快捷链接:
Android动画技术点总结(二)——逐帧动画
一般来说,Android常用动画有三种,View动画、逐帧动画、属性动画。现在最火热的当然是属性动画,我这里整理下对,View动画和逐帧动画使用和理解,属性动画太庞大,慢慢整理。
1.View动画
View动画,是Android SDK最早支持的一类动画,它们都继承android.view.animation.Animation,分为四种:
| 动画名称 | 对应xml标签 | 对应子类 | 效果描述 |
|---|---|---|---|
| 平移动画 | TranslateAnimation | 将View在X轴、Y轴方向移动 | |
| 透明度动画 | AlphaAnimation | 改变View的透明度 | |
| 旋转动画 | RotateAnimation | 旋转View | |
| 缩放动画 | ScaleAnimation | 将View放大或者缩小 |
- View动画可以使用简单的xml标签来配置,也可以使用Java代码创建,效果并无区别,建议使用xml便签配置,可读取性要好一些;
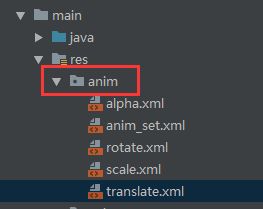
使用xml需要在res目录下创建anim目录,在anim目录下创建View动画的xml文件。
下面详细介绍。
1.1 平移动画
xml配置方式
//在activity中加载
Animation translate = AnimationUtils.loadAnimation(this, R.anim.translate);
image.startAnimation(translate);
- android:fromXDelta.................起始X坐标,float类型
- android:fromYDelta.................起始Y坐标,float类型
- android:toXDelta.....................结束X坐标,float类型
- android:toYDelta.....................结束Y坐标,float类型
Java代码
TranslateAnimation translateAnimation = new TranslateAnimation(0,200,0,0);
translateAnimation.setDuration(1500);
image.startAnimation(translateAnimation);
备注
- 4个坐标都是相对于View自身的位置;
- 坐标的值可以为负;
- View动画变换的只是View的影像,View本身还在原来的地方从来没有动过,如果给动画设置了 android:fillAfter="true",View执行完动画留在结束位置,但其点击事件是无效的,点击最初的位置却可以触发点击。
1.2 透明度动画
xml配置方式
//在activity中加载
Animation alpha = AnimationUtils.loadAnimation(this, R.anim.alpha);
image.startAnimation(alpha);
- android:fromAlpha.................起始透明度,float类型
- android:toAlpha.....................结束透明度,float类型
Java代码
AlphaAnimation alphaAnimation = new AlphaAnimation(0.1f,1.0f);
alphaAnimation.setDuration(1500);
image.startAnimation(alphaAnimation);
备注
- 透明度的值均为float,可以为负数,但是透明度小于0的效果与等于0的效果相同,透明度大于1的效果与等于1的效果相同,所以 alpha<0 和 alpha>1 均没有意义;但是alpha<0和alpha>1这部分数仍然占据动画时间,举个例子:如果设置透明度动画从-100到1.0变化,时间为1000ms,那么动画执行的大部分时间(约901ms)内是看是看不到View的。
1.3 旋转动画
xml配置方式
//在activity中加载
Animation rotate = AnimationUtils.loadAnimation(this, R.anim.rotate);
image.startAnimation(rotate);
- android:fromDegrees.................旋转起始角度,float类型
- android:toDegrees.....................旋转结束角度,float类型
- android:pivotX............................旋转中心轴X坐标,float,百分数,百分数+p
- android:pivotY............................旋转中心轴Y坐标,float,百分数,百分数+p
Java代码
RotateAnimation rotateAnimation = new RotateAnimation(0f,360f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
rotateAnimation.setDuration(1500);
image.startAnimation(rotateAnimation);
以参数最长的构造方法为例
public RotateAnimation(
float fromDegrees,
float toDegrees,
int pivotXType,
float pivotXValue,
int pivotYType,
float pivotYValue
);
- fromDegrees................................起始角度
- toDegrees....................................结束角度
- pivotXType...................................旋转中心轴X坐标类型
- pivotXValue..................................旋转中心轴X坐标参数
- pivotYType...................................旋转中心轴Y坐标类型
- pivotYValue..................................旋转中心轴Y坐标参数
1.4 缩放动画
xml配置方式
//在activity中加载
Animation scale = AnimationUtils.loadAnimation(this, R.anim.scale);
image.startAnimation(scale);
- android:fromXScale...................................起始横向缩放值
- android:fromYScale...................................起始竖直缩放值
- android:pivotX...........................................缩放中线轴X坐标
- android:pivotY...........................................缩放中线轴Y坐标
- android:toXScale......................................结束横向缩放值
- android:toYScale......................................结束竖直缩放值
Java代码
ScaleAnimation scaleAnimation = new ScaleAnimation(0.5f,1.5f,0.5f,1.5f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
scaleAnimation.setDuration(1500);
image.startAnimation(scaleAnimation);
以参数最全的构造方法为例
public ScaleAnimation(
float fromX,
float toX,
float fromY,
float toY,
int pivotXType,
float pivotXValue,
int pivotYType,
float pivotYValue
);
- fromX.................................................起始横向缩放值
- toX.....................................................结束横向缩放值
- fromY.................................................起始竖直缩放值
- toY.....................................................结束竖直缩放值
- pivotXType........................................缩放中线轴X坐标类型
- pivotXValue.......................................缩放中线轴X坐标值
- pivotYType........................................缩放中线轴Y坐标类型
- pivotYValue.......................................缩放中线轴Y坐标值
1.5 关于中心轴坐标
xml配置时
| 参数类型 | 参数值 |
|---|---|
| float | View左上点坐标+参数值 |
| 百分数 | View左上点坐标+View宽高的百分比 |
| 百分数+p | View左上点坐标+View父View宽高的百分比 |
Java代码创建
坐标类型
| 坐标类型参数 | 描述 |
|---|---|
| Animation.ABSOLUTE | 坐标参数=View左上点坐标+参数值 |
| Animation.RELATIVE_TO_SELF | 坐标 = View左上点坐标 + View宽高x坐标参数值 |
| Animation.RELATIVE_TO_PARENT | 坐标 = View左上点坐标 + View父View宽高x坐标参数值 |
1.6 动画集合(AnimationSet)
View动画框架提供AnimationSet,方便我们播放多个动画时使用,下面将上述四个动画何在一起执行,产生了暴击!!!
至于为什么产生了这样的效果呢,聪明的小伙伴应该已经猜到了。平移动画和旋转动画同时执行时,旋转中心轴时时不变的,但是View的动画影像位置已经变了,具体这里不分析了。
xml配置时
//在activity中加载
Animation animationSet = AnimationUtils.loadAnimation(this,R.anim.anim_set);
image.startAnimation(animationSet);
- android:shareInterpolator...................................是否共享时间插值器,默认为true
Java代码
AnimationSet animationSet = new AnimationSet(true);
TranslateAnimation translateAnimation = new TranslateAnimation(0,200,0,0);
AlphaAnimation alphaAnimation = new AlphaAnimation(0.1f,1.0f);
RotateAnimation rotateAnimation = new RotateAnimation(0f,360f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
ScaleAnimation scaleAnimation = new ScaleAnimation(0.5f,1.5f,0.5f,1.5f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
animationSet.addAnimation(translateAnimation);
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(alphaAnimation);
animationSet.setDuration(1500);
image.startAnimation(animationSet);
1.6 通用属性
除了不同动画的特有属性,他们还有许多通用属性,四种View动画和动画集合都可以使用。
| xml | Java方法 | 参数类型(默认值) | 描述 |
|---|---|---|---|
| android:duration | setDuration | long,默认0 | 动画执行一次的时间,单位毫秒(ms) |
| android:fillAfter | setFillAfter | boolean,默认false | View在动画执行结束是否停留在最后一帧,,默认为否(false) |
| android:fillBefore | setFillBefore | boolean,默认false | View在动画执行前,是否设置为第一帧的状态,在AnimationSet中无效,在android:startOffset大于0的时候才能体现的出来,默认为是(true) |
| android:fillEnabled | setFillEnabled | boolean,默认false | 设置动画与开始时间的间隔时间的毫秒数,即延迟时间 |
| android:startOffset | setStartOffset | long,默认0 | 设置fillBefore属性是否有效,默认为无效(false) |
| android:repeatCount | setRepeatCount | int,-1为无数次,默认0 | 动画重复次数(执行次数=重复次数+1),在AnimationSet中无效 |
| android:repeatMode | setRepeatMode | 常量[Animation.RESTART,Animation.REVERSE], xml(restart,reverse), 默认为Animation.RESTART(xml为"restart") |
动画重复模式,RESTART为每次正序播放,REVERSE为正序和倒叙间隔播放 |
| android:zAdjustment | setZAdjustment | 常量[Animation.ZORDER_NORMAL,Animation.ZORDER_TOP,Animation.ZORDER_BOTTOM], xml(normal,top,bottom), 默认为[Animation.ZORDER_NORMAL(xml为normal) |
设置动画在Z轴的位置,貌似仅适用于窗口动画 |
| - | start | - | 启动动画,一般不直接调用 |
| - | cancel | - | 取消动画,AnimationSet无效 |
| - | isInitialized | - | 动画是否初始化完成,AnimationSet无效 |
| - | setAnimationListener | Animation.AnimationListener | 设置动画监听器,因为AnimationSet无法设置repeatCount,所以无法回调onAnimationRepeat |
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
//动画开始回调
Log.d("TAG", "onAnimationStart");
}
@Override
public void onAnimationEnd(Animation animation) {
//动画结束回调
Log.d("TAG", "onAnimationEnd");
}
@Override
public void onAnimationRepeat(Animation animation) {
//动画重复回调
Log.d("TAG", "onAnimationRepeat");
}
});
1.7 使用场景
1.7.1 View使用
如同上面的例子
1.7.2 Activity的转换动画
例如,使用overridePendingTransition方法
overridePendingTransition(R.anim.enter, R.anim.exit);
必须放在startActivity或者finish方法之后
1.7.3 Fragment转换动画
使用FragmentTransaction.setCustomAnimations()方法
1.7.4 Layou动画
快捷链接:
Android动画技术点总结(二)——逐帧动画