- 技术演进中的开发沉思-42 MFC系列:Components 与 ActiveX Controls
chilavert318
熬之滴水穿石mfcc++windows
点击程序启动时,是不是看过有加载的画面。在VC开发时,可使用VC++的ComponentGallery,找到Splashscreen组件,当时觉得组件就是给程序员的暖手宝。一、ComponentGalleryComponentGallery在VC++里的位置很特别——它藏在“Project”菜单的二级目录里,就像老衣柜最上层那个带锁的抽屉,不常用但一打开全是宝贝。当年我们团队有个不成文的规矩:新项
- Spring MVC、Spring Boot 和 Spring Cloud简要介绍及区别
箬敏伊儿
javaspringbootspringspringcloud
SpringMVC、SpringBoot和SpringCloud是Spring生态系统中的三个重要组件,它们在不同层面上帮助开发者构建和管理应用程序。以下是对它们的介绍及其区别:SpringMVC介绍SpringMVC(Model-View-Controller)是一个基于Java的Web框架,用于构建Web应用程序和RESTful服务。它提供了一组组件和注解,简化了Web应用程序的开发,尤其是与
- go安装使用gin 框架
半桶水专家
golang入门golanggin开发语言
Gin是一个非常流行的GoWeb框架,轻量、高性能、API友好。下面是Gin的安装和基本使用教程:一、安装Gin确保你已经安装了Go开发环境(Go1.16及以上版本更好)并设置好了GOPATH。使用gomodules(推荐方式)在项目目录下执行:gomodinityour_project_namegoget-ugithub.com/gin-gonic/gin二、创建Gin示例项目目录结构如下:yo
- Shell 脚本加密操作:让用户可执行,不可查看脚本源码 —— shc 实战避坑指南
在日常运维和开发中,Shell脚本常包含敏感信息(如数据库密码、API密钥、服务器IP等)。若直接分发脚本,源码暴露风险极高。此时,加密脚本(可执行但不可读)成为刚需。常见的shc工具可将脚本编译为二进制文件,实现“能执行但不可看”的效果。一、shc加密脚本的使用方法安装shc包管理器安装(推荐):#Ubuntu/Debiansudoaptinstallshc#CentOS/RHELsudoyum
- Kubernetes 核心命令速查手册:运维与开发必备
liux3528
k8skubernetes运维容器
本文整理了Kubernetes集群运维的实用命令集锦,涵盖8大核心场景:1)集群基础信息查看;2)Pod生命周期管理;3)服务与网络配置;4)存储与配置管理;5)故障排查方法;6)性能监控优化;7)高级运维技巧;8)命令行效率工具。重点包括节点状态查询、Pod调试、日志分析、网络连通性测试、资源监控等高频操作,并提供了批量处理、安全审计、集群维护等进阶技巧。每个命令均标注适用场景,可作为K8s运维
- Eureka 和 Nacos
简单程序猿
eureka云原生
一、基本介绍EurekaEureka是Netflix公司开发的一款基于REST风格的服务注册与发现组件,专为分布式系统设计。它遵循AP原则(可用性、分区容错性优先),强调在网络分区等异常情况下的服务可用性,是SpringCloudNetflix生态中的核心组件之一。NacosNacos(DynamicNamingandConfigurationService)是阿里巴巴开源的一站式服务发现、配置管
- ios 集成H5+SDK
梦迪达达
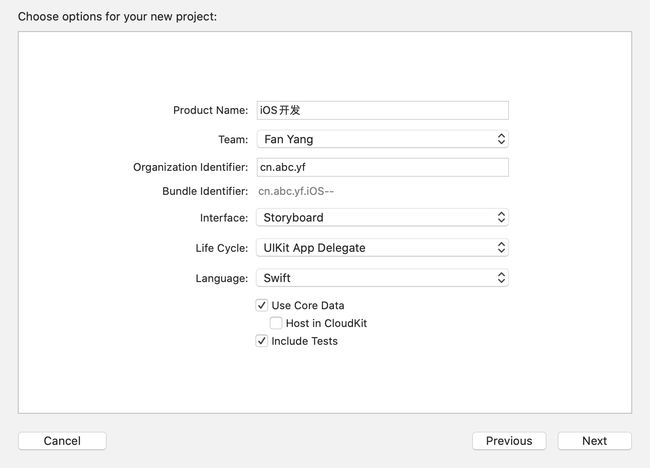
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- 【Python】Gym 库:于开发和比较强化学习(Reinforcement Learning, RL)算法
彬彬侠
Python基础pythonGym强化学习RLGymnasium
Gym是Python中一个广泛使用的开源库,用于开发和比较强化学习(ReinforcementLearning,RL)算法。它最初由OpenAI开发,提供标准化的环境接口,允许开发者在各种任务(如游戏、机器人控制、模拟物理系统)中测试RL算法。Gym的设计简单且灵活,适合学术研究和工业应用。2022年,Gym被整合到Gymnasium(由FaramaFoundation维护)中,成为主流的强化学习
- Python 虚拟环境完全指南
wsj__WSJ
pythonpython开发语言
为何离不开虚拟环境?在Python开发领域,虚拟环境堪称管理项目依赖的不二利器,其重要性体现在多个关键层面:项目隔离独立运行环境构建:为每一个项目量身打造专属的Python运行环境,使各个项目之间相互隔离,互不干扰。化解依赖版本冲突:有效解决不同项目对同一依赖包的版本需求不一致的难题。例如,项目A基于Django3.2进行开发,而项目B需要Django4.0才能正常运作,通过虚拟环境,两者可并行不
