首先介绍一些基本概念
一、浏览器的主要组成
1. user interFace 用户界面
地址栏、书签、前进/后退/主页等,不同浏览器不一样
2. browser engine 浏览器引擎
用来查询及操作渲染引擎的接口
3. rendering engine 渲染引擎
解析html(Parse HTML)、解析样式(Parse Stylesheet) 、发送请求(send Request)、解析javascript(Evaluate Javascript)、重新计算样式(Recalculate Style)、计算布局样式(Layout)、更新Layer Tree(Update Layer Tree)、绘制(Paint) 、混合layers(Composite Layers)等
4. network 网络
用来发送请求(send Request)
5. javascript interpreter
解析javascript(Evaluate Javascript), 由编译和执行阶段组成
6. UI-backend ui后端
绘制(Paint)节点
7. data persistence 数据存储
文件缓存: 离线缓存manifiest、http缓存
数据缓存:localstorage、sessionstorage、cookie、indexDB
二、在浏览器地址栏输入一个url, 到渲染出一个页面, 发生了什么?
下面用一个例子详细描述上面的过程, 前往
浏览器的渲染机制
lalala
北京欢迎你
- 解析html
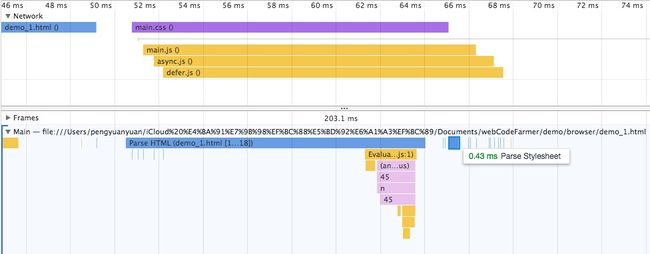
浏览器解析html是从上往下执行的,渲染引擎 负责Parse HTML 、Parse Stylesheet、Recalculate Style、Layout、Update Layer Tree、Receive Response、Receive Data,network 负责 Send request, javascript interpreter负责Evaluate Javascript。下面分析 每一行代码,浏览器是如何处理的
# Parse HTML开始
# 定义文档类型, 告诉浏览器以什么标准解析html
# 发送请求, Parse HTML继续
# 发送请求, Parse HTML继续
# 发送请求, Parse HTML继续
# 发送请求, Parse HTML继续
# 发送请求, Parse HTML继续
# Parse HTML停止, 等待请求完成
然后会等待上面的资源加载完成, 并按照顺序执行。async和defer是异步加载,defer在DOMContentLoaded之前按顺序执行, async加载完即执行。async和普通script的区别是async资源的加载不会阻塞Parse HTML.执行顺序如下
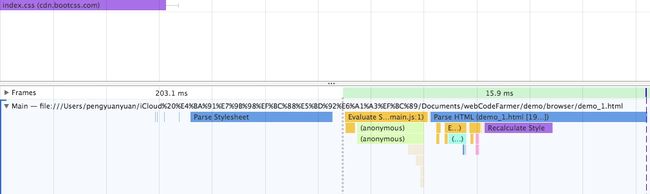
Parse Stylesheet(main.css) -->Parse Stylesheet(index.css)-->Evaluate Javascript(main.js)
async.js加载完就会执行, 没有顺序。
defer .js会在解析完标签之后, 触发DOMContentLoaded事件之前按顺序执行。执行完所有的defer script, 然后重新计算样式 (recalcuate style)构建render tree, 然后触发DOMContentLoaded事件。
从上面两幅图中可以看到, main.css加载完后, 马上就执行了Parse Stylesheet; 而main.js 加载完后, 会等待index.css 加载完并执行完Parse Stylesheet, 才会执行Evaluate Javascript. 因为这里css、js执行顺序和定义的顺序需要保持一致。
# Parse HTML 开始
// script标签会阻塞Parse HTML, 执行完script里面的内容之后, 才会继续往下解析
# Parse HTML 继续
lalala
# Parse HTML继续
// script标签会阻塞Parse HTML, 执行完script里面的内容之后, 才会继续往下解析
# Parse HTML继续
北京欢迎你
# Parse HTML, DOM tree 构建完成