分享人:Mark Wu( 吴银波 )云智慧前端工程师,致力于云智慧大屏产品及ITSM、DOMM、DOEM等产品线定制化开发,拥有丰富的前端性能优化和开源项目经验。
背景介绍:
不知道你有没有碰到过这些情况:
- 被通知下周一前一定要解决某个bug,现在已经是周五下午了;
- 上线封版前一天被通知客户机器性能不行,打不开某个页面,当时已经是晚上10点了;
- 晚上2点接到电话,某个系统现在运行不起来,但是明天要给客户领导演示,然后你还没带电脑回家...
假如你也有这些情况,那么恭喜你,这只是开始...
假如没有,那么也恭喜你,你迟早会遇到的...
那么, 如果我们能够找到一些快速定位问题的方法,那大概率可以避免这样的问题,大幅提高效率。
结合具体的示例来分享一下我是如何利用Performance性能面板和console面板来定位问题的,末尾也和大家分享一个使用这个方法优化后造出的轮子。
一、Performance性能分析面板
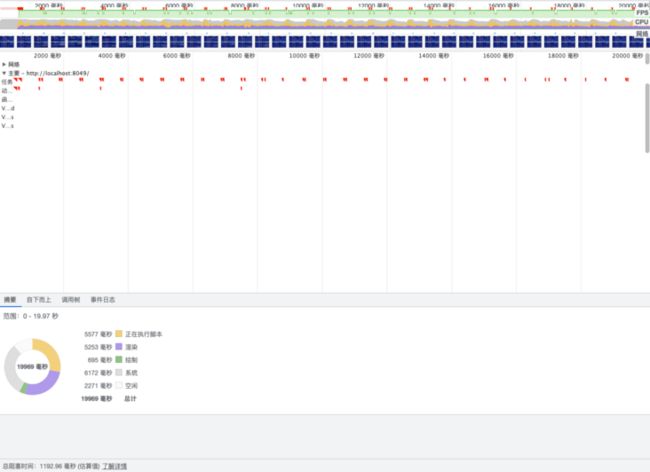
现在看一下Performance性能分析报告:
可以看到时间轴下面包含FPS、CPU、网络等;这一块主要 关注FPS,观察有没有飘红的区域,可定位到下面的Main指标对应的js执行过程,观察程序哪部分影响了页面性能,这能帮助我们快速确定需要优化的代码位置;
还应关注总 阻塞时间,这是对当前页面运行是否流畅的一个总体评价,应尽可能减少阻塞时间;
最后关注 摘要部分,对比正在执行脚本与渲染时间,确定JS执行和页面渲染哪个为主要优化对象(优化往往是两者并行)。
下面两个示例分别侧重JS执行效率和页面渲染效率进行优化,JS执行效率主要降低代码空间复杂度,减少不必要的内存开销,避免深拷贝,及时清除定时器等;页面渲染效率主要减少页面重排次数,尽量同步页面动画与显示器帧数刷新。
二、JS执行性能优化示例
出现问题
DOMM定制化项目:现场某场景内G6拓扑组件节点数量一多,浏览器假死,开发环境无法重现。
分析:页面假死通常是js线程阻塞、栈内存溢出,或者是页面动画过于复杂导致css线程卡死、频繁布局抖动等造成的。
Performance分析:
从上图可以看到js执行时间比较长,渲染时间占用比较短。这种情况先排除css线程以及布局抖动的影响,确定问题是在JS执行上。并且在页面性能优化时针对这种情况想要再去较大地优化页面渲染效率是很难也是不划算的,这个时候的重点也是在JS执行效率上。
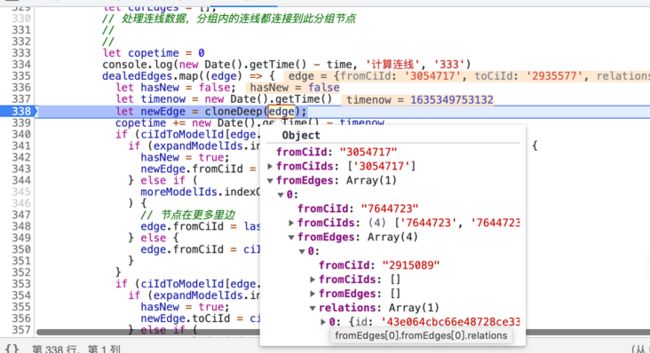
使用console打印各环节时间消耗,确定问题代码
通过对于Performance的Main进行分析并结合代码分析,确定问题代码区域,在代码执行主要节点上打印时间消耗,针对耗时较大的区域代码进行细化,最终确定问题代码。
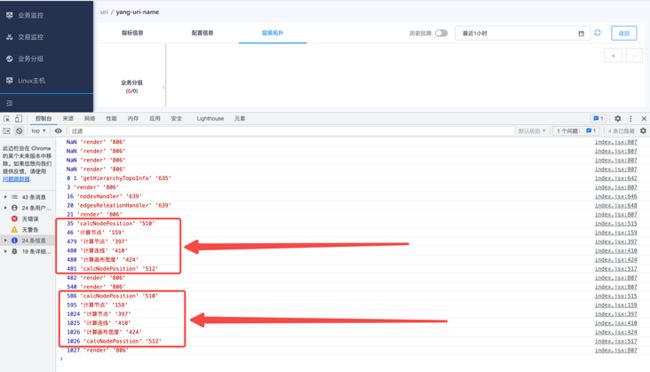
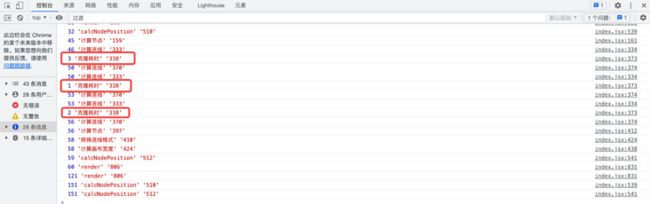
计算耗时打印
耗时打印情况:
分析:可以看到这部分JS代码总执行时长1027ms,其中计算节点、计算连线耗时最长,而且重复执行了两次,设置防抖函数。
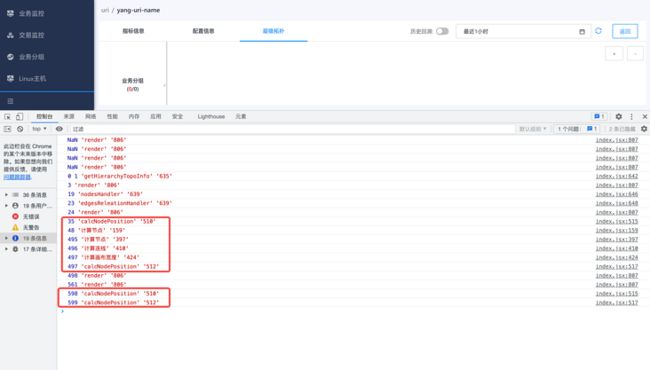
