- python os 环境变量
CV矿工
python开发语言numpy
环境变量:环境变量是程序和操作系统之间的通信方式。有些字符不宜明文写进代码里,比如数据库密码,个人账户密码,如果写进自己本机的环境变量里,程序用的时候通过os.environ.get()取出来就行了。os.environ是一个环境变量的字典。环境变量的相关操作importos"""设置/修改环境变量:os.environ[‘环境变量名称’]=‘环境变量值’#其中key和value均为string类
- 网络编程基础
记得开心一点啊
网络
目录♫什么是网络编程♫Socket套接字♪什么是Socket套接字♪数据报套接字♪流套接字♫数据报套接字通信模型♪数据报套接字通讯模型♪DatagramSocket♪DatagramPacket♪实现UDP的服务端代码♪实现UDP的客户端代码♫流套接字通信模型♪流套接字通讯模型♪ServerSocket♪Socket♪实现TCP的服务端代码♪实现TCP的客户端代码♫什么是网络编程网络编程,指网络上
- 用Python实现读取统计单词个数
程序媛了了
python游戏java
完整实例代码:fromcollectionsimportCounterdefpythonit():danci={}withopen("pythonit.txt","r",encoding="utf-8")asf:foriinf:words=i.strip().split()forwordinwords:ifwordnotindanci:danci[word]=1else:danci[word]+=
- 第1步win10宿主机与虚拟机通过NAT共享上网互通
学习3人组
大数据大数据
VM的CentOS采用NAT共用宿主机网卡宿主机器无法连接到虚拟CentOS要实现宿主机与虚拟机通信,原理就是给宿主机的网卡配置一个与虚拟机网关相同网段的IP地址,实现可以互通。1、查看虚拟机的IP地址2、编辑虚拟机的虚拟网络的NAT和DHCP的配置,设置虚拟机的网卡选择NAT共享模式3、宿主机的IP配置,确保vnet8的IPV4属性与虚拟机在同一网段4、ping测试连通性[root@localh
- 系统架构设计师 需求分析篇二
AmHardy
软件架构设计师系统架构需求分析面向对象分析分析模型UML和SysML
面向对象分析方法1.用例模型构建用例模型一般需要经历4个阶段:识别参与者:识别与系统交互的所有事物。合并需求获得用例:将需求分配给予其相关的参与者。细化用例描述:详细描述每个用例的功能。调整用例模型:优化用例之间的关系和结构,前三个阶段是必需的。2.用例图的三元素参与者:使用系统的用户或其他外部系统和设备。用例:系统所提供的服务。通信关联:参与者和用例之间的关系,或用例与用例之间的关系。3.识别参
- 网络通信流程
记得开心一点啊
服务器网络运维
目录♫IP地址♫子网掩码♫MAC地址♫相关设备♫ARP寻址♫网络通信流程♫IP地址我们已经知道IP地址由网络号+主机号组成,根据IP地址的不同可以有5钟划分网络号和主机号的方案:其中,各类地址的表示范围是:分类范围适用网络网络数量主机最大连接数A类0.0.0.0~127.255.255.255大型网络12616777214【(2^24)-2】B类128.0.0.0~191.255.255.255中
- esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门服务器网络运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
- tiff批量转png
诺有缸的高飞鸟
opencv图像处理pythonopencv图像处理
目录写在前面代码完写在前面1、本文内容tiff批量转png2、平台/环境opencv,python3、转载请注明出处:https://blog.csdn.net/qq_41102371/article/details/132975023代码importnumpyasnpimportcv2importosdeffindAllFile(base):file_list=[]forroot,ds,fsin
