一、产品基本信息
产品名称:即刻
产品版本:IOS V5.8.1
体验环境:IOS12.2
体验时间:2019.4.29
体验者:太平
二、市场背景
2.1行业背景
随着人们生活节奏的加快,通讯技术的发展以及阅读场景的细碎化,新闻资讯类产品成为人们获取信息的主要渠道。
截止2018年12月,我国网络新闻用户规模达6.75亿,年增长为4.3%,网民使用比例为81.4%,手机网络新闻用户规模达6.53亿,占手机网民的79.9%,年增长率为5.4%。而以今日头条为代表的个性化推荐的兴起,重塑了新闻类平台的分发机制,如何更好地满足用户的需求,向用户分发更加优质的内容,成为新闻平台的主要目标。
同时,据CNNIC第43次报告显示, 我国网民中年轻人仍为互联网的主要使用者,20-29年龄段的网民占比最高,为26.8%。如何抓住这一部分用户,也成为产品发展的一个主要方向。
2.2产品背景
即刻2015年1月于上海成立,这个无广告植入、推送较为精准、专注于年轻人社区的娱乐APP一时间成为宠儿。即刻产品的受众更加年轻化,主要以85、90后为主。
截止2018年7月,即刻已经完成超过3000万美元的C1轮融资和数千万美元的C2轮融资。
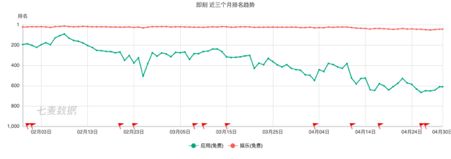
作为资讯类与娱乐社交类的交叉产品,即刻在ios的娱乐分类下的免费榜单中排行45名。在近三个月中,2019年2月18日的排名最高,为15名,之后排名成下降趋势。
而在艾瑞数据中,即刻被收录在新闻资讯类别下,排名第19名。
三、用户和场景分析
3.1用户分析
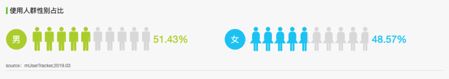
