关于WebRTC在android端的应用,从刚开始查什么是WebRTC? WebRTC又是干什么的?又该怎么用?一路查资料、GitHub上找demo,中途也是遇到很多的问题,最核心的莫过于
1.客户端连接服务端
2.两个客户端间如何通讯的(纯文本聊天、音视频对讲)
3.STUN 服务原理又是什么
以下我将根据个人理解,肤浅的表述下我的见解,如有错误,还请指正!
WebRTC简介:
WebRTC名称源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的技术,是谷歌2010年以6820万美元收购Global IP Solutions公司而获得的一项技术。Google于2011年6月3日开源的即时通讯项目,旨在使其成为客户端视频通话的标准。其实在Google将WebRTC开源之前,微软和苹果各自的通讯产品已占用很大市场份额(如Skype),Google`也是为了快速扩大市场,所以将他给开源。在行业内得到了广泛的支持和应用,成为下一代视频通话的标准。更多介绍可以自行去官网上看。
WebRTC被誉为是web长期开源开发的一个新启元,是近年来Web开发的最重要创新。WebRTC允许Web开发者在其web应用中添加视频聊天或者点对点数据传输,不需要复杂的代码或者昂贵的配置。目前支持Chrome、Firefox和Opera,后续会支持更多的浏览器,它有能力达到数十亿的设备。
资源:
服务端兼Web客户端: ProjectRTC (https://github.com/pchab/ProjectRTC)
Android 客户端:AndroidRTC (https://github.com/pchab/AndroidRTC)
ProjectRTC是充当本地服务端+Web客户端的功能 AndroidRTC 是RTC Android客户端
至于两个项目的配置及启动过程,我只简单介绍,因为也是参考别人,点我看原创者
首先是基于AndroidStudio 的 AndroidRTC 从GitHub直接git到AS项目中,将webrtc-client这个module的build.gradle中的
compile ('com.github.nkzawa:socket.io-client:0.4.1')
改为
compile ('com.github.nkzawa:socket.io-client:0.4.1'){// //webSocket相关
excludegroup:'org.json',module:'json'
}
完整如下:
dependencies {
compile ('com.github.nkzawa:socket.io-client:0.4.1'){ // //webSocket相关
exclude group: 'org.json', module: 'json'
}
compile 'io.pristine:libjingle:9127@aar' // //webRTC官方aar包
}
修改app module 下string.xml下host port 为你自己电脑ip, 端口号为3000
AndroidRTC
192.168.1.31 // 自己的ip
3000
Options
接下来是本地服务端的建立:
ProjectRTC启动需要安装node.js,一路next 就行,
选择ProjectRTC要下载目录,右键(此处默认 git 工具都已经安装过了)
git clone https://github.com/pchab/ProjectRTC.git
-cd ProjectRTC/
-npm install
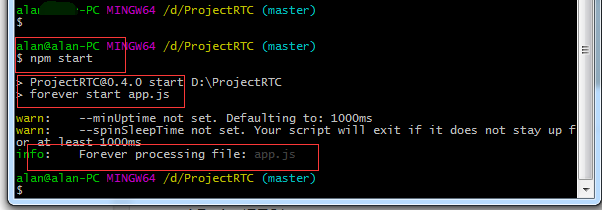
-npm start
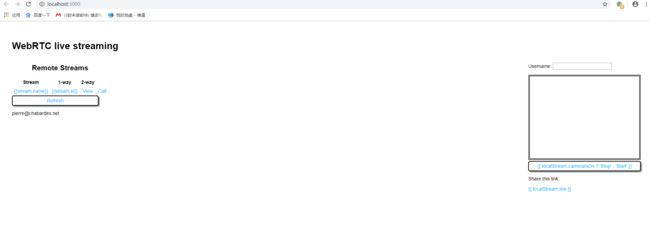
npm install 因为我已经执行过了,直接start :如上所示, 说明本地服务端已经跑起来了,在浏览器(谷歌或火狐)中打开localhost:3000,网上一大把的都说是这样的:
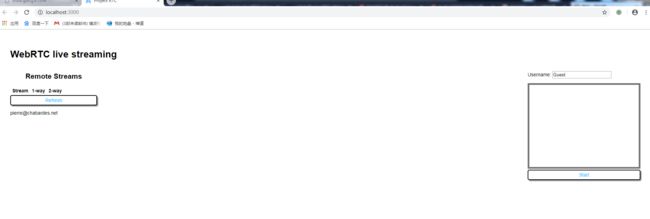
但我的出来的确是:
看了下ProjectRTC里面的app.js ,结论就是WebClient没连接上本地的服务,同理这也是为什么Android app 启动后除了申请下权限,然后就是开启前置Camera 后就没反应了,原因就是 stun:stun.l.google.com:19302 这个服务国内连不上的(此时翻墙后在试一遍,答案就和人家的结果一样 通了!别问怎么翻墙?自行百度)
但翻墙不是根本啊,怎么不翻墙利用起来现有的demo资源呢?既然这个STUN服务不能用,那就换个能用的呗,请往下看
位于ProjectRTC\public\javascripts\rtcClient.js 打开修改如下:
peerConnectionConfig: {
iceServers: [
// {"url": "stun:23.21.150.121"},
// {"url": "stun:stun.l.google.com:19302"}
{"url": "stun:stun.rixtelecom.se"},
{"url": "stun:stun.schlund.de"}
]
},
同样 AndroidRTC WebRtcClient.class中WebRtcClient构造方法里面初始化的iceServer.add修改:
iceServers.add(new PeerConnection.IceServer("stun:stun.rixtelecom.se"));
