1、有话要说
本来项目中用的是webpack,我想着把项目构建成vite,就可以提升工作效率,但是谁知。各种各样的坑,所以我觉得还是简单的写下来
2、require
众所周知require是webpack中的语法。
如果你想动态请求一个静态资源路径,你可以这样
computed: {
getUrl() {
return require("@/assets/images/" + this.src);
}
}但是在vite中,不是,它不识别require,而是要使用 new URL()
在项目中坑的是new URL中竟然不只是@别名符,你只能用相对路径
computed: {
getUrl() {
return new URL(`../../assets/images/${this.src}`, import.meta.url).href;
}
},因为一旦使用 @方式,在开发时正常,那么你编译后,就会报错。根本找不到路径。
2、process
process也用不了,
比如你项目中用了process.env.NODE_ENV
那么只能替换为import.meta.env.MODE
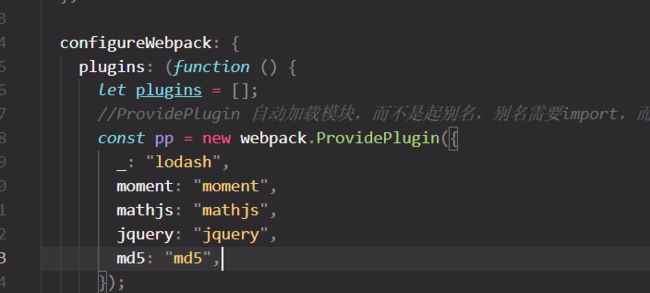
3、webpack.ProvidePlugin
vite中不支持webpack中提前注入的方式。
比如你项目中很多地方都要用
import moment from 'moment';
import _ from 'lodash';
import mathjs from 'mathjs';
import jquery from 'jquery';你要在每个用到的组件中,都要引入。很烦很烦。
所以webpack就提供了一个插件ProvidePlugin,可以让你提前就一次性注入,之后在页面中直接使用,无需再引入
然而,然而,这么重要的功能,vite竟然不支持。
4、webpackChunkName
无法在路由中通过webpackChunkName进行代码分割。
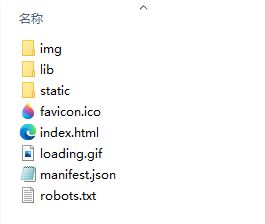
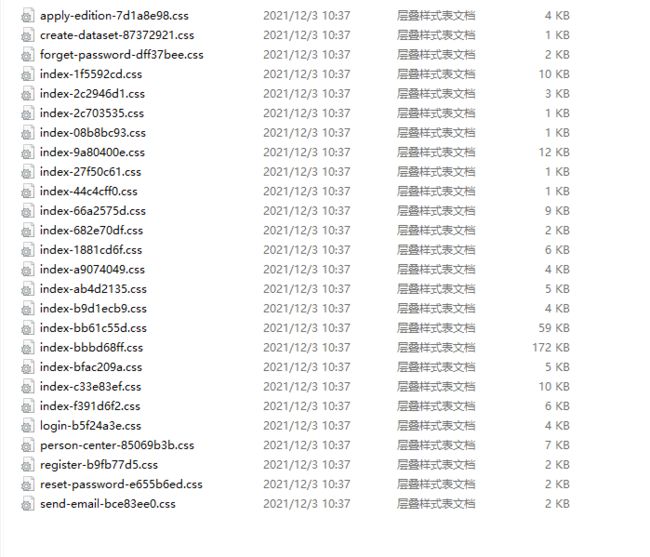
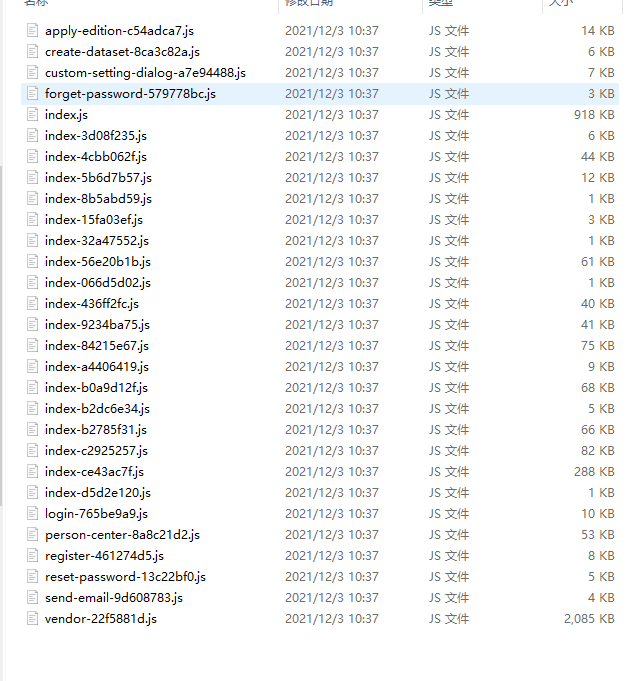
导致在路由中引入的组件,编译后,会全部散落在static下的js文件夹下。很多很多。
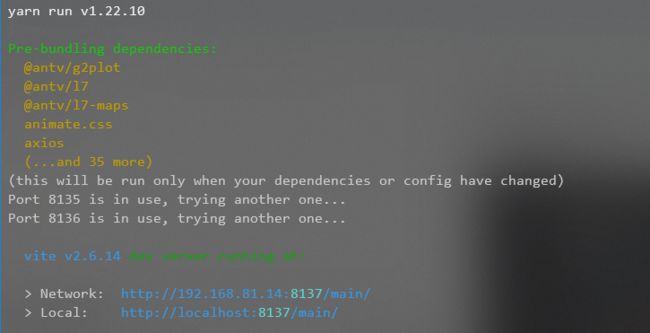
5、启动很慢
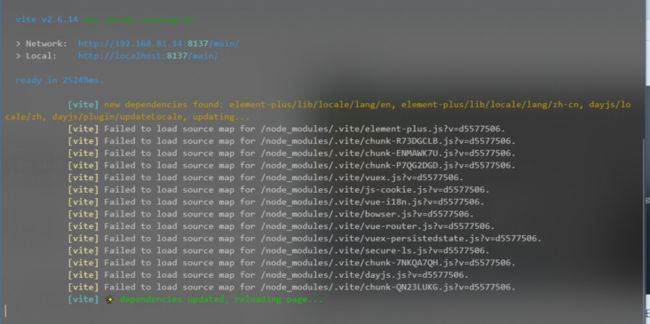
我看到这里,以为页面已经秒开了。但是打开页面才发现。一致loading中,没有任何反应
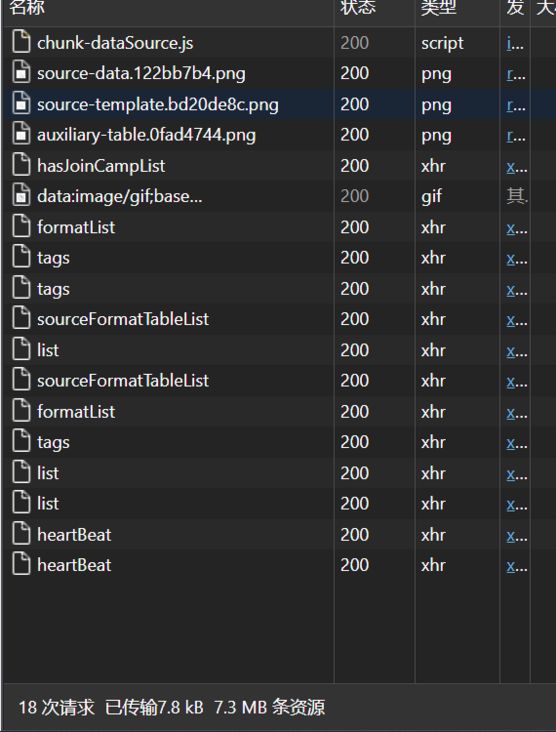
回过头再看控制台
竟然是慢悠悠的加载依赖。
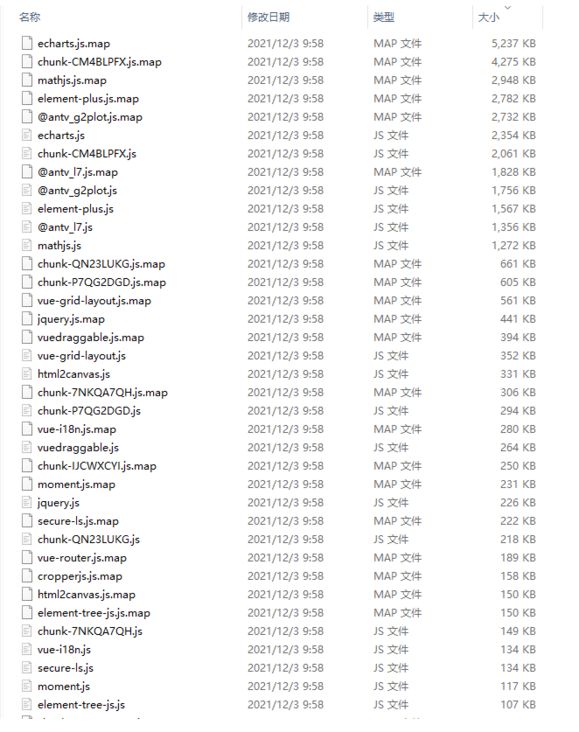
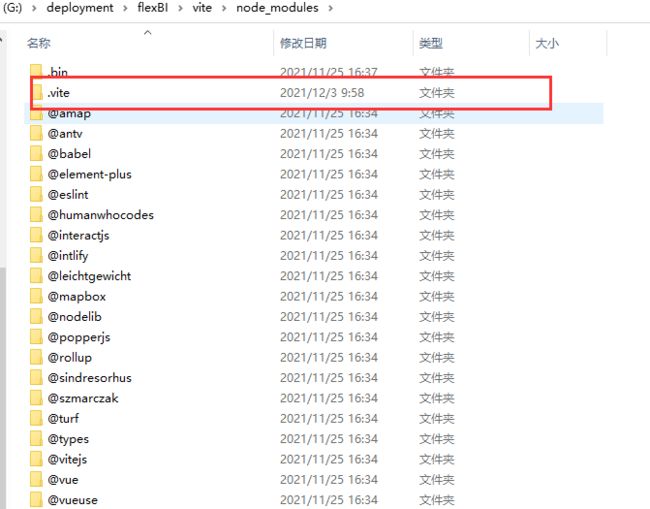
此时我发现,我的node_modules下多出来了一个.vite文件夹
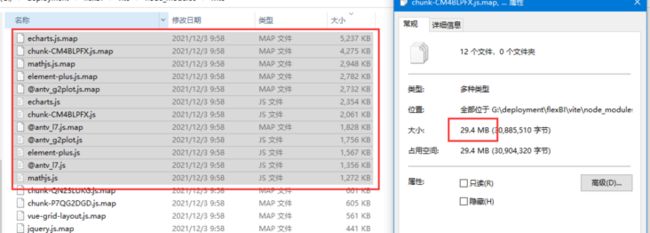
前几个大于1000k的文件,合起来有30M大。而整个.vite文件夹,足足有40M
震惊
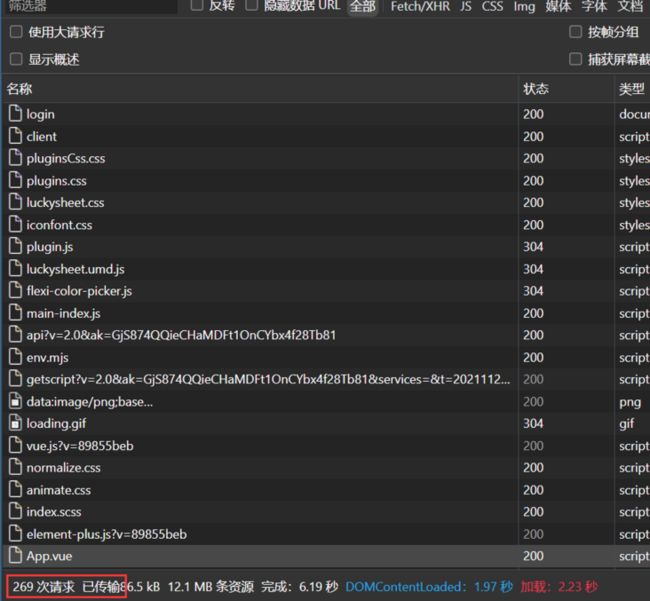
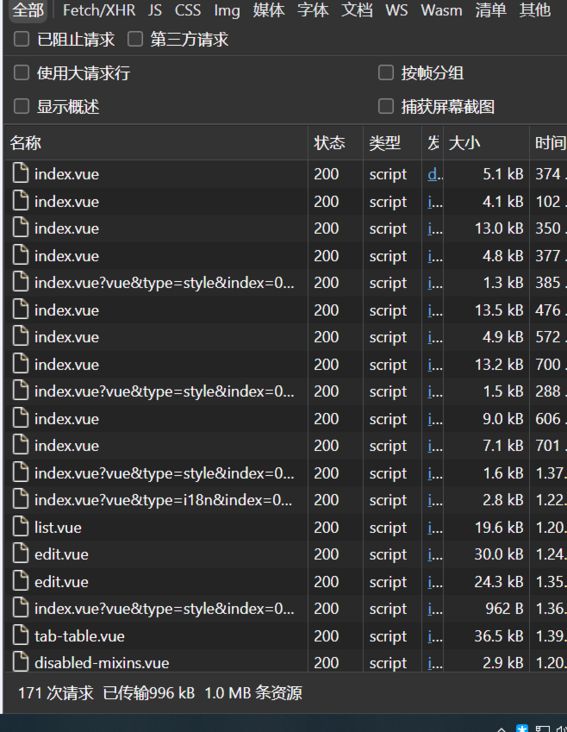
当我登录之后,切换路由,它又去加载了172个请求。这几乎是webpack的4倍多

而webpack才19次,因为我通过webpackChunkName将这个路由的文件全放到chunk-dataSource.js这一个文件中了
6、编译
这是我vite.config.js配置
build: {
target: 'modules',
outDir: resolve(__dirname, `dist/${entryPath}`), //相对于root而言
assetsDir: 'assets', //相对于build.outDir而言
assetsInlineLimit: 4096,
cssCodeSplit: true,
minify: 'esbuild',
sourcemap: false,
rollupOptions: {
input: {
index: resolve(__dirname, 'index.html'),
},
output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
},
},
// chunk 大小警告的限制
chunkSizeWarningLimit: 500,
},由于我使用到了中国地图,所以把geoJSON放到本地了,结果它直接报错。编译不通过。
提示内存溢出。
费了我好大劲才找出来是geoJSON导致的问题。
本想通过rollup自带的manualChunks来手动分割
build: {
target: 'modules',
outDir: resolve(__dirname, `dist/${entryPath}`), //相对于root而言
assetsDir: 'assets', //相对于build.outDir而言
assetsInlineLimit: 4096,
cssCodeSplit: true,
minify: 'esbuild',
sourcemap: false,
rollupOptions: {
input: {
index: resolve(__dirname, 'index.html'),
},
output: {
chunkFileNames: 'static/js/[name]-[hash].js', //chunkFileNames会采用rollup内部自动分割,可以使用manualChunks明确指定分割。
entryFileNames: 'static/js/[name].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
manualChunks(id, { getModuleInfo }) {
if (id.includes('node_modules')) {
return 'vendor'; //代码分割为第三方包
}
if (id.includes('views/pre-login')) {
return 'pre-login'; //代码分割为数据源
}
if (id.includes('views/home')) {
return 'home'; //代码分割为数据源
}
if (id.includes('views/settings')) {
return 'settings'; //代码分割为数据源
}
},
},
},
// chunk 大小警告的限制
chunkSizeWarningLimit: 500,
},没承想,编译完后,用vite preview预上线去预览页面,报错了
我开发环境好好地,一编译,M is not a function
这还怎么玩,啥也不是,老老实实换回webpack吧