3.1.1用户男性女性比例相当,男性稍多
根据艾瑞数据显示,即刻用户性别男性占51.43%,女性占48.57%。
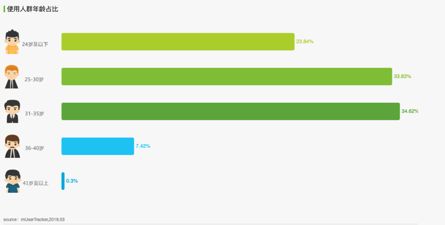
3.1.2用户年轻化,35岁以下的用户占92%以上
根据艾瑞指数,用户大多为35岁以下,其中31-35岁比重最大为34.62%,25-30岁用户为33.83%,24岁及以下用户为23.84%。
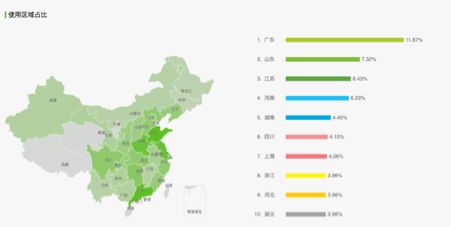
3.1.3用户主要分布在华东和华北地区
根据艾瑞指数,即刻用户主要集中在华东和华北地区。其中广东比例最大为11.67%,之后是山东7.32%和江苏6.43%。
3.2场景分析
即刻的使用场景可以依据用户行为,分为仅浏览内容以及主动发布内容两种场景。
而在浏览内容这个场景中,又可再细分为两个部分:一是具有明确的浏览意向,在产品中直接寻找相关内容并进行查看;二是无明确意向,以消遣为目的。
即刻的具体使用场景分析:
①某大学生A最近在学习摄影,但是不太熟悉周围对摄影有意向的同学,于是他打开即刻,进入到摄影圈子与其他人进行交流;
②白领B在通勤时间觉得有些无聊,她打开即刻,以获取娱乐资讯打发通勤的时间。
③某互联网公司的员工C,在即刻的IT圈子中发布每日的工作反思,与其他程序员一起进行讨论和吐槽。
四、产品分析
4.1产品概述
即刻以年轻人的兴趣推送为切入点,引入社交元素,进行消息的个性化推送。
如今新闻资讯平台兴起,大多数平台都以个性化推荐为卖点,即刻从年轻群体市场切入,通过用户主动订阅细分兴趣圈子以及系统对优质内容的个性化推送,为用户提供更精准的内容。与今日头条单纯收集用户的点击及偏好设置进行个性化推荐不同,即刻授予了用户主动选择的权利,这样能够更加精准地满足用户的需求。