iceServers.add(new PeerConnection.IceServer("stun:stun.schlund.de"));
重新启动ProjectRTC服务,android重新编译运行即可(局域网内),此时webClient androidClient 都连接后 在webclient call androidclient 这是这个开源项目最明了的功能,
接下来我个人总结的AndroidClient端的流程
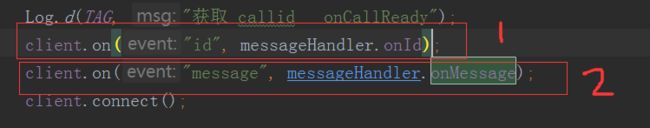
第一步启动App后先初始化PeerConnectionParameters,通过WebRtcClient类根据传入的初始化连接参数,在WebClient核心类(所有核心操作其实都在这里完成)里建立连接,构造方法中 1 2 相当重要(如下图示),并将连接成功结果在RtcActivity的OnCallReady中进行回调,客户端拿到本次连接的id,然后检查是否有其他Client 对我发起call动作,有的话在RtcActivity中【answer】方法发送带有对方id的init信令(过程下面有描述),同时对本地初始化渲染工作(setCamera方法)等待信令交互完成。若连接失败,则在RtcActivity的OnCallReady是没有回调信息,客户端黑屏状态。
1.是判断是否连接上WebRTC服务的关键 若连接上Server 它将会把本次建立连接的ID通过回调给客户端,若连接失败则是没有回调信息的,即 RtcActivity 中实现的onCallReady回调 是判断当前客户端是否连接上服务的关键。
2.客户端与服务端建立连接后,客户端与其他客户端间建立信令交互数据回调(发生在两个客户端都与服务端建立连接后一个发起call,但两个客户端间信令交互完成前),此处引用该作者描述,但有不同点
https://blog.csdn.net/youmingyu/article/details/53192714
建立连接通道时我们需要在WebRTC两个客户端之间进行一些信令交换,我们以A作为发起端,B作为响应端(A call B,假设服务器和A、B已经连接好,并且只提供转发功能,PeerConnection对象为pc ):
A向B发出一个“init”请求(这一步是必须的,因为A Client 发起的是一个带有对方id的init 信令,怎么获取B_Client的id下面介绍)。
B收到后“init”请求后,调用pc.createOffer()方法创建一个包含SDP描述符(包含媒体信息,如分辨率、编解码能力等)的offer信令。
offer信令创建成功后会调用SdpObserver监听中的onCreateSuccess()响应函数,在这里B会通过pc.setLocalDescription将offer信令(SDP描述符)赋给自己的PC对象,同时将offer信令发送给A 。
A收到B的offer信令后,利用pc.setRemoteDescription()方法将B的SDP描述赋给A的PC对象。
A在onCreateSuccess()监听响应函数中调用pc.setLocalDescription将answer信令(SDP描述符)赋给自己的PC对象,同时将answer信令发送给B 。
B收到A的answer信令后,利用pc.setRemoteDescription()方法将A的SDP描述赋给B的PC对象。
这样,A、B之间就完成里了信令交换。
如何获取其他客户端 id的问题
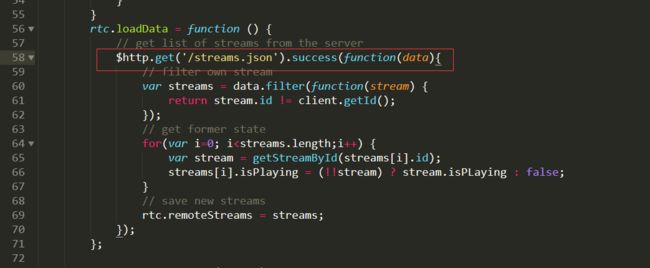
分析PrijectRTC提供的WebClient可以获取到连接服务的所有对象的集合(WebClient有个Refresh按钮刷新列表),代码位于ProjectRTC\public\javascripts\app.js 第56行
说明服务端提供一个后缀为“/streams.json"的get方式来获取当前连接的所有对象,即AndroidClient通过“http://192.168.1.31:3000/streams.json” (自己服务端ip && 局域网)get获取 结果如下:
[{"name":"客户端二号","id":"OCRisXtYf1eCznzEAAAB"},{"name":"android_test","id":"zMV3ND2s0rB5DEh9AAAC"},{"name":"Guest","id":"8R546Px5uEYlOtgbAAAM"}]
AndroidClient 呼叫其他AndroidClient或WebClient:
有了以上这些存货了,那AndroidClient call 其他AndroidClient或WebClinet 就轻松多了,还是借助AndroidRTC这个项目 只是做一些修改,实现功能为:app启动后获取相关权限,自动去连接WebRTC服务、初始化数据,失败则提示,成功的话获取并显示当前在线Client列表,通过点击不同客户端名字(发起call),实现双边视频对话连接:核心方法是点击某个Client的方法,源码也有提供
client.sendMessage(callId, "init", null); //callid 被呼叫的 Client id
startCam(); // 开启本地视频预览
WebRtcClient 基本不需要做修改。
参考链接:
https://blog.csdn.net/Charon_Chui/article/details/80510945
https://www.jianshu.com/p/0943038b51de
https://blog.csdn.net/youmingyu/article/details/53192714