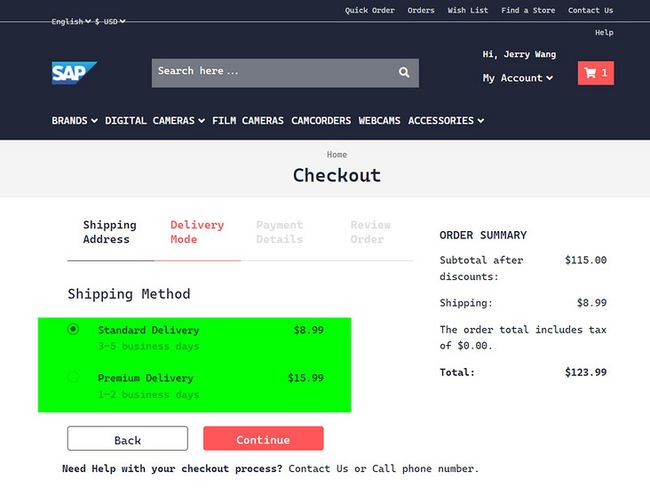
Current Checkout Design
When we toggle delivery method via radio input, once clicked, there’re three sequential HTTP request sent to backend:
当我们点击 shipping method 时, 会有三个串行的 HTTP 请求发送往后台。
这个串行请求的行为,从 Chrome 开发者工具时序图里清晰可见。
Request1: HTTP PUT to set delivery mode
url: https://20.83.184.244:9002/oc...
这个 HTTP put 请求用于修改订单的交货模式。
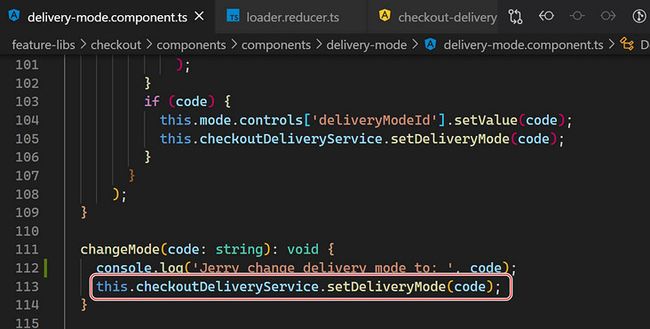
this request is triggered in delivery-mode.component.ts, method changeMode.
模式修改的触发,从 service 类的 setDeliveryMode 开始。
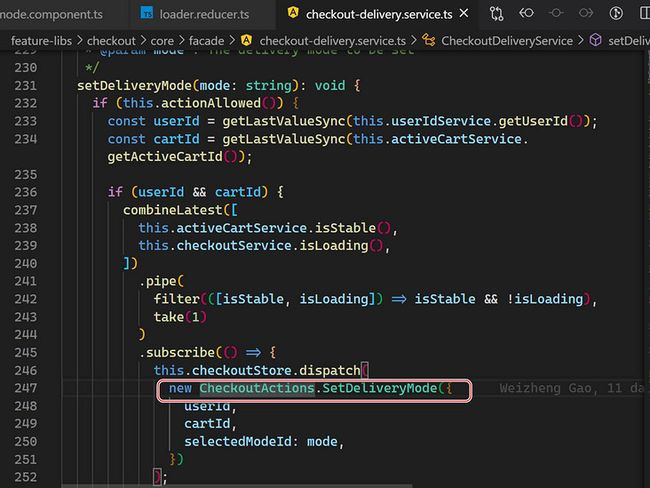
The call will be delegated to service class below:
Request2: HTTP get to load [Multi Cart] Multi Cart Data
https://20.83.184.244:9002/oc...,potentialProductPromotions,appliedProductPromotions,potentialOrderPromotions,appliedOrderPromotions,entries(totalPrice(formattedValue),product(images(FULL),stock(FULL)),basePrice(formattedValue,value),updateable),totalPrice(formattedValue),totalItems,totalPriceWithTax(formattedValue),totalDiscounts(value,formattedValue),subTotal(formattedValue),deliveryItemsQuantity,deliveryCost(formattedValue),totalTax(formattedValue,%20value),pickupItemsQuantity,net,appliedVouchers,productDiscounts(formattedValue),user,saveTime,name,description&lang=en&curr=USD
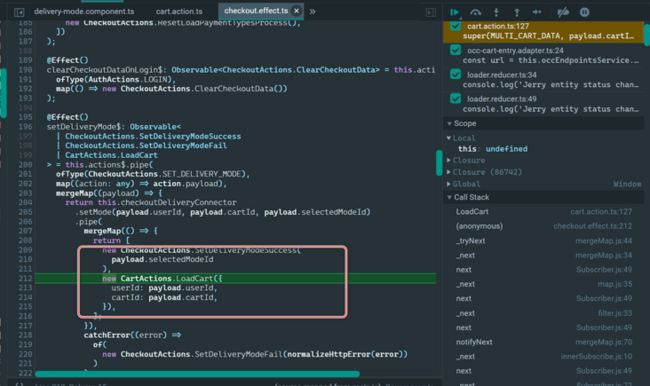