分析:设置防抖后,此段JS总执行时长599ms,继续细化“计算连线”部分耗时打印。
细化耗时打印:
a、 “ 连线计算 ” 耗时过长
分析:“计算连线”段JS代码被多次引用,继续细化这部分耗时打印;
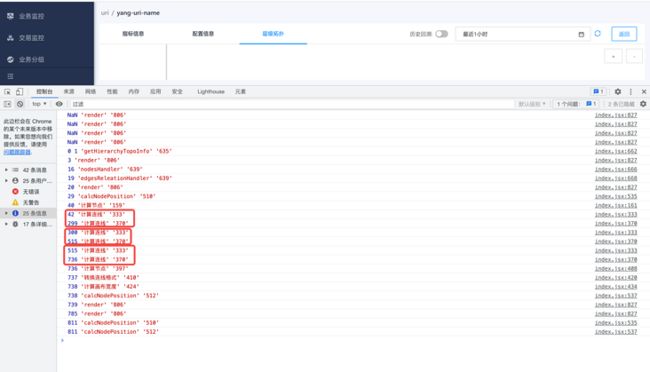
b、单次连线耗时
分析:“连线耗时”为计算单次节点间连线耗时,大量执行且单次耗时不短,对此部分代码继续细化,发现存在可疑的代码--深拷贝。
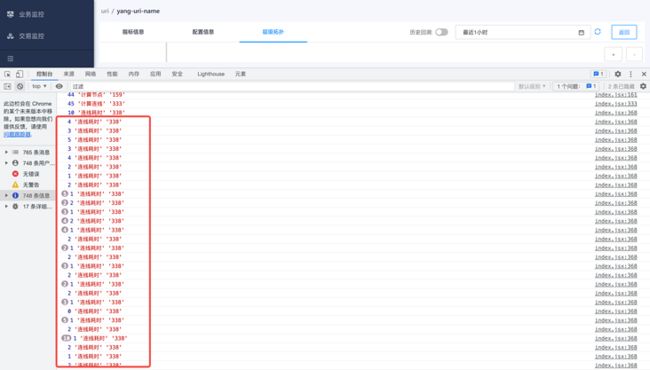
c、深拷贝耗时
分析:“克隆耗时”的打印规律和“连线耗时”相当,且存在耗时较长问题,使用累加计时打印深拷贝总体耗时。
分析:深拷贝累加有三次打印,总耗时679ms,占比很大。
耗时定位:每次深拷贝耗时较长,深拷贝算法需要优化或者连线计算逻辑避开深拷贝
分析:拷贝层级过深,造成耗时较长,使用浅拷贝代替。
优化深拷贝耗时后打印
分析:使用浅拷贝打印总耗时6ms,相对于原来的679ms耗时很短。
动画渲染分析
现在不能确定现场部署就没有问题,再来看看拓扑节点数量对于JS执行以及页面渲染效率的影响。
i 加载200个节点前端渲染耗时
ii 加载1个节点前端渲染耗时
分析:可以看到200节点与单节点页面渲染耗时相差不大,主要是执行JS脚本多了25ms,因为现场最大会有800多个节点的情况,简单计算了下,发现耗时对比原先的1027ms仍有很大提升。
三、动画渲染性能优化示例
遇到问题:之前开发一张大屏,本地跑没有问题,但是联调测试发现右侧的滚动组件模块(有4个)中有一个模块没有东西,接口正常返回,字段也是正常的。最后发现是接口返回了190多条数据,前端全部渲染了这些组件,致使模块假死。
先看下现场效果图。左侧分别是地图、轮播图、饼图、轮播图,中间上面是两个拓扑链路图轮播,下面是4个echarts图表,右侧是4个滚动模块(图片不全)。现在除了要解决上述问题还得做好整张大屏的加载同步。
现场大屏的展示效果↓
分析:现在来看这个问题,既然全部加载会导致模块假死,那就不加载全部,而是采用过一条渲染一条(onebyone)方式,现在演示单个效果:
onebyone模式 单模块效果
注:绿框为可视区域,红框为滚动组件,渲染固定数量的滚动单位,利用css控制页面动画,定时刷新对应的滚动单位。
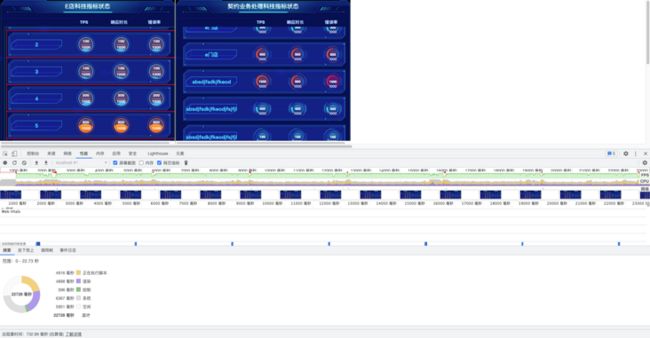
onebyone模式 单模块Performance分析面板
分析:单组件运行已产生JS线程阻塞,执行JS脚本、渲染耗时相当。
onebyone模式 4模块 Performance分析面板
分析:执行JS脚本、渲染耗时相当,产生较长JS线程阻塞,且页面会发生布局抖动、掉帧。
代码分析:由于每次一个滚动单位过场后会被替换,引发重排,然后每个模块如此,4个模块叠加,会一直连续引发页面重排,然后这里用的是js控制布局导致间距不一致。当时的改进方案是要减少重排次数以及替换布局方案,怎么减少重排次数?
“一次计算整个过场面板,每次过场面板过场后才去更新整个面板,替换为flex布局。”
现在来看一下这个方案的效果:
twomove模式单模块情况