Slogan:年轻人的兴趣社区
4.2产品发展趋势
即刻自2015年1月在上海成立。最初因无广告植入、个性化推荐等收到较多用户的喜爱。在2019年1月,因未经授权擅自向公众提供2018年俄罗斯世界本比赛画面动图点播服务,遭到央视起诉,这次争议事件反而给即刻带来了曝光和流量。
然而总的来说,即刻仍然是个小众产品。据七麦数据显示,2019年即刻在娱乐分类的应用榜单上排名并不高,仅45名,且近三个月来呈持续下降趋势。而艾瑞数据的月独立设备数也显示,近一年来,即刻的月独立设备数较低,截止2019年3月,月独立设备数为173万台,环比增幅为-23.5%,呈现下降趋势,说明了如今即刻的用户持续流失的现象。
五、产品功能结构和业务流程分析
5.1产品功能结构
即刻的功能结构分为五大模块:①首页②动态③发布④聊天⑤我的
五大模块均可通过底部的Tab进入,其中①首页展示热门的内容推荐,app打开后默认进入该页面。②动态页面主要显示用户关注的人的动态。③发布、④聊天及⑤我的都是社区类APP常见的功能模块。
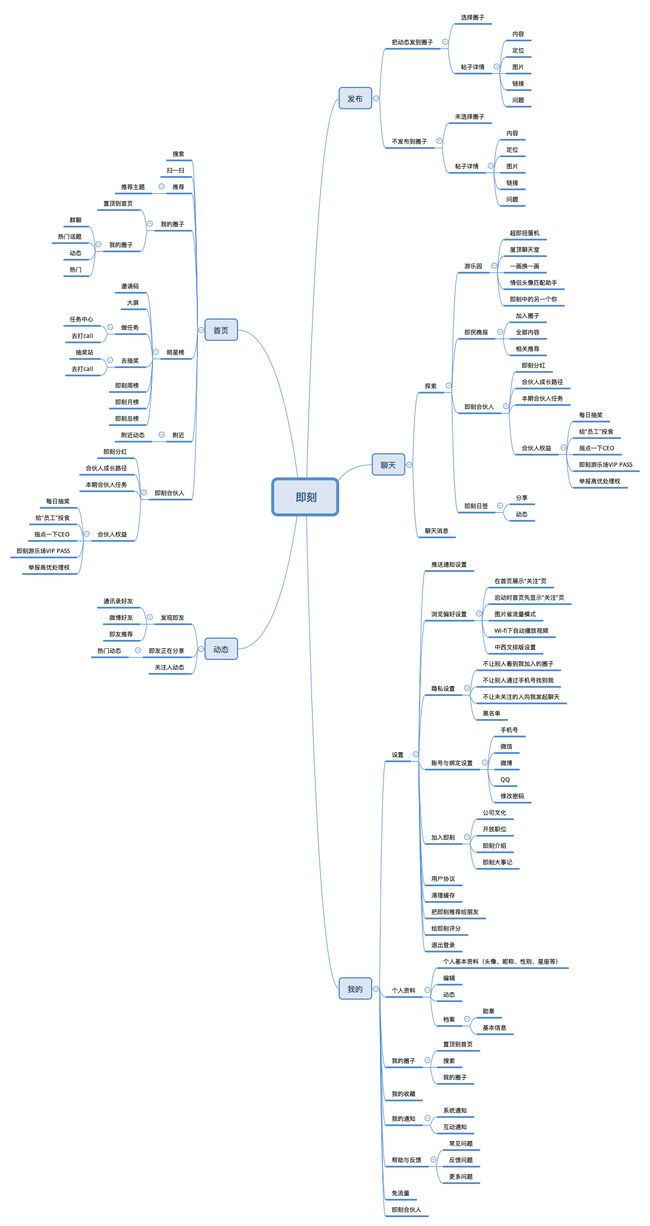
5.2功能结构图
即刻的功能结构图如图
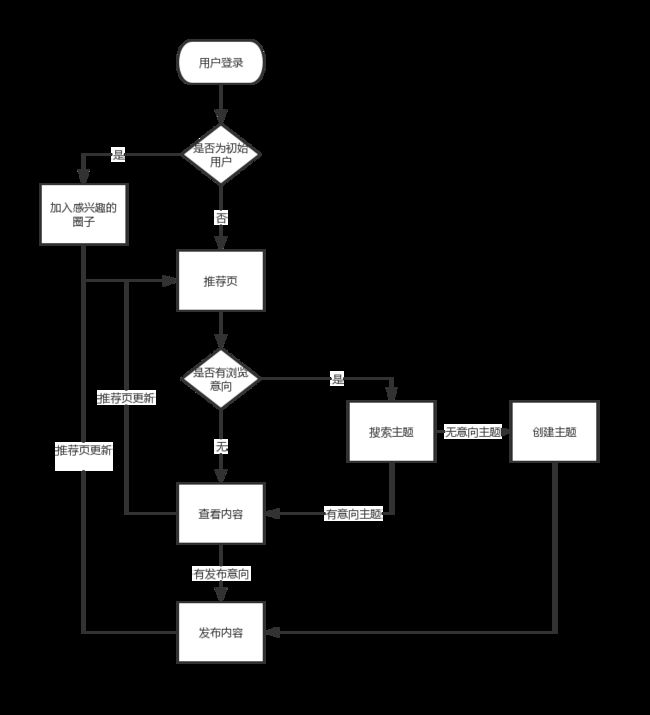
5.3产品业务流程
即刻的业务流程主要是用户通过主动选择感兴趣的圈子进行相关内容的浏览、探索及发布。 具体的业务流程如图:
六、产品页面分析
即刻作为资讯类社交性产品,主要的功能就是圈子、内容之间的浏览、互动以及发布动作。
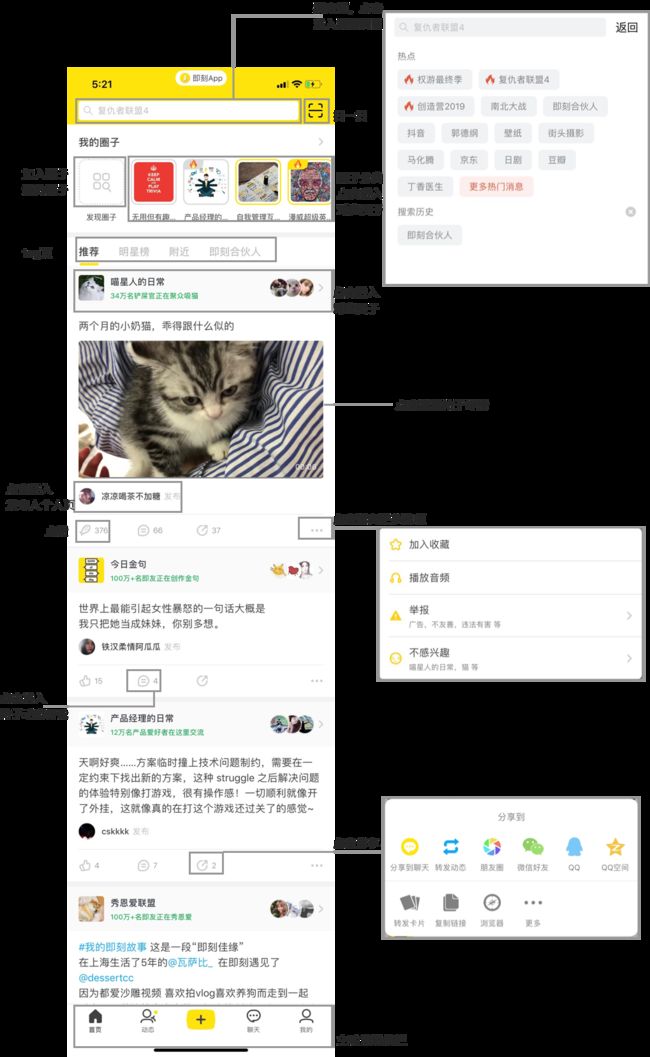