- 基于STM32的汽车仪表显示系统:集成CAN、UART与I2C总线设计流程
极客小张
stm32汽车嵌入式硬件物联网单片机c语言
一、项目概述项目目标与用途本项目旨在设计和实现一个基于STM32微控制器的汽车仪表显示系统。该系统能够实时显示汽车的速度、转速、油量等关键信息,并通过CAN总线与其他汽车控制单元进行通信。这种仪表显示系统不仅提高了驾驶的安全性和便捷性,还能为汽车提供更智能的用户体验。技术栈关键词微控制器:STM32显示技术:TFTLCD/OLED传感器:速度传感器、温度传感器、油量传感器通信协议:CAN总线、UA
- 经纬恒润二面&三七互娱一面&元象二面
Redstone Monstrosity
面试前端
1.请尽可能详细地说明,进程和线程的区别,分别有哪些应用场景?进程间如何通信?线程间如何通信?你的回答中不要写出示例代码。进程和线程是操作系统中的两个基本概念,它们在计算机系统中扮演着不同的角色,并且在不同的应用场景中发挥作用。进程和线程的区别定义:进程:进程是操作系统进行资源分配和调度的基本单位。每个进程都有独立的内存空间和系统资源。线程:线程是进程内的一个执行单元,是操作系统进行调度的最小单位
- metaRTC8.0,一个全新架构的webRTC SDK库
metaRTC
webrtc音视频
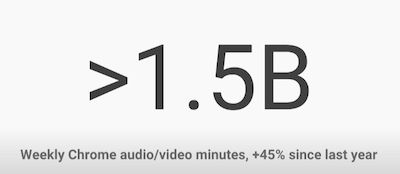
概述metaRTC8.0是metaRTC开源以来架构变化最大的一个版本,是metaIPC3.0等高性能的基础。metaRTC8.0是一个全新架构版本,并非在metaRTC7.0版本上简单升级,在QOS/语音对讲/内存占用/视频文件录制读取等方面新增多个模块,在弱网对抗/语音对讲/内存优化等效果上有显著提升。metaRTC8.0在一年多的开发中进行了近200次迭代,metaRTC8.0社区版计划在2
- metaRTC/webRTC QOS 方案与实践
metaRTC
metaRTC解决方案webrtcqos
概述质量服务(QOS/QualityofService)是指利用各种技术方案提高网络通信质量的技术,网络通信质量需要解决下面两个问题:网络问题:UDP/不稳定网络/弱网下的丢包/延时/乱序/抖动数据量问题:发送数据量超带宽负载和平滑发送拥塞控制是各种技术方案的数据基础,丢包恢复解决丢包问题,抗乱序抖动解决网络乱序抖动问题,流量控制解决平滑发送数据/数据超带宽负载/延时问题。拥塞控制(Congest
- metaRTC5.0 API编程指南(一)
metaRTC
metaRTCc++c语言webrtc
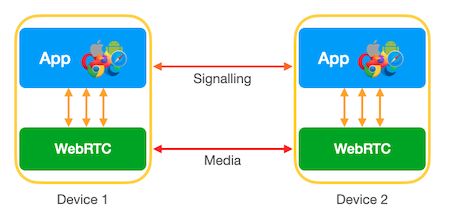
概述metaRTC5.0版本API进行了重构,本篇文章将介绍webrtc传输调用流程和例子。metaRTC5.0版本提供了C++和纯C两种接口。纯C接口YangPeerConnection头文件:include/yangrtc/YangPeerConnection.htypedefstruct{void*conn;YangAVInfo*avinfo;YangStreamConfigstreamco
- go基础知识归纳总结
悟空丶123
golang开发语言后端
无缓冲的channel和有缓冲的channel的区别?在Go语言中,channel是用来在goroutines之间传递数据的主要机制。它们有两种类型:无缓冲的channel和有缓冲的channel。无缓冲的channel行为:无缓冲的channel是一种同步的通信方式,发送和接收必须同时发生。如果一个goroutine试图通过无缓冲channel发送数据,它会阻塞,直到另一个goroutine从该
- 51单片机——I2C总线存储器24C02的应用
老侯(Old monkey)
