七、出现吧,Python Web 菜谱系统的首页
7.1 菜谱系统首页初始化
滚雪球第三轮核心学习的是 Python Web 相关知识点,那不可避免的会涉及到前端技术栈,如果你对 HTML,CSS 完全零基础,学习来可能比较吃力,建议可以先补充一些前端知识,便于后续学习,你也可以先直接进入 Django 学习阶段,问题不大。
本篇博客开始构建菜谱系统的前端页面,基本涉及的知识就是网页模板框架与前端,优先会从用户可鉴权系统开始编写,上篇博客的模型相关内容,先放一下,不久就要继续使用。
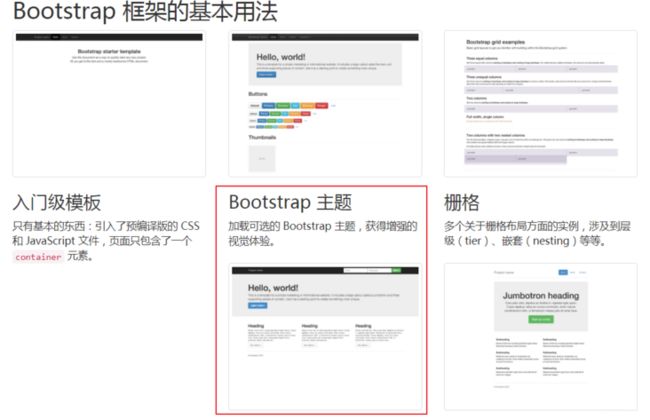
下面开始编写首页部分前端代码,我们选择的是 [BootStrap3 框架],这个框架接受起来比较容易一些。
在 Django 中实现一个页面,需要两个步骤,第一步,创建模板 HTML 文件,第二步,修改 views.py 文件,完成视图处理函数。
创建目录和文件
在 menuapp 应用目录下创建 templates 文件夹,然后该目录下继续创建一个 menuapp 的子目录,有点绕,看图。
接下来在 templates/menuapp 目录中新建一个 index.html 的文件,该页面就是首页的模板文件,以下为代码部分,涉及了前端相关知识点。
肯定有人问,难道代码都是自己敲出来的吗?这肯定不是,如果这样,没有前端知识,咱就学不下去了,这些内容是修改出来的。
打开 [Bootstrap3 模板页],在里面选择一个模板,例如下面的内容。
在打开的页面中,点击鼠标右键选择查看源码,在源码页面复制你要的内容,去掉里面相对路径相关部分代码,例如下述内容。
这种 ../../ 的都要去除,就得到了最终的源码部分。
Jumbotron Template for Bootstrap
Hello, world!
This is a template for a simple marketing or informational website. It
includes a large callout called a jumbotron and three supporting
pieces of content. Use it as a starting point to create something more
unique.
Heading
Donec id elit non mi porta gravida at eget metus. Fusce dapibus,
tellus ac cursus commodo, tortor mauris condimentum nibh, ut
fermentum massa justo sit amet risus. Etiam porta sem malesuada
magna mollis euismod. Donec sed odio dui.
Heading
Donec id elit non mi porta gravida at eget metus. Fusce dapibus,
tellus ac cursus commodo, tortor mauris condimentum nibh, ut
fermentum massa justo sit amet risus. Etiam porta sem malesuada
magna mollis euismod. Donec sed odio dui.
Heading
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in,
egestas eget quam. Vestibulum id ligula porta felis euismod semper.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum
nibh, ut fermentum massa justo sit amet risus.
模板文件编写完毕之后,就可以尝试运行 Django 网站,实现我们最终的目标了。
运行前,还需要做一些准备工作,第一个就是修改默认首页。
编辑下图 urls.py 文件。
修改代码如下:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# 将 menuapp 应用的 URL 设置包含到项目的 URL 设置中
path("", include("menuapp.urls"))
]
Django 一般建议为每个不同的 APP 应用单独设计 URL 文件,所以还需要在 menuapp 文件中,新增一个 urls.py 文件,也就是上述代码引用的部分 path("", include("menuapp.urls")),代码位置如下图所示。
文件中的代码如下:
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="defalut"),
]
当访问默认路径的时候,即 http://127.0.0.1:8000/,会调用 views 模块中的 index 方法,所以还需要修改 views.py 文件,代码如下:
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, "menuapp/index.html")
到这里,才发现模板文件被正式加载了。
接下来就可以使用 python manage.py runserver 运行我们的应用了,但是又出现问题了,即下述错误。
该错误表示模板文件没有加载到,有两个原因,第一个是模板文件的位置,注意是在 menuapp 应用目录下,如果还不确定,请返回上文查找图示,第二种原因是,我们还没有在 settings.py 中把 menuapp 加入到 settings.INSTALLED_APPS 里面去,导入无法加载应用,修改 settings.py 文件,代码如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'menuapp'
]
此时在运行代码,如果成功出现如下界面,表示模板文件正式加载完毕。
7.2 菜谱系统静态文件迁移
在上文代码的 index.html 文件中,使用了如下内容,这些内容都是调用的 CDN 加速网址的链接(全面学过前端之后,可以在补充这部分知识),这些地址的完全决定权,不在我们手中,所以接下来需要将下述内容修改为菜谱项目静态文件中。
打开 Bootstrap 3 官方网站,提前下载源码素材,
创建静态文件目录与文件
将下载好的文件拷贝到 static 目录,最终的结果如下图所示。
接下来就是如何在 Django 模板文件中去应用静态文件相关知识点了。
第一步:在需要使用静态文件的模板页首行插入 {% load static %} 语句。
第二步:在后续使用静态文件的地方使用 static 标签加上路径即可,例如使用 bootstrap.min.js 文件,语句为 {% static 'js/bootstrap.min.js' %}
第三步:上述路径会因为 settings.py 中设置的 STATIC_URL 值加上路径值,成为最终的地址,例如 static/js/bootstrap.min.js
第四步:在 urls.py 中增加静态文件处理代码
上述步骤涉及的代码文件修改内容如下:
index.html 修改完善
{% load static %}
菜谱系统----首页