6.1首页浏览
打开即刻app,默认进入首页推荐页,页面显示如下。
6.1.1首页浏览功能分析
①扫一扫,可以扫描二维码
②搜索框,可以进行搜索
③圈子分类,展示用户关注的圈子
④tag页,显示不同的tag内容
⑤帖子浏览页,展示热门圈子的帖子内容
6.1.2首页浏览交互分析
①上下滑动,查看不同圈子的内容
②左右滑动,切换不同tag页
③点击帖子,进入帖子详情页
④点击点赞,点赞亮起
⑤点击分享,弹出分享界面
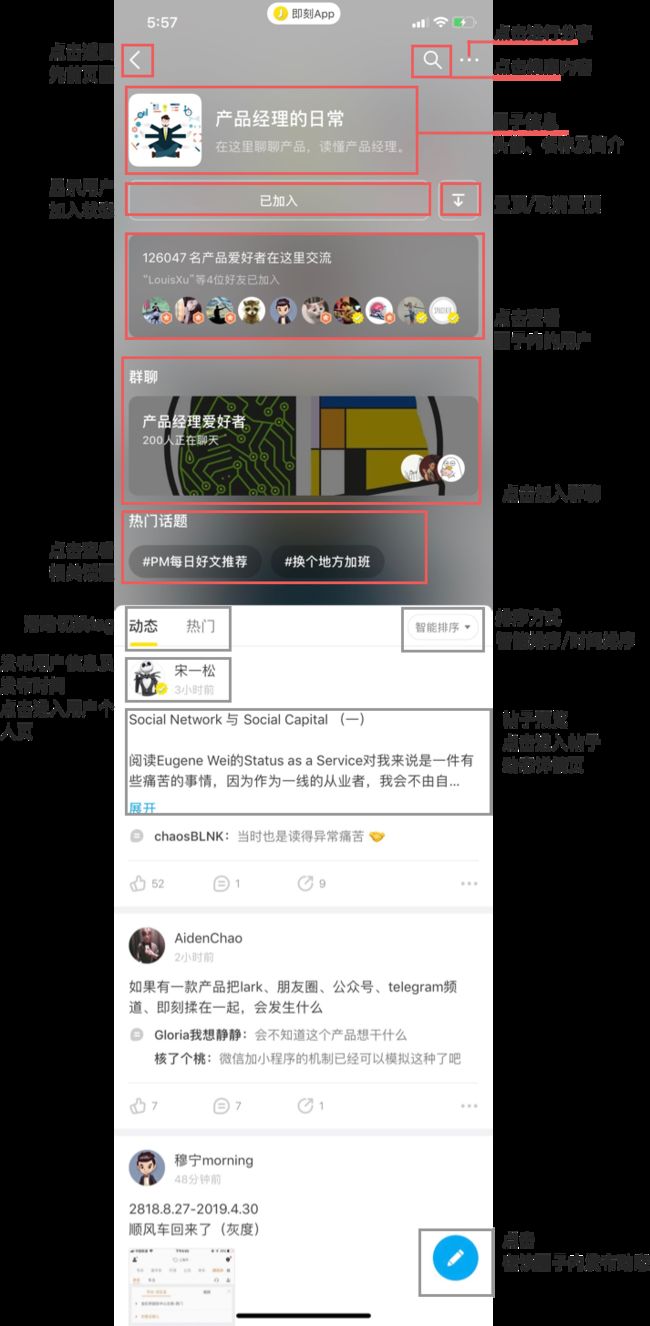
6.2圈子详情页浏览
圈子详情页有多个入口,可以通过首页的“我的圈子”进入,也可通过帖子详情页的对应圈子进入。页面显示如下。
6.2.1圈子详情页功能分析
①圈子信息,展示当前圈子的头像、名称以及简介
②置顶,将圈子置顶到“我的圈子”首页中
③群聊,点击可以加入群聊,参与讨论
④热门话题,显示与当前圈子相关的话题
⑤发布,可以在当前圈子发布动态
6.2.2圈子详情页交互分析
①上下滑动查看更多内容
②在内容页左右滑动切换动态/热门tag
③未加入圈子时,显示蓝色的“加入“,点击之后加入圈子,按钮变为灰色的”已加入“,再次点击,弹出弹窗显示”确定要退出本圈子?“
④群聊:点击弹出弹窗,显示当前圈子的群聊,并显示出圈子内用户,页面下方显示“加入群聊“,点击加入该群聊
⑤点击帖子内容跳转至帖子详情页
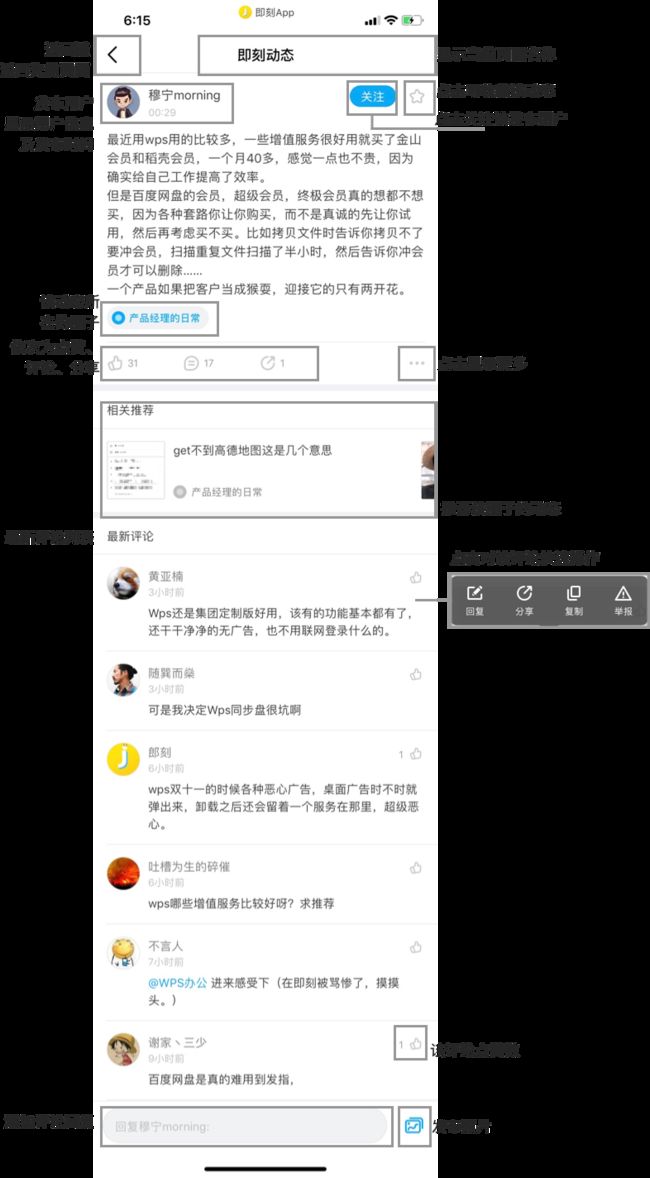
6.3动态详情页浏览
点击帖子内容后跳转至即可动态页面,显示当前帖子详情页。页面显示如下。
6.3.1动态详情页功能分析
①发布用户信息,点击之后跳转至用户个人页
②关注:点击之后关注该用户
③收藏:点击之后收藏该动态,在并且在个人页面中的我的收藏中显示该动态
④评论:点击评论可以对当前评论进行回复/分享/复制/举报等快捷操作
⑤回复:对该动态进行回复
6.3.2动态详情页交互分析
①上下滑动查看更多内容
②在相关推荐左右滑动查看更多内容
③点击关注按钮后,蓝色的“关注”变为灰色的“已关注”
④点击收藏之后,收藏按钮变为黄色
⑤点击评论弹出Toast
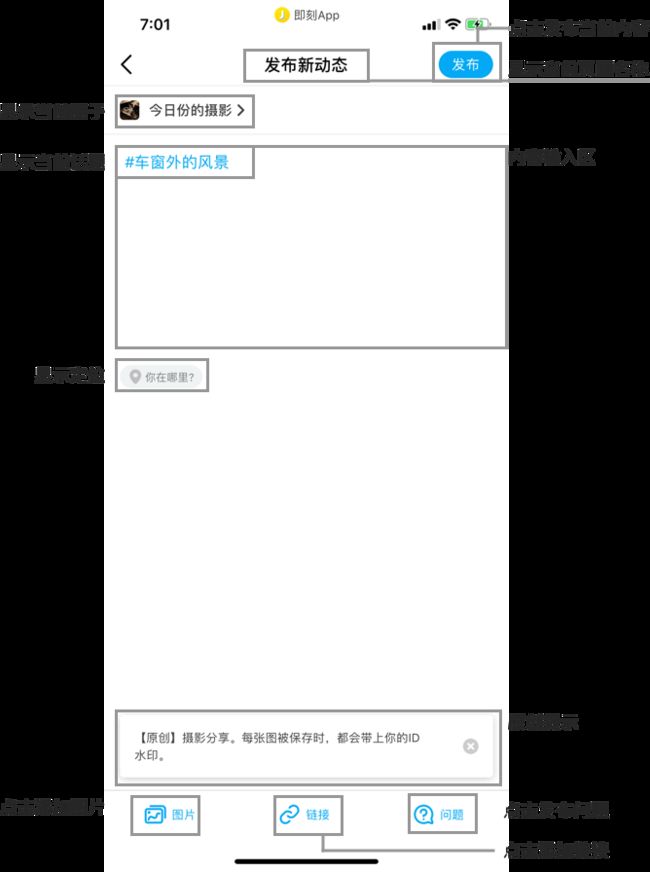
6.4发布页浏览
点击发布按钮,可以发布个人动态。页面显示如下。
6.4.1发布页功能分析
①圈子:显示当前动态即将发布的圈子,点击之后可以切换圈子
②话题:从圈子的话题点进去之后会自动显示会话题
③输入:对动态内容进行输入
④定位:点击之后显示当前定位,若未授权定位,则会显示弹窗,要求授权定位;若已授权,则显示定位列表,获取附近定位
⑤图片:点击之后可以上传图片
6.4.2发布页交互分析
①上下滑动,输入内容随之上下滑动
②发布:点击发布之后,跳转至话题首页,并显示发布成功
③圈子:点击圈子后弹出圈子列表,显示其他圈子
④图片:点击图片之后跳转至相册页面进行图片选择,选择后显示图片
⑤链接:点击链接弹出页面,可以输外部社区链接
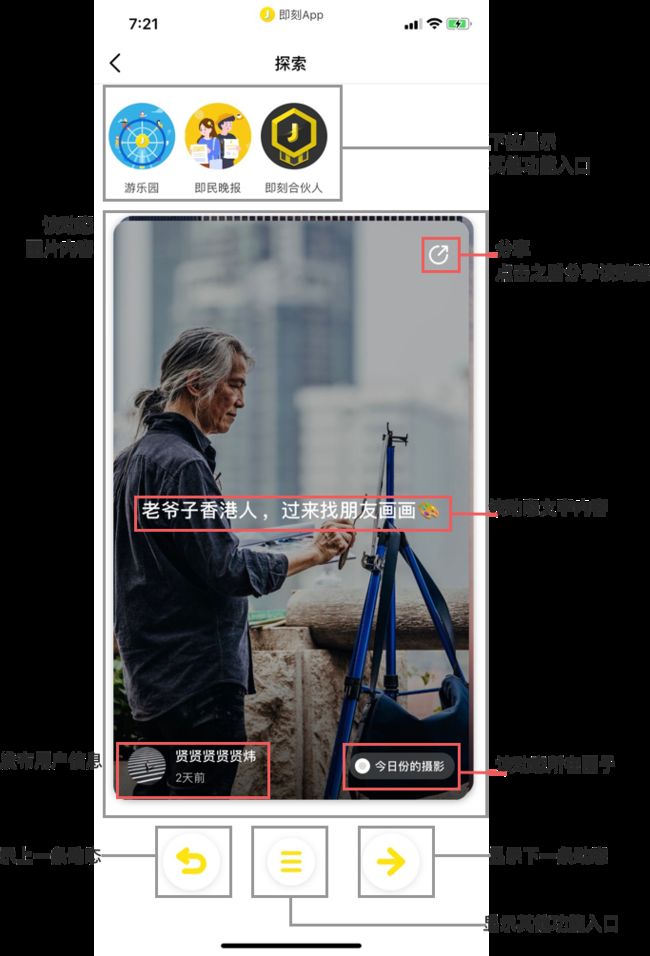
6.5探索页浏览
即刻V5.8.1探索页入口位于聊天页面右上角。先前版本的探索在主功能列表中的聊天位置。推测该改动是为了促进用户之间的互动和联系。页面显示如下。
6.5.1探索页功能分析
①其他动能入口:点击进入对应功能页面
②分享:点击分享该动态
③页面:整个图片页面(除用户信息及圈子内容外)都为热区,点击之后进入该动态详情页
④上一步:点击之后显示上一个动态
⑤下一步:点击之后显示下一个动态
6.5.2探索页交互分析
①探索页通过手指滑动进行页面的刷新,每次滑动后页面类似于丢动的特效,趣味性较高
②向下拉动可以显示其他功能入口,同时动态的图片内容添加灰度蒙版,使视线聚焦于上方的功能入口
③图片页:点击之后,该动态详情页向左滑动显示
④用户:点击之后,个人页向左滑动显示
⑤圈子:点击之后,圈子页面向左滑动显示
七、产品总结
7.1优点
1)用户拉新策略较为创新。即刻通过即刻合伙人的方式进行拉新。具体形式为老用户邀请新用户加入即刻,邀请用户则可以成为即刻合伙人,参与即刻的分红,邀请人可以获得6元推荐分红,被邀请人获得1.5元首要分红。该拉新策略能够与产品建立情感联系,可以促进用户的留存。
2)用户留存策略有趣。用户每日登陆之后即可参与抽奖,而即可的的抽奖界面以转盘形式展示,除了显示物质/线上奖品,还有“合伙人里的TA”选项。该选项可以推送即刻中的用户,可以增强用户探索的趣味性。这样的机制增强了用户的新奇感,可以进一步让用户持续登录,参与抽奖。
3)探索页面交互有趣。探索页模拟了扔卡片的形式,可以根据用户的手指在页面移动的方向扔出页面,这样的设计增加了用户的操作时候的爽点,可以促使用户继续探索。
7.2不足
1)用户操作的按钮不一致。如点赞按钮:在首页中的推荐列表,在不同的圈子中,点赞的按钮不同。如在“不好笑便利店”中,点赞的按钮为一个倒置的笑脸,在“喵星人的日常”中,点赞的按钮为小鱼干,在“失恋那些事儿”中,点赞按钮为爱心,而在其他一般类的圈子的点赞按钮为拇指;虽然具有一定的个性化,但是不符合尼尔森十大原则中的一致性原则,容易让用户对于相同的操作感到困惑。
