效果展示
实现步骤
1.绘制圆圈遮罩
这里我们是用了混合模式来实现圆圈部分的扣除,这里我们用到了PorterDuff.Mode.CLEAR
/**
* 绘制圆圈遮罩
* @param canvas
*/
private void drawCircleMask(Canvas canvas) {
canvas.save();
//目标图Dst
canvas.drawRect(new Rect(0,0,getWidth(),getHeight()), mPaint);
//设置混合模式
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
//源图Src,重叠区域右下角部分
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 3, mPaint);
//清除混合模式
mPaint.setXfermode(null);
canvas.restore();
}这时效果如下
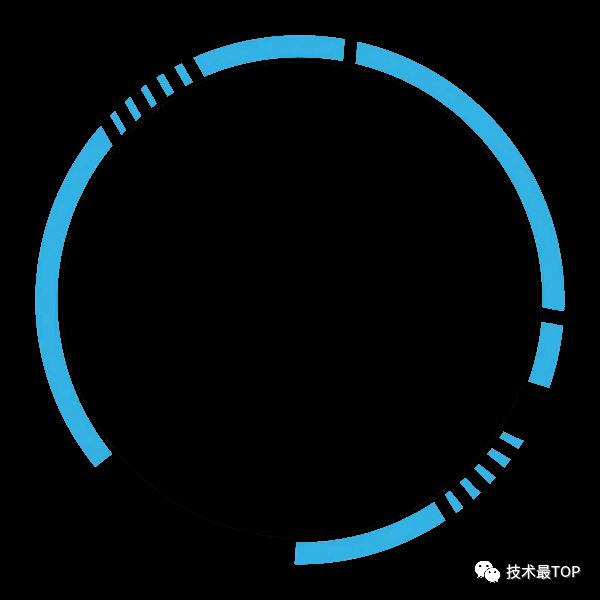
2.绘制两个动画效果的圆圈
咱们绘制的两个图片如下
我们要做的就是通过计算将Bitmap缩放成与之前遮罩效果的圆圈一样大,因为我们这里用的两张图片是一样大的,因此我们只需要计算出内圆圈图片与遮罩圆圈的缩放比例即可,由于之前咱们给遮罩圆圈设置的半径为:控件宽度 / 3
因此我们缩放后的圆圈Bitmap宽高应当是如下图所示的中间红线部分加两边蓝色部分的总长
其中中间红线部分就是:控件宽度 / 3 ,而蓝线部分可以通过PhotoShop等工具测量,然后根据与红线部分的比例求出,代码如下,其中mInnerCircleBitmap是内圆,mOutCircleBitmap是外圆
/**
* 画圆圈外部的圆圈图片
*/
private void drawBitmapCircle(Canvas canvas) {
if(mInnerCircleBitmap == null){
int dstWidthAndHeight = (int) (getWidth() / 1.5f + getWidth() / 1.5f / 4);
mInnerCircleBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.ic_checkface_innercircle);
mInnerCircleBitmap = Bitmap.createScaledBitmap(mInnerCircleBitmap,dstWidthAndHeight,dstWidthAndHeight,true);
}
if(mOutCircleBitmap == null){
int dstWidthAndHeight = (int) (getWidth() / 1.5f + getWidth() / 1.5f / 4);
mOutCircleBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.ic_checkface_outcircle);
mOutCircleBitmap = Bitmap.createScaledBitmap(mOutCircleBitmap,dstWidthAndHeight,dstWidthAndHeight,true);
}
int left = (getWidth() - mInnerCircleBitmap.getWidth()) / 2;
int top = (int) (getWidth() / 2 - getWidth() / 3 - getWidth() / 1.5f / 8);
canvas.drawBitmap(mInnerCircleBitmap,left,top,mPaint);
canvas.drawBitmap(mOutCircleBitmap,left,top,mPaint);
}这时效果如下
3.实现旋转动画效果
接下来我们就可以通过ValueAnimator来实现圆圈的旋转效果了,从文章开头的效果我们可以看出两个圆圈的旋转方向是不一样的,因此我们逻辑上也要注意一个是顺时针旋转另一个是逆时针旋转,代码如下
private float mDegress = 0;//旋转角度
private void init() {
//定义动画
valueAnimator = ValueAnimator.ofFloat(0f, 360f);
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.setRepeatMode(ValueAnimator.RESTART);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setDuration(6000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mDegress = (float) animation.getAnimatedValue();
postInvalidate();
}
});
valueAnimator.start();
}
/**
* 画圆圈外部的圆圈图片
*/
private void drawBitmapCircle(Canvas canvas) {
if(mInnerCircleBitmap == null){
int dstWidthAndHeight = (int) (getWidth() / 1.5f + getWidth() / 1.5f / 4);
mInnerCircleBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.ic_checkface_innercircle);
mInnerCircleBitmap = Bitmap.createScaledBitmap(mInnerCircleBitmap,dstWidthAndHeight,dstWidthAndHeight,true);
}
if(mOutCircleBitmap == null){
int dstWidthAndHeight = (int) (getWidth() / 1.5f + getWidth() / 1.5f / 4);
mOutCircleBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.ic_checkface_outcircle);
mOutCircleBitmap = Bitmap.createScaledBitmap(mOutCircleBitmap,dstWidthAndHeight,dstWidthAndHeight,true);
}
int left = (getWidth() - mInnerCircleBitmap.getWidth()) / 2;
int top = (int) (getWidth() / 2 - getWidth() / 3 - getWidth() / 1.5f / 8);
//顺时针旋转
canvas.save();
canvas.rotate(mDegress,getWidth() / 2, getWidth() / 2);
canvas.drawBitmap(mInnerCircleBitmap,left,top,mPaint);
canvas.restore();
//逆时针旋转
canvas.save();
canvas.rotate(-mDegress,getWidth() / 2, getWidth() / 2);
canvas.drawBitmap(mOutCircleBitmap,left,top,mPaint);
canvas.restore();
}这时效果如下
4.增加提示文字
绘制文字就比较简单了,主要是用于提示用户需要进行的操作,代码如下
canvas.drawText("请把脸移入圈内",getWidth() / 2, (float) (getWidth() * 1.2),mTextPaint);最终效果如下
案例源码
以上实现步骤中的源码我都是拆分开讲的,详细完整的代码大家可以通过如下地址获取 https://gitee.com/itfitness/f...
原文链接:https://www.jianshu.com/p/938...
文末
您的点赞收藏就是对我最大的鼓励!
欢迎关注我,分享Android干货,交流Android技术。
对文章有何见解,或者有何技术问题,欢迎在评论区一起留言讨论!