TypeScript 是趋势,也确实解决了我们开发以及调试前端的很多痛点,我觉得我们有必要上TS。TypeScript 是 JavaScript 的超集,也就是说JavaScript能干的他都能干,并且TS提供了很多语言扩展,提供了数据类型的 ts 让你在调试的时候不只是对着一堆 undefined 发愁了.
环境准备
-
安装node.js
Windows:下载安装 http://nodejs.org/dist/v0.10.26/x64/node.exe
Mac:需安装Homebrew,使用 brew 命令来安装
brew install node输出版本号检查安装是否成功
node -v
-
安装webpack(可不安装)
npm install webpack --save-dev
-
TypeScript环境安装
npm install -g typescript输出版本号检查安装是否成功
tsc -v
-
vue Cli3安装
npm install -g @vue/cli输出版本号检查安装是否成功
vue --version
-
IDE准备
- 推荐 WebStorm 或 VSCode
Vue Cli3 搭建项目
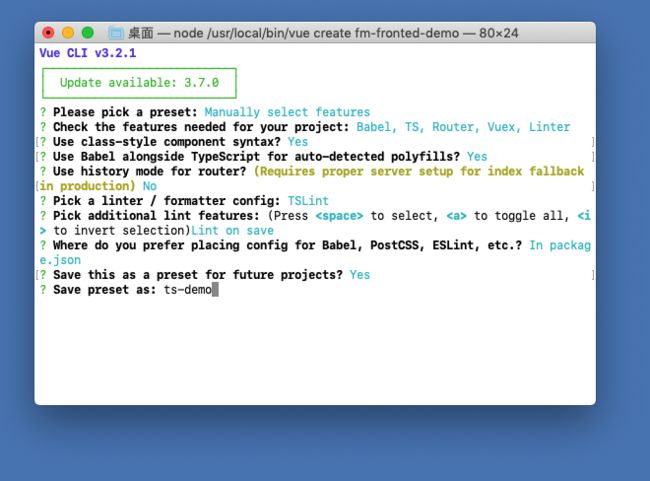
vue create fm-fronted-demo选择自定义特色 - Manually select features,选择项如下:
各项含义:
(1) Babel - 用于转换ES6语法,适配低版本浏览器 - 需要
(2) TypeScript - 需要
(3) PWA Support - 渐进式应用 - 暂不需要
(4) Router - vue router路由 - 需要
(5) Vuex - vue状态管理,组件数据通信 - 需要
(6) CSS Pre-processors - CSS预处理(Less/Sass)- 不需要
(7) Linter/Formatter - 代码规范校验 - 需要
(8) Unit Testing - 单元测试 - 暂不需要
(9) E2E Testing - 端到端测试 - 暂不需要
- 配置功能细节,配置项如下:
- 运行项目:
在根目录执行 npm install安装需要的依赖包,再执行npm run serve启动项目,访问 http://localhost:8080 即可看到刚刚新建的项目。
简单入门
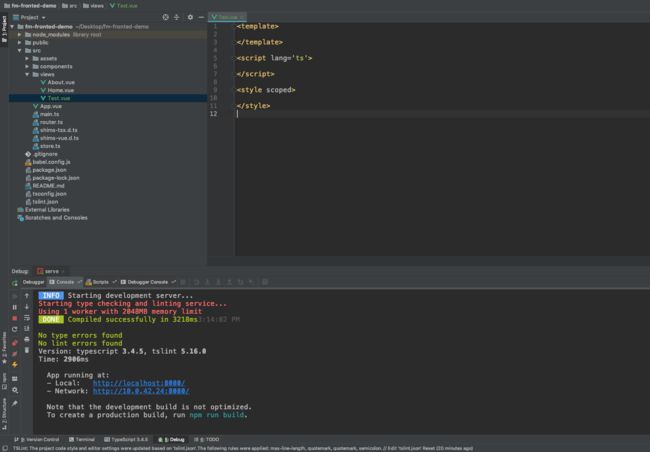
- 目录介绍
(1) node_modules - 项目所依赖的所有模块,相当于 Maven 导入的 jar 包文件
(2) public - 页面的入口,因为搭建的是基于vue-router的单页面应用,所以所有的组件都将渲染至 public 目录下的 index.html
(3) src - 源文件
assets - 静态资源文件
componets - 通用组件
views - 展示的页面
(4) App.vue 渲染至 index.html 的根组件,可以理解为根 DOM
(5) main.ts 全局配置信息,配置全局对象
(6) router.ts 路由配置信息
(7) shims-tsx.d.ts,shims-vue.d.ts - typescript的描述文件
(8) store.ts - vuex 状态管理配置文件
(9) babel.config.js - babel 配置文件
(10) package.json,package-lock.json - webpack 包管理配置文件
(11) tsconfig.json - ts配置文件
(12) tslint.json - 代码规范校验规则配置文件
- 写一个 .vue 文件
(1) 在 views 目录新建 Test.vue文件
(2) 写一个简单的数字遍历
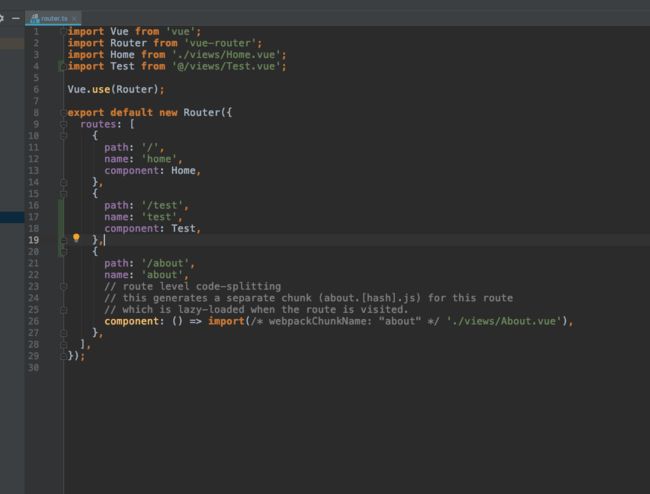
(3) 配置路由router
(4) 访问 http://localhost:8080/#/test 即可看见效果
(5) 上手之后就可以看文档了,按需查看就可以
VUE官方文档:https://cn.vuejs.org/v2/guide/
TypeScript基础语法:https://www.runoob.com/typescript/ts-basic-syntax.html
常用插件及调试发布
- 引入 Axios
Axios 和 Ajax 功能类似,使用上都用于和服务端交互,不同的是 Axios 的实现基于 promise 的。
安装:项目根目录执行
npm install axios配置封装:在 main.ts 中添加(可进一步封装get,post方法)
- get 方式
this.$http.get("/user/info",{
params:{
userId:1
}
}).then(data => {
if (data) {
//dosth
} else {
//dosth
}