- mysql+explain怎么看_MySQL学习----explain查看一条sql 的性能
安123
在开发的过程中,对于我们写的sql语句,我们有时候会考虑sql语句的性能,那么explain就是首选。Explain命令在解决数据库性能上是第一推荐使用命令,大部分的性能问题可以通过此命令来简单的解决,Explain可以用来查看SQL语句的执行效果,可以帮助选择更好的索引和优化查询语句,写出更好的优化语句。Explain语法:explainselect…from…[where...]例如:expl
- 小红书博主如何赚钱
配音新手圈
做了小红书账号一年了,现在做到万粉了,有资格来说说小红书账号怎么赚钱,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。怎么接推广,接通告。无论做什么,其实都需要你做过小红书的账号,也就是说你是小红书的博主,素人(也就是说几十几百的
- vue怎么在style中使用data中定义的变量
界面架构师
vuevue
需求动态修改三方组件的样式。思路项目开发中使用的某某某三方ui组件,所以想要修改这个组件的样式只能通过css进行修改,那么想要动态修改,就要在style中使用data里的变量。实现...mounted(){this.$el.style.setProperty('--colorStyle',this.color)}//若该变量是动态变化的watch:{color(val,oldVal){this.$
- 一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
- unity 介绍Visual Scripting Scene Variables
nbspzs
unity
VisualScripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。场景变量的优势包括:1.易于使用:直观的界面,适合非程序员。2.实时更新:变量在运行时可以动态修改和访问。3.数据共享:方便在不同对象和场景之间共享数据。通过使用场景变量,你可以更
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- AI Agent开发学习系列 - langchain之示例选择器2:相关性与多样性兼得-MaxMarginalRelevanceExampleSelector在LangChain中的用法
alex100
AIAgent学习人工智能langchainprompt语言模型python
MaxMarginalRelevanceExampleSelectorMaxMarginalRelevanceExampleSelector是LangChain中用于Few-ShotPrompt的一种智能示例选择器。它的作用是:在众多示例中,自动选择与当前输入最相关、同时彼此多样性最大的示例,插入到prompt里。主要特点相关性优先:优先选择与用户输入最相似的示例。多样性保证:避免选到内容高度重复
- AI Agent开发学习系列 - langchain之memory(1):内存中的短时记忆
alex100
AIAgent学习人工智能langchainprompt语言模型python
内存中的短时记忆,在LangChain中通常指ConversationBufferMemory这类“对话缓冲记忆”工具。它的作用是:在内存中保存最近的对话历史,让大模型能理解上下文,实现连续对话。对话缓冲记忆”工具主要特点只保留最近的对话内容(如最近N轮),不会无限增长,节省内存和token。适合短对话、上下文关联不深的场景。支持多种变体,如窗口记忆(ConversationBufferWindo
- 2025 睿抗机器人开发者大赛CAIP-编程技能赛-本科组(省赛)题解
弥彦_
睿抗算法c++
目录前言RC-u1早鸟价考察算法:思路:注意点:accode:RC-u2谁进线下了?III考察算法:思路:注意点:accode:RC-u3点格棋评价:考察算法:思路:注意点:accode:RC-u4TreeTree的考察算法:思路:注意点:accode:RC-u5游戏设计师考察算法:思路:注意点:accode:前言被t3折磨坏了,几乎全部时间都在调t3,最后只拿了36分,呜呜呜。RC-u1早鸟价考
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Java学习----Redis集群
典孝赢麻崩乐急
java学习redis
在分布式系统开发中,Redis作为高性能的键值存储数据库,被广泛用于缓存、会话存储、消息队列等场景。当单节点Redis无法满足高并发、大容量的需求时,Redis集群成为解决性能瓶颈和数据可靠性问题的关键方案。Redis集群是Redis提供的分布式解决方案,通过将数据分片存储在多个节点上,实现数据的分布式存储和负载均衡。它由多个Redis节点组成,节点之间通过gossip协议进行通信,共同承担数据存
- Spring所有知识点整理