This HTTP GET request is triggered in code: checkout.effect.ts, after previous HTTP PUT request is finished successfully:
当 HTTP PUT 执行完毕后,重新加载 Cart:
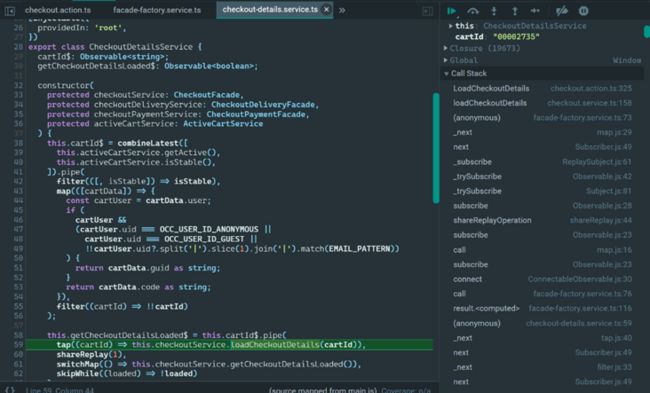
Request 3: HTTP get to load [Checkout] Checkout Details
https://20.83.184.244:9002/oc...(FULL),deliveryMode,paymentInfo(FULL)&lang=en&curr=USD
trigged in checkout-details.service.ts, line 59.
When 2nd HTTP request is finished, cart is stable again, so trigger loadCheckoutDetails method.
Cart 成功加载(stable)之后,加载 checkout Detail 数据:
当前设计的缺陷
The problem of current design
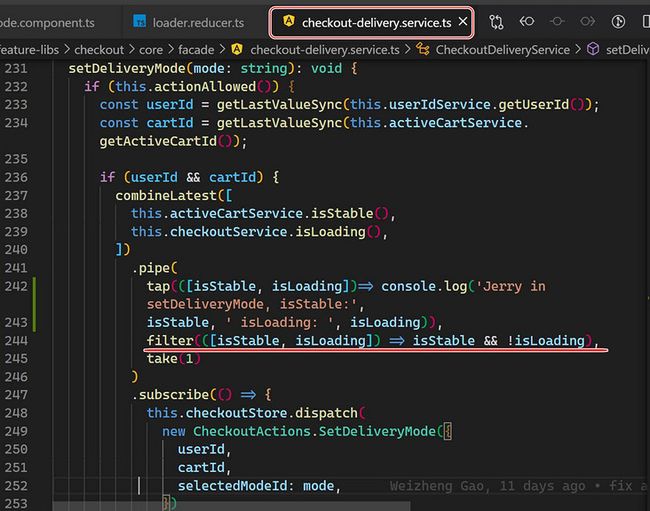
Let’s have a look at checkout-delivery.service.ts.
When a user toggles the delivery mode radio input, it DOES NOT mean the HTTP GET request will be sent to backend automatically.
The semantic meaning of line 244 below is: HTTP PUT request could NOT be fired, unless both prerequisites are fulfilled:
- Cart is stable
- Check out loading is finished.
通过 Actions 执行 setDeliveryMode 的行为是受保护的,仅当 Cart stable 并且 isLoading 为 false 时才执行:
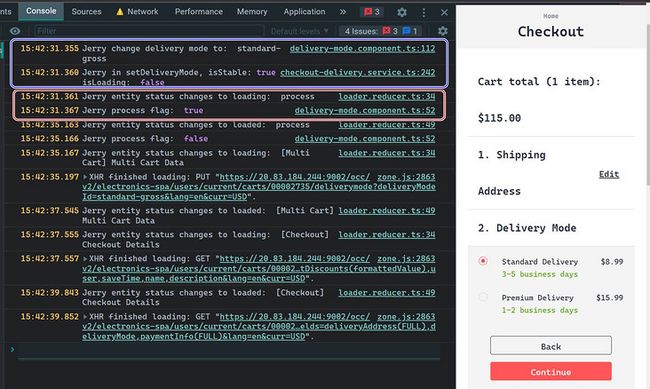
The happy path:
15:42:31 355 user toggles with standard delivery mode
15:42:31 360 since cart is stable, checkout loading is false, so fire HTTP PUT request
15:43:31 361 HTTP PUT request is fired
In happy path, HTTP PUT request is fired almost immediately after user clicks radio input.
