无论你是纯前端、纯后端、还是全栈,请花3分钟耐心看完本文,可能有点用。
前言
- 如果一个人只熟悉后端,那他对前端的评价往往不够中立,反之已然。本人凑巧前后端都熟悉。
- 只针对各种管理系统,同时在线的用户量有限的系统,如:电商管理后台、OA\MES\ERP\WMS....等。
- 这里说的前端是指所有前端,浏览器 微信 vue angular react android ios mac windows linux
介绍
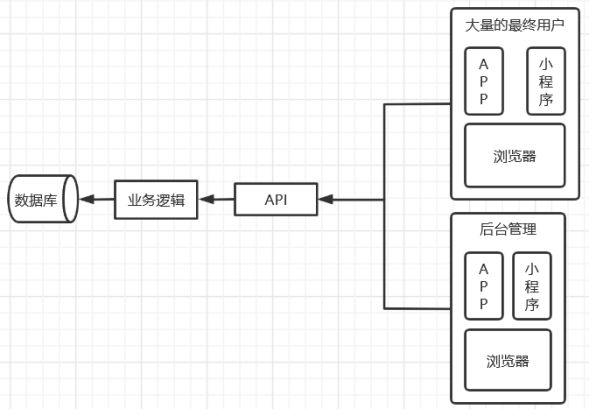
典型的前后端分离结构
最终的前端用户和对系统进行管理的后台用户都使用同一个api层,不太好,如下优化下
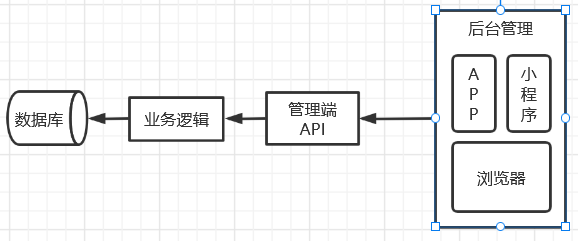
如果是内网系统,比如:WMS\ERP\OA\MES\电商后台管理端....,那么可能没有海里的最终前端用户,而只有相对少量的管理用户。那结构就如下面这样了。
典型的bs系统目前采用这样的形式:
后端接口:为管理端和最终用户前端提供接口,可能使用java go php node .net等,
基于vue/react/angluar的管理端:后台管理界面,与接口交互
前端页面+app+小程序:最终用户端,与接口交互,我们可能统一使用vue
后台管理端的用户是有限的,比如同时在线100 1000 2000..总有个限度。
而前端最终用户的量是无限的,可能同时上亿人在访问我们的系统。
针对最终用户前端现在的方式就挺好,而后台管理端是否有其它方式呢?毕竟它的用户量有限,下面分析下。
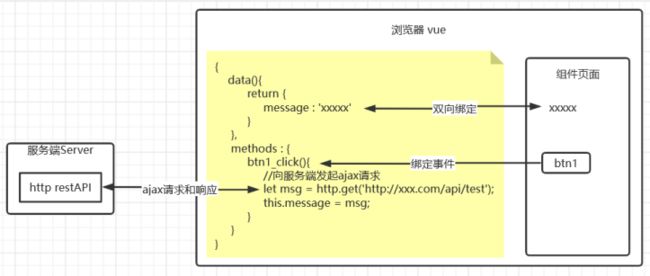
Vue的核心
各种优点我就不列举了,核心还是数据与页面元素是双向绑定的,数据变了页面元素自动变,而页面元素值变了数据也会变。这样开发者就轻松多了,只管操作数据就行
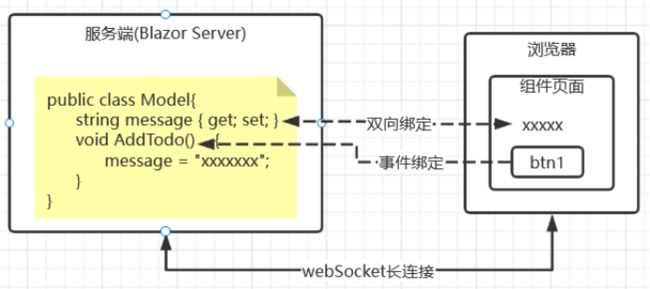
Blazor server核心
- 服务端与客户端保持长连接,
- 服务端中的一个对象与前端页面的组件做双向绑定,服务端数据变量前端跟着变,而前端用户触发事件会直接执行后端代码。
- 服务端有个虚拟DOM,经过计算发送最少数据告诉前端如何更新界面。
对比
再次强调,我们只考虑有限的、同时在线的用户量的情况,比如同时100、500、1000、10000人在线,总有个限度。通常是各种系统的管理端或内网系统。
