8.3 navigator 对象
每个浏览器中的navigator对象都有一套自己的属性:
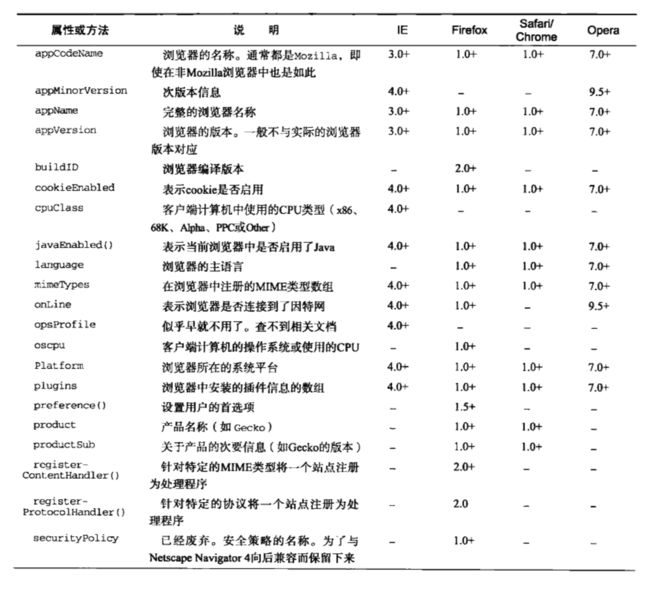
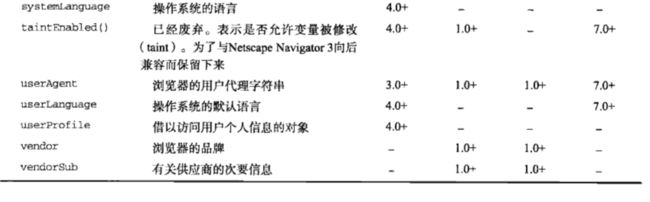
下表列出了存在于所有浏览器中的属性和方法,以及支持它们的浏览器版本:
表中的这些navigator对象的属性通常用于检测显示网页的浏览器类型、
8.3.1 检测插件
检测浏览器中是否安装了特定的插件是一件最常见的检测历程。对于非IE浏览器,可以使用plugins数组来达到这个目的。该数组中的每一项都包含下列属性:
◆ name:插件的名字
◆ description:插件的描述
◆ filename:插件的文件名
◆ length:插件所处理的MIME类型数量
//检测插件(在IE中无效)
function hasPlugin(name){
name=name.toLowerCase();//将传入的名称转换为小写形式,以便于比较
for(var i=0;i-1){
return true;
}
}//迭代plugins数组,检测name属性
return false;
}
//检测Flash
alert(hasPlugin("Flash"));
//检测QuickTime
alert(hasPlugin("QuickTime"));
这个hasPlugin函数接受一个参数:要检测的插件名
在IE中检测插件的唯一方式就是使用专有的ActiveXObject类型,并尝试创建一个特定插件的实例。,IE是以COM对象的方式实现插件的,而COM对象使用唯一标识符来表示。因此想要检查特定的插件,就必须知道其COM标识符。
例如,Flash的标识符就是ShockwaveFlash.ShockwareFlash。知道唯一标识符之后,就可以编写类似下面的函数来检测IE中是否安装相应插件了。
//检测IE中的插件
function hasIEPlugin(name){
try{
new ActiveXObject(name);
return true;
}catch(ex){
return false;
}
}
//检测Flash
alert(hasIEPlugin("ShockwaveFlash.ShockwaveFlash"));
//检测QuickTime
alert(hasIEPlugin("QuickTime.QuickTime"))
;
函数hasIEPlugin只接收一个COM标识符作为参数。
鉴于检测这两种插件的方法差别太大,因此典型的做法是针对每个插件分别创建检测函数,而不是使用前面介绍的通用检测方法,例:
···
//检测所有浏览器中的Flash
function hasFlash(){
var result = hasPlugin("Flash");
if(!result){
result = hasIEPlugin("ShockwaveFlash.ShockwareFlash");
return result;
}
//检测所有浏览器中的QuickTime
function hasQuickTime(){
var result = hasIEPlugin("QuickTime");
if(!result){
result = hasIEPlugin("QuickTime.QuickTime");
}
return result;
}
//检测Flash
alert(hasFlash());
//检测QuickTime
alert(hasQuickTime());
}
···
上面定义了两个函数:hasFlash()和hasQuickTime()。
每个函数都是先尝试使用不针对IE的插件检测方法。
如果返回了false(在IE中会这样),那么再使用针对IE的插件检测方法。
如果IE的插件检测方法再返回false,则整个方法也将返回false。
只要任何一次检测返回true,整个方法都会返回true。
plugins集合有一个名叫refresh()的方法,用于刷新plugins以反映最新安装的插件。这个方法接收一个参数:表示是否应该重新加载页面的一个布尔值。如果将这个值设置为true,则会重新加载包含插件的所有页面;否则,只更新plugins集合,不重新加载页面。
8.3.2 注册处理程序
Firefox2为navigator对象新增了registerContentHandler()和registerProtocolHandler()方法。
这两个方法可以让一个站点知名它可以处理特定类型的信息。
registerContentHandler()方法接收三个参数:
◆ 要处理的MIME类型
◆ 可以处理MIME类型的页面URL
◆ 应用程序的名称
举个例子:要将一个站点注册为处理RSS源的处理程序,可以如下:
navigator.registerContentHandler("application/rss+xml"
"Http://www.somereader.com?feed=%s","Some Reader" );
//第一个参数是RSS源的MIME类型
//第二个参数是应该接收RSS源URL的URL,其中的%s表示RSS源URL,由浏览器自动插入。
//当下一个请求RSS源时,浏览器就会打开指定的URL,而相应的web应用程序将以适当方式来处理该请求。
registerProtocolHandler()方法,它也接收三个参数:
◆ 要处理协议(例如,mailto或ftp)
◆ 处理该协议的页面的URL
◆ 应用程序的名称
加入想将一个应用程序注册为默认的邮件客户端,可以使用如下代码:
navigator.registerProtocolHandler("mailto"
"Http://www.somemailclient.com?cmd=%s","Some Mail Client" );
//这个例子注册了一个mailto协议的处理程序,该程序指向一个基于web的电子邮件客户端。
//同样的第二个参数仍然是处理相应程序的URL
Firefox2虽然实现了registerProtocolHandler(),但该方法还不能用,Firefox3完整实现了这个方法。