本文章转载于:https://mp.weixin.qq.com/s?src=3×tamp=1606119867&ver=1&signature=S2aTlV01XL9ldyWPy-sCfk2Bfqa6SVB*9LKsjfoU1h-PEmUqrL5EV6omENef5-jjEci9KEku1MDnR5JXhBxGFggEzSu7Qzakh1GvBF*aztTWLY609zC3jlZp2fBXUTI0XuQKPk*o*uBcPt3*RSKr1t1JIlMBywIJxuXlKkuraQE=
一、前言
抓包的技能,真的算是开发人员和测试人员的工作利器。抓包的工具有很多,适用于不同的平台和场景,例如:Charles、Fiddler、Wireshark等等,在windows下,使用Fiddler其实也非常的方便,但是它的缺陷在于没有Mac的版本。
那么今天就另外一款抓包工具, Charles 进行讲解,Charles 是一款全平台的抓包工具,所以可以在 Mac 下使用,本文也在 MacOS 对 Charles 最新版本 4.0.1 的一些常用的功能进行讲解,肯定是在开发或者测试的场景下,能够用到的功能。
提前说一下,文尾有福利。
二、Charles
1、什么是Charles
Charles 是一款比较常用的全平台的网络封包截取工具,而我们在做移动开发的时候,我们为了调试、测试、分析等目的,经常需要与服务端的网络通讯协议打交道。Charles 可以帮我们截取网络数据包来进行分析。
Charles 通过将软件本身设置成系统的网络访问代理服务器,使得所有的网络请求都会走一遍 Charles 代理,从而 Charles 可以截取经过它的请求,然后我们就可以对其进行网络包的分析。
Charles 是一款收费的软件,可以提供 30 天的免费试用体验。试用期过后,为付费的用户,仍然可以继续使用,但是每次使用时间不能超过 30 分钟,并且启动时将会有 10s 的延迟。所以如果只是偶尔使用一下,可以考虑一直使用免费版本,如果长期依赖抓包的话,可以选择付费或者其他你能想到的办法来解决 Charles License 的问题。
Charles 的功能非常强大,具体的还是以官方文档为准,这里只是介绍一下开发和测试在工作中会用到的功能:
截取Http和Https网络包。
支持重发网络请求,方便后端调试。
支持修改网络请求参数。
支持网络请求的截取以及动态修改请求响应结果。
支持模拟限流网络。
Charles 的官网:https://www.charlesproxy.com
这里使用的次新版,v4.0.1 进行讲解,和旧版本相比,有一些界面的修改和增加了一下新的功能,整体来说都差不多。
2、Charles的基本界面
打开Charles之后,在主页面中,提供了两种查看网络包的视图方式,分别是『Structure』和『Sequence』。
1、Structure 视图
Structure 视图将网络请求按请求的域名进行分类,将同域名的请求进行分类。
可以看到,Structure 视图模式下,所有的请求是以域名进行分类显示的,可以让我们更关注同域名下的请求,当然这里都被折叠起来了,当此域名下有接口链接被请求了,会闪一下,这样就可以让我们发现哪些域名下的数据正在被请求。
2、Sequence 视图
Sequence 视图模式下,会将所有的网络请求都按照访问的时间从上到下进行排序。
和 Structure 一样,该有的区域都有,很直观的显示了当前的请求链接、请求数据、响应数据等情况。因为这里是按请求的先后顺序进行有序的排列,Charles 同时也提供了一个过滤请求的地方,可以通过它来简单的过滤我们需要的请求再进行查看。
