对于现在webpack猛如dog的时候,是时候让一些人们"清醒一下",让我们来入门另一款简单易懂并且在某些情况下更适合的前端自动化构建工具吧。
这篇文章讲解的是一个入门级别的gulp的demo(注意大神请绕道),同时在讲解过程中,大家可以比较一下与webpack的好坏之处在哪里?
个人认为gulp的优点在于简单易懂,上手很容易,配置项不会跟webpack那样繁琐(因为并没有任何配置),至于缺点,我也算是个新手,就不说了
下面进行本文的主要内容,本文主要的用意是用gulp来自动化构建项目,并且在开发过程中能够启动本地服务器进行实时刷新,不需要人为刷新网页;
1、项目结构
项目名称为gulp,下面主要有三个部分:src文件夹、dist文件夹和主目录下的gulpfile.js和package.json文件;
src文件时放置源文件的地方,我们书写代码都在这里进行写入;src分别有html、css和js文件夹,看名字就知道各自放置什么东西的了,还有主页面index.html
dist文件夹是生成的文件,该目录下是经过处理后的源文件的打包文件,最后需要用到的上线的文件也就是该文件;
gulpfile.js是gulp的配置文件(其实我更愿意叫他gulp-任务文件),package.json就不说了,很熟悉了;
2、下面跟随我的脚步,来一步步构建这么一个可以用gulp来构建化的项目
①首先第一步,你已经具备node的知识,那么首先进行安装gulp全局和项目插件
安装全局gulp: cnpm install -g gulp
然后cmd指令切换到你的项目目录下,初始化一个package.json来,执行指令: cnpm init ,一路yes即可
安装项目gulp: cnpm install --save-dev gulp
然后在项目根目录下创建glupfile.js文件,至此关于gulp的准备工作暂时告一段落
②现在进行第二步:初步尝试一下,打包效果
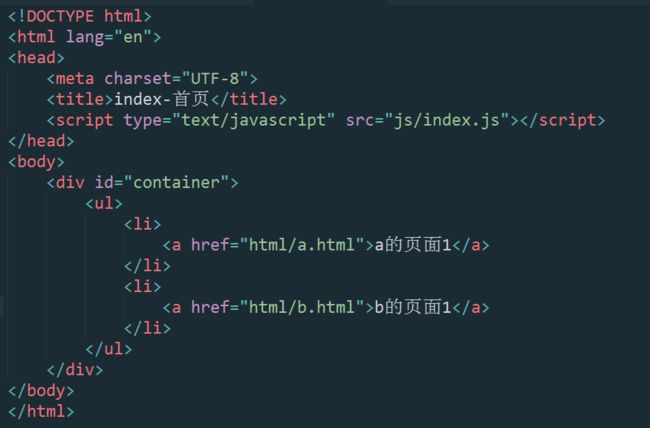
在src目录下创建index.html文件,并且写入一些内容,例如:
下面 我们就把这个html原封不动的打包到我们的目标文件夹dist中
首先在所有的打包任务都是在gulpfile.js中进行写入:
在gulp中写入:
var gulp = require('gulp');
gulp.task("index",function(){
gulp.src("src/index.html").pipe(gulp.dest("./dist"));
})
这里对各个方法进行相对应的说明:
首先加载下gulp插件,gulp下的task称之为任务,第一个参数为任务名,第二个为任务执行的函数;
src方法传入文件位置,然后通过pipe的执行gulp.dest("./dist"),就可以把文件src/index.html打包进入dist中,并且文件名不会发生改变;
下一步,我们就看一下效果,看看他是否被打包进入dist,以及文件的内容有没有发生改变;
运行指令:gulp index
如果你看到你已经有了个文件夹dist并且有个index.html那么恭喜你 这一步已经成功了;
③打包所有的css文件 并且进行压缩,文件打包到dist/css文件家中;
那么压缩css文件我们需要一个插件,叫做gulp-clean-css插件,安装插件:cnpm install --save-dev gulp-clean-css;
继续在gulpfile.js文件中进行写入:
var cssmin = require("gulp-clean-css");
gulp.task("css",function(){
gulp.src("src/css/*.css").pipe(cssmin()).pipe(gulp.dest("./dist/css"));
})
css打包压缩的任务写录完毕,下面来进行运行一下,是否如我们所料:gulp css
同样如果看到dist文件中有县对应的变化,那么恭喜 第二步完成;
④打包html文件夹所有html文件,不进行任何压缩,这部分就不详细讲了,直接在gulpfile.js中写入:
gulp.task("html",function(){
gulp.css("src/html/*.html").pipe(gulp.dest("./dist/html"))
})
⑤打包js文件夹下的所有js文件,并且进行压缩
