【HTML】<HyperText Markup Language>HTML基础标签
目录
一、符号实体:
HTML符号实体参考手册:
二、HTML头部:
1.HEAD 标签:
2.META标签:
三、语义化标签元素:
1.语义标签:
2.块和行内元素:
3.布局标签:
4.列表标签:
5.超链接标签:
a标签属性:
6.相对路径&绝对路径:
7.图片标签:
img标签属性:
图片格式:
8.内联框架:
iframe属性:
9.音频标签:
audio标签属性:
source标签:
10.视频标签:
video标签属性:
一、符号实体:
在网页中编写多个空格默认情况会自动被浏览器解析为一个空格,在HTML中有些时候,我们需要写一些特殊符号。
比如我们需要:多个连续的空格,比如字母符号的大于和小于号。如果我们需要在网页中写这些特殊符号则需要使用HTML中的实体(转义字符)
实体语法:是以&开头;(分号)结尾:
空格
> 大于号
< 小于号
© 版权符号HTML符号实体参考手册:
HTML ISO-8859-1 参考手册 | 菜鸟教程HTML ISO-8859-1 参考手册 现代的浏览器支持的字符集: ASCII 字符集 标准 ISO 字符集 数学符号、希腊字母、其他符号 ISO-8859-1 ISO-8859-1 是大多数浏览器默认的字符集。 ISO-8859-1 的较低部分(从 1 到 127 之间的代码)是最初的 ASCII 字符集(0-9 的数字,大写和小写英文字母表,以及一些特殊字符)。 ISO-8859-1 的较高部分(从 160 到 ..https://www.runoob.com/tags/ref-entities.html
二、HTML头部:
1.HEAD 标签:
元素包含了所有的头部标签元素。在 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为:
三、语义化标签元素:
- 在页面中独占一行的元素称为块元素(block element)。
- 在页面中不会独占一行的元素称为行内元素,内联元素(inline element)。
HTML 标签列表(字母排序) | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/tags/html-reference.html
https://www.runoob.com/tags/html-reference.html
1.语义标签:
HTML学习页面
一级标题
二级标题
这是定义在段落标签中的一个段落
2.块和行内元素:
通过使用块元素(block element)对页面进行布局,行内元素(inline element)一般进行修饰。一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素。
p元素中不能放任何元素!
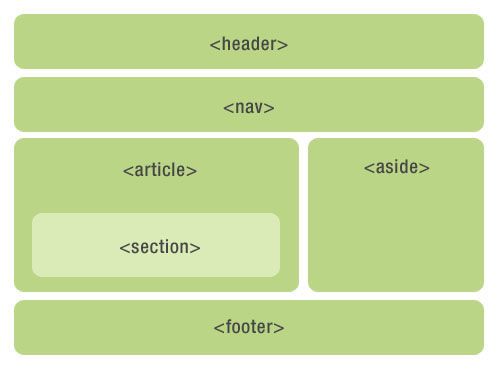
3.布局标签:
结构化语义标签
HTML5 语义元素 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/html/html5-semantic-elements.html
https://www.runoob.com/html/html5-semantic-elements.html
- header:表示网页头部
- main:表示网页主体部分,一个页面只有一个main
- footer:表示网页底部
4.列表标签:
HTML 支持有序、无序和定义列表:HTML 列表 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/html/html-lists.html
https://www.runoob.com/html/html-lists.html
- 无序列表
- 有序列表
- 自定义列表:自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以
- 标签开始。每个自定义列表项以
- 开始。每个自定义列表项的定义以
- 开始。
5.超链接标签:
HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
使用href属性,指定跳转路径或者内部页面。
使用 target 属性,你可以定义被链接的文档在何处显示。
HTML 链接 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/html/html-links.html 锚点链接:使用 target 属性和id属性,你可以定义被链接的文档在何处显示。超链接中可以使用#进行占位,默认跳转到当前页面顶部;也可以使用javascript:;进行占位,点击超链接不会发生任何操作!
https://www.runoob.com/html/html-links.html 锚点链接:使用 target 属性和id属性,你可以定义被链接的文档在何处显示。超链接中可以使用#进行占位,默认跳转到当前页面顶部;也可以使用javascript:;进行占位,点击超链接不会发生任何操作!