51单片机嵌入式硬件单片机
目标实现功能单片机先向24C02写入256个字节的数据,再从24C02中一次读取2个字节的数据、并在数码管上动态显示,直至读完24C02中256个字节的数据。1.I2C总线简介I2C总线有两根双向的信号线,一根是数据线SDA,另一根是时钟线SCL。I2C总线通过上拉电阻接正电源,因此,当总线空闲时为高电平。2.I2C通信协议起始信号、停止信号由主机发出。在数据传送时,当时钟线为高电平时,数据线上的
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- Golang channel 死锁
羊城程序猿
golanggolang
死锁是指两个或两个以上的协程的执行过程中,由于竞争资源或由于彼此通信而造成的一种阻塞的现象,若无外力作用,他们将无法推进下去,以下是总结出来的几种死锁情况。1.死锁1:一个通道在一个主go程里同时进行读和写2.死锁2:go程开启之前使用通道3.死锁3:通道1中调用了通道2,通道2中调用通道14.死锁4:直接读取空channel的死锁5.死锁5:超过channel缓存继续写入数据导致死锁6.向已关闭
- 小米嵌入式面试题目RTOS面试题目 嵌入式面试题目
好家伙VCC
面试杂谈杂谈面试职场和发展
第一章-非RTOSbootloader工作流程MCU启动流程通信协议,SPIIICMCU怎么选型,STM32F1和F4有什么区别外部RAM和内部RAM区别,怎么分配外部总线和内部总线区别MCU上的固件,数据是怎么分配的MCU启动流程IAP是怎么升级的,突然断电怎么办挑了麦轮项目(因为大疆RM也是麦轮,面试官看样子比较感兴趣)为什么用的CAN总线你说一下spi和i2c和UART的各自的工作方式优缺点
- MATLAB在无线通信系统测试和验证中的应用
2401_85812053
matlab开发语言
在无线通信系统的开发过程中,测试和验证是确保系统性能满足设计要求的关键步骤。MATLAB提供了一系列的工具和功能,这些工具在无线通信系统的测试和验证中发挥着重要作用。本文将详细介绍MATLAB在无线通信系统测试和验证中的应用,包括信道建模、调制解调、射频(RF)链路分析以及硬件验证等方面。1.信道建模信道建模是无线通信系统设计中的关键环节,它影响着信号的传输质量和系统的整体性能。MATLAB提供了
- Kafka 基础与架构理解
StaticKing
KAFKAkafka
目录前言Kafka基础概念消息队列简介:Kafka与传统消息队列(如RabbitMQ、ActiveMQ)的对比Kafka的组件Kafka的工作原理:消息的生产、分发、消费流程Kafka系统架构Kafka的分布式架构设计Leader-Follower机制与数据复制Log-basedStorage和持久化Broker间通信协议Zookeeper在Kafka中的角色总结前言Kafka是一个分布式的消息系
- 机电综合管理系统架构
小熊coder
机载系统系统架构
文章目录一、机电综合管理系统架构1.系统概述2.架构层次3.核心组件二、余度管理1.余度概述2.硬件冗余3.软件冗余4.通信冗余三、总线架构1.MIL-STD-1553B总线2.ARINC429总线3.ARINC629总线4.AFDX/ARINC664总线四、未来发展趋势1.分布式架构2.高速网络3.智能化与自动化结语机电综合管理系统(ElectromechanicalManagementSyst
- 算法笔试-编程练习-好题-05
Glen 997
大厂校招-编程集训算法动态规划双指针
【题目类型:动规+双指针】题目内容有N个基站采用链式组网,按照从左到右编码为1到N编号。已知定义“业务”概念为三元组(基站起始编号,基站结束编号,利润),意味着需要占据基站起始编号到基站结束编号的所有基站,打通信号流,可以获得对应利润。现在外部存在多个“业务"需求待接纳,但基站使用具有排他性,也就是说一旦某一个业务占据某个基站,其他业务不可以再使用此基站。那么接纳哪些业务需求,可以使得利润最大化?
