echarts实现数据可视化
目录
1.数据可视化前言
1.1什么是数据可视化
1.2数据可视化的好处
1.3数据可视化的实现方式
2.ECharts的基本使用
2.1ECharts的快速上手
2.2相关配置
3.ECharts常用图表
3.1柱状图
3.2折线图
3.3堆叠图
3.4散点图
3.5直角坐标系常见配置
3.6饼图
1.数据可视化前言
1.1什么是数据可视化
数据可视化,简单来说就是把数据以更加直观的方式进行呈现。
例如一组数据
我们可以用图表的形式形式呈现出来
1.2数据可视化的好处
- 清晰有效地传达与沟通信息
- 更容易洞察隐藏在数据中的信息
1.3数据可视化的实现方式
- 报表类
- Excel
- 水晶报表
- 商业智能BI
- Mircrosoft BI
- Power-BI
- 编码类
- ECharts.js
- D3.js
2.ECharts的基本使用
官网地址:https://echarts.apache.org/zh/index.html
2.1ECharts的快速上手
步骤1:下载echarts.js文件
步骤2:引入echarts.js文件
步骤3:准备一个呈现图表的盒子
步骤4:初始化echarts实例对象
// 初始化echarts实例对象
// 参数,dom 决定图表最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'));步骤5:准备配置项
var option = {
xAxis:{
type: 'category',
data:['小明','小红','小王']
},
yAxis:{
type:'value'
},
series:[
{
name:'语文',
type:'bar',
data:[70,92,87]
}
]
};步骤6:将配置项设置给echarts实例对象
mCharts.setOption(option);2.2相关配置
xAxis:直角坐标系中的x轴,如果type属性的值为category,那么需要配置data数据,代表在x轴呈现
yAxis:直角坐标系中的y轴,如果type属性配置为value,那么无需配置data,此时y轴会自动去series下找数据进行图表的绘制
series:系列列表。每个系列通过type决定自己的图表类型,data来设置每个系列的数据
3.ECharts常用图表
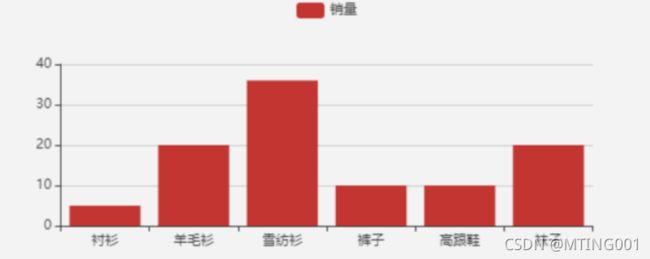
3.1柱状图
练习
最终效果
标记:
- 最大值、最小值markPoint
- 平均值markLine
显示
- 数值显示label
柱宽度barwidth
横向柱状图
所谓横向柱状图,只需要让x轴的角色和y轴的角色互换一下即可。即xAxis的type设置为value,yAxis的type设置为category,并且设置data即可
通用配置
标题:title
提示框:tooltip
- 触发类型:trigger
可选值有item、axis
- 触发时机:triggerOn
可选值有mouseOver、click
格式化显示:formatter (官方文档有记载)
回调函数
tooltip:{
// trigger:'item'
trigger:'axis',
triggerOn:'click',
// formatter:'{b}的成绩是{c}'
formatter: function(arg){
console.log(arg);
return arg[0].name+'的分数是'+arg[0].data;
}
}工具按钮:toolbox
toolbox是ECharts提供的工具栏,内置有导出图片、数据视图、重置、数据区域缩放,动态类型切换五个工具
图例:legend
legend是图例,用于筛选类别,需要和series配合使用
- legend中的data是一个数组
- legend中的data的值需要和series数组中某组数据的name值一致
legend:{
data:['语文','数学']
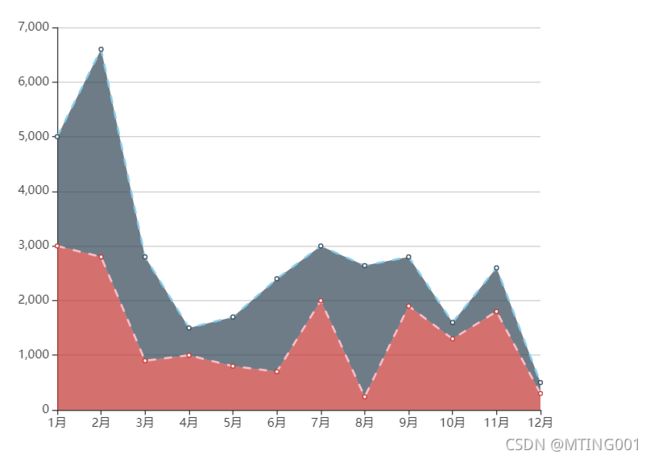