2)发布动态后无状态反馈。在某一圈子发布动态,点击发布之后,没有状态的反馈,并且直接跳转到该圈子的“热门”列表,而发布用户的帖子位于“动态”列表,没有给予用户发布成功的反馈。
3)主要功能模块的划分上不太合理。
“首页”和“动态”都显示不同用户的动态,其实功能上都是为了让用户进行浏览,没有具体功能上的区别。这样的体验让用户觉得有些雷同感。
“聊天“和”探索“的入口分配不太合理。用户需要点进”聊天“页面才能进入”探索“页面。新用户或者不活跃用户的聊天页面没有内容显示,只提示”暂时没有聊天消息哦“,这样会减弱用户进入聊天页面的频率,进而降低”探索“功能的点击。
7.3改进方案
1)统一用户同一操作的按钮。对不同圈子的个性化进行一定的妥协,统一用户点赞操作的按钮,避免用户产生困惑。如果要对产品进行一定的个性化,可以在圈子的界面、名称等不涉及用户行为操作上的方向进行个性化。
2)增强反馈功能。在发布页面点击“发布”之后,toast显示“发布成功~”,并且将页面跳转至“动态”列表,该帖子发布的位置。以便让用户了解到已经“发布成功“并且知晓用户发布的状态,让用户掌握当下的状态。
3)改善功能划分。首先,“首页“和”动态“可以划分到”首页“这一个大的功能入口中,因为这两个功能本质上其实都是展示不同的内容,以不同的tab进行区分即可。其次,将“聊天”页面与“我的通知”消息合并,避免新用户没有消息而降低用户对于“聊天”界面的使用频率,可以将聊天等互动性强的消息以强提醒的方式进行提醒,而通知、浏览推送等消息以红点这种弱提醒的方式展示。并且将“探索“页面放入主要功能模块。具体改动为:首页、探索、发布、信息、我的。