})
.catch(err => {
//dosth
});
- post 方式
this.$http
.post("/manage/users/configLevel", user)
.then(data => {
//dosth
})
.catch(err => {
//dosth
});
- 引入 iview
目前市面上用的比较广的,生态比较完整的PC端UI框架就是Element UI 和 iView,个人更喜欢 iView.
安装:项目根目录执行
npm install iview --save文档:https://www.iviewui.com/docs/guide/install
- 使用 vue-i18n 实现国际化
- 安装:项目根目录执行
npm install vue-i18n
- 本地调试
- 本地调试采用配置 nginx 代理的方式,前端代理 8080 端口,后端用特殊的 url 代理服务端请求,配置信息如下。
server {
listen 80;
server_name 127.0.0.1;
client_max_body_size 20m;
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Credentials' 'true' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS' always;
add_header 'Access-Control-Max-Age' '86400' always;
location /rest {
proxy_read_timeout 600s;
proxy_pass http://127.0.0.1:9090;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
location / {
proxy_read_timeout 600s;
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
}
- 打包发布
打包发布分成两种,一种是单独部署,即前端和后端项目分开部署,另一种是在一起部署,即将 vue 项目打包后复制到 Web 项目里的 静态资源目录内。
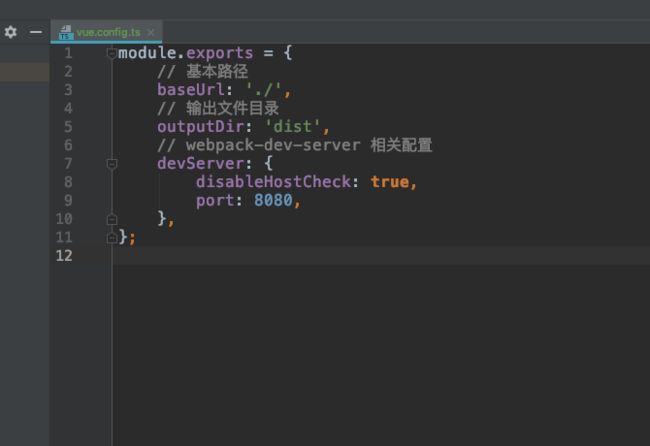
(1) 配置打包路径,在根目录新建 文件 vue.config.ts
(2) 打包命令:npm run build
(3) 将生成的 dist 目录内的全部文件复制到 web 项目中即可
服务端开发指南
Controller 全部用
@RestController修饰前端 Post 传递的对象参数用
@RequestBody接收返回给前端的对象规范化,统一化,即 Controller 全部返回一种对象,对象参考格式如下:
import java.io.Serializable;
public class CommonObjectResponse implements Serializable {
private boolean ok;
private String message;
private Object obj;
public CommonObjectResponse(Object obj) {
this.ok = true;
this.message = "ok";
this.obj = obj;
}
public CommonObjectResponse(boolean ok, String message, Object obj) {
this.ok = ok;
this.message = message;
this.obj = obj;
}
public static CommonObjectResponse ok() {
return new CommonObjectResponse(null);
}
public static CommonObjectResponse ok(Object obj) {
return new CommonObjectResponse(obj);
}
public static CommonObjectResponse notOk(String message) {
return new CommonObjectResponse(false, message, null);
}
public Object getObj() {
return obj;
}
public void setObj(Object obj) {
this.obj = obj;
}
public boolean isOk() {
return ok;
}
public void setOk(boolean ok) {
this.ok = ok;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
更多
更多内容请参考 Demo : 待上传