开源web框架django知识总结(七)
开源web框架django知识总结(七)
一、项目介绍
1、项目需求分析
需求分析原因:
- 可以整体的了解项目的业务流程和主要的业务需求。
- 项目中,需求驱动开发。即开发人员需要以需求为目标来实现业务逻辑。
需求分析方式:
- 企业中,借助 产品原型图 分析需求。
- 需求分析完后,前端按照产品原型图开发前端页面,后端开发对应的业务及响应处理。
需求分析内容:
- 页面及其业务流程和业务逻辑。
提示:
- 我们现在借助 示例网站 作为原型图来分析需求。
2. 项目主要页面介绍
2.1.首页广告
2.2.注册
2.3.登录
2.4.个人信息
2.5.收货地址
2.6.我的订单
2.7.修改密码
2.8.商品列表
2.9.商品搜索
2.10.商品详情
2.1.购物车
2.12.结算订单
2.13.提交订单
2.14.支付宝支付
2.15.支付结果处理
2.16.订单商品评价
买家账号[email protected] 沙箱界面需关掉,不然会提示钓鱼网站。
3. 归纳项目主要模块
为了方便项目管理及多人协同开发,我们根据需求将功能划分为不同的模块。
将来在项目中,每个模块都会对应一个子应用进行管理和解耦。
| 模块 | 功能 |
|---|---|
| 验证 | 图形验证、短信验证 |
| 用户 | 注册、登录、用户中心 |
| 首页广告 | 首页广告 |
| 商品 | 商品列表、商品搜索、商品详情 |
| 购物车 | 购物车管理、购物车合并 |
| 订单 | 确认订单、提交订单 |
| 支付 | 支付宝支付、订单商品评价 |
| MIS系统 | 数据统计、用户管理、权限管理、商品管理、订单管理 |
二、项目架构设计
1. 项目开发模式
| 选项 | 技术选型 |
|---|---|
| 开发模式 | 前后端分离 |
| 后端框架 | Django2.2.5 |
| 前端框架 | Vue.js |
2. 知识要点
- 项目开发模式
- 前后端分离。
- 采用Django + Vue.js实现前后端逻辑。
- 项目运行机制
- 代理服务:Nginx服务器(反向代理)
- 静态服务:Nginx服务器(静态首页、商品详情页、…)
- 动态服务:uwsgi服务器(阿尔法商场业务场景)
- 后端服务:MySQL、Redis、Celery、Docker、FastDFS、Elasticsearch
- 外部接口:容联云、支付宝
三、工程创建和配置
1、创建工程
1.1 进入本地项目目录
mkdir df17
cd df17
mkdir aerf_mall
cd aerf_mall
1.2 创建阿尔法商城虚拟环境,安装Django框架
mkvirtualenv -p python3 aerf_mall
pip install django==2.2.5
1.3 创建阿尔法商城Django工程
django-admin startproject aerf_mall
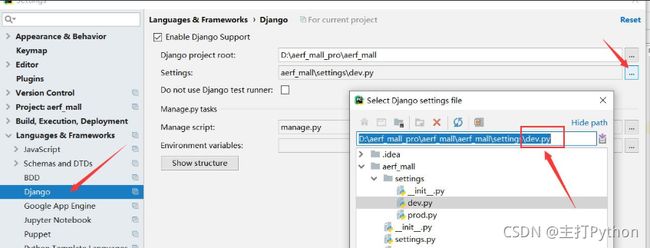
1.4 配置pycharm项目
注意:当虚拟机有多个镜像文件,如果在不同镜像中存在相同虚拟环境命名,可能会大致项目执行不了。
解决办法:删除pycharm中所有解释器,重新创建
2、配置开发环境
2.1 新建配置文件
- 准备配置文件目录
- 新建包,命名为settings,作为配置文件目录
- 准备开发和生产环境配置文件
- 在配置包settings中,新建开发和生产环境配置文件
- 准备开发环境配置内容
四、django项目设置
1、TEMPLATES模板设置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
2、配置mysql数据库
登录mysql
mysql -uroot -pqwe123
查看已有的数据库和已有的用户名
SELECT DISTINCT CONCAT('User: ''',user,'''@''',host,''';') AS query FROM mysql.user;
show databases;
删除用户:drop user ‘suifeng10’@’%’;
删除数据库:drop database <数据库名>;
创建新数据库
create database aerf_mall charset=utf8;
Query OK, 1 row affected (0.00 sec)
创建用户
# 新建 用户 密码
create user suifeng identified by '123456';
Query OK, 0 rows affected (0.00 sec)
授权
# 赋予所有权限 库 后面是账号
grant all on aerf_mall.* to 'suifeng'@'%';
FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.20 sec)
配置dev.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'aerf_mall', # 数据库名
'USER': 'suifeng', # 用户名
'PASSWORD': '123456', # 密码
'HOST': '192.168.42.128', # 主机IP
'PORT': 3306 # 端口
}
}
安装mysql数据库的python驱动,安装mysqlclient(Django2.2以上,只需安装mysqlclient即可)
# 首先更新ubuntu
sudo apt-get update
# 然后按照依赖库
sudo apt-get install default-libmysqlclient-dev
# 再切换到虚拟环境中
workon dfaerf
# 安装mysqlclient
pip install mysqlclient -i https://pypi.doubanio.com/simple
3、在dev.py中,配置redis缓存
# 在虚拟机中安装django-redis
pip install django-redis
# 配置当前工程使用的缓存数据库
CACHES = {
"default": {
# 默认存储信息: 存到 0 号库
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://192.168.42.128:6379/0",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
"session": {
# session 信息: 存到 1 号库
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://192.168.42.128:6379/1",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
}
# 指定session使用缓存存储
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
