- 单点登录SSO:概述与示例
百宝门-SSO顾问
单点登录(SSO)单点登录sso身份管理百宝门oracleesso
原文是一个系列:http://www.cnblogs.com/baibaomen/p/sso.html,曾上博客园推荐榜首。建议看原文,此处排版全乱了。转载需注明原文链接。单点登录SSO概述本系列将由浅入深的,带大家掌握最新单点登录SSO方案选型,以及架构开发实战。系列将结合示例、源码以及演示视频,让大家能够直观、深入学习。文末附5个满足不同单点登录场景的gif动画演示。本系列后继文章会深入它们的
- RabbitMQ持久化队列配置修改问题
S-X-S
Bugrabbitmq分布式
文章目录1.问题产生2.问题解决1.询问gpt2.独立思考1.问题产生我在给一个普通队列去绑定死信交换机和死信队列的时候,发现总是报错x-dead-letter-exchange的属性为noneERROR[PFTID:][Module:defaultModule]org.springframework.amqp.rabbit.connection.CachingConnectionFactory-
- 本地GIT服务器搭建 Gitea安装教程
雪峰同学
服务器linuxcentosnginx
简介Gitea是一个极易安装,运行非常快速,安装和使用体验良好的自建Git服务。采用Go作为后端语言,这使得只要生成一个可执行程序即可。并且他还支持跨平台,支持Linux、macOS和Windows以及各种架构,除了x86,amd64,还包括ARM和PowerPC。Github地址:https://github.com/go-gitea/gitea功能支持活动时间线支持SSH以及HTTP/HTTP
- 跟我一起学 Python 数据处理(一):入门篇
lilye66
pythonplotlynumpypandasmatplotlibconda
跟我一起学Python数据处理(一):入门篇在当今数字化时代,数据处理能力变得愈发关键。无论是从事新闻、分析工作,还是立志成为数据科学家,掌握数据处理技巧都能让我们从海量信息中提取有价值的内容,并以清晰、有说服力的方式呈现出来。Python作为一门强大且应用广泛的编程语言,在数据处理领域占据着重要地位。本文将开启Python数据处理的学习之旅,与大家一同探索其中的奥秘,共同进步。一、确定研究主题与
- React18+Redux+antd 项目实战 JS
Alexeigirl
javascript开发语言前端框架react.js
React18+Redux+antd项目实战jsAntDesign插件官网Axios官网(可配置请求拦截器和响应拦截器)JavaScript官网Echarts官网一、项目前期准备1.创建新项目hotel-managernpxcreate-react-apphotel-manager2.安装依赖//安装路由npmireact-router-domnpmiaixos//安装组件库npmiantdnpm
- UnityShader常用函数和变量
微光守望者
unity图形渲染
UnityShader常用函数和变量后续在应用的过程中,不断更新数学函数函数介绍smoothstep(min,max,x)一种平滑插值的方法,对于创建柔和的边缘或过渡效果特别有用,smoothstep函数的原理是通过一个三次多项式对输入值x在定义的两个边缘值edge0和edge1之间进行非线性插值,使得当x位于edge0和edge1之外时结果分别为0或1,而当x在这两个边缘值之间时,则产生一个从0
- 软件架构原理与实战:模块化和组件化设计的最佳实践
