- 软件安装
- 软件配置
- 终端安装
- 辅助工具
- 开始写代码
先来一杯养生茶
软件安装
安装途径
28 款常用软件
- 应用商店或者百度搜索官网下载 12 款:
- 谷歌浏览器、火狐浏览器、微信、QQ、企业微信、腾讯会议、vscode、微信开发者工具、HBuilderX
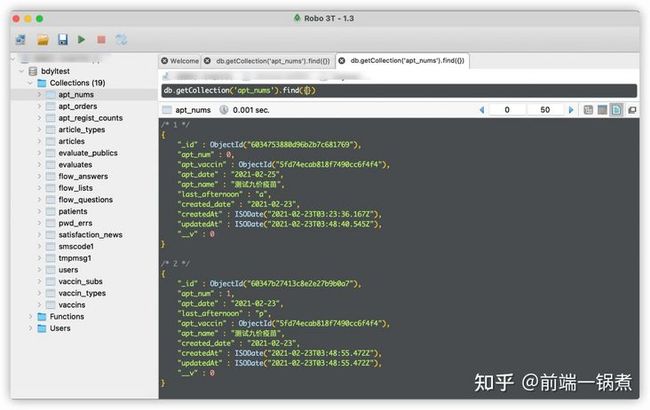
- Robo 3T,经典好用的 mongodb 数据库查看工具

- 向日葵远程控制,可远程控制其他 windows 或者 mac 电脑,稳定靠谱质量高

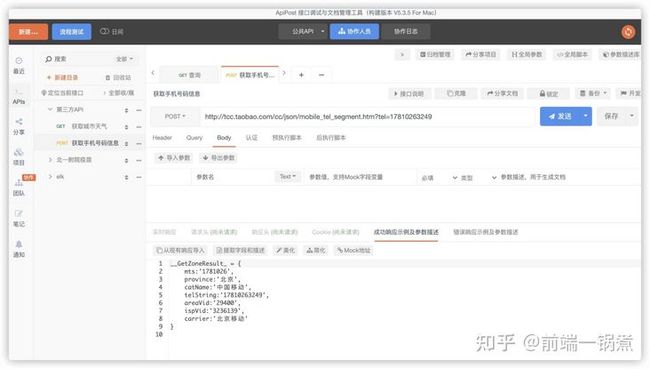
- ApiPost,简洁好用的接口文档工具,中文友好,操作简单步骤少,自动生成好看的在线接口文档


类比 Swagger、Apizza、YApi、看云、Showdoc、Postman
- MacWk 平台下载 16 款:
- Axure、Ps、Microsoft Word 套件、Sourcetree、SnailSVN、iTerm2、Charles
- PPDuck-图片保真压缩、ColorSnapper2-吸颜色、iShot-截图、CheatSheet-查看快捷命令
- XMind

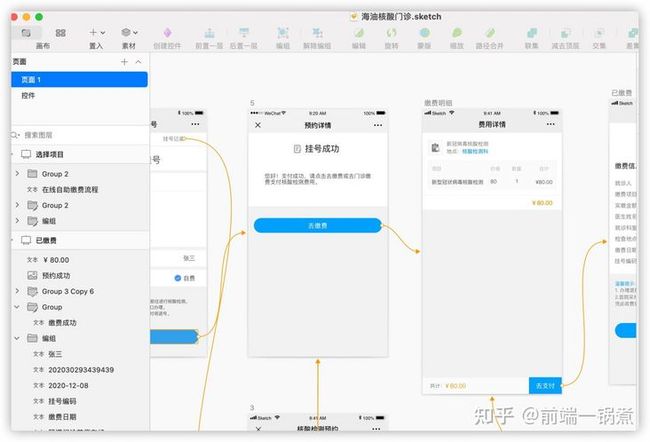
- Sketch

- SwitchHosts - 修改 host

- RDM - redis 数据库查看工具
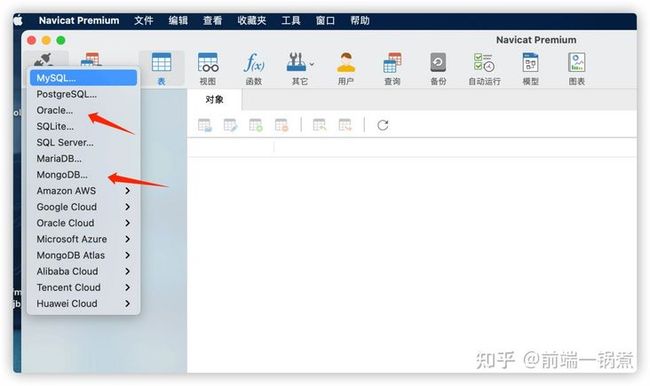
- Navicat Premium - 各类数据库查看

