之前在网上看了下发现很少有react-redux的教程,很多都是讲到redux就一笔带过,今天专门详细介绍react-redux。还没有了解过redux的可以看我这篇文章。
里面的sample3就是react-redux的例子。
https://www.jianshu.com/p/5ef98fb7f946
本文react-redux版本为6.x 需要react later than 16.4
通过官方文档我们知道react-redux是react官方用来绑定redux的。我们将Provider放在最上层让redux的store在任何组件里都是可用的。然后使用connect()函数来链接react的组件和redux的store。在没有Provider的情况下不能单独使用connect();
ReactDOM.render(
, document.getElementById('root')); // Provider使用context将store传给子组件
export default connect(mapStateToProps,mapDispatchToProps)(App);
我们可以使用connect()来获取store里的data或者来dispatch action
通过mapStateToProps,mapDispatchToProps
总体说来connect()一共有4个参数,后两个不是很常用
- mapStateToProps?: Function
- mapDispatchToProps?: Function | Object
- mergeProps?: Function
- options?: Object
mapStateToProps
如果此函数被指定那么新包装的组件会指定Redux store的更新。
此函数带有两个参数
如果说只声明一个参数state的话,一旦store被更新这个函数就会被call
将返回一个对象该对象会被合并到包装的组件的props。
const mapStateToProps = state => ({ //ES6中箭头函数返回对象 第一个参数将state传递给props
username:state.reducer1,
password:state.reducer2
})
如果声明两个参数的话,一旦store更新或者包装的组件获取到新的props时候就会被call
const mapStateToProps = (state, ownProps) => ({ //ES6中箭头函数返回对象 第一个参数将state传递给props
username:state.reducer1(ownProps.id),
password:state.reducer2
})
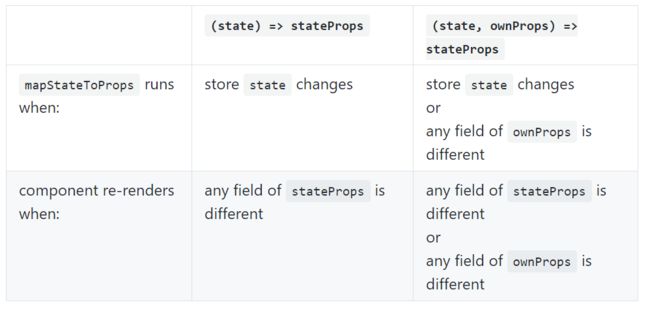
具体区别官网有张图
mapDispatchToProps
可以设置为对象或者函数,建议define为对象 除非我们需要自定义dispatching behavior。
接下来我们就来对比区别。
如果为方法的话并且只要一个参数的话,他将会dispatch action
const mapDispatchToProps = dispatch => {
return {
// dispatching plain actions
increment: () => dispatch({ type: 'INCREMENT' }),
decrement: () => dispatch({ type: 'DECREMENT' }),
reset: () => dispatch({ type: 'RESET' })
}
}
如果有两个参数的话,当这个组件收到新的props的话就会被call
// binds on component re-rendering
如果为对象的话那么每一个都是action creator
如果名字相同的话
const mapDispatchToProps = {
addTodo,
deleteTodo,
toggleTodo
}
如果名字不同的话
const mapDispatchToProps = {
onUpdatePassword: updateReducer2action,
onUpdateUsername: updateReducer1action
}
所有的action创建的函数传到组件同名属性,无须使用dispatch直接使用prsps调用
mergeProps(不常用可以忽略)
如果指定的话我们就定义最终你组件的props将被指定。
如果不指定的话包装的组件将会收到
{ ...ownProps, ...stateProps, ...dispatchProps }
一共有三个参数分别是mapStateToProps(), mapDispatchToProps(),和你的props的结果。
mergeProps的返回值称为mergedProps,字段将用作包装组件的props。
options(不常用可以忽略)
{
context?: Object,
pure?: boolean,
areStatesEqual?: Function,
areOwnPropsEqual?: Function,
areStatePropsEqual?: Function,
areMergedPropsEqual?: Function,
forwardRef?: boolean,
}
react-redux v6 允许你自定义context instance。你需要传递你的instance在provider和你连接的组件
// const MyContext = React.createContext();
connect(
mapStateToProps,
mapDispatchToProps,
null,
{ context: MyContext }
)(MyComponent)