微信小程序学习笔记(详细汇总)
小程序学习笔记
- 一、微信小程序简介
- 二、微信小程序环境准备
-
- 2.1 申请帐号
- 2.2 安装开发工具
- 2.3 编译预览
- 三、小程序代码构成
- 四、JSON配置
-
- 4.1 [小程序配置 app.json](https://developers.weixin.qq.com/miniprogram/dev/framework/config.html)
- 4.2[工具配置 project.config.json](https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html)
- 4.3 [页面配置 page.json](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html)
- 4.4 [sitemap 配置-了解即可](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html)
- 五、[模板WXML](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#WXML-%E6%A8%A1%E6%9D%BF)
-
- 5.1 数据绑定
- 5.2 运算
- 5.3 列表渲染
- 5.4 条件渲染
- 5.5 事件绑定
- 六、样式 WXSS
-
- 6.1 尺寸单位
- 6.2 样式导⼊
- 6.3 选择器
- 6.4 ⼩程序中使⽤less
- 七、 常见组件
-
- 7.1 [view](https://developers.weixin.qq.com/miniprogram/dev/component/view.html)
- 7.2 [text](https://developers.weixin.qq.com/miniprogram/dev/component/text.html)
- 7.3 [image](https://developers.weixin.qq.com/miniprogram/dev/component/image.html)
- 7.4 [Swiper轮播图](https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html)
- 7.5 [navigator导航栏](https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html)
- 7.6 rich-text
- 7.7 [button](https://developers.weixin.qq.com/miniprogram/dev/component/button.html)
- 7.8 [icon](https://developers.weixin.qq.com/miniprogram/dev/component/icon.html)
- 7.9 [radio](https://developers.weixin.qq.com/miniprogram/dev/component/radio.html)
- 7.10 [checkbox](https://developers.weixin.qq.com/miniprogram/dev/component/checkbox.html)
- 八、自定义组件
-
- 8.1 创建自定义组件
- 8.2 组件构造器(Tabs.js)
- 8.3 组件、自定义组件传参
- 九、小程序生命周期
-
- 9.1 应用生命周期
- 9.2 页面生命周期
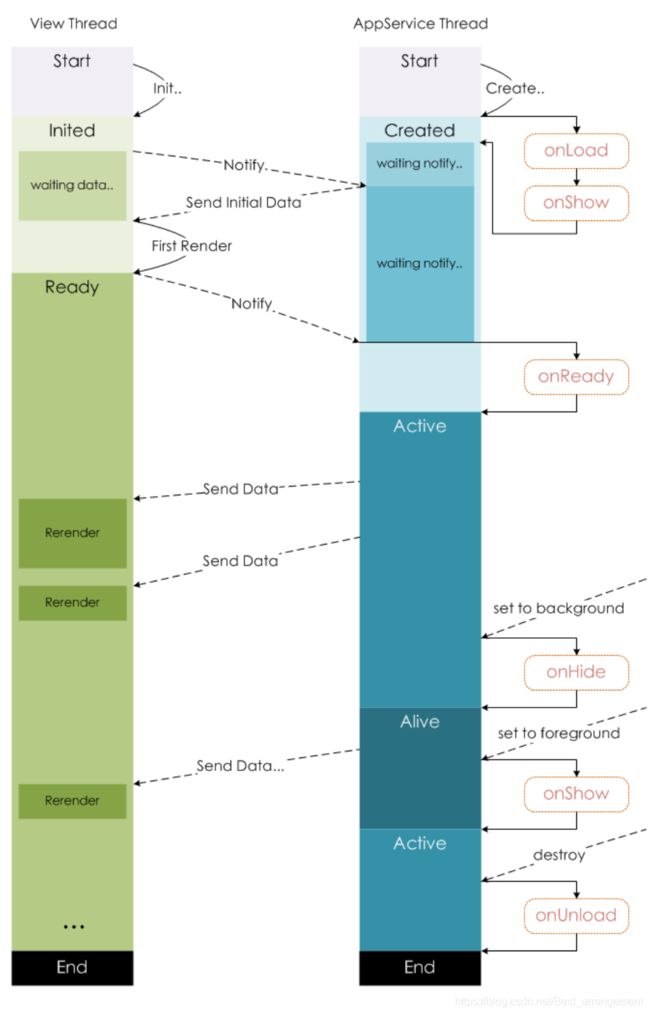
- 9.3 页面生命周期图解
一、微信小程序简介
1、微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用触手可及"的梦想,用户扫一扫或搜一下即可打开应用。
2、微信小程序,之前叫应用号,2017年正式上线
3、学习微信小程序之前,强烈建议先学习vue.js,学了之后再学超级快
4、微信小程序优点:
- 微信有海量用户,且粘性很高,在微信里开发产品更容易触达用户
- 推广app或公众号的成本太高
- 开发适配成本低
- 容易小规模试错,然后快速迭代
- 跨平台
二、微信小程序环境准备
2.1 申请帐号
- 进入小程序注册页根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号
- 你也可以管理你的小程序的权限,查看数据报表,发布小程序等操作。通过登录小程序后台,可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 (记得保密)
2.2 安装开发工具
前往 小程序开发工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装
2.3 编译预览
这里推荐用vs code编辑,小程序开发工具预览
vscode 小程序开发插件
(一)minapp。支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)。
(二)wechat-snippet。这个插件主要的功能就是代码辅助,代码片段自动完成,可以作为上个插件的补充。
(三)wxml。这款插件用于将wxml代码进行高亮显示,并且提供代码格式化的功能,可将代码格式化为较易阅读的样式。
(四)vscode weapp api 。js中的api提示
三、小程序代码构成
通过开发者工具快速创建了一个 QuickStart 项目,里面有以下不同类型文件:
- .json 后缀的 JSON 配置文件
- .wxml 后缀的 WXML 模板文件
- .wxss 后缀的 WXSS 样式文件
- .js 后缀的 JS 脚本逻辑文件
四、JSON配置
配置相关的为.json文件,需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错
4.1 小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{
"pages":[//页面路由,在这里添加路由可以自动生成对应文件
"pages/index/index",
"pages/logs/logs",
"pages/demo01/demo01"
],
"window":{//定义小程序所有页面的顶部背景颜色,文字颜色定义等
//下拉 loading 的样式,仅支持 dark / light
"backgroundTextStyle":"light",
//导航栏的样式
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
4.2工具配置 project.config.json
个性化配置,例如界面颜色、编译配置等等,避免了当你换另外一台电脑重新安装工具的时候再重新配置。