不要用百度网盘,选择天翼云盘下载速度会很快
软件配置
谷歌浏览器配置
谷歌浏览器扩展程序:草料二维码、Vue.js devtools、React Developer Tools、Proxy SwitchyOmega、谷歌访问助手(应用商店连不上就百度搜对应扩展程序)
vscode 配置
前文:VS Code 使用指南
- 插件安装 26 个
Chinese Language Pack for VS Code - 中文包
Monokai Theme - 颜色主题
vscode-icons - 图标插件
Debugger for Chrome - 从vscode调试在Google Chrome中运行的JavaScript代码
EditorConfig for Visual Studio Code - 覆盖 vscode 配置
filesize - 在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间
Import Cost - 对引入的文件计算大小
Image Preview - 在空白处和悬停时显示图像预览
Path Intellisense - 自动填充文件名
Auto Rename Tag - 自动完成另一侧标签的同步修改
Code Runner 快捷方式运行代码
koroFileHeader - 在 vscode 中用于生成文件头部注释和函数注释的插件
HTML Snippets - 完整的HTML代码提示,包括HTML5
JavaScript (ES6) snippets - ES6语法智能提示,以及快速输入
Apollo GraphQL - Apollo GraphQL 高亮
Vetur - vue 语法高亮、智能感知、Emmet等
Prettify JSON - 格式化 json
JSON Tools - JSON 格式化工具
JSON Viewer - JSON 查看
ESLint - 检查 javascript 语法错误与提示
Prettier-Code formatter - 格式化代码工具
Minify - 压缩当前 HTML、CSS、JS 生成 .min文件
Open in Browser - 在浏览器打开文件
Todo Tree - TODO和FIXME等注释标记
View Node Package - 使用此扩展快速查看 Node 包源,允许您直接从 vscode 打开 Node 包仓库库/文档。
Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro
- 调整设置
打开新文件而不是覆盖 Workbench enablePreview - true
选中文件不自动展开 Auto Reveal - false
comd + n 新建文件时文件格式 defaultLanguage - html
文件保存时去除末尾的空格 Trim Trailing Whitespace - true
修复 vscode 造成 git.exe 内存占用过大的问题
git.enabled: false
git.autorefresh: false
折叠空白文件夹 Compact Folders - false
Trigger Expansion On Tab - true
includeLanguages - "javascript": "javascriptreact"
其他设置
Auto Save - onFocusChange
Tab Size - 2
Cursor Blinking - smooth
Cursor Style - line-thin
Word Wrap - on
Auto Indent - advanced 粘贴保留格式
Folding Strategy - indentation 按空格缩进收起
Highlight Active Indent Guide - false
Match Brackets - never 突出显示匹配的括号
Max Tokenization Line Length - 100000
Render Control Characters - true
Render Whitespace - none
Tree: Indent - 10
Tree: Render Indent Guides - none
Initial Indent - true
Use Tabs - true
Minimap: Enabled - false
Update Imports On File Move: Enabled - never
Surveys: Enabled - false
Breadcrumbs: Enabled - true
Enable Crash Reporter - false
Enable Telemetry - false
Eslint: Enable - false
Max Column - 40
Activity Bar: Visible - true
Side Bar: Location - left
Confirm Delete - false
Confirm Drag And Drop - false
Integrated: Split Cwd - initial
Page Size - 0
Show Scan Mode Button - false
Package Manager - yarn
Autorefresh - false
Validate: Scripts - false
Prettier: Semi - false
Prettier: Single Quote - true
Quote Style - single
Default Formatter: HTML - prettyhtml
Default Formatter: JS - prettier-eslint
Save File Before Run - true
Ignore Project Warning - true
Dont Show New Version Message - true
JS Official - true终端安装
- Homebrew 安装
允许所有访问:sudo spctl --master-disable
终端执行 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
网络连接失败就换国内地址 /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
查看版本 brew -v
切换 brew 下载源提高下载速度
brew.git:
cd "$(brew --repo)"
git remote set-url origin https://mirrors.ustc.edu.cn/brew.git
homebrew-core.git:
cd "$(brew --repo)/Library/Taps/homebrew/homebrew-core"
git remote set-url origin https://mirrors.ustc.edu.cn/homebrew-core.git
替换 Homebrew Bottles 源
cd ~
echo 'export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles' >> ~/.bash_profile
source ~/.bash_profile
brew install git
brew install nginx- xcode-select 安装
xcode-select --install 下载安装
xcode-select -p 查看安装目录
xcode-select -v 查看版本
删除 xcode-select
sudo rm -rf $(xcode-select --print-path)
rm -rf /Library/Developer/CommandLineTools- nvm 安装
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
touch ~/.bash_profile
vim ~/.bash_profile 输入提示的三行
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
source ~/.bash_profile
nvm 换源:export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node
**新电脑默认全局安装了 v16 版本的,要先卸载掉**
nvm install v12.22.6 安装指定版本
nvm use v12.22.6 切换 node 版本
nvm alias default v12.22.6 设置默认版本
安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm config get registry // 查看 cnpm 源
cnpm set registry https://registry.npm.taobao.org // 用淘宝源
下载 pm2
cnpm install -g pm2- zsh 安装 oh-my-zsh 插件
zsh 安装完成之后退出当前会话重新打开一个终端窗口
wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - | sh- 全局变量设置
.bashrc:被非登录用户读取
.bash_profile:只能被登录用户读取,修改后执行 source ~/.bash_profile 才生效
.zshrc:无论登录和非登录用户都可以读取,修改环境变量,保存修改重启终端即可
Mac OS X 的终端 Terminal.app 实际上运行了『登录Shell』而不是『非登录shell』,默认调用 .bash_profile 而不是 .bashrc
Mac 安装 omyzsh 后,terminal init 的时候并不会执行 ~/.bash_profile、~/.bashrc 等脚本,默认启动执行脚本变为了 ~/.zshrc
为了统一管理,做一下设置:
.zshrc 最后一行加此代码 source ~/.bash_profile
然后所有变量都加在 .bash_profile 中
.bash_profile 变量参考:
# nvm path
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
# deno path
export DENO_PATH="/Users/qianduanyiguozhu/.deno"
export PATH="$DENO_PATH/bin:$PATH"
# mongodb path
export PATH="/usr/local/mongodb/bin:$PATH"
# redis path
export PATH="/usr/local/opt/redis/bin:$PATH"
# homebrew
export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles
# 前文:Mac 设置开机启动 https://cjm0.github.io/blog/page/list/maclist.html#%E5%88%9B%E5%BB%BA-plist-%E6%96%87%E4%BB%B6
# mongod 启动、停止、重启别名
alias mongod.start='launchctl load -w ~/Library/LaunchAgents/org.mongodb.mongod.plist'
alias mongod.stop='launchctl unload -w ~/Library/LaunchAgents/org.mongodb.mongod.plist'
alias mongod.restart='mongod.stop && mongod.start'
# redis 启动、停止、重启别名
alias redis.start='launchctl load -w ~/Library/LaunchAgents/org.redis.plist'
alias redis.stop='launchctl unload -w ~/Library/LaunchAgents/org.redis.plist'
alias redis.restart='redis.stop && redis.start'
# nginx 启动、停止、重启别名
alias nginx.start='launchctl load -w ~/Library/LaunchAgents/org.nginx.plist'
alias nginx.stop='launchctl unload -w ~/Library/LaunchAgents/org.nginx.plist'
alias redis.restart='nginx.stop && nginx.start'辅助工具
工欲善其事,必先利期器
- NATAPP ip 映射工具,后端临时域名,前端临时域名

- JSBench 代码测试工具

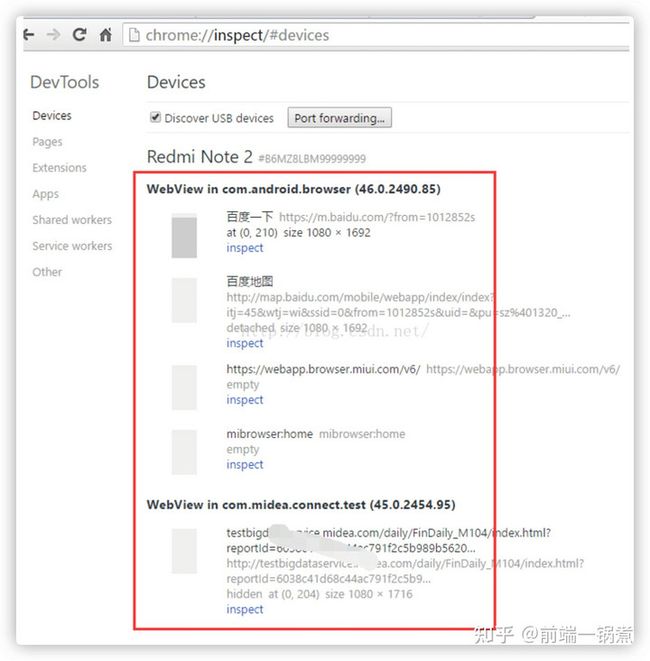
- inspect Chrome 浏览器调试移动端网页


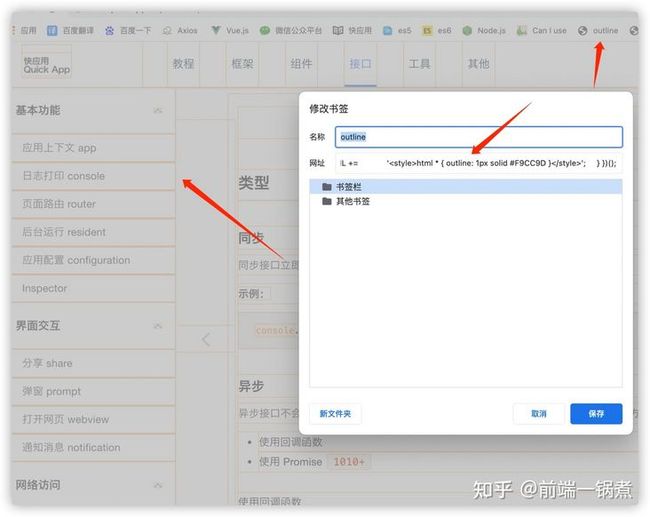
outline 网页元素全体加边框工具
javascript: (function() { var elements = document.body.getElementsByTagName('*'); var items = []; for (var i = 0; i < elements.length; i++) { if (elements[i].innerHTML.indexOf('html * { outline: 1px solid #F9CC9D }') != -1) { items.push(elements[i]); } } if (items.length > 0) { for (var i = 0; i < items.length; i++) { items[i].innerHTML = ''; } } else { document.body.innerHTML += ''; } })();- 飞书:多机跨平台(手机、电脑)文件传输工具
- http://ruoyi.vip 翻到底部,定期更新的免费音乐推荐,代码写累了缓解下

开始写代码
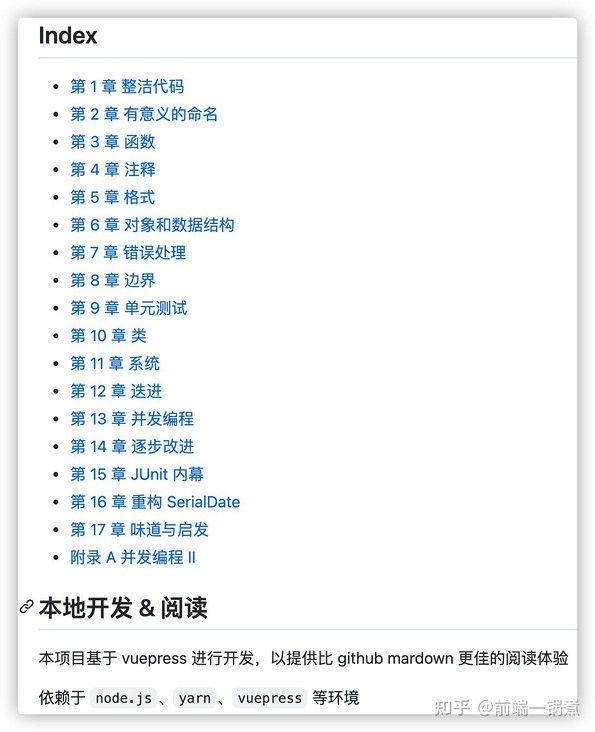
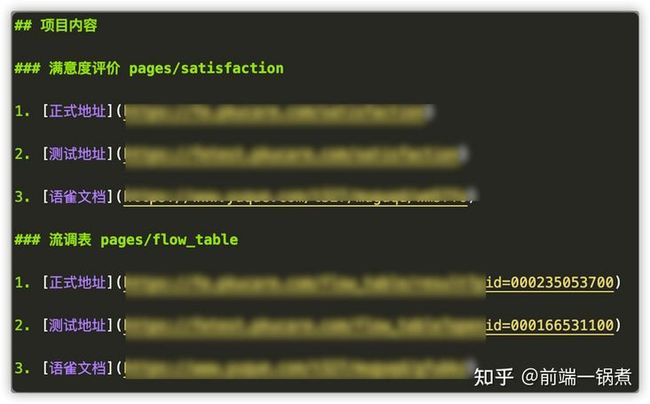
从 README 开始
好的项目一定是先从 README 开始的,从这里开始构思