# 指定使用sessoin配置项的缓存
SESSION_CACHE_ALIAS = "session"
文档地址:https://django-redis-chs.readthedocs.io/zh_CN/latest/
django文档:https://docs.djangoproject.com/en/2.2/topics/http/sessions/#using-cached-sessions
4、配置日志器
用于记录系统运行过程中的各种日志信息。
在项目根目录中创建一个logs文件夹logs/aerf_mall.log,用于存放日志文件
# django的日志配置模版
LOGGING = {
'version': 1,
'disable_existing_loggers': False, # 是否禁用已经存在的日志器
'formatters': {
# 日志信息显示的格式
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
# 对日志进行过滤
'require_debug_true': {
# django在debug模式下才输出日志
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
# 日志处理方法
'console': {
# 向终端中输出日志
'level': 'INFO',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 向文件中输出日志
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
'filename': os.path.join(BASE_DIR, 'logs/aerf_mall.log/'), # 日志文件的位置要手动创建
'maxBytes': 300 * 1024 * 1024,
'backupCount': 10,
'formatter': 'verbose'
},
},
'loggers': {
# 日志器
'django': {
# 定义了一个名为django的日志器
'handlers': ['console', 'file'], # 可以同时向终端与文件中输出日志
'propagate': True, # 是否继续传递日志信息
'level': 'INFO', # 日志器接收的最低日志级别
},
}
}
5、时区配置
# 修改语言
LANGUAGE_CODE = 'zh-hans'
# 修改时区
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
# 使用时区
USE_TZ = True
6、静态文件配置(本节课重点)
学习参考:https://blog.csdn.net/qq_42517220/article/details/105725506
dev.py文件配置,导入静态文件夹
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static') #用于网站的静态文件
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static/frontend'),]
安装nginx
# 安装nginx
sudo apt update -y
sudo apt install nginx -y
# 启动nginx, 查看启动状态,如果是active(running), 则代表启动成功
ps -ef | grep nginx
# 默认开启80端口,可以查看一下是否提供web服务
curl -I 192.168.235.129
# 在浏览器输入192.168.235.129可以查看是否启动成功
修改nginx的配置文件default; sudo vim该文件
#在server节点下添加新的location项,指向uwsgi的ip与端口
server {
...
# 静态文件
location /static {
alias /home/pyvip/projects/aerf_mall/aerf/aerf/static/frontend/;#注意修改路径
}
location /{
...
#uwsgi_pass 192.168.42.128:8000; # 要注释此行
#include /etc/nginx/uwsgi_params; # 要注释此行
}
...
}
按“Esc”,“:”,“wq”保存并退出编辑。
vim修改后可以使用命令:sudo nginx -t 测试修改后的nginx有没有问题
重启nginx
sudo systemctl restart nginx
修改host.js文件
// 保存后端API服务器地址
var host = ‘http://192.168.235.129:8000’;
//var host = ‘http://127.0.0.1:8000’;

nginx管理命令:
停止nginx、启动nginx、重启nginx、重新载入配置文件、自动启动nginx、不自动启动nginx
sudo systemctl stop nginx
sudo systemctl start nginx
sudo systemctl restart nginx
sudo systemctl reload nginx
sudo systemctl disable nginx
sudo systemctl enable nginx
7、创建应用 在项目根目录下创建一个apps目录用于存放各子应用。
再到dev.py文件中,加入如下设置
import os, sys
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
sys.path.insert(0, os.path.join(BASE_DIR, 'apps')) #定义搜索路径的优先顺序,序号从0开始,表示最大优先级
接着分别在apps文件夹和项目根目录文件夹上右键,加入到Source Root中,优化导入路径(pycharm提示)。

在虚拟机中,cd apps中,使用命令创建应用
python ../../manage.py startapp users #注意相对manage.py的相对位置
下载、同步,在dev.py中声明,在users中新建urls.py,主路由中注册分发
from django.contrib import admin
from django.urls import path, re_path, include
urlpatterns = [
path('admin/', admin.site.urls),
# 总路由的正则为空,表示总路由不会匹配任何路径前缀,把完整的路径交给子路由匹配
re_path(r'', include('users.urls')),
]
文件授权:
chmod u=rwx,g=rwx,o=r,+x manage.py
/home/pyvip/aerf_mall/aerf_mall/aerf_mall/static/frontend