4.3 页面配置 page.json
表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置,可对每个页面进行单独配置
4.4 sitemap 配置-了解即可
⼩程序根⽬录下的 sitemap.json ⽂件⽤于配置⼩程序及其⻚⾯是否允许被微信索引
五、模板WXML
- 标签名字有点不一样
| HTML标签 | div, p, span等 |
|---|---|
| 小程序WXML | view, button, text等 |
-
多了一些 wx:if 这样的属性(界面及状态的控制)以及 {{ }} 这样的表达式(数据绑定)
-
MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离
WXML是框架设计的⼀套标签语⾔,结合基础组件、事件系统,可以构建出⻚⾯的结构
5.1 数据绑定
(一)普通写法
index.wxml
<view> {{ message }} view>
index.js
Page({
data: {
message: 'Hello MINA!'
}
})
(二)组件属性
index.wxml
<view id="item-{{id}}"> view>
index.js
Page({
data: {
id: 0
}
})
(三)bool类型
不要直接写 checked=“false”,其计算结果是⼀个字符串
<checkbox checked="{{false}}"> checkbox>
5.2 运算
(一)三元运算
<view hidden="{{flag ? true : false}}"> Hidden view>
(二)if 逻辑判断
<view wx:if="{{length > 5}}"> view>
注意:花括号和引号之间如果有空格,将最终被解析成为字符串,切记不要留有空格
5.3 列表渲染
(一)wx:for
- 项的变量名默认为 item wx:for-item 可以指定数组当前元素的变量名
- 下标变量名默认为 index wx:for-index 可以指定数组当前下标的变量名
- wx:key ⽤来提⾼数组渲染的性能
- wx:key 绑定的值 有如下选择:
-
- string 类型,表⽰循环项中的唯⼀属性 如
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key="id"
-
- 保留字 *this ,它的意思是 item 本⾝ ,*this 代表的必须是 唯⼀的字符串和数组。
list:[1,2,3,4,5]
wx:key="*this"
代码:
<view wx:for="{{array}}" wx:key="id">
{{index}}: {{item.message}}
view>
Page({
data: {
array: [{
id:0,
message: 'foo',
}, {
id:1,
message: 'bar'
}]
}
})
(二)block
渲染⼀个包含多节点的结构块 block最终不会变成真正的dom元素
<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: view>
<view> {{item}} view>
block>
5.4 条件渲染
(一)wx:if
在框架中,使⽤ wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{false}}">1view>
<view wx:elif="{{true}}">2view>
<view wx:else>3view>
(二)hidden(类似 wx:if)
<view hidden="{{condition}}"> True view>
频繁切换 ⽤ hidden
不常使⽤ ⽤ wx:if
5.5 事件绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等
代码:
<input type="text" bindinput="handleInput"/>
<button bindtab="handleTab" data-operation="{{1}}">+button>
<button bindtab="handleTab" data-operation="{{-1}}">-button>
<view>{{num}}view>
Page({
data: {
num: '0'
},
handleInput(e) {
// 绑定的事件
console.log(e)
console.log(e.detail.value);
this.setData({
num: e.detail.value
})
},
// 加减按钮事件
handleTab(e) {
console.log(e);
// 获取自定义属性operation
const operation = e.currentTarget.dataset.operation
this.setData({
num: this.data.num + operation
})
}
})
六、样式 WXSS
WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。
与 CSS 相⽐,WXSS 扩展的特性有:
- 响应式⻓度单位 rpx
- 样式导⼊
6.1 尺寸单位
(1)rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像
素 , 1rpx = 0.5px = 1物理像素
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
(2)建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准
(3)使⽤步骤:
- 确定设计稿宽度 pageWidth
- 计算⽐例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth 。
- 在less⽂件中,只要把设计稿中的 px => 750/pageWidth rpx 即可。
- 代码写法
/* width: 200rpx; */
width: calc(700rpx*100/375);
6.2 样式导⼊
- wxss中直接就⽀持,样式导⼊功能。
- 也可以和 less中的导⼊混⽤。
- 使⽤ @import 语句可以导⼊外联样式表,只⽀持相对路径。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
color:red;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
color:blue;
}
6.3 选择器
特别需要注意的是 ⼩程序 不⽀持通配符 * 因此以下代码⽆效!