},3.2折线图
折线图
实现效果
标注区间:markArea
线条控制
- 平滑线条:smooth
- 线条样式:lineStyle
填充风格:areaStyle
紧挨边缘:boundaryGap
boundaryGap是设置让起点从x轴的0坐标开始
缩放,脱离0值比例
如果每一组数据之间相差较少,且都比0大很多,那么就可能出现这种情况
配置scale,可以摆脱0值比例
scale配置
- scale应该配置给y轴
yAxis:{
type:'value',
scale:true
}折线图更多的使用来呈现数据随时间的变化趋势
3.3堆叠图
堆叠图
实现效果
3.4散点图
散点图
实现效果
散点图的常见效果
- 气泡图效果
要能够达到气泡图的效果,其实就是让每一个散点的大小不同,让每一个散点的颜色不同
- symbolSize 控制散点的大小
- itemStyle.color 控制散点的颜色
- 涟漪动画效果
- type:effectScatter 将type的值从scatter设置为effectScatter就能够产生涟漪动画的效果
- rippleEffect 可以配置涟漪动画的大小
series:[
{
// type:'scatter',
type:'effectScatter',
rippleEffect:{
scale:10
}
}
]showEffectOn
showEffectOn可以控制涟漪动画在什么时候产生,它的可选值有两个:render和emphasis
- render代表界面渲染完成就开始涟漪动画
- emphasis代表鼠标移过某个散点的时候,该散点开始涟漪动画
3.5直角坐标系常见配置
- 网格 grid
grid是用来控制直角坐标系的布局和大小,x轴和y轴就是在grid的基础上进行绘制的
- 显示grid
show:true
- grid的边框
borderWidth:10
- grid的位置和大小
left top right bottom width height
- 坐标轴
坐标轴分为x轴和y轴,一个grid中最多有两种位置的x轴和y轴
- 坐标轴类型 type
value:数值轴
category:类目轴
- 坐标轴位置
xAxis:可取值为top或者bottom
yAxis:可取值为left或者right
区域缩放dataZoom
dataZoom用于区域缩放,对数据范围过滤,x轴和y轴都可以拥有,dataZoom是一个数组,意味着可以配置多个区域缩放器
- 区域缩放类型 type
slider:滑块
inside:内置,依靠鼠标滚轮或者双指缩放
- 产生作用的轴
xAxisIndex:设置缩放组件控制的是哪个x轴,一般写0即可
yAxisIndex:设置缩放组件控制的是哪个y轴,一般写0即可
- 指明初始状态的缩放情况
start:数据窗口范围的起始百分比
end:数据窗口范围的结束百分比
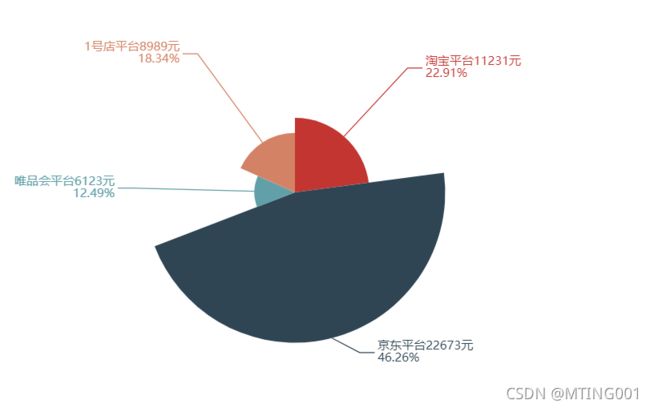
3.6饼图
饼图
实现效果
显示数值
- label.show:显示文字
- label.formatter:格式化文字
var option = {
series:[
{
type:'pie',
data:pieData,
label:{
show:true,
formatter:function(arg){
// console.log(arg);
return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%';
}
}
]
}南丁格尔图
南丁格尔图指的是每一个扇形 半径随着数据的大小而不同,数值占比越大,扇形的半径也就越大
- roseType:'radius'
选中效果
- selectedMode:'multiple'
选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可选'single','multiple',分别表示单选还是多选
- selectedOffset:30
选中扇区的偏移距离
echarts官方参考文档:Apache ECharts