在实际使用过程中,通常根据具体的需要在这两种视图之间来回切换。而对于某一个具体的网络请求,Charles 也提供了详细的请求内容和响应内容,将发送的数据和显示的数据均显示出来,对于一些常见的数据格式, Charles 还提供了一些格式化的操作,例如 JSON 内容,可以切换到 JSON 标签下,它会按照 JSON 的格式进行格式化,方便我们阅读和查看,而图片的请求也会在 Charles 中显示缩略图的预览。
三、截取移动设备的网络封包
Charles 通常本身是可以直接截取本机上的网络封包的,但是在现在互联网公司来说,大部分使用到抓包的场景都是需要去抓一些移动设备上的网络请求,例如:iPhone、Android 设备等,下面就以 iPhone 为例子,讲解如何通过 Charles 抓取移动设备上的网络封包。
1、Charles对应设置
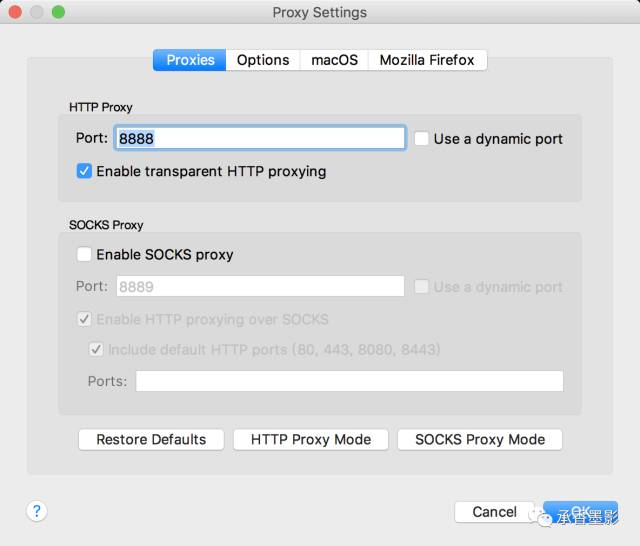
既然 Charles 是做了一个本地代理,所以需要将代理功能打开,并设置一个固定的端口。默认情况下,端口号为:8888 。
可以通过菜单栏:proxy → Proxy Settings ,进行查看当前或者修改当前代理端口,并且保证 Enable transparent HTTP proxying 被勾选。
2、iPhone上的设置
如果像在移动设备上指向 Charles 配置的代理,还需要知道本机的 IP 地址。一般来说,我们都知道在 Ternimal 中使用 ifconfig 命令,也可查到当前的 IP 地址。而 Charles 也提供了可视化的方式来查看当前本机的 IP 地址。
通过顶部菜单:Help → Local IP Address ,即可查看到当前设备的 IP 地址。
知道当前代理设备的 IP 地址之后,还需要在 iPhone 上设置 WIFI 的 HTTP 代理。注意这里的前提是,iPhone 和 Charles 代理设备链接的是同一网络。
在iPhone中,通过 设置 → 无线局域网 ,查看当前链接的 WIFI 点击最右边的感叹号,进入当前 WIFI 的细节配置页面,在最下面的 HTTP 代理中,选择「手动」,然后填写 Charles 代理机器的 IP 和 端口。
设置好之后,在 iPhone 上打开任意需要联网的 App ,就可以看到 Charles 中弹出iPhone 请求链接的确认菜单,点击“Allow”即可完成设置。
3、截取Https的网络封包
在现在这个全网皆Https的环境下,一个App使用 Https 是非常常见的。而正常情况下,Charles 是不能截取Https的网络包的,这涉及到 Https 的证书问题。
但是可以在 Charles 中,通过一些简单的配置,使其安装 Charles 的 CA 证书。
具体步骤如下:
在 Mac 上安装 CA 证书。通过顶部菜单选择:Help → SSL Proxying → Install Charles Root Certificate,来安装 CA 证书。
iPhone 中,通过访问 http://charesproxy.com/getssl来下载安装 Charlse 的 CA 证书。
在需要截取Https的请求上,选择 Enable SSL Proxying。
完成上面的步骤之后,就可以在 Charles 中,截取到 iPhone 设备上的 Https 请求了。
在这个配置的过程中,可能会出现一些问题,可能按照步骤依然抓取不了 Https 的网络包。主要的原因在于: CA 证书需要被 MacOS 信任。