文章目录一、引言1.1原生web开发中存在哪些问题?二、Spring框架2.1概念2.2访问与下载三、Spring架构组成四、自定义工厂4.1配置文件4.2工厂类五、构建Maven项目5.1新建项目5.2选择Maven目录5.3GAV坐标六、Spring环境搭建6.1pom.xml中引入Spring常用依赖6.2创建Spring配置文件七、Spring工厂编码八、依赖与配置文件详解8.1Sprin
- ⚡C++ 有必要学吗?⚡我的家长有话说
司空妲命
c++开发语言
在编程教育愈发普及的当下,除了备受关注的Python,C++也进入了许多家长和孩子的视野。作为一门经典且强大的编程语言,C++在系统开发、游戏制作、嵌入式领域等有着广泛应用。然而,对于是否让孩子学习C++,家长们看法不一。有人认为它是通往高端技术领域的钥匙,也有人担忧其较高的学习难度会让孩子望而却步。今天,就让我们深入探讨C++学习的必要性。一、家长眼中的C++:潜力与顾虑交织有人疑惑:“C++现
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- LINUX 手动搭建wordpress
技术栈壳
linux运维服务器
操作场景WordPress是一款使用PHP语言开发的博客平台,你可使用通过WordPress搭建属于个人的博客平台。进行搭建WordPress个人博客,你需要熟悉Linux命令,例如CentOS环境下通过YUM安装软件等常用命令,并对所安装软件的使用及版本兼容性比较了解。示例软件版本本文搭建的WordPress个人站点组成版本及说明如下:Linux:Linux操作系统,本文以CentOS7.6为例
- 【日志】Unity游戏实习该怎么准备
lz已经找了很久的游戏开发的工作,面试了也有十来家,打算找其他岗位的工作,现在水水独立游戏群和游戏教程群,教教刚玩unity的萌新解决各种前期的普通问题。这下算是落地成盒了,留个经验包给有需要人好了。首先是简历,简历这一块还是有人写了很多无用信息,尤其是还没毕业参加工作的大学生,没有什么实习经历,校园经历也没有,于是就写了很多没用的东西。实际上,lz建议的结构是按照以下结构来写:个人信息:姓名,性
- C++学习笔记day3
既白765
c++学习
继承:好处:减少重复代码语法:class子类:继承方式父类子类也称为派生类,父类也称为基类。继承中的对象模型:父类中所有的非静态成员都会被子类继承。利用开发人员命令提示工具查看对象模型:跳转盘符C:跳转文件路径cd具体路径下查看命名cl/d1reportSingleClassLayout类名文件名继承中的构造和析构顺序:先构造父类再构造子类先析构子类再析构父类继承中同名成员处理方式:访问子类同名成
- ELF文件解析
涌进的小羔羊
Android逆向androidc++ELF解析
ELF文件解析近期正在进行Android的逆向。自己写出好代码是一个方面,而破解别人的代码则会给人另一种感受。因Java层的Android开发是如此不安全,越来越多的公司把重要的东西写入Native层,逻辑处理均由Native层完成,而Java层只负责进行结果显示。这样便要求对Native层的so文件进行逆向解析,而so文件是linux系统下的ELF(ExcutableandLinkableFil
- Ts.ED框架全面解析:基于TypeScript的现代化Node.js开发利器
陆欣瑶
Ts.ED框架全面解析:基于TypeScript的现代化Node.js开发利器什么是Ts.ED框架?Ts.ED是一个基于TypeScript构建的现代化Node.js/Bun.js框架,它在Express.js/Koa.js/Fastify.js等流行HTTP服务器之上提供了更高层次的抽象。这个框架专为提高开发者体验而设计,通过丰富的装饰器和清晰的代码组织结构,让后端开发变得更加高效和愉悦。核心特
- 返利软件哪个返利最高?2023淘宝返利app哪个佣金高
桃朵APP
顶级互联网营销大牛东方微信号:26688专注互联网副业20年。强!(联系我可以开营销号)也就是桃朵APP(直接应用市场搜索:桃朵邀请码:123456)也就是乖淘APP(直接应用市场搜索:乖淘邀请码:123456)桃朵APP&乖淘APP创始人-东方微信号:(26688)专注网络引流20年。带过百万团队,徒弟年入百万者有30人。独立开发桃朵APP:对接首席,佣金全网最高,团队收入最高,模式最好,有引流
- Tabman 2迁移指南:从旧版本升级到全新架构
陆欣瑶
Tabman2迁移指南:从旧版本升级到全新架构前言Tabman作为iOS平台上功能强大的分页视图控制器,在2.0版本中进行了全面重构。本文将从技术实现角度,深入解析Tabman2的架构变化,帮助开发者顺利完成迁移工作。环境要求在开始迁移前,请确保开发环境满足以下要求:iOS9及以上系统版本Xcode10及以上开发工具Swift4.2及以上语言版本核心架构变化Tabman2进行了彻底的重构,主要改进
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,