JavaScript之DOM(一)(获取元素、事件基础、操作元素)
DOM
- 一、 DOM 简介
-
- 1、什么是DOM?
- 2、DOM树的构建
- 二、获取元素
-
- 1、根据id获取元素
- 2、根据标签名获取
- 3、 根据name获取元素
- 4、 通过 HTML5 新增的方法获取
- 5、获取特殊元素
- 三、事件基础
-
- 1、事件三要素
- 2、 执行事件的步骤
- 3、常见的鼠标事件
- 四、 操作元素
-
- 1、改变元素内容
- 2、常用元素的属性操作
- 3、样式属性操作
- 4、自定义属性的操作
-
- 1、获取属性值
- 2、设置属性值
- 3、 移除属性
- 5、H5自定义属性
-
- 1、 设置H5自定义属性
- 2、 获取H5自定义属性
一、 DOM 简介
1、什么是DOM?
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
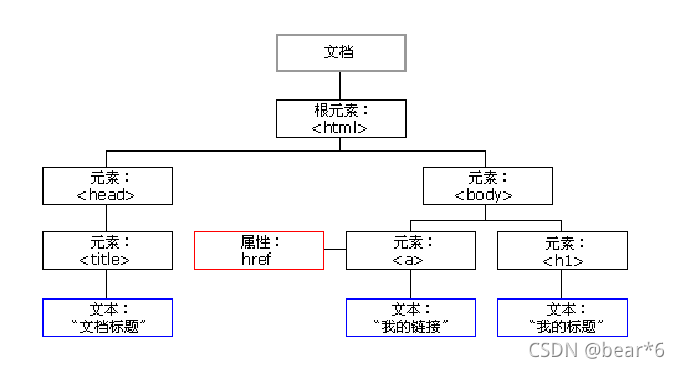
2、DOM树的构建
如下图所示:

文档:一个页面就是一个文档,DOM 中使用document表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用node 表示
DOM 把以上内容都看做是对象。
二、获取元素
那么我们如何获取页面中的元素呢?有以下几种方式。
1、根据id获取元素
使用 getElementById() 方法可以获取带有 ID 的元素对象。
语法:
document.getElementById('id');
2、根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
语法:
document.getElementsByTagName('标签名');
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己
3、 根据name获取元素
document.getElementsByName()方法,是通过name属性来获取元素,一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框。
语法:
document.getElementsByName('name名');
4、 通过 HTML5 新增的方法获取
1、根据类名返回元素对象集合
document.getElementsByClassName(‘类名’);
2、根据指定选择器返回第一个元素对象
document.querySelector('选择器');
3、 根据指定选择器返回
document.querySelectorAll('选择器');
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');
5、获取特殊元素
1、获取body元素
doucumnet.body // 返回body元素对象
2、获取html元素
document.documentElement // 返回html元素对象
3、获取文档的title元素
document.title
4、返回对文档中所有Form对象引用
document.forms
5、返回对文档中所有Image对象引用
document.images
三、事件基础
1、事件三要素
事件三要素是指事件源、事件类型和事件处理程序这3部分。
事件源:触发事件的元素(谁触发了事件)
事件类型:如click 单击事件(触发了什么事件)
事件处理程序:事件触发后要执行的代码(函数形式),也称事件处理函数(触发事件以后要做什么)
做一个“点击按钮弹出警示框”的案例。如下所示:
<body>
<button id="btn">点击</button>
<script>
var btn = document.getElementById('button');
btn.onclick = function(){
alert('你好');
};
</script>
</body>
2、 执行事件的步骤
1.获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采取函数赋值形式)
如上例所示,就是一个采用了该步骤的事件。
3、常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
四、 操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。
1、改变元素内容
分别有如下几种方式:
//1.
element.innerHTML
设置或返回元素开始和结束标签之间HTML。包括HTML标签,同时保留空格和换行
//2.
element.innerText
设置或返回元素的文本内容,在返回的时候会去除HTML标签和多余的空格、换行,在设置的时候会进行特殊字符转义
//3.
element.textContent
设置或者返回指定节点的文本内容,同时保留空格和换行
例如:
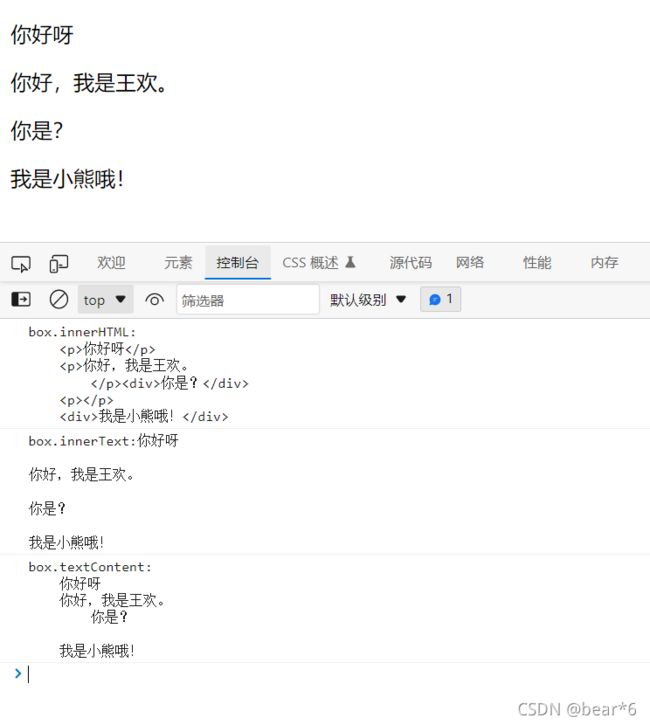
分别利用innerHTML、innerText、textContent属性在控制台输出一段HTML文本。
代码如下:
<body>
<div class = 'box'>
<p>你好呀</p>
<p>你好,我是王欢。
<div>你是?</div>
</p>
<div>我是小熊哦!</div>
</div>
<script>
var box = document.querySelector('.box');
console.log('box.innerHTML:'+box.innerHTML);
console.log('box.innerText:'+box.innerText);
console.log('box.textContent:'+box.textContent);
</script>
</body>
innerHTML在使用时会保持编写的格式以及标签样式
innerText去掉所有格式以及标签的纯文本内容
textContent属性在去掉标签后会保留文本格式
2、常用元素的属性操作
在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性。一个元素包含很多的属性,例如,对于一个img图片元素来说,可以操作它的src、title属性等,或者对于input元素来说,可以操作它的disabled、checked、selected属性等。
例如:通过修改图片的路径实现点击不同的按钮出现不同的图片的效果。
<body>
<button id= 'wh'>图1</button>
<button id = 'hly'>图2</button>
<img src="../11.20/images/1.png" alt="" title = 'wh' width="256px" height="512px">
<script>
var wh = document.getElementById('wh');
var hly = document.getElementById('hly');
var img = document.querySelector('img');
//使用事件处理程序
wh.onclick = function(){
img.src = '../11.20/images/1.png';
img.title = '图1';
}
hly.onclick = function(){
img.src = '../11.20/images/2.png';
img.title = '图2';
}
img.onmouseover = function(){
img.src = '../11.20/images/1.png';
img.title = '图1';
}
img.onmouseout = function(){
img.src = '../11.20/images/2.png';
img.title = '图2';
}
</script>
</body>
打印结果为:
3、样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
//1.行内样式操作
element.style
//2. 类名样式操作
element.className
需要注意的是:
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
2.class因为是个保留字,因此使用className来操作元素类名属性 className会直接更改元素的类名,会覆盖原先的类名。
4、自定义属性的操作
1、获取属性值
element.属性
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们自定义的属性。
2、设置属性值
element.属性 = ‘值’ //设置内置属性值。
element.setAttribute('属性', '值');
区别:
element.属性 设置内置属性值
element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
3、 移除属性
element.removeAttribute('属性');
5、H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’)获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1、 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如
<div data-index=“1”></div>
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2、 获取H5自定义属性
兼容性获取
element.getAttribute(‘data-index’);