twomove模式单模块Performance分析面板
分析:单组件运行未产生JS线程阻塞,单个模块同屏产生的dom数量比onebyone模式多,所以优势并不明显。
twomove模式4模块 Performance分析面板
分析:执行JS脚本、渲染耗时相当,JS线程阻塞时间减少,页面未出现布局抖动、掉帧,多模块下优势突出。
四、总结
通过Performance性能分析确定主要优化方向,针对JS执行可以结合Main指标使用console对问题代码进行定位,针对页面渲染应减少页面重排降低页面渲染消耗,重点优化阻塞时间、页面掉帧问题。
继续对这个组件成果进行优化,增加了endWithNum属性,控制一轮循环完成之后隔开的单位数量,并且修复了一些bug,包括页面不可视后raf停止,css继续运行造成的不同调问题,进行反复测试,确保稳定性,并新增了一些配置属性,做成了轮子react-rollfree。
最后:轮子分享 react-rollfree
react-rollfree适用于各种滚动组件场景,包括文本、图片、动画等,支持大数据量动态更新,基本能够覆盖各种滚动动画场景,后面会增加弹幕模式,扩展更多应用场景。
下载方式:npm install react-rollfree
源码地址:https://github.com/Markuuuu/r...
具体配置:
`` `* @animationDirection boolean --滚动方向,默认从下到上,从左到右` ``
`` `* @animationTime number --过场时间 单位:S` ``
`` `* [@children](https://my.oschina.net/children117cl) [] --滚动组件,支持隐式传入` ``
`` `* @childrenUpdateModel string --数据更新后更新列表,'now'立即更新,'later'跑完更新` ``
`` `* @contextHeight number --单条轮播组件height` ``
`` `* @contextWidth number --单条轮播组件width` ``
`` `* @endWithNum number --结尾空置滚动单位数量` ``
`` `* @height number --滚动外框height` ``
`` `* @horizontal boolean --横纵向轮播`,默认横向``
`` `* @pauseWithHover boolean --默认开启,鼠标hover组件滚动停止` ``
`` `* @showBorder boolean --是否显示辅助设计边界` ``
`` `* @width number --滚动外框width` `` 使用:
`` `` ``
`` `{滚动dom[]}` ``
`` `` `` react-rollfree默认效果
![]()
1000个滚动模块效果图(实现黑客帝国特效)
写到最后:
更多智能运维方面资讯,请关注 云智慧AIOps社区
云智慧产品开源地址:
Github: https://github.com/CloudWise-OpenSource
Gitee: https://gitee.com/CloudWise