*{
margin:0;
padding:0;
box-sizing:border-box;
}
⽬前⽀持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro"的组件 |
| #id | #firstname | 选择拥有 id="firstname"的组件 |
| element | view | 选择所有 view 组件 |
| element,element | view,checkbox | 选择所有⽂档的 view 组件和所有的 checkbox 组件 |
| nth-child(n) | view:nth-child(n) | 选择某个索引的标签 |
| ::after | view::after | 在 view 组件后边插⼊内容 |
| ::before | view::before | 在 view 组件前边插⼊内容 |
6.4 ⼩程序中使⽤less
(1)原⽣⼩程序不⽀持 less ,其他基于⼩程序的框架⼤体都⽀持,如 wepy , mpvue , taro 等。
(2)但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。因此可以⽤以下⽅式来实现
- 编辑器是 vscode
- 安装插件 easy less
- 在vs code的设置中加⼊如下配置:
"less.compile": {
"outExt": ".wxss"
}
- 在要编写样式的地⽅,新建 less ⽂件,如 index.less ,然后正常编辑即可。 会自动转换为 wxss代码的文件
七、 常见组件
重点讲解⼩程序中常⽤的布局组件
view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox 等
7.1 view
代替 原来的 div 标签
<view hover-class="h-class">
点击我试试
view>
7.2 text
- ⽂本标签
- 只能嵌套text
- ⻓按⽂字可以复制(只有该标签有这个功能)
- 可以对空格 回⻋ 进⾏编码
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | ⽂本是否可选 |
| decode | Boolean | false | 是否解码 |
代码:
<text selectable="{{false}}" decode="{{false}}">
普 通<
text>
7.3 image
- 图⽚标签,image组件默认宽度320px、⾼度240px
- ⽀持懒加载
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图⽚资源地址 | |
| mode | String | “scaleToFill” | 图⽚裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图⽚懒加载 |
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横⽐缩放图⽚,使图⽚的宽⾼完全拉伸⾄填满 image 元素 |
| 缩放 | aspectFit | 保持纵横⽐缩放图⽚,使图⽚的⻓边能完全显⽰出来。 |
| 缩放 | aspectFill | 保持纵横⽐缩放图⽚,只保证图⽚的短边能完全显⽰出来 |
| 缩放 | widthFix | 宽度不变,⾼度⾃动变化,保持原图宽⾼⽐不变 |
| 裁剪 | top | 不缩放图⽚,只显⽰图⽚的顶部区域 |
| 裁剪 | bottom | 不缩放图⽚,只显⽰图⽚的底部区域 |
| 裁剪 | center | 不缩放图⽚,只显⽰图⽚的中间区域 |
| 裁剪 | left | 不缩放图⽚,只显⽰图⽚的左边区域 |
| 裁剪 | right | 不缩放图⽚,只显⽰图⽚的右边区域 |
| 裁剪 | top left | 不缩放图⽚,只显⽰图⽚的左上边区域 |
| 裁剪 | top right | 不缩放图⽚,只显⽰图⽚的右上边区域 |
| 裁剪 | bottom left | 不缩放图⽚,只显⽰图⽚的左下边区域 |
| 裁剪 | bottom right | 不缩放图⽚,只显⽰图⽚的右下边区域 |
7.4 Swiper轮播图
swiper标签:滑块视图容器
swiper-item标签:滑块,默认宽度和⾼度都是100%
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显⽰⾯板指⽰点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指⽰点颜⾊ |
| indicator-active-color | Color | #000000 | 当前选中的指⽰点颜⾊ |
| autoplay | Boolean | false | 是否⾃动切换 |
| interval | Number | 5000 | ⾃动切换时间间隔 |
| circular | Boolean | false | s是否循环轮播 |
示例代码:
<swiper autoplay="true" interval="2000" circular="true" indicator-dots="true" indicator-color="#0094ff" indicator-active-