前言
来啦老铁,国庆中秋双节快乐!!!
笔者学习Spring Boot有一段时间了,附上Spring Boot系列学习文章,欢迎取阅、赐教:
- 5分钟入手Spring Boot;
- Spring Boot数据库交互之Spring Data JPA;
- Spring Boot数据库交互之Mybatis;
- Spring Boot视图技术;
- Spring Boot之整合Swagger;
- Spring Boot之junit单元测试踩坑;
- 如何在Spring Boot中使用TestNG;
- Spring Boot之整合logback日志;
- Spring Boot之整合Spring Batch:批处理与任务调度;
- Spring Boot之整合Spring Security: 访问认证;
- Spring Boot之整合Spring Security: 授权管理;
- Spring Boot之多数据库源:极简方案;
- Spring Boot之使用MongoDB数据库源;
- Spring Boot之多线程、异步:@Async;
截至目前,我们学了好些Spring Boot的知识,而在Spring Boot视图技术、Spring Boot之整合Spring Security: 访问认证、Spring Boot之整合Spring Security: 授权管理 等我们也初步学习了视图技术,做了前后端交互Demo。
而如今软件开发迭代速度之快,前后端分离设计早已深入人心,其必要性不言而喻。今天我们就来学习基于Spring Boot + Vue做前后端分离!
项目代码已上传Git Hub仓库,欢迎取阅:
- 前端:https://github.com/dylanz666/spring-boot-vue-frontend
- 后端:https://github.com/dylanz666/spring-boot-vue-backend(后续文章使用)
整体步骤
由于读者对前端框架Vue.js有一定的了解和使用经验,因此我选用Vue.js做为前端框架,整体步骤:
- 环境准备;
- 使用脚手架搭建前端;
- 集成axios模块;
- 添加Element组件库;
- 使用Element组件库添加元素;
- 运行vue前端;
1. 环境准备;
1). 安装node.js,正常v8+的版本就可以了;
2). 安装脚手架@vue/cli
npm install -g @vue/cli
或:
npm i -g @vue/cli
2. 使用脚手架搭建前端;
1). 安装完@vue/cli脚手架后,电脑中找个合适的文件路径,在路径下打开cmd窗口执行以下命令,创建vue前端项目:
npm i -g @vue/cli-init
//项目名为:spring-boot-vue-frontend
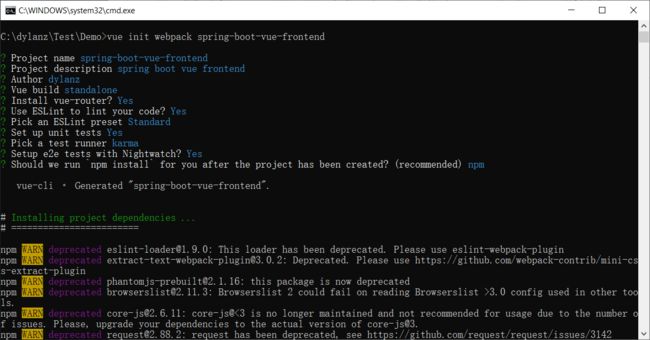
vue init webpack spring-boot-vue-frontend
2). 然后按cmd窗口的提示,逐步完成相关配置选择:
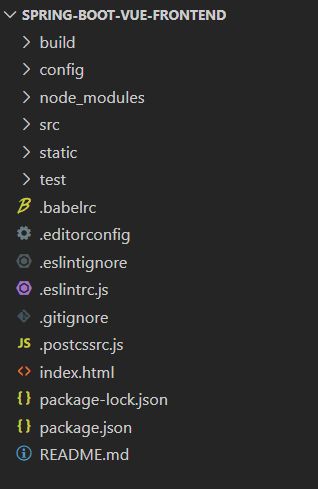
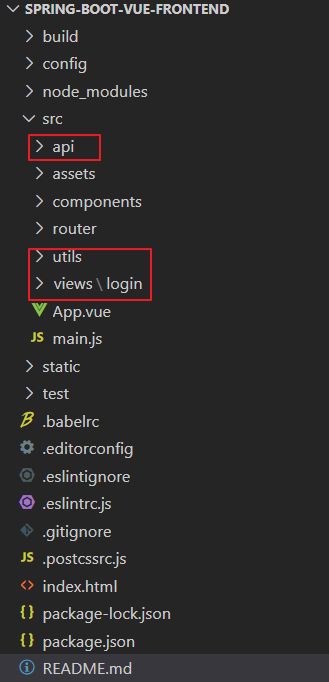
3). 命令执行完成后,我们就能得到可直接运行的vue前端项目了,项目结构如下:
4). 修改端口:
vue项目前端默认为8080端口,我们可以在config/index.js内修改默认端口,如port: 8080改为9528(此步骤非必需,自行选择):
注:运行时,如果端口被占用,项目会自动选择空闲的端口,十分贴心!
