在上一篇文章中,小编介绍了词法作用域,并在其中提到了两个会出现“欺骗”词法作用域的关键字——eval和with,今天小编就和大家一起揭开这两个关键字的神秘面纱。在探索今天的内容之前,先把上一篇文章的债还上。
在上一篇文章中,我提到了【通过这种技术可以访问那些被同名变量所遮蔽的全局变量,但非全局变量如果被遮蔽了,无论如何都无法被访问到。】,下面的代码没有写出来。也就是这样:
var b = 3
function foo(){
var b = 4;
function bar(){
var b = 5;
console.log(b);
}
bar();
}在这个函数中,可以通过调用函数foo,可以看到词法作用域的遮蔽效应,在这个函数中,遮蔽了全局变量var b = 3,也遮蔽了在foo内的var b=4;我们可以通过window.b来访问到3,但是目前为止,我们还不能访问到4
下面今天的干货才正式开始:
如果词法作用域完全由写代码期间函数所声明的位置来定义,怎样才能在运行时来“修改”(也可以说欺骗)词法作用域呢?
JavaScript中有两种机制来实现这个目的。社区普遍认为在代码中使用这两种机制并不是什么好主意。但是关于他们的争论通常会忽略掉最重要的点:欺骗词法作用域会导致性能下降。
在详细解释性能问题之前,先来看看这两种机制分别是什么原理。
一、eval
JavaScript中的eval函数可以接受一个字符串作为参数,并将其中的内容视为好像在书写时就在于程序中的这个位置的代码。换句话说,可以在你写的代码中用程序生成代码并运行,就好像代码是写在那个位置的一样。【其实这本身好像就影响了代码的正常运行。】
根据这个原理来理解eval,它是如何通过代码欺骗和假装书写时(也就是词法期)代码就在那,来实现修改词法作用域环境的,这个原理就变得清晰易懂了。
在执行eval之后的代码时,引擎并不“知道”或者“在意”前面的代码是以动态形式插入进来【也就是通过eval函数内部的代码】,并对词法作用域的环境进行修改的。引擎只会如往常地进行词法作用域查找【就这么把引擎欺骗了】。
考虑以下代码
function foo(a){
eval(str); // 欺骗【因为我们不知道str中会传入什么,弄不好就是一个新的作用域】
console.log(a, b);
}
var b = 2;
foo(“var b=3”,1); // 1,3eval调用中的“var b=3;”这段代码会被当作本来就在那里一样来处理
【这个时候,函数在引用的时候就变成了这样】
function foo(a){
var b=3;
console.log(a, b);
}
var b = 2;
foo(1); // 1,3由于那段代码声明了一个新的变量b,因此它对已经存在的foo的词法作用域进行了修改。事实上,和前面提到的原理一样,这段代码实际上在foo内部创建了一个变量b,并遮蔽了外部(全局)作用域中的同名变量。【是否还记得变量的遮蔽效应,不记得的话,可以翻看小编的上一篇文章】
当console.log被执行时,会在foo内部同时找到a和b,但是永远也无法找到外部的b。【因为在eval内部,建立了一个局部作用域,遮蔽了全局的b,如果要访问全局的b,可以通过window.b访问到】因此会输出“1,3”,而不是正常情况下会输出的“1,2”
【如果要是想强制的输出“1,2”,我们可以顽皮的把代码改成这样】
function foo(a){
eval(str);
console.log(a, window.b); // 通过window,访问的就是全局上的b变量的值
}
var b = 2;
foo(“var b=3”,1); // 1,2在上面的例子中,为了展示的方便和简洁,我们传递进去的“代码”字符串是固定不变的。而在实际情况中,可以非常容易的根据程序逻辑动态的将字符串拼接在一起之后再传递进去。eval通常被用来执行动态创建的代码,因为像例子中这样动态的执行一段固定字符串所组成的代码,并没有比直接将代码写在那里更有好处。
在严格模式的程序中,eval在运行时有其自己的词法作用域,意味着其中的声明无法修改所在的作用域
fuction foo(str){
“use strict”;
eval(str);
console.log(a); // ReferenceError:a is not defined
}
foo(“var a = 2”);JavaScript中还有其他一些功能效果和eval很相似。setTimeout和setInterval的第一个参数可以是字符串,字符串的内容可以被解释为一段动态生成的函数代码。这些功能已经过时并不被提倡。不要使用他们!