- Vue的方式后端从业务逻辑层拿数据,发送给vue,vue再把数据绑定到model上,界面得到更新。
- 而blazor server方式是从业务逻辑层拿到数据直接绑定到model上,由于服务端的model与前端的组件是双向绑定的,界面会自动更新的。
- 对于开发来说,用blazor同时替换了vue和接口层。而组件化的方式几乎跟vue一模一样。任然使用html css构建界面。
长连接有啥优/缺点
情况就是这么个情况,我也说不全,大致说下几个主要的。
开发简单了
你不需要为前端提供接口了,前端也不需要处理ajax请求,然后做数据绑定了。后端业务处理完成了直接说明应该如何更新前端。
数据交换速度快了
没有TCP三次握手,没有HTTP请求与响应,服务端经过虚拟dom计算最小更新的数据发送给客户端,但比原始json会多那么一丢丢。
天然的推送效果,无需手动websocket
服务端发送某些事件时,可以轻松将数据推向客户端,想象下后端有新的订单时很容易推送消息给我们的订单处理人员。不需要自己去折腾websocket。
服务器压力更大了
- 服务需要维护所有在线用户的连接,不过问题不大,用户多了可以加负载均衡。
- 内存占用更高,服务器会在内存中存储你当期正在访问页面的双向绑定对象和虚拟dom对象,微软官方文档有对此优化注意事项说明。
还是那句话,系统管理端,用户量有限,这些问题都不太大。
Blazor server的其它特点
天然的跨所有平台
浏览器还是那个普普通通的浏览器,它天然跨平台,windows macos ios android linux 微信都有浏览器套壳方式,windows中winform wpf都可以套壳webview2,linux有Electron,Electron.Net。
有人说android、ios不是有flutter uniapp xamarin么?linux不是有qt么?windows不是有wpf winform么?
是的,它们都是非常好的方案,不然早就消失了,尽可能多的了解每套方案,结合自己的场景选择才是最优。
学习难度小
Html、css、js不变,与vue组件化开发方式基本一致,唯一需要的是学习基本的c#,而它与TypeScript是一个爹,学习容易。
不需要学习node、webpack
Js互操作性
后端可以直接调用前端的js函数,反之亦然。
获得整个.net生态
webApi做前后端分离的后端接口
Mvc\razorpages做传统网站
Winform wpf做windows桌面、上位机
Xamarin、maui做windows mac ios android跨平台开发
Electron.Net做linux桌面开发
Unity做游戏开发
ML.net做机器学习
所有平台类库共享、
MIT协议开源、免费、跨平台、
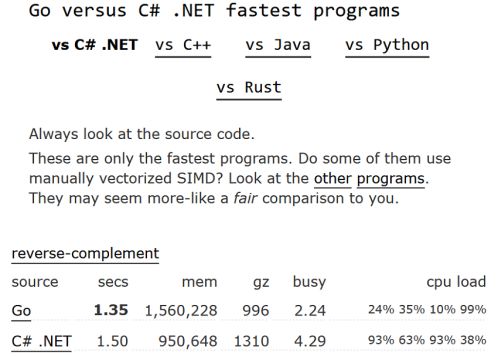
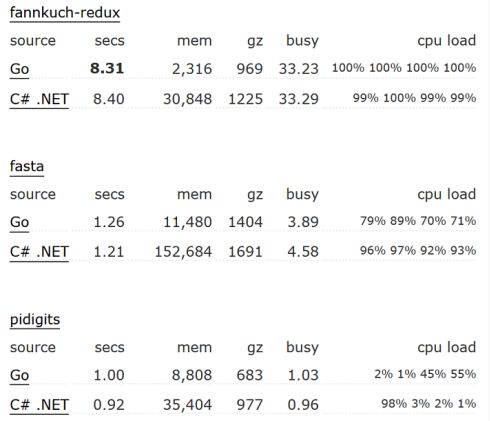
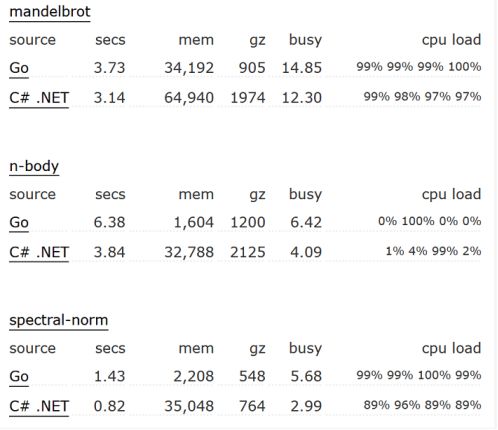
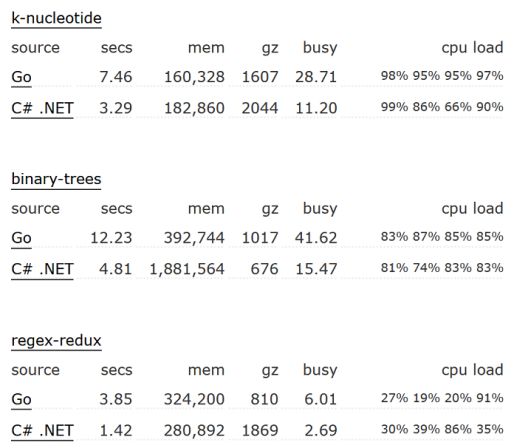
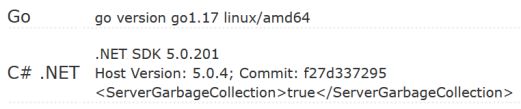
性能强劲。附:.net5 vs go1.17的性能测试
关于生态
不用怀疑,blazor是才出来几年的新技术,生态远不如vue react angular
但blazor跟前端并不冲突,它的界面毕竟还是用html css在网页中呈现的,因此可以轻易的将现有前端框架移植到blazor中。下面推荐两个国产的blazor框架,它们都是基于现有的前端框架移植过来的。
- Ant Blazor
- Bootstrap Blazor
- 图表
- 更多的可以在github上搜索blazor,
应用场景举例
所有xxx管理系统,物联网系统、生产制造、医疗系统、教育系统、互联网后台管理端、等。
Blazor Assembly简单说明
Assembly可以理解为一个通用运行时或容器,你可以将c c++ rust go c# js java 一切语言编译后在Assembly中运行,而Assembly可以运行在任何地方,服务端、客户端、浏览器中。
目前来说几乎所有的主流历览器都已支持Assembly,
未来Assembly成熟时,将抹平各种语言之间的生态壁垒,所有语言共享同一片生态,那时你不用在纠结用什么语言,用你熟悉的、喜欢的就好。
Blazor Assembly是让c#编译后在Assembly里运行,重要是Blazor的组件在Server和Assembly模式中是共享的。Blazor Assembly具体介绍请查看官方文档。
了解/学习资源
官方文档就是最好的中文学习资源了。