5). 禁止使用eslint;
eslint可以帮助我们在部署前端的时候(热部署也是)快速帮我们进行代码检查,但有时候与编辑器如vscode的一些代码建议冲突,笔者不太喜欢使用,我们可以在使用脚手架时选择不用eslint,或者在选用eslint后,在代码级别禁用eslint,具体方法为:
build/webpack.base.conf.js中,注释createLintingRule方法内的代码,如:
const createLintingRule = () => ({
/* test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
} */
})
6). 运行前端:
项目根目录底下直接运行以下命令:
npm start
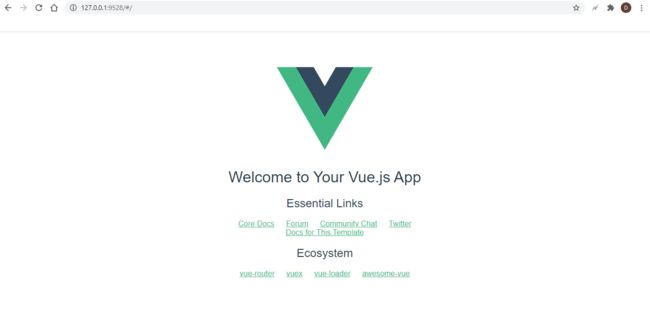
浏览器访问http://localhost:9528 或 http://127.0.0.1:9528 即可看到期待已久的画面:
3. 集成axios模块;
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
主要功能(来自网络)
- 从浏览器中创建 XMLHttpRequests;
- 从 node.js 创建 http 请求;
- 支持 Promise API;
- 拦截请求和响应;
- 转换请求数据和响应数据;
- 取消请求;
- 自动转换 JSON 数据;
- 客户端支持防御 XSRF;
项目根目录底下,cmd命令行窗口直接执行命令:
npm install axios --save-dev
utils文件夹内新建request.js文件(名字任意),并写入代码:
import axios from 'axios'
import { Message, MessageBox } from 'element-ui'
// 创建axios实例
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 15000 // 请求超时时间
})
// request拦截器
/*
service.interceptors.request.use(config => {
if (store.getters.token) {
config.headers['X-Token'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
return config
}, error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
})
*/
// respone拦截器
service.interceptors.response.use(
response => {
/**
* code为非200是抛错 可结合自己业务进行修改
*/
const res = response.data;
if (res.code !== 200) {
Message({
message: res.data,
type: 'error',
duration: 5 * 1000
})
} else {
return response.data;
}
},
error => {
console.log('err' + error)// for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
关于axios的使用我们到前后端结合的时候再来介绍!
4. 添加Element组件库;
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
官方地址:https://element.eleme.cn/#/en-US,使用Element UI
能在vue框架下迅速展开UI设计与实现,也是笔者比较熟悉的组件库,我将Element UI应用到vue框架内!
1). 安装Element UI的npm模块;
npm i element-ui -S --save-dev
2). 将Element UI集成到vue框架内;
修改src/main.js文件:
修改前:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '修改后:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import locale from 'element-ui/lib/locale/lang/en'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI, { locale })
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '4. 演示如何使用Element组件库在页面中添加元素;
1). 在这之前,我先在src底下建立几个文件夹:
- views文件夹用于存放功能模块入口.vue文件;
- views文件夹底下创建login文件夹,用于存放login模块的.vue文件;
- utils文件夹用于存放一些工具类;
- api文件夹用于存放前端请求封装(基于axios);
(现有的components文件夹用于后期存放一些我们自己写的vue组件)
2). 在src/views/login底下新建index.vue文件,并在文件内写入代码:
Element UI button 1
{{ buttonText }}
3). router中指明路由:
在src/router/index.js文件中声明访问路由即页面的访问路径:
修改前:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
修改后:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import login from '@/views/login/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/login.html',
name: 'login',
component: login
}
]
})
至此,项目整体结构为:
6. 运行vue前端;
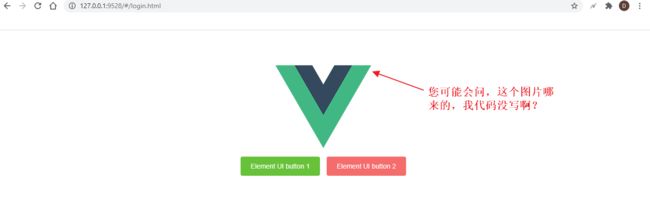
在浏览器中访问http://localhost:9528/#/login.html 或 http://127.0.0.1:9528/#/login.html:
您可能会问,这个三角形的图片哪来的,我们没在页面上写这个代码啊?
这是因为我们写的index.vue,会被注入src/App.vue中,进而进行展示(大概是这个意思),因此找到src/App.vue文件,删除一行代码:

保存后再次访问(默认有热部署)就没有这个图片啦!
至此,vue框架内集成Element UI到此就基本完成了,还是比较简单的,有兴趣的同学可以玩起来啦!
下一篇,我们将介绍建立一个Spring Boot后端,并且与今天介绍的这个前端进行配合,最终实现一个前后端分离的应用,敬请期待!
如果本文对您有帮助,麻烦点赞+关注!
谢谢!