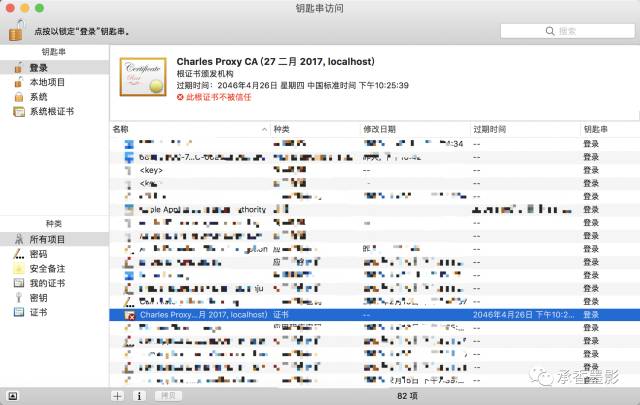
Charles 的 CA 证书,需要被 MaxOS 信任,安装好证书之后,通常会弹出『钥匙串访问』的窗口等待确认,当发现刚才安装的 Charles 证书右下角有各 x 号,表示当前证书并不被 MacOS 信任。
需要选中这个 CA 证书,并指定为信任即可,在这个过程中,需要输入密码进行授权。
三、Charles的高级功能
一般我们使用 Charles 进行抓包,也只是分析一下请求和返回的数据是否正确。但是对于开发人员和测试人员而言,Charles 还提供了一些跟高级的功能,可以在需要的时候使用。
1、模拟低速网络
在做测试的时候,有时候需要模拟网络环境非常差的情况下,App的表现是否正常。网络环境非常差的情况表现就是速度慢、高延迟。而 Charles 也提供了对应的支持,可以直接通过 Charles 就实现对网络的限速,来模拟低速网络环境。
在顶部菜单中,选择 Proxy → Throttle Setting ,即可弹出 Throttle Setting 的对话框,在其中勾选 Enable Throttling 然后选择我们需要网络环境。 Charles 提供了一些默认的配置,我们只需要选择一个我们需要的环境配置既可。
可以通过选择 Throttle preset 来选择不同的配置。
开启之后, Charles 右下角,会显示 Throttling 字样,顶部也的小乌龟图标也会高亮,表示当前真在一个限速的环境中。
点击顶部的小乌龟,就可以关闭限速模式。
2、重发与修改网络请求
有时候,我们需要对接口进行调试,会反复尝试不同参数的网络请求。而 Charles 也可以非常方便的提供对已经记录的网络请求的修改和重发功能。只需要在被记录的网络请求上,右键选择 Compose ,就可以对这个请求进行编辑。
可以看到上面的 gif ,删除了POST请求的一个表单数据,然后重新发送了一遍请求。修改完数据之后,点击 Execute 即可将修改后的数据直接发送出去。如果想重置回原本的数据,点击 Revert 就恢复到最初的数据了。
Charles 提供对网络请求的任意修改,包括URL地址、端口、参数等。上面的例子中,因为录屏软件的问题,只是删除了一条数据,没有修改,实际上是可以在原有数据上直接修改的。
Charles 还提供了重发的功能,对某个已经截获的链接,右键选择 Repeat ,即可对这个链接重新发送一遍。
3、修改服务端返回的内容
有些场景下,我们想对服务端返回的数据进行一些简单的修改,方便我们对一些特殊的场景进行调试。而 Charles 也提供非常便利的方式来修改服务端返回的内容,如果没有 Charles 可能就需要修改服务器上的数据来模拟这些条件。
Charles 提供了几种修改请求响应数据的方式:
Map:Map适合长期地将某一些请求重定向到别的地方,可以是一个网络地址也可以是一个本地文件。
Rewrite:Rewrite功能适合对一些网络请求做一些简单的正则匹配后,对匹配的内容进行替换。
Breakpoints:Breakpoints有点类似于调试的断点,对当前请求的数据做一些临时性的修改,下次就不会再生效了。
下面对这三种方式进行一个简单的使用说明:
1、Map功能
Charles 的 Map 功能,可以将请求重定向到一个网络地址或者一个本地文件中。对应到 Charles 中,就是Map Remote 和 Map Local 两种。
在 Charles 的顶部菜单中,选择 Tools → Map Remote 或者 Map → Map Local 即可进入 Charles 中,配置 Map的功能设置页面。
