作者: HannahLin
来源:medium
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
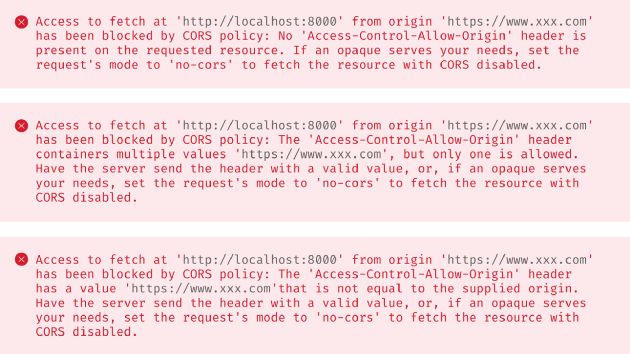
我相信每一个前端在对接 API 时,多多少少一定遇过以下错误:
虽然要解决此问题大部分还是需要后端帮忙,但前端也需要知道为什么会发生、要如何解决。
同源政策 (Same Origin Policy)
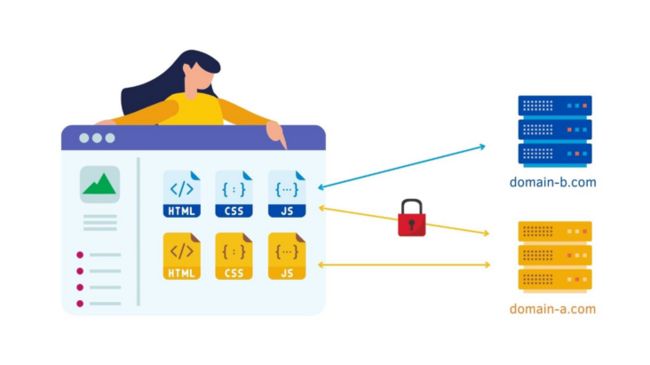
同源政策是网站安全的基础。 https://domain-a.com 只能存取自己网站裡的资源 (图片、影片、源码代等),不允许网站 https://domain-b.com 来存取。想要存取跨来源资源必须在某些特定情况下才被允许。
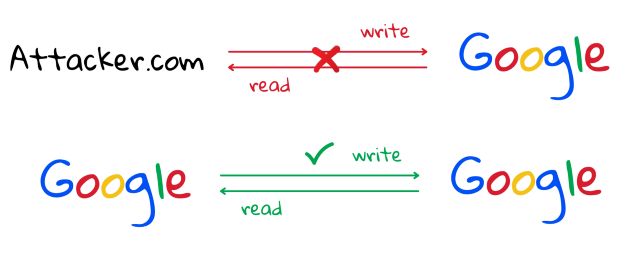
画清楚界线自己网站自己管,别人读取不到也改不了。这很合理,不然若自己网站被别人任意修改、被恶意人士读取机密资讯那就糟糕了!若没有这层防护,坏人就可以任意新增删除我们在各大社区里面留言了、也可以轻易登入我们的银行帐户 。
怎麽判断同不同源?
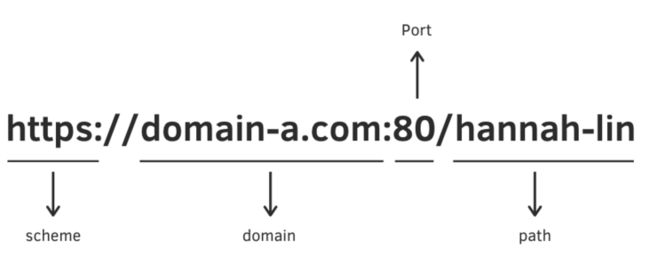
只要 scheme、domain、port 一样就会被视为同源 (same-origin),其他则是不同源
若以 https://domain-a.com:80/hannah-lin 做范例,我们可以因此判断跟以下是否同源:
http://domain-a.com → 不同源.scheme 不同
https://domain-a.com/mike → 同源
https://news.domain-a.com → 不同源.domain 不同
https://domain-a.com:81 → 不同源.port 不同
https://domain-b.com → 不同源.domain 不同Note. IE 对于不同 port 会视为同源
但我网站明明就引入很多跨来源的资源啊?
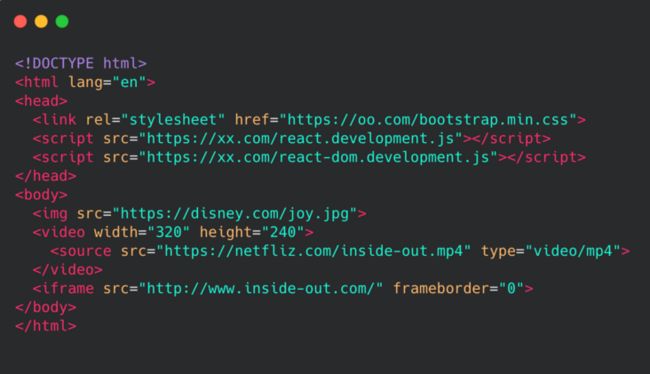
网页常见的跨来源资源真的不少,例如以下:
没错,在某些情况下跨来源是被允许的,不受同源策略限制
跨来源嵌入通常被允许 (embed)
像范例的 、、