java程序 图形界面_Java中的图形界面编程-GUI
前言:
GUI是图形用户界面,在Java中,图形用户界面我们用GUI表示,而GUI的完整英文为: Graphical User Interface(图形用户接口), 所谓图形用户界面就是以图形的方式来显示你计算机的操作界面, 我们计算机中操作的界面就是 我们Java中常说的图形用户界面, 这样的操作简单明了.
CLI的英文为Command Line User Interface, 是命令行用户接口, 命令行, 这就是我们程序员常常熟悉的, 常见的Dos命令行操作, 这些常用命令式需要记住的, CLI的操作就不那么直观了.
在Java中GUI提供了对象在 java.awt 和 javax.swing 两个包中
在早年中, Java.awt为抽象窗口工具包, 英文为 Abstract Window ToolKit, 需要调用本地的系统方法来实现功能需求,属于重量级的控件.
而在awt的基础上,创建了一套图形界面系统, 从而提供了更多的组件, 而且完全是由Java实现的, 增强了移植性, 属于轻量级的控件. 有自己的显示效果, 显示自己的形状, 平台要求低了, 轻量级和体统嵌入的比较浅.继承关系
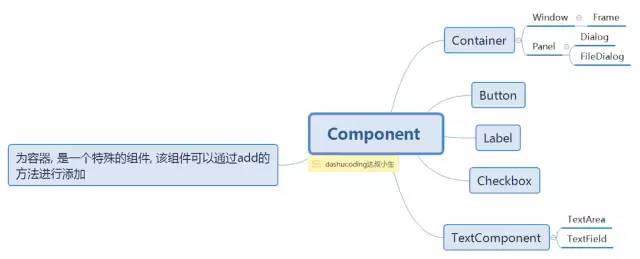
Component .png
Button按钮,Label标签,Checkbox复选框,TextComponent文本组件,TextArea文本区域,TextField文本框.
组件里面还能放入组件,在Java中我们叫容器.
window 窗体, Panel 面板
Frame小窗口,Dialog对话框,FileDialog文件对话框GUI 布局
Flow 流式布局
上左下右
扫雷的格式布局布局管理
常见的布局管理器:
流式布局管理: FlowLayout, 是从左到右的排列, 是Panel默认的布局管理.
边界布局: 东南西北,中, 是Frame默认的布局管理
网格布局管理: GridLayout
卡片布局管理: CardLayout
网格包布局管理: GridBagLayoutGUI 简单的小窗体
java.awt 包含用于创建用户界面和绘制图形图像的所有类.
java.awt 类 Component
java.lang.Object
-> java.awt.Component
所有已实现的接口:
ImageObserver, MenuContainer, Serializable
component 是一个具有图形表示能力的对象.
component
子类
window
java.awt 类 Frame
java.lang.Object
-> java.awt.Component
-> java.awt Container
-> java.awt.Window
-> java.awt.Frame实现的接口:
ImageObserver, MenuContainer, Serializable, Accessible直接已知的子类:
JFrame
Frame是带有标题和边框的顶层窗口.
frameimport java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.TextField;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
public class FrameDemo {
public static void main(String[] args) {
//1,创建一个窗体。Frame
Frame f = new Frame("my frame");
//2, 对窗体进行基本设置。
f.setSize(500, 400);
f.setLocation(400, 200);
//设置布局。
f.setLayout(new FlowLayout());
//给窗体添加组件。
Button but = new Button("my button");
//加入一个文本框组件。
TextField tf = new TextField(40);
//将组件添加到窗体中。
f.add(tf);
f.add(but);
//1,在按钮上添加所需的监听器。
but.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("按钮被触发了....."+e);
System.exit(0);
}
});
f.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.out.println("window closing");
System.exit(0);
}
@Override
public void windowOpened(WindowEvent e) {
System.out.println("孔雀开屏!window open");
}
});
but.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
if(e.getClickCount() == 2){
System.out.println("mouse double click");
}
}
});
tf.addKeyListener(new KeyAdapter() {
@Override
public void keyPressed(KeyEvent e) {
//1,如何获取录入的内容。通过键盘事件对象获取。
// char key = e.getKeyChar();
// int code = e.getKeyCode();
// System.out.println(code+"...."+KeyEvent.getKeyText(code));
// int code = e.getKeyCode();
// if(!(code>=KeyEvent.VK_0 && code<=KeyEvent.VK_9)){
// System.out.println("必须是0-9数字");
// e.consume();//直接取消默认处理方式。
// }
if(e.isControlDown() && e.getKeyCode()==KeyEvent.VK_ENTER){
System.out.println("ctrl+enter run");
}
}
});
//3,让窗体显示。
f.setVisible(true);
System.out.println("over");
}
}事件监听机制事件源-组件
事件 - Event
监听器 - Listener
事件处理Button
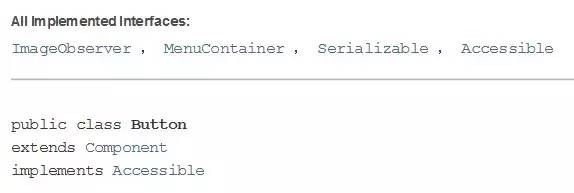
java.awt
classButton
java.lang.Object
-> java.awt.Component
-> java.awt.Button
button监听事件:
addActionListener(ActionListener l)
添加指定的动作侦听器以从此按钮接收动作事件。
窗口适配器MouseListener
mouseListener
public interface MouseListener extends EventListener
用于在组件上接收“有趣”鼠标事件(按,释放,单击,输入和退出)的侦听器界面。
方法
方法的详细信息:
mouseClicked
void mouseClicked(MouseEvent e)
在组件上单击鼠标按钮时调用
mousePressed
void mousePressed(MouseEvent e)
在组件上按下鼠标时调用
mouseReleased
void mouseReleased(MouseEvent e)
在组件上释放鼠标时调用
mouseEntered
void mouseEntered(MouseEvent e)
当鼠标进入组件时调用
mouseExited
void mouseExited(MouseEvent e)
当鼠标退出组件时调用
方法摘要
文本名称图形化界面的工具
选择
选择2
选择3
选择4
选择5//1,获取路径。通过文本框对象完成。
String str_dir = jTextField1.getText();
//2,将字符串路径封装成File对象。
File dir = new File(str_dir);
//判断。
if(dir.exists()&&dir.isDirectory()){
//清空文本区域。
jTextArea1.setText("");
//3,获取文件名称列表。
String[] names = dir.list();
for(String name :names){
//4,将名字显示到文本区域。
jTextArea1.append(name+LINE_SEPARATOR);
}
}
JFileChooser
public class JFileChooser extends JComponent implements Accessible
注意事件监听机制流程:监听器 - 将监听器注册到事件源
事件源 - 组件 (外部动作)
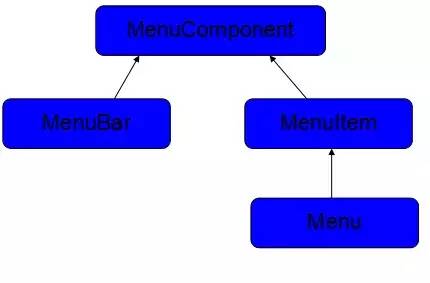
产生事件对象 - 将事件对象传给事件处理方式菜单继承
继承
MenuComponent
MenuBar,MenuItem,Menu达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
小礼物走一走 or 点赞
这是一个有质量,有态度的公众号
喜欢本文的朋友们
欢迎长按下图关注订阅号
收看更多精彩内容