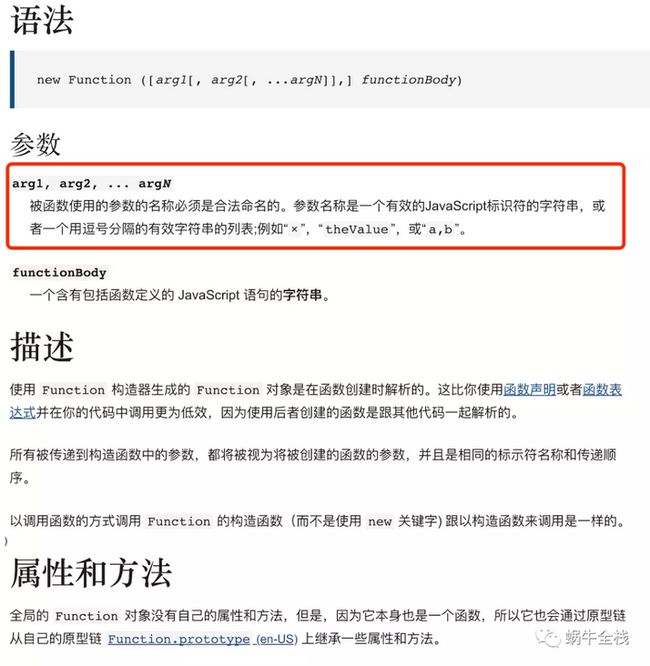
new Function函数的行为也很类似,最后一个参数可以接受代码字符串,并将其转化为动态生成的函数(前面的参数是这个新生成函数的形参)。这种构建函数的语法比eval略微安全一些,但是也要尽量避免使用
在程序中动态生成代码的使用场景非常罕见,因为它所带来的好处无法抵消性能上的损失。
二、with
JavaScript中另一个难以掌握(并且现在也不推荐使用)的用来欺骗词法作用域的功能是with关键字。可以有很多方法来解释with
在这里我选择从这个角度解释它:它如何同被它所影响的词法作用域进行交互。
with通常被当作重复引用同一个对象中的多个属性的快捷方式,可以不需要重复引用对象本身。
比如:
var obj = {
a: 1,
b: 2,
c: 3
};
// 单调乏味的重复“obj”
obj.a = 2;
obj.b = 3;
obj.c = 4;
// 简单的快捷方式
with(obj){
a=3;
b=4;
c=5;
}但实际上这不仅仅是为了方便地访问对象属性。考虑如下代码:
function foo(obj){
with(obj){
a=2;
}
}
var o1 = {
a:3
} ;
var o2 = {
b:3
};
foo(o1);
console.log(o1.a); // 2
foo(o2);
console.log(o2.a); //undefined
console.log(a) // 2 a被泄漏到全局作用域这个例子中创建了o1和o2两个对象。其中一个具有a属性,另外一个没有。foo函数接受一个obj参数,该参数是一个对象引用,并对这个对象引用执行了with(obj){}。在with块内部,我们写的代码看起来只是对变量a进行简单的词法引用,实际上就是一个LHS引用,并将2赋值给它。
当我们将o1传递进去,a=2赋值操作找到了o1.a并将2赋值给它,这在后面的console.log(o1.a)中可以体现。而当o2传递进去,o2并没有a属性,因此不会创建这个属性,o2.a保持undefined。
但是可以注意到一个奇怪的副作用,实际上a=2赋值操作创建了一个全局的变量a。这是怎么回事呢?
with可以将一个没有或有多个属性的对象处理为一个完全隔离的词法作用域,因此这个对象的属性也会被处理为定义在这个作用域中的词法标识符。
尽管with块可以将一个对象处理为词法作用域,但是这个块内部正常的var声明并不会被限制在这个块的作用域中,而是被添加到with所处的函数作用域中。
eval函数如果接受了含有一个或多个声明的代码,就会修改其所处的词法作用域,而with声明实际上是根据你传递给它的对象凭空创建了一个全新的词法作用域。
可以这样理解,当我们传递o1给with时,with所声明的作用域是o1,而这个作用域中含有一个同o1.a属性相符的标识符。但当我们将o2作为作用域时,其中并没有a标识符,因此进行了正常了LHS标识查找。
o2的作用域、foo的作用域和全局作用域中都没有找到标识符a,因此当a=2执行时,自动创建了一个全局变量(因为是非严格模式)【在严格模式下,会报出ReferenceError】
with这种讲对象及其属性放进一个作用域并同时分配标识符的行为很让人费解。但为了说明我们所看到的现象,这是我能给出的最直白的解释了。
另外一个不推荐使用eval和with的原因是会被严格模式所影响(限制)。with被完全禁止,而在保留核心功能的前提下,简洁或非安全的使用eval也被禁止了。
三、性能
eval和with会在运行时修改或创建新的作用域,以此来欺骗其他在书写时定义的词法作用域。
你可能会问,那又怎样呢?如果他们能实现更复杂的功能,并且代码更具有扩展性,难道不是非常好的功能吗?答案是否定的。
JavaScript引擎会在编译阶段进行数项的性能优化。其中有些优化依赖于能够根据代码的词法进行静态分析,并预先确定所有变量和函数的定义位置,才能在执行过程中快速找到标识符。
但如果引擎在代码中发现了eval或with,他只能简单地假设关于标识符位置的判断都是无效的,因为无法在词法分析阶段明确知道eval会接收到什么代码,这些代码会如何对作用域进行修改,也无法知道传递给with用来创建新词法作用域的对象的内容到底是什么。
最悲观的情况是如果出现了eval或with,所有的优化可能都是无意义的,因此最简单的做法就是完全不做任何优化。【因为中间有太多的不确定性,那最好的办法就是不动,保持原状】
如果代码中大量使用eval或with,那么运行起来一定会变得非常慢。无论引擎多聪明,试图将这些悲观情况的副作用限制在最小范围内,也无法避免如果这些优化,代码会运行的更慢的这个事实。