在 3G 慢速网络下测试会出现问题。
Test under slow 3G network, we have trouble now.
复现场景
- Move to delivery mode page. Standard Delivery radio input is selected.
- Click “Premium Delivery”. Radio input is disabled – works as expected.
- Radio input is enabled – works as expected
- Toggle back to “Standard Delivery”.
Expected behavior: radio input is disabled again.
Current behavior: radio input is NOT disabled.
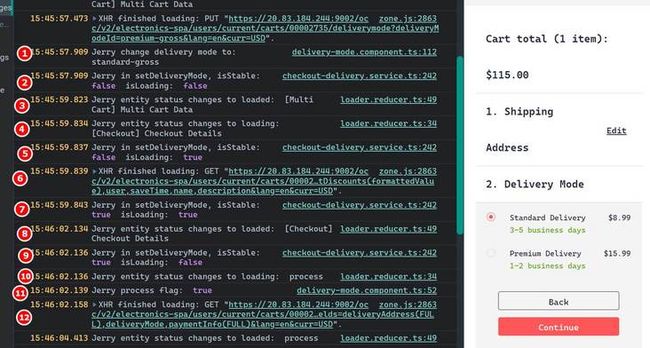
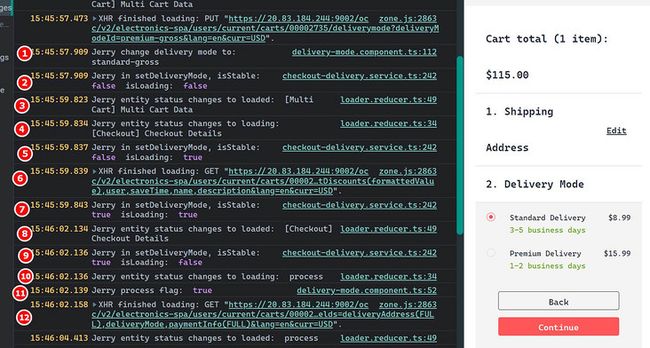
The following is time sequence after standard delivery input is clicked again ( test step 4 described above )
- 15:45:57 User clicks “Standard delivery”
- 15:45:57 isStable is false, since at this time, the cart load HTTP GET request for previously selected premium Delivery mode is still on the way.
- 15:45:59 the 2nd HTTP GET request has finished.
- 15:45:59 The 3rd HTTP GET request ( Load checkout detail )for previously selected premium Delivery mode is fired.
- 15:45:59 two seconds passed after user clicks “Standard delivery”, but HTTP PUT request still could not be fired, since isStable = false
- XHR log
- Cart is stable now, isLoading = true, since 3rd HTTP GET request is still on the way.
- 3rd HTTP GET request for previously selected premium Delivery mode has finished.
- 15:46: 02 Cart is stable, isLoading = false. OK, now it’s time to fire HTTP PUT request for “standard delivery”.
Totally 5 seconds passed after user clicks “standard delivery”, unfortunately.

Currently, we disable radio input by deliveryModeSetInProcoess$. However, its value could only be changed when there’s a HTTP PUT request sent to
backend.
deliveryModeSetInProcoess$ 的值只有 HTTP put 操作发送之后,才有机会被修改。
deliveryModeSetInProcess$ = this.checkoutDeliveryService
.getSetDeliveryModeProcess()
.pipe(map((state) => state.loading));而 HTTP put 有两个外部依赖:
As explained above, HTTP PUT request sending has two external dependencies:
- Cart is stable
- Checkout loading has finished.
This means it’s not safe to lock UI by simply using deliveryModeSetInProcess$.