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着计算机技术的不断发展,软件系统的规模和复杂性不断增加。为了更好地组织和管理软件系统的代码和功能,软件架构设计成为了一个重要的研究领域。在这篇文章中,我们将讨论模块化和组件化设计的最佳实践,以及如何在实际项目中应用这些设计原则。模块化和组件化设计是软件架构设计的两个核心概念。模块化是指将软件系统划分为多个相互独立的模块,每个模块负责完成特定的功能。组件化是指将软件系统划分为多个可重用
- 软件架构原理与实战:解读架构师的职业发展路径
AI天才研究院
架构师必知必会系列大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
文章目录软件架构原理与实战:解读架构师的职业发展路径(1)一、软件架构的基本概念二、软件架构师的角色三、软件架构师的职业发展路径四、软件架构的原则与实战五、结语软件架构原理与实战:解读架构师的职业发展路径(2)引言软件架构的核心原理抽象化模块化封装分层服务导向架构(SOA)实战经验了解业务需求技术选型设计模式的运用性能优化安全性设计可扩展性与可维护性架构师的职业发展路径初级阶段:技术专长中级阶段:
- Python数据处理(一):处理 JSON、XML、CSV 三种格式数据
solocoder222
Pythonpython数据处理CodeRiver
Python数据处理系列博客来啦!本系列将以《Python数据处理》这本书为基础,以书中每章一篇博客的形式带大家一起学习Python数据处理。书中有些地方讲的不太详细,我会查阅其他资料来补充,力争每篇博客都把知识点涵盖全且通俗易懂。这本书主要讲了如何用Python处理各种类型的文件,如JSON、XML、CSV、Excel、PDF等。后面几章还会讲数据清洗、网页抓取、自动化和规模化等使用技能。我也是
- char和varchar的区别、varchar(?)中问号部分的含义、索引的作用
因特麦克斯
数据库
char和varchar的区别char是固定长度类型,当输入字符不满设定的固定长度时依旧占用固定长度的空间,补充空字节。最大长度为255个字符优点:效率高,在涉及索引和排序时缺点:占用空间使用场景:存储密码的md5值容易想到,存储固定长度的值时适合用charvarchar可变长度,只占用实际存储粗的字符串长度加上一个到两个字节(用于记录字符串长度),不会填充空格,存储的字符串长度可变优点:节约空间
- python难学吗?python的就业前景到底怎么样?
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
明确的说,python不难,入门很快,对于几乎是零基础的人是完全可以学会的。个人主要总结一下3点。第一,Python最大的功劳就是直接拉低了编程门槛和使用难度相比于C,C#,JAVA这些早轮子语言学习Python完全就是直接开车的节奏稍微努力一下,一周就能写出像样的东西第二,Python学习越来越普及目前Python课程已发展到儿童编程领域很多中小学开设Python教学,统一考试很多国外学校,比如
- Mac 安装Mysql启动Mysql以及数据库的常规操作
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
Mac安装Mysql启动Mysql以及数据库的常规操作一、mysql的安装1、登录官方网站:dev.mysql.com/downloads/mysql/二、查看系统架构```uname-m```在MAC中:如果输出结果是x86_64,则表示你的系统是x86-64架构。如果输出结果是arm64,则表示你的系统是arm64架构。根据自身系统架构进行下载安装2、安装完成打开系统设置3、安全模式启动```
- 高级SQL特性
Lang_xi_
SQL必知必会sql数据库
目录1、约束(1)主键(2)外键(3)唯一约束(4)检查约束2、索引(1)什么是索引,为什么使用索引(2)创建索引3、触发器4、数据库安全1、约束关系数据库存储分解为多个表的数据,每个表存储相应的数据。利用键来建立从一个表到另一个表的引用(由此产生了术语引用完整性(referentialintegrity))。正确地进行关系数据库设计,需要一种方法保证只在表中插入合法数据。例如,如果Orders表
- OVN – OVN OpenStack(二)
cuibin1991
OpenStack网络
OpenStacknetworking-ovn项目为Neutron提供了一个基于ML2的OVN插件,它使用OVN组件代替了各种Neutron的Pythonagent,也不再使用RabbitMQ,而是基于OVN数据库进行通信:使用OVSDB协议来把用户的配置写在NorthboundDB里面,ovn-northd监听到NorthboundDB配置发生改变,然后把配置翻译到SouthboundDB里面,
- 架构管理实战(1):通过架构工具实现架构标准、规范化管理
迪今科技
架构
企业架构治理是体系化工程,跨越时间周期长,且覆盖架构设计、发布、更新等生命周期,同时涉及业务、应用、数据及技术等不同架构领域,需多专业、跨团队协作。企业架构的标准化、规范化管理是开展架构长期、可持续的关键,不仅确保不同系统、团队和技术之间的一致性与协同合作,减少了重复建设和技术债务,还提升了架构的可维护性和可扩展性。架构标准、规划化管理难点与对策架构治理开展落地过程中,架构标准和规范管理作为架构治
- 架构意识概述
秋夫人
分布式系统架构架构分布式架构
一、架构意识注意点架构意识不仅仅局限于技术层面的考虑,它还涉及到如何在团队内部和利益相关者之间进行有效沟通,以及如何在项目初期就预见并解决潜在的问题。以下是架构意识的几个关键方面,它们强调了技术以外的重要考虑因素:关键问题可能不是出在技术上理解业务需求:深入理解业务需求和目标,确保技术解决方案与业务战略一致。团队协作:促进团队成员之间的协作和知识共享,建立跨职能团队。变更管理:有效管理变更,确保架
- Redis 主从架构
Flying_Fish_Xuan
redis架构bootstrap
1.Redis主从架构概述在Redis主从架构中,通常包含一个主节点(Master)和一个或多个从节点(Slave)。主节点负责处理写请求,并将数据同步到从节点。读请求可以由从节点处理,从而实现读写分离,提升性能。1.1Redis主从架构的特点读写分离:写请求由主节点处理,读请求可以由从节点处理,这样可以分担主节点的压力,提高读性能。数据冗余:通过将数据复制到多个从节点,可以提高数据的可用性,防止
- mysql主从复制及实现方式
*薄情痞子
linuxmysql
1.MySQL主从复制概念MySQL主从复制是指数据可以从一个MySQL数据库服务器主节点复制到一个或多个从节点。MySQL默认采用异步复制方式,这样从节点不用一直访问主服务器来更新自己的数据,数据的更新可以在远程连接上进行,从节点可以复制主数据库中的所有数据库或者特定的数据库,或者特定的表。2.MySQL中复制的优点包括横向扩展解决方案-在多个从站之间分配负载以提高性能。在此环境中,所有写入和更
- 基于深度学习的视觉检测小项目(十六) 用户管理界面的组态
深蓝海拓
基于YOLO的视觉检测小项目深度学习人工智能pythonpyqtqt
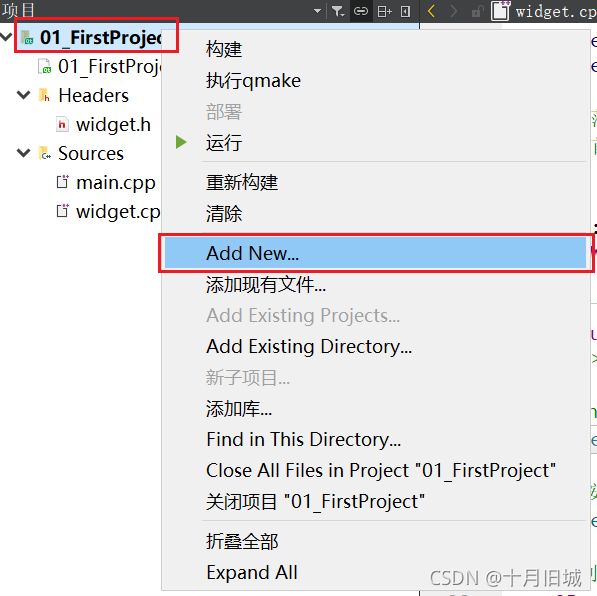
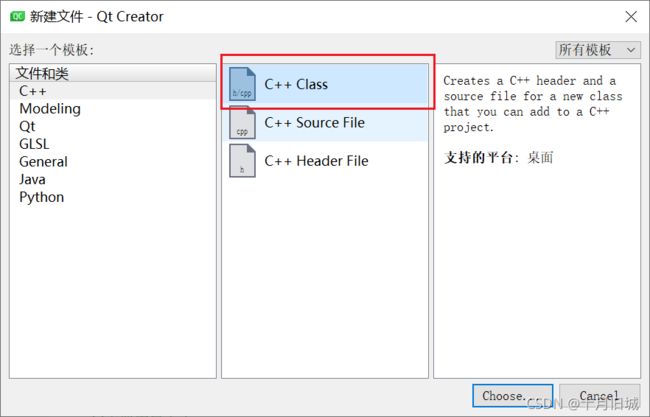
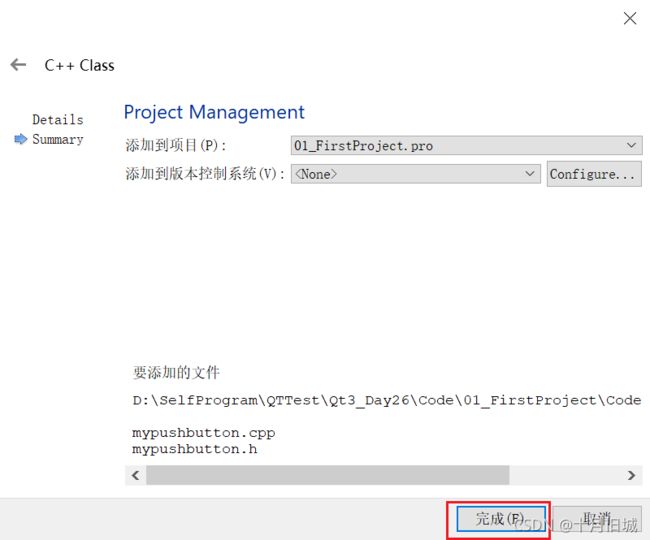
分组和权限:用户分为三个组,管理员、普通用户、访客。•管理员的权限和作业范围:添加和删除用户、更改所有用户的信息(用户名、登录密码、所在分组等)、查看和备份以及复制数据库;•普通用户的权限和作业范围:更改自己的用户名和密码、开展工作业务、查看数据库;•访客的权限和作业范围:查看数据库。用于用户管理的界面:既然用到了用户的管理,那么就必然涉及到用户列表的展示方式了。QT对于列表内容的展示方式有:QC
- Python——pyqt5——消息框(QMessageBox)
少年痴北城
python
一、提供的类型QMessageBox.information信息框QMessageBox.question问答框QMessageBox.warning警告QMessageBox.ctitical危险QMessageBox.about关于二、引用fromPyQt5.QtWidgetsimportQMessageBox三、代码示例#消息框#self当前窗口的夫窗口#消息:信息QMessageBox.i
- PyQT5 QMessageBox对话框设置
自动驾驶探索站
python开发语言qt5
PyQT5QMessageBox对话框设置1介绍2演示3代码1介绍 QMessageBox是一种通用的弹出式对话框,用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈。提供了许多常用的弹出式对话框,如提示、警告、错误、询问、关于等对话框。这些不同类型的QMessageBox对话框只是显示时的图标不同,其他功能是一样的。 QMessageBox类中的常用方法如下:方法描述QMessage
- pyqt5多线程优化_PyQt5多线程防卡死和多窗口用法的实现
Barrrrrry
pyqt5多线程优化
心得:写着写着找到了自己的感觉,还是需要大量的代码和项目来加深对代码的理解一、PyQt5多线程防卡死在界面中,通常用会有一些按钮,点击后触发事件,比如去下载一个文件或者做一些操作,这些操作会耗时,如果不能及时结束,主线程将会阻塞,这样界面就会出现未响应的状态,因此必须使用多线程来解决这个问题。#-*-coding:UTF-8-*-""""==============================
- aggr代码 cellranger_单细胞实战(四) Cell Ranger流程概览
龙宫里的乙民
aggr代码cellranger
实战演练理论知识学再好,能付诸实践灵活运用才行,所以我们常强调知行合一,实践出真知。实战演练这个栏目就是带大家从头到尾完整复现单细胞文献分析流程。好了,干货多,屁话少,我们来看实战流程。希望大家能有所收获!总的来说,CellRanger主要的流程有:拆分数据mkfastq、细胞定量count、定量组合aggr、调参reanalyze,还有一些小工具比如mkref、mkgtf、upload、site
- Pyqt5_QMessageBox
weixin_33850890
c/c++
QMessageBoxheader:会话窗标题info:会话窗内容#弹出5种不同类型的消息框reply1=QMessageBox.information(self,"title","infocontent",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)reply2=QMessageBox.question(self,"title","questio
- Android应用开发详解:核心章节源码解析
丹力
本文还有配套的精品资源,点击获取简介:本课程详细解析了Android应用开发中从第二章到第九章的关键知识点,涵盖了环境搭建、UI设计、活动生命周期、数据存储、Intent与广播、服务、多线程、异步处理和权限管理等。这些章节构成了高效Android应用开发的基础,通过源码解析,开发者将能够掌握如何创建功能丰富的应用,并为深入探索高级主题打下坚实基础。1.Android开发入门1.1Android平台
- pyqt5多线程优化_告别阻塞!实例讲解PyQt5多线程QThread的运用
檀临
pyqt5多线程优化
点击关注州的先生编程应用、实战教程,不容错过PS:本文来自于小伙伴的投稿,由伊洛首发于简书。QThread类提供了一种独立于平台的线程管理方法。QThread对象管理程序中的一个控制线程,在run()中开始执行QThreads。默认情况下,run()通过调用exec()启动事件循环,并在线程中运行Qt事件循环。classThread(QThread):def__init__(self):super
- pyqt5 多线程遇到的问题总结
来一打雪碧
pythonpyqt5多线程thread
前言 在使用pyqt5时,程序运行时间过长可能会造成界面假死的情况,为了解决这个问题,可以采用多线程。将程序放到子线程中运行。 这里pyqt5多线程用的方法是继承QThread类,然后重写run()函数实现。#多线程的实现classMyThread(QThread):_signal=pyqtSignal(object)#自定义信号,用于传递数据等def__init__(self):su
- 隐马尔可夫模型(Hidden Markov Model, HMM) 和 最大熵马尔可夫模型(Maximum Entropy Markov Model, MEMM)
苏西月
人工智能
1.HMM(隐马尔可夫模型)HMM是生成式模型(GenerativeModel)HMM通过建模整个联合概率分布P(X,Y)P(X,Y)P(X,Y)来进行序列标注,其中:X=(x1,x2,...,xn)X=(x_1,x_2,...,x_n)X=(x1,x2,...,xn)是观测序列(例如一个句子中的单词)。Y=(y1,y2,...,yn)Y=(y_1,y_2,...,y_n)Y=(y1,y2,...
- 【GO实战课】第三讲:电子商务网站(3)——架构和路由
earthzhang2021
GO语言编程入门golang架构开发语言
1.简介本课程将探讨电子商务网站的架构和路由,以及使用GO语言实现。在本课程中,我们将介绍如何设计一个可扩展、可靠和高性能的电子商务网站架构,并演示如何使用GO语言编写路由代码。本课程的目标是帮助学生理解电子商务网站的架构,并提供一个实际的项目,以便他们可以在实践中应用所学知识。通过完成本课程,学员将能够:理解电子商务网站的架构设计原则;掌握使用RESTfulAPI构建电子商务网站的基本知识;学习
- 【基础教程】Python list列表详解
SAPmatinal
Python
在实际开发中,经常需要将一组(不只一个)数据存储起来,以便后边的代码使用。说到这里,一些读者可能听说过数组(Array),它就可以把多个数据挨个存储到一起,通过数组下标可以访问数组中的每个元素。需要明确的是,Python中没有数组,但是加入了更加强大的列表。如果把数组看做是一个集装箱,那么Python的列表就是一个工厂的仓库。大部分编程语言都支持数组,比如C语言、C++、Java、PHP、Java
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key