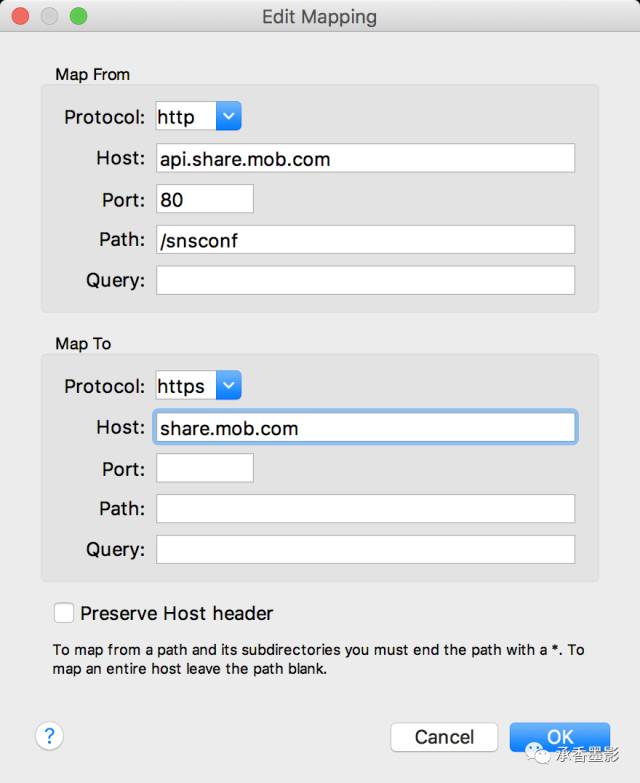
对于Map Remote功能,如果只是对某个指定的请求进行修改,可以在请求上右键选择 Map Remote… ,然后弹出 Edit Mapping 对话框进行修改信息。
例如这里,将api.share.mob.com 重定向到 share.mob.com 上,这样肯定不是一个正确的域名,重新 Repeat 一样,可以发现确实已经按照我们的要求进行修改了。
Map Remote 可以将请求转向另外一个网络地址上,而 Map Local 可以将请求转向一个本地的文件进行响应。
这样的话,我们首先需要伪造一个响应的数据文件,通常可以对链接的响应数据进行保存,即可得到一个原始的响应数据文件,对其进行修改即可。右键选择请求链接,选择 Save Response… 对当前请求响应进行保存。
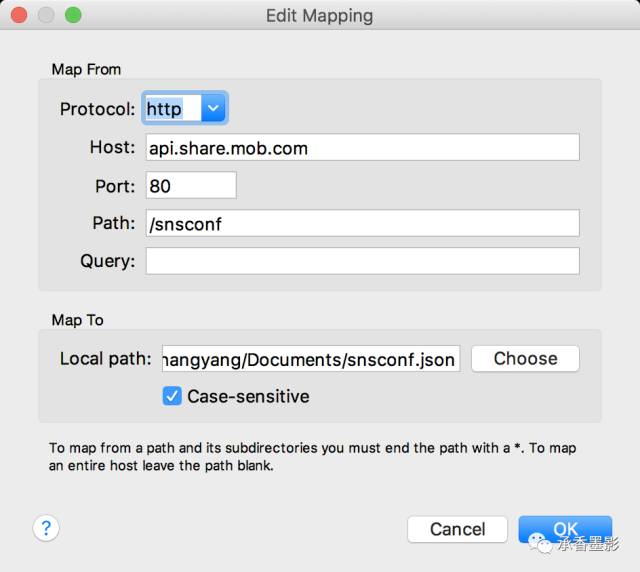
在请求链接上,点击右键,选择 Map Local 之后,将连接指向我们之前保持的文件。
这样就可以将当前请求接口和本地文件进行关联,如果还有此请求过来,就会用本地文件保持的数据进行响应。但是有一个潜在的问题,使用此方法返回的 Response Header 与正常的请求并补一样,所以如果客户端有对 Response Header 中的数据进行校验,则可能导致此方法失效。
2、Rewrite功能
既然 Map Local 可能因为 Response Header 数据的校验导致客户端请求失败。Rewrite 功能可以对某一些网络请求,进行正则匹配,对匹配上的数据进行替换,这样就可以达到我们修改的目的。
在顶部菜单栏中,选择 Tools → Rewrite 即可打开 Rewrite 对话框,然后在其中进行配置。
例如本里中,将响应数据中,appkey转换为deviceKey。修改完成之后,点击 Apply 即可让配置生效。
之后再测试一下看是否生效,对这个请求进行 Repeat 一下,然后查看响应数据,可以看哒实际上我们的修改已经生效了。
3、Breakpoint功能
无论是 Map 或者是 Rewrite 都是一种进行批量或者长期的修改策略,但是有一些时候,只是需要临时的对某一次网络的结果进行修改,这个时候,时候,就可以使用 Charles 提供的 Breakpoints 功能。
Breakpoint 功能和一般 IDE 中调试使用的断点一样。当指定被打上 Breakpoint 标签的网络请求发生的时候, Charles 就会截获这个请求,并停止住响应,我们可以趁这个时机对响应数据进行修改。
Breakpoint 功能是作用的请求链接上的,所以需要在请求链接上点击右键,然后选择 Breakpoints即可。然后如果还有次请求过来,就会被暂停住,在暂停的时机中,根据我们的需要对数据进行修改。
每次触发 Breakpoint 都会断住两次,一次是 request、一次是 response。可以分别在这两次断住的机会中,分别对请求和响应的数据进行修改。
还有一点需要注意,使用 Breakpoint 功能将网络请求截获并且修改的过程,尽量块一点,因为对于客户端而言,整个网络请求的计时并不会暂停,而客户端对请求都是有超时机制的,所以如果时间过长,会导致客户端直接断掉这个链接或者进入重试。
四、总结
Charles 确实是一个抓包的利器,通过它可以很方便的在日常开发中,截取和调试网络请求,开发人员和测试人员都非常的受用,基本上成为互联网从业人员必须掌握的技能之一。