一、前言
网上很多后台管理系统都是pc网页端,手机端的后台系统相对比较少。而跨端的移动端后台管理模板少之又少。于是自己就使用uniapp+uview-ui+uni-ui捣鼓了一个跨设备后台管理系统uniapp-uadmin项目。
uni-uAdmin项目是一款基于uniapp+vue.js+uView-ui+uni-ui+mock.js等技术开发的跨端后台管理系统模板项目。
二、技术框架
- 编辑器:HbuilderX3.3.5
- 使用技术:vue+uniapp+uViewUI+mockjs
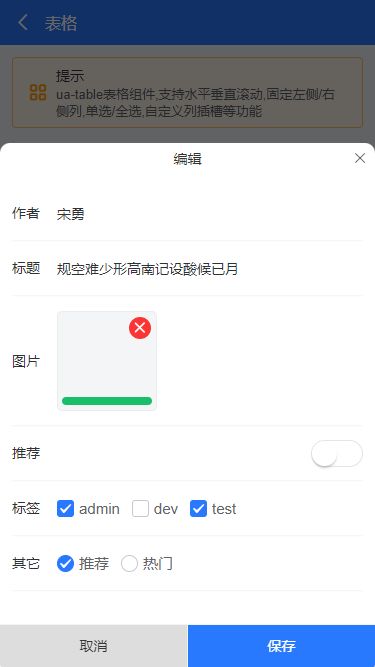
- 弹窗组件:ua-popup(基于uni-app跨端弹框组件)
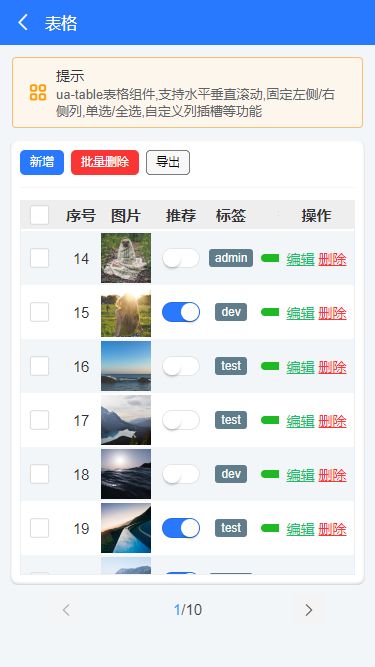
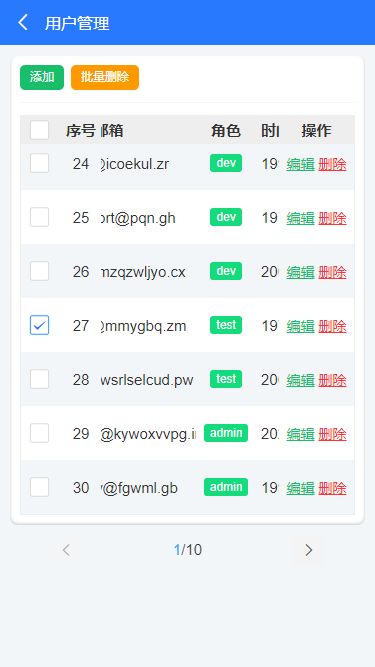
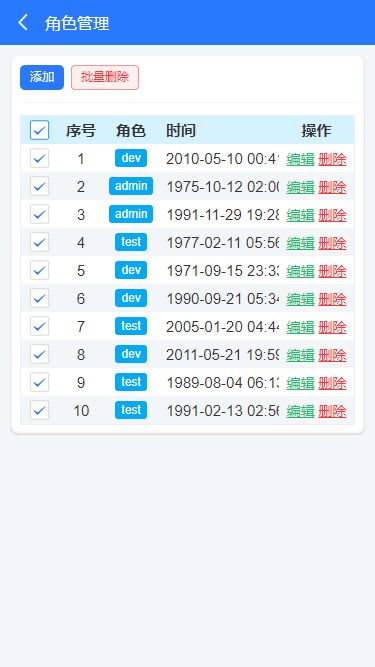
- 表格组件:ua-table(基于uni-app封装的多功能表格)
- 自定义组件:uaDock全新的dock风格tabbar组件
- 图表组件:u-charts图表库
- 模拟数据:mock.js
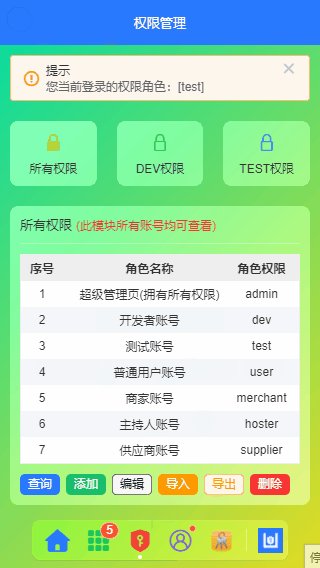
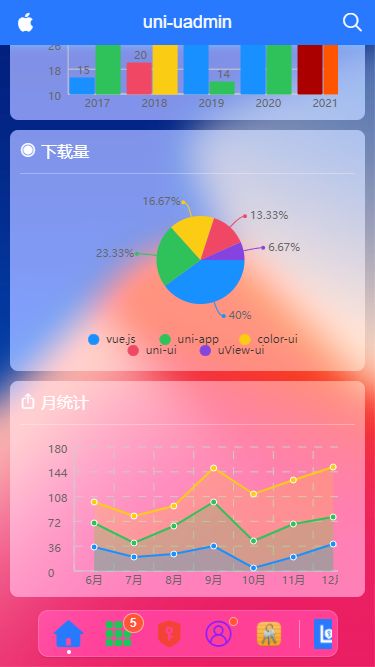
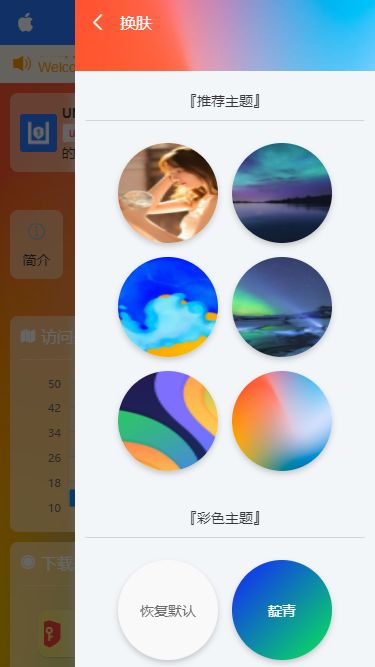
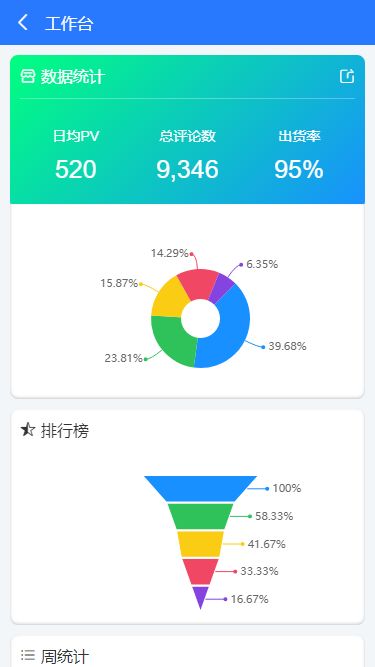
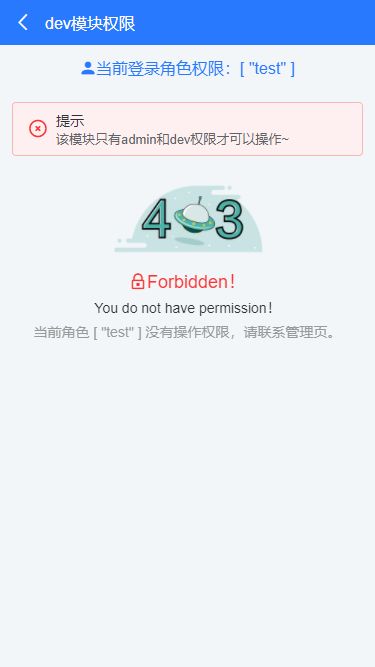
全新的毛玻璃视觉UI质感,使用了图表、自定义表格、表单、瀑布流及图文编辑器等业务模块,动态权限管理,错误页处理,可编译至H5+小程序+APP端
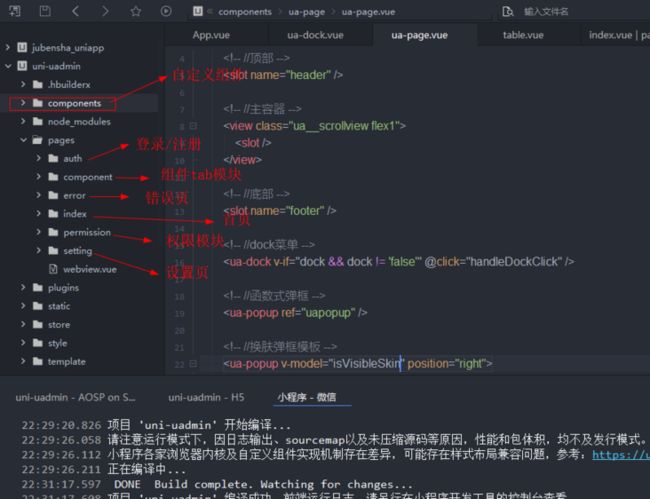
三、项目结构目录
四、公共模板
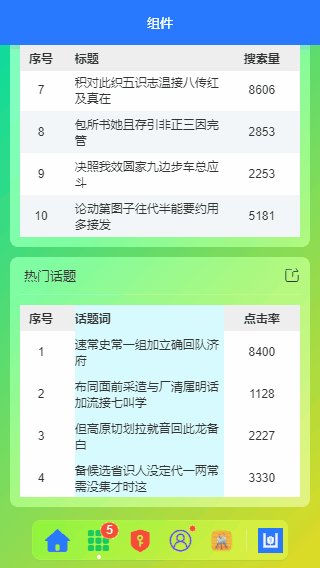
页面整体分为顶部自定义导航条+内容区域+底部dock菜单三大部分。
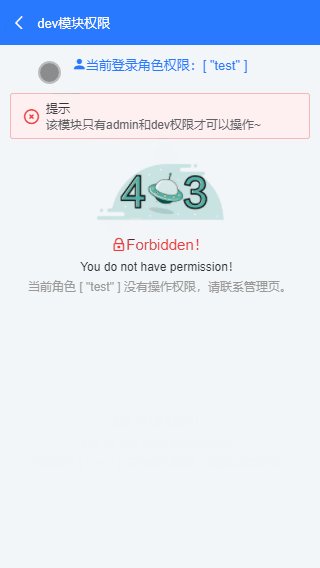
支持动态组件式控制权限及错误页自动跳转提示。
项目中比较创新的一个部分就是底部dock菜单,可以和uniapp原生tabbar切换一样,可以左右滑动切换,可以自定义图标及标题文字。
{{item.icon}}
{{item.badge}}
菜单的props选项可传入如下参数配置。
props: {
// 当前索引
current: { type: [Number, String], default: 0 },
// 背景色
bgcolor: { type: String, default: null },
/**
* [ 菜单选项 ]
type 菜单类型 type: 'tab'支持uni.switchTab切换 type: 'divider'分割线
path 菜单页面地址
icon 菜单图标-iconfont图标
img 菜单图片
color 菜单图标颜色
title 标题
badge 圆点数字
dot 小红点
*/
menu: {
type: Array,
default: () => [
/* Tab菜单 */
{
type: 'tab',
path: '/pages/index/index',
icon: `\ue619`,
color: '#2979ff',
title: '首页',
},
{
type: 'tab',
path: '/pages/component/index',
icon: 'icon-component',
color: '#17c956',
title: '组件',
badge: 5,
},
{
type: 'tab',
path: '/pages/permission/index',
icon: 'icon-auth',
color: '#f44336',
title: '权限管理',
},
{
type: 'tab',
path: '/pages/setting/index',
icon: 'icon-wo',
color: '#8d1cff',
title: '设置',
dot: true,
},
{
path: '/pages/error/404',
img: require('@/static/mac/keychain.png'),
title: '错误页面',
},
{ type: 'divider' },
/* Nav菜单 */
{
img: require('@/static/logo.png'),
title: 'github',
},
{
img: 'https://www.uviewui.com/common/logo.png',
title: 'gitee',
},
{
img: require('@/static/mac/colorsync.png'),
title: '皮肤',
},
{
img: require('@/static/mac/info.png'),
title: '关于',
},
{ type: 'divider' },
{
img: require('@/static/mac/bin.png'),
title: '回收站',
badge: 12,
},
]
},
},// Tab切换
switchTab(index, item) {
if(item.path) {
let type = item.type == 'tab' ? 'switchTab' : 'navigateTo'
uni[type]({
url: item.path,
})
}else {
if(item.type == 'tab') {
this.currentTabIndex = index
}
}
this.$emit('click', index)
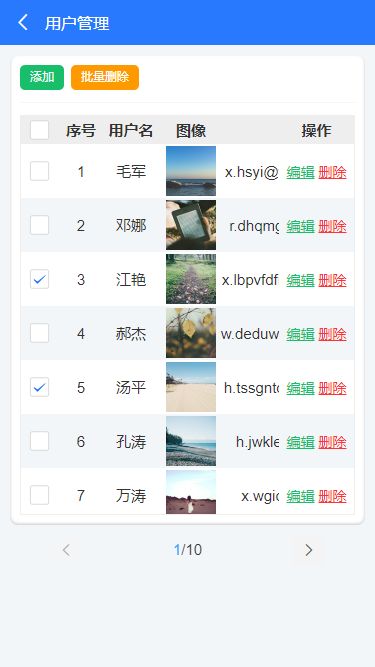
}另外项目中使用的表格组件也是自己研发的一款uniapp表格组件插件。
ua-table 支持多行、多列,表头固定,自定义slot插槽内容,点击行列返回数据等功能。
使用非常简单,如下,创建一个简单表格。
表格还支持类似饿了么组件库固定表头及自定义内容。
编辑
删除
不过需要注意,uniapp多个v-for编译到小程序,自定义插槽会失效,需要自己特殊处理一下。
OK,基于uniapp开发后台系统的分享就到这里,希望对大家有些帮助哈~~
最后附上一个uniapp短视频项目
https://segmentfault.com/a/11...