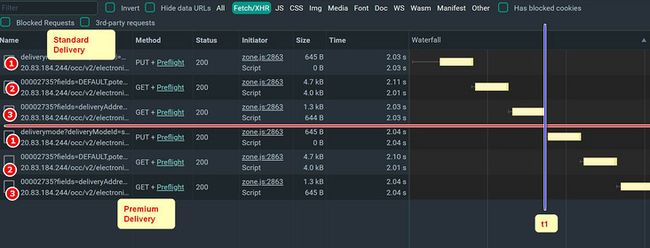
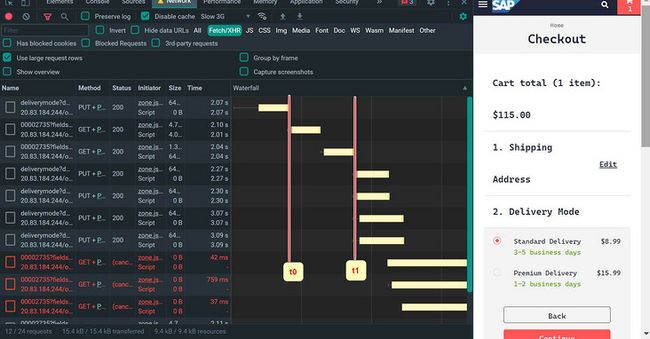
下图红线以上的三个请求,代表点击 Standard Delivery 之后的 HTTP 请求。
In general, the 1~3 HTTP requests above the red line in picture below represent the requests sent for Standard Delivery radio input click.
下图红线以下的三个请求,代表点击 Standard Delivery 之后的 HTTP 请求。
the 1~3 HTTP requests below the red line for Premium Delivery radio input click.
If user clicks Premimu Delivery radio input after timestamp t1, that is, after 3rd HTTP request for Standard Delivery is finished, we are safe.
如果用户在 t1 时间戳之后点击 Premium Delivery,这个时候是安全的。
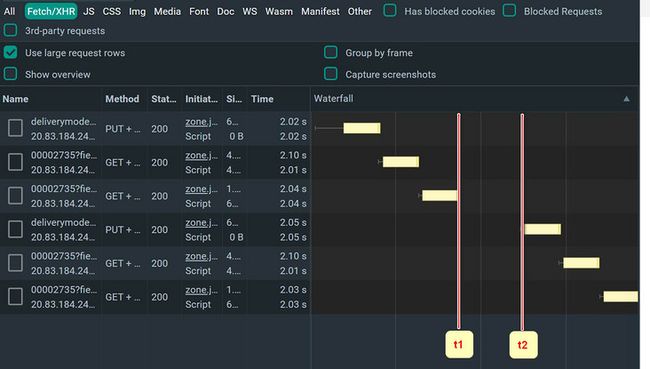
Below is a happy path: t2 > t1
Bad path:
T0: HTTP PUT request has finished. Radio input is enabled again.
If user clicks radio input between (t0, t1), user can toggle between radio input multiple times, however no HTTP put request would be sent( cart should be stable, checkout loading should be false )
Based on Jerry’s observation: such HTTP put request will be queued and sent automatically until cartStable = true and checkout loading = false again.Any user clicks after t1 will lead to concurrent HTTP PUT request sent to backend.
反之:在t1之前切换 input ,此时 input radio 不能被锁住,但是点击并不会直接触发 HTTP PUT 操作,而是被加到队列里。然后等 t1 到达时,这些请求像脱缰的页码一样以并发的方式发送出去了。
Time sequence of Jerry’s testing
Test preparation: Premium Delivery is selected. Let’s say wait 20 seconds until all three HTTP request for it ( 1 PUT and 2 GET ) have finished.
Test sequence:
- Select “Standard delivery”. Radio input is disabled. Works as expected.
- Wait till Radio input is enabled again. Works as expected.
- Select “Premium delivery”. Due to issue, radio input is not disabled any more. At this time, click “Standard delivery” immediately.
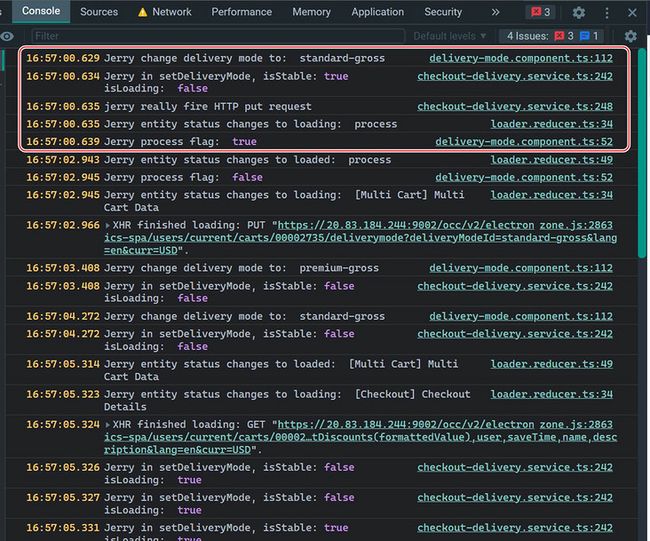
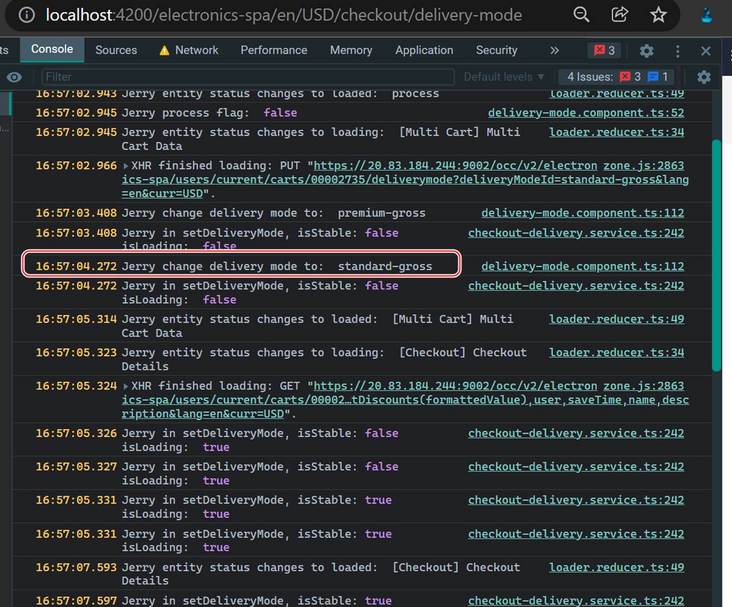
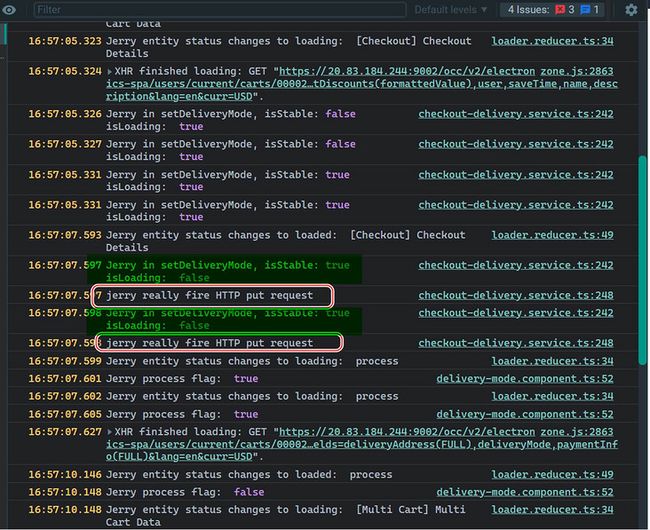
Explain on the console.log:
Part1: radio input is disabled. HTTP put request is sent.
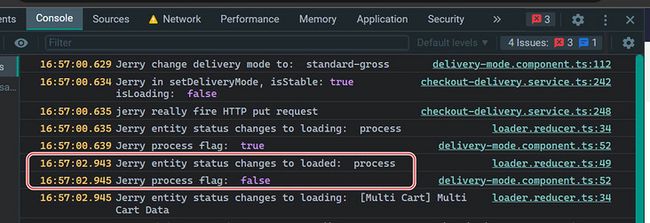
Part2: radio input is enabled again.
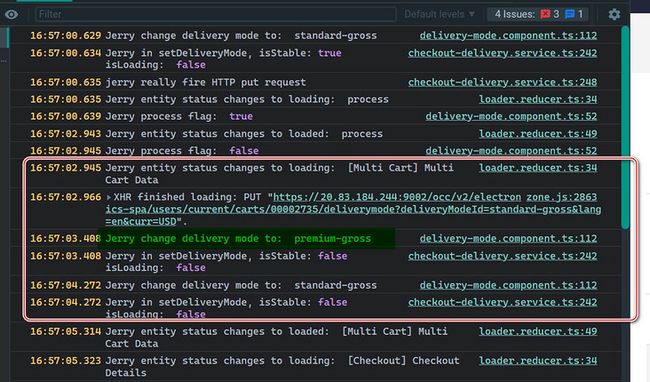
Part3: 16:57:02 HTTP GET request for “standard mode” is fired.
16:57:03 user clicks “premium delivery”. No HTTP PUT request will be sent.
Part4: 16:57:04 “standard delivery” is selected. No HTTP put request is sent.
Part5: Only once CartStable becomes true and isLoading becomes false, the HTTP put requests are sent now.
并发的 HTTP put 请求本身并不会出错,但是会导致随后的 HTTP GET 操作返回错误。
Concurrent HTTP PUT will cause errors in backend API execution: