bd=5, text="网易云音乐",width = 10,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=500)
BUTTON = Button(tab1, fg='black', bd=5, text="腾讯视屏",width = 10,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=500)
BUTTON = Button(tab1, fg='black', bd=5, text="爱奇艺",width = 10,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=570)
tab2=Frame(tab_main)
tab2.place(x=100,y=30)
tab_main.add(tab2,text='天气❤助手')
image4 = Image.open('Weather_Isometric.png')
pyt4 = ImageTk.PhotoImage(image4)
label2 = Label(tab2, image=pyt4)
label2.place(x=0,y=0)
size_str=StringVar()
habits = tk.LabelFrame(tab2, text="相比于蓝天,我更想选择阳菜", padx=0, pady=0 ) # 水平,垂直方向上的边距均为 10
habits.place(x=45,y=450)
habits_Window = Label(habits,textvariable=size_str, width=60, height=15, font=('楷体', 13))
habits_Window.grid()
label1 = StringVar()
input_name = Label(tab2, text='☼☁❅请输入您想要查询的城市☼☁❅', font=('楷体', 14)).place(x=160, y=20)
entry = Entry(tab2, bg='#ffffff', width=20, textvariable=label1, font=('楷体', 13)).place(x=223, y=72)
right_data_button = Button(tab2,fg='#696969', text="C一下",width = 10,command = show_data, font=('黑体', 13)).place(x=260, y=125)
tab3=Frame(tab_main)
tab3.place(x=200,y=30)
tab_main.add(tab3,text='文件✪整理')
BUTTON = Button(tab3, fg='#696969', bd=5, text="桌面端文件整理",width = 20,command = zhengli,
font=("黑体", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=200,y=50)
TOP6.mainloop()
复制代码
实现步骤(二)——“直达”函数
- 应用直达
def QQ():
def open_app(app_dir):
os.startfile(app_dir)
if __name__ == "__main__":
app_dir = r'"C:\Program Files (x86)\Tencent\QQ\Bin\QQScLauncher.exe"'
open_app(app_dir)
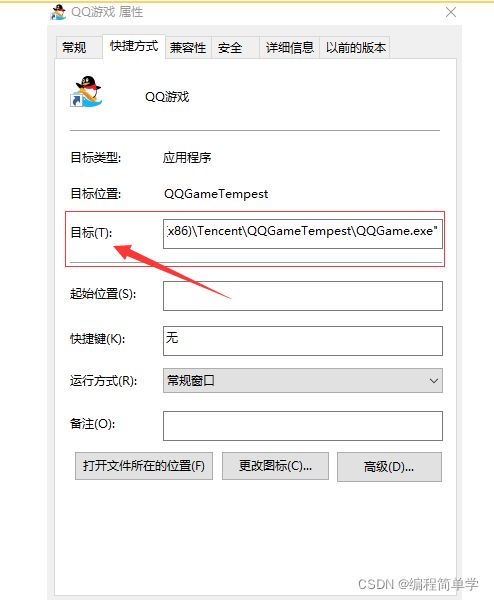
复制代码只需要替换“app_dir = ’链接”中的链接即可。下面我给大家梳理一下如何获取本机应用的目标位置。
首先左键点击应用“属性”,找到“快捷方式”一栏中的“目标”,将路径完整粘贴下来即可。
- 网页直达
def xue_tong():
webbrowser.open('http://passport2.chaoxing.com/login?fid=&newversion=true&refer=http%3A%2F%2Fi.chaoxing.com')
复制代码只需要替换“ webbrowser.open()中的链接即可。
实现步骤(二)——“天气”函数
“相比于蓝天,我更想选择阳菜”
def show_data():#显示数据
my_heart=['能遇见你真是太好了','不管晴天还是雨天,我只是想和你相遇','我只是想再一次的见到你啊','无论你在哪里,我一定拼尽全力去见你','我从来不知道,渴望蓝天的人居然有那么多','100%的晴天女孩?','那年夏天,在那个天空之上的我们'+'\n\n'+' 把这个世界的样貌,彻底的改变了。','天气真的是很不可思议,光只是天空的模样就让人感动不已。','你找到了我存在的意义,谢谢你;生活不是一帆风顺,'+'\n\n'+'总有磨难在前阻挡,我们要学会坚强努力活在这个世界中,'+'\n\n'+'遇见了你我有了依靠明白了存在的价值,谢谢你的陪伴!','有时天边有黑云,而且云片很厚,'+'\n\n'+'太阳出来,人眼还看不见,然而太阳在黑云里放射的光芒,'+'\n\n'+'透过黑云的重围,提黑云镶了一道发光的金边。'+'\n\n'+'后来太阳才慢慢地冲出重围,出现在天空,'+'\n\n'+'甚至把黑云也染成了紫色或者红色,'+'\n\n'+'这时候发光的不仅是太阳,云和海水,连我自己也成了明亮的了。']
index= random.randint(0,len(my_heart)-1)
size_content = my_heart[index]
size_str.set(size_content)
city_name1 = get_city_name1()
url1 = 'http://wthrcdn.etouch.cn/weather_mini?city='+urllib.parse.quote(city_name1)
url2 = 'http://wthrcdn.etouch.cn/weather_mini?citykey=101010100'
#网址1只需要输入城市名,网址2需要输入城市代码
#print(url1)
weather_data = urllib.request.urlopen(url1).read()
#读取网页数据
weather_data = gzip.decompress(weather_data).decode('utf-8')
#解压网页数据
weather_dict = json.loads(weather_data)
#将json数据转换为dict数据
if weather_dict.get('desc') == 'invilad-citykey':
print(messagebox.askokcancel("提示","你输入的城市名有误,或者天气中心未收录你所在城市"))
else:
forecast = weather_dict.get('data').get('forecast')#获取数据块
root1=Tk()#副窗口
root1.iconbitmap('宁宁图标工具.ico')#指定图标
root1.geometry('650x280')#修改窗口大小
root1.title(city_name1 + '天气状况')#副窗口标题
#设置日期列表
for i in range(5):#将每一天的数据放入列表中
LANGS = [(forecast[i].get('date'),'日期'),
(forecast[i].get('fengxiang'),'风向'),
(str(forecast[i].get('fengji')),'风级'),
(forecast[i].get('high'),'最高温'),
(forecast[i].get('low'),'最低温'),
(forecast[i].get('type'),'天气')]
group = LabelFrame(root1,text = '天气状况',padx = 0,pady = 0)#框架
group.pack(padx=11,pady=0,side = LEFT)#放置框架
for lang, value in LANGS:#将数据放入框架中
c = Label(group,text = value + ': ' + lang)
c.pack(anchor = W)
Label(root1,text = '今日' + weather_dict.get('data').get('ganmao'),
fg = 'green').place(x=40,y=20,height=40)#温馨提示
Label(root1,text = "天气因你逆转,世界因你天晴。",fg = "green",bg = "yellow").place(x=10,y=255,width=160,height=20)
root1.mainloop()
复制代码通过random函数实现随机文案的选择
my_heart=['能遇见你真是太好了','不管晴天还是雨天,我只是想和你相遇','我只是想再一次的见到你啊','无论你在哪里,我一定拼尽全力去见你','我从来不知道,渴望蓝天的人居然有那么多','100%的晴天女孩?','那年夏天,在那个天空之上的我们'+'\n\n'+' 把这个世界的样貌,彻底的改变了。','天气真的是很不可思议,光只是天空的模样就让人感动不已。','你找到了我存在的意义,谢谢你;生活不是一帆风顺,'+'\n\n'+'总有磨难在前阻挡,我们要学会坚强努力活在这个世界中,'+'\n\n'+'遇见了你我有了依靠明白了存在的价值,谢谢你的陪伴!','有时天边有黑云,而且云片很厚,'+'\n\n'+'太阳出来,人眼还看不见,然而太阳在黑云里放射的光芒,'+'\n\n'+'透过黑云的重围,提黑云镶了一道发光的金边。'+'\n\n'+'后来太阳才慢慢地冲出重围,出现在天空,'+'\n\n'+'甚至把黑云也染成了紫色或者红色,'+'\n\n'+'这时候发光的不仅是太阳,云和海水,连我自己也成了明亮的了。']
index= random.randint(0,len(my_heart)-1)
size_content = my_heart[index]
size_str.set(size_content)
复制代码
图标.icon转换
转换网址:app.xunjiepdf.com/img2icon/
源码
想要获取源码的伙伴可以关注我后台私信666获取的。