js压缩需要安装插件gulp-uglify:cnpm install --save-dev gulp-uglify
gulpfile.js文件中写入:
var uglify = require("gulp-uglify");
gulp.task("script",function(){
gulp.src("src/js/*.js").pipe(uglify()).pipe(gulp.dest("./dist/js"));
})
运行 gulp script
看到有文件生成在dist中即成功
以上就是我们所有的任务,但是你又有个疑问了,难道只能这样一个一个任务的打包,没有那种只需要输入一种命令行就能够全部打包的命令么,答案当然是有的,那么是怎么写的呢?
依然还是gulpfile.js:
gulp.task("default",function(){
gulp.run("index","html","script","css");
})
只要运行命令行gulp,一键打包,轻松狗带,哦,不是,轻松搞定;
解决完了这个问题之后,那么问题又来了,webpack有那种只要文件发生改变,那么打包的文件也会进行相对应的改变,那样子文件作出改变的时候就不需要认为去修改了;
依依依然 是 gulpfile.js:
我们需要把"default" 改变一下:
改变为:gulp.task("default",function(){
gulp.run("index","html","script","css");
gulp.watch("src/**/*",function(){
gulp.run("index","html","css","script");
})
})
运行gulp 然后随意修改src的文件加,再查看dist的对应打包文件,如果发生改变,那么恭喜你 这一步再次成功
最后依然还有个问题,那就是webpack有个本地的服务器,可以启动本地服务器,并且对原文件进行修改的时候,不需要进行刷新也可以也可以在页面中看到改变
要达到这个目的必须要加载一个插件:gulp-connect:cnpm install --save-dev gulp-connect
最后一次gulpfile.js:
var connect = require("gulp-connect");
//第一步:启动http,本地服务器的任务
gulp.task("http",function(){
connect.server({
root:"dist",//服务器根目录在dist文件夹下面
port:1200,//窗口:localhost:1200
livereload: true
})
})
//第二步:启动 文件改变,网页自动刷新任务
gulp.task("reload",function(){
gulp.src("src/**/*").pipe(connect.reload());
})
最后改写 默认任务 default
gulp.task("default",function(){
gulp.run("index","html","css","script","http");
gulp.watch("src/**/*",function(){
gulp.run("index","html","css","script","reload");
})
})
运行 gulp 并且在浏览器中打开localhost:1200 即可看见效果,只要修改src文件中的任何一个被定义在任务中的文件(例如js/*.js、html/*.html、index.html和js/*.js)浏览器中都会进行相对应的响应;
到这里本次任务全部结束;
相信走到这里还有很多朋友对一些地方有疑问,但是基本的东西已经能够弄懂,主要是gulp的一些运行的思想,task、src、pipe、以及一些插件的用法,这都是在百度上很容易弄到的,所以这里就不详细解释了,只在这里给出一个基础的一个模板.
相信进行过webpack打包的人来说都很清楚,除了自己写的代码,会莫名其妙的加载一大堆的其他看不懂的代码,当然我也不知道这是不是webpack的缺点,但是gulp打包的文件很简单,你写入了什么就是什么,很干净彻底,并没有其他任何拖泥带水的东西进来;
上面一点是我选择在一般的项目中选择gulp的原因之一;
附加本次demo的git地址:https://github.com/XH-chen/gulp-test-demo.git