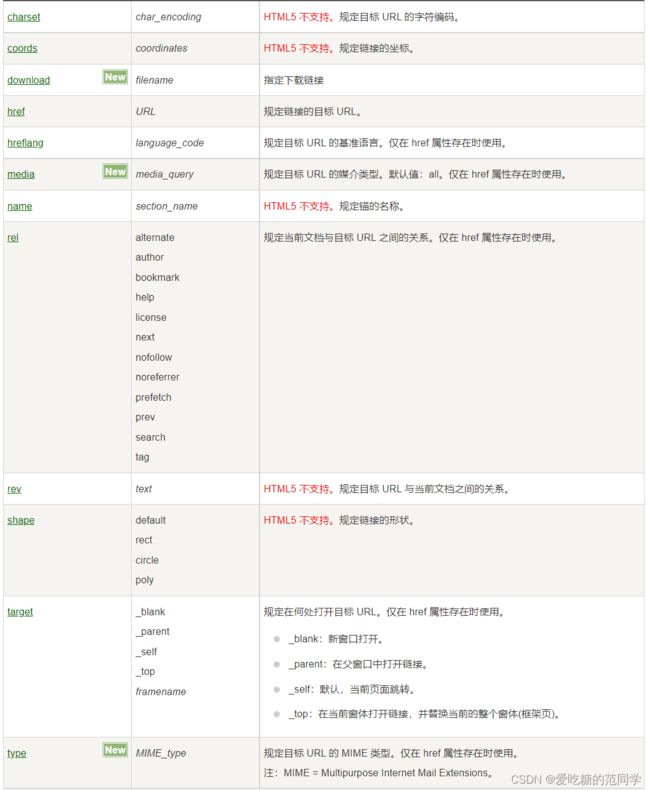
a标签属性:
HTML ![]() https://www.runoob.com/tags/tag-a.html部分H5属性:
https://www.runoob.com/tags/tag-a.html部分H5属性:
6.相对路径&绝对路径:
相对路径是指目标相对于当前文件的路径,网页结构设计中多采用这种方法来表示目标的路径。相对路径有多种表示方法,其表示的意义不尽相同。表示方法如下:
- ./ :代表文件所在的目录(可以省略不写)
- ../ :代表文件所在的父级目录(上一级目录)
- ../../ :代表文件所在的父级目录的父级目录(上上一级目录)
- / :代表文件所在的根目录
绝对路径是指完整的网址,假设图一中项目的网站域名为www.test.com,那么000.css的绝对路径应该是:https://www.test.com/HelloHBuilder/html/css/css1/000.css。
7.图片标签:
是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。
src 指 "source"。源属性的值是图像的 URL 地址。
alt属性:用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。当页面中的图片无法正常加载时,alt属性中定义的文本会替换图片进行展示;浏览器会根据alt属性中的文本对图片进行定义。
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸(保证图片等比例缩放)。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
HTML 图像 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/html/html-images.html
https://www.runoob.com/html/html-images.html
img标签属性:
HTML 标签 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/tags/tag-img.html
https://www.runoob.com/tags/tag-img.html
图片格式:
- jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图。
- gif:支持颜色少,支持简单透明度,支持动图。
- png:支持颜色丰富,支持复杂透明度,不支持动图。
- webp:这是谷歌退出的专门为网页图片而生的格式,拥有以上格式所有优点,文件小。缺点在于目前适配少!
- base64:将图片进行base64编码,这样可以将图片转换为字符,通过引入字符的方式引入图片。一般适用于需要图片和页面一起加载的情况!
8.内联框架:
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
HTML 框架 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/html/html-iframes.html内联框架语法:
https://www.runoob.com/html/html-iframes.html内联框架语法:
- height 和 width 属性用来定义iframe标签的高度与宽度。属性默认以像素为单位。
-
frameborder 属性用于定义iframe表示是否显示边框。设置属性值为 "0" 移除iframe的边框。
iframe属性:
HTML