- 说说在 Vue.js 中如何实现组件间通信
deniro
1用法假设父组件的模板包含子组件,我们可以通过props来正向地把数据从父组件传递给子组件。props可以是字符串数组,也可以是对象。html:js:Vue.component('deniro-component',{props:['message'],template:'{{message}}'});varapp=newVue({el:'#app',data:{}});渲染结果:"嫦娥四号"成功
- 【仿RabbitMQ消息队列项目day2】使用muduo库中基于protobuf的应用层协议进行通信
月夜星辉雪
rabbitmq网络分布式c++后端服务器linux
一.什么是muduo?muduo库是⼀个基于非阻塞IO和事件驱动的C++高并发TCP网络编程库。简单来理解,它就是对原生的TCP套接字的封装,是一个比socket编程接口更好用的编程库。二.使用muduo库完成一个英译汉翻译服务TranslateServer.hpp:#pragmaonce#include#include#include#include#include"muduo/net/TcpC
- STM32 HAL freertos零基础(九)任务通知
啥也不会的小白研究生
零基础学习Freertosstm32嵌入式硬件单片机
1、任务通知任务通知用于任务之间同步和通信。任务通知允许一个任务向另一个任务发送一个32位的值,并可以选择是否唤醒正在等待通知的任务。这使得任务之间的同步更加简单和灵活。任务通知功能:发送通知:一个任务可以向另一个任务发送一个32位的值。接收通知:接收任务可以根据接收到的通知来决定何时执行某些操作。通知状态:可以检查任务的当前通知状态。2、相关APIxTaskNotify()//发送通知,带有通知
- rabbitmq
楚楚ccc
Java系列rabbitmq分布式
1.消息服务概述、rabbitmq核心概念消息服务概述:大多数应用中,可通过消息服务中间件来提升系统异步通信,扩展解耦能力两个重要概念:消息代理(messagebroker)和目的地(destination)。当消息发送者者发出消息后,将由消息代理接管,消息代理保证将消息传递至目的地两种形式的目的地:队列(queue):点对点的消息通信(point-to-point)主题(topic):发布(pu
- 以太坊DApp开发指南
Kirn
DApp架构设计DApp架构.png如上图,DApp的架构我们可以简单分为以上三种类型:轻钱包模式、重钱包模式和兼容模式。轻钱包模式轻钱包模式下我们需要有一个开放HttpRPC协议的节点与钱包通信,这个节点可以是任意链上的节点。轻钱包通常会作为一个浏览器插件存在,插件在运行时会自动注入Web3框架,DApp可以通过Web3与区块链节点通信。当DApp只是单纯的获取数据时是不需要钱包介入的,但是当D
- STM32 的 RTC(实时时钟)详解
千千道
STM32stm32物联网单片机
目录一、引言二、RTC概述三、RTC的工作原理1.时钟源2.计数器3.闹钟功能4.备份寄存器四、RTC寄存器1.RTC_TR(TimeRegister,时间寄存器)2.RTC_DR(DateRegister,日期寄存器)3.RTC_SSR(SubsecondRegister,亚秒寄存器)4.RTC_PRER(PrescalerRegister,预分频器寄存器)5.RTC_CR(ControlReg
- 我与新媒体
小富yyd
1.我对新媒体的认识我对新媒体的认识就是比如传统媒体、网络媒体、移动端媒体、数字电视、数字报刊。新媒体则是通过现代化移动互联网手段,通过微信、微博等新兴媒体平台进行营销、宣传、推广等的一系列运营活动。新媒体可分为广义和狭义两个方面来理解。广义:新媒体可以看作在各种数字技术和网络技术支持下,以互联网、宽带局域网和无线通信网等为渠道,利用计算机、手机和数字电视等各种网络终端,向用户提供信息和娱乐服务的
- 解决BERT模型bert-base-chinese报错(无法自动联网下载)
搬砖修狗
bert人工智能深度学习python
一、下载问题hugging-face是访问BERT模型的最初网站,但是目前hugging-face在中国多地不可达,在代码中涉及到该网站的模型都会报错,本文我们就以bert-base-chinese报错为例,提供一个下载到本地的方法来解决问题。二、网站google-bert(BERTcommunity)Thisorganizationismaintainedbythetransformerstea
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen