- 现在我们试一下多页面配置
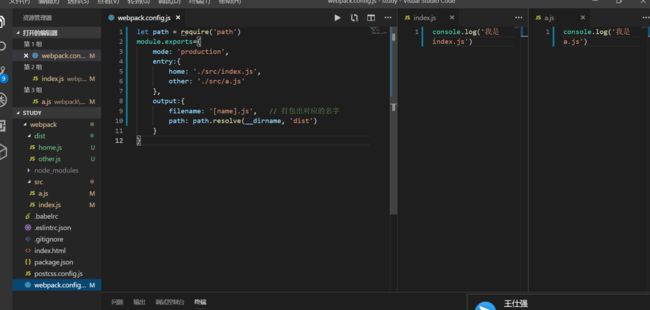
- 我们在src下建立两个js。分别为index.js ,a.js 里面只console.log一句话。然后我们在webpack.config.js中配置
let path = require('path')
module.exports={
mode: 'production',
entry:{
home: './src/index.js',
other: './src/a.js'
},
output:{
filename: '[name].js', // 打包出对应的名字
path: path.resolve(__dirname, 'dist')
}
}
-
然后我们 npm run build 打包,可以 看到打包出来对应的两个js
- 现在只是有js。我们还需要页面。我们用前面了解的html-webpack-plugin
let path = require('path')
let HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports={
mode: 'production',
entry:{
home: './src/index.js',
other: './src/a.js'
},
output:{
filename: '[name].js', // 打包出对应的名字
path: path.resolve(__dirname, 'dist')
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html',
filename: 'home.html', // 不能用[name].html,需要用两次
chunks: ['home'] // chunks 只打包home对应的js
})
new HtmlWebpackPlugin({
template: './index.html',
filename: 'other.html',
chunks: ['other']
})
]
}
-
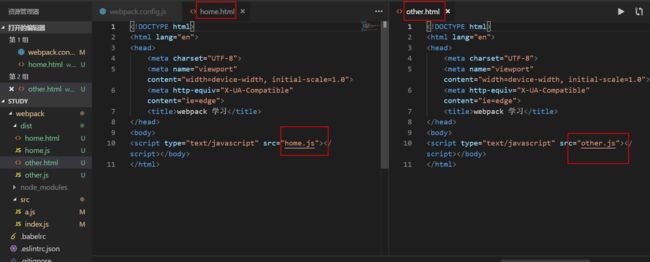
npm run build打包看结果,生成的html文件达到了多页面效果
- 接下来我们说一下source-map. 主要在webpack.config.js中配置说明一下。
let path = require('path')
let HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports={
mode: 'development',
entry:{
home: './src/index.js'
},
output:{
filename: '[name].js', // 打包出对应的名字
path: path.resolve(__dirname, 'dist')
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html',
chunks: ['home']
}),
],
devServer:{
port: 3333,
open: true
},
module:{
rules:[
{
test: /\.js$/,
exclude: /node_modules/,
include: path.resolve(__dirname, 'src'),
use: {
loader: 'babel-loader',
}
}
]
}
}
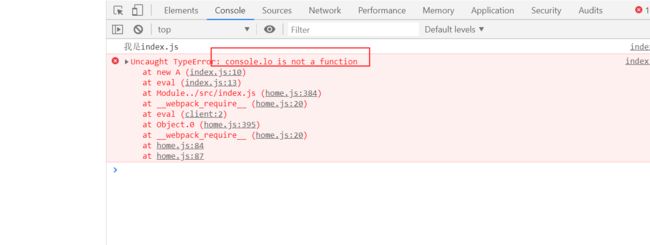
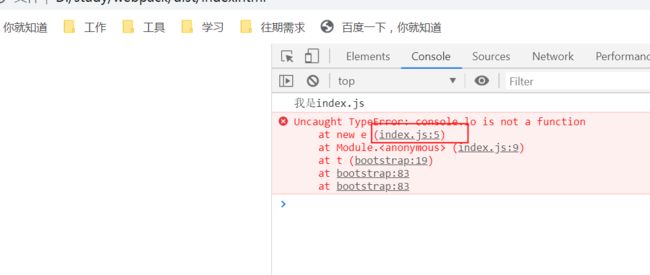
- 然后我们在index.js 中故意把console.log写错。npm run serve启动服务
index.js
console.log('我是index.js')
class A{
constructor(){
console.lo('wo shi a')
}
}
let a = new A();
-
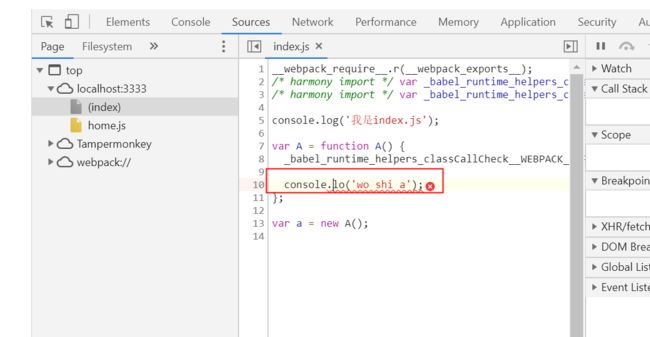
然后我们点击错误提示,可以跳转到对应出错的地方
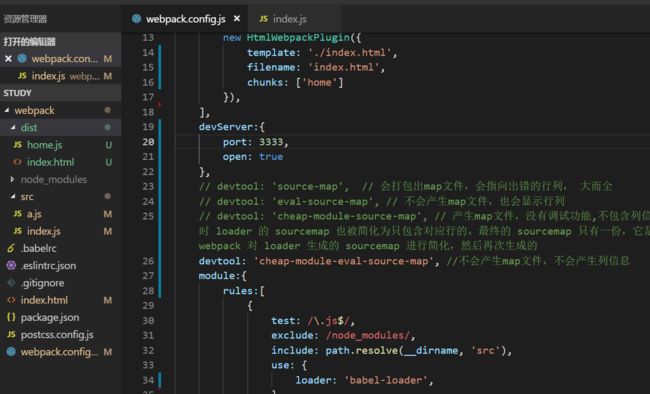
我们可以配置多种soucemap文件
devtool: 'source-map', // 会打包出map文件,会指向出错的行列, 大而全
-
我们运行打包后的index.html 页面会提示具体出错的原文件位置
devtool: 'eval-source-map', // 不会产生map文件,也会显示行列
- 运行html文件点击控制台错误也会跳转到出错原文件位置
devtool: 'cheap-module-source-map', // 产生map文件,没有调试功能
4)devtool: 'cheap-module-eval-source-map', //不会产生map文件,不会产生列信息
- 控制台报错可以定位到原文件出错的行,但是列不行
- 随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch!
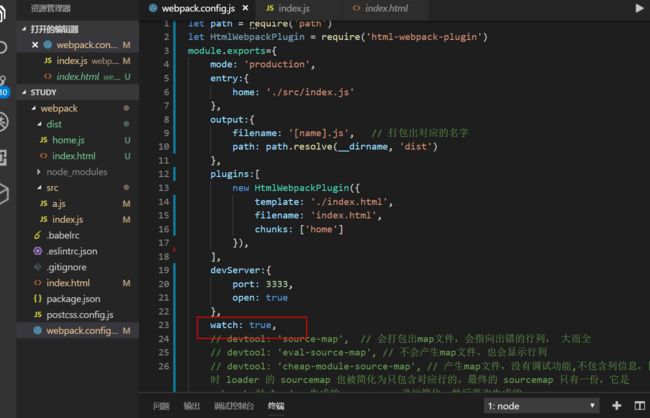
- 因为watch是webpack自带的插件,所以我们只需要配置就行了
- 现在我们只要一修改代码就会自动打包了,我们在运行打包后的index.html,也可以实时的看到效果。
-
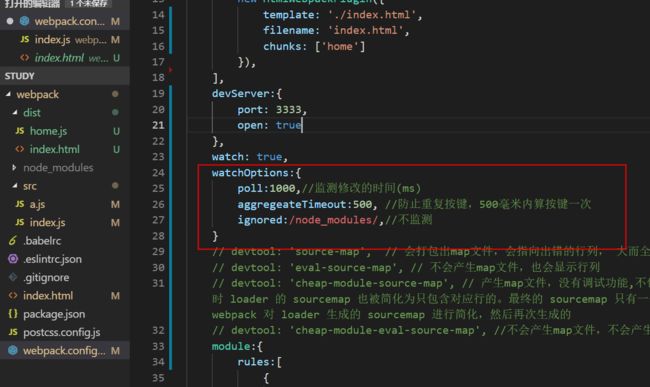
但是还是有点问题。 如果我们保存的很快,大会打包多次,没有必要,这时我们就需要配置一下watchOptions
- 现在我们在了解两个插件 分别 是copyWebpackPlugin(把文件拷贝到打包文件下,比如文档等), bannerPlugin(webpack内置的插件,用于版权说明)
首先我们按照
cnpm i copy-webpack-plugin --save-dev-
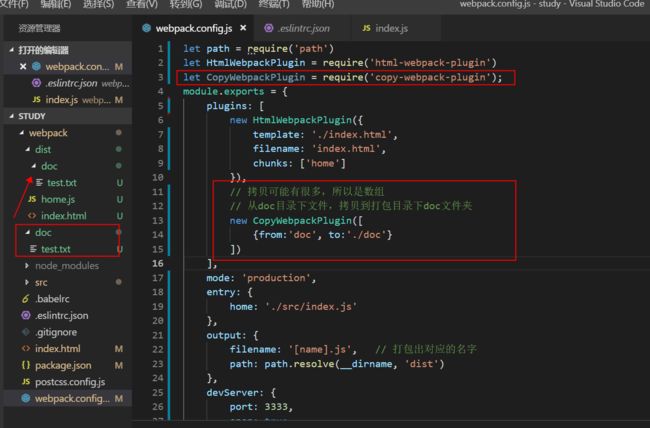
webpack.config.js如下配置。打包之后可以看到txt文件原封不动的拷贝到了dist/doc/目录下;
-
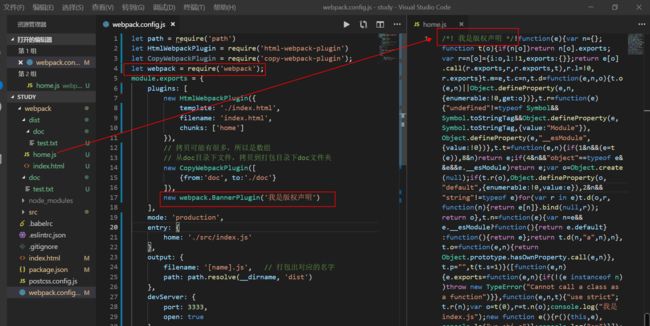
版权声明插件由于是内置的不用按照额外的插件,我们直接引入webpck. 然后new webpack.BannerPlugin('我是版权声明')
可以看到打包后的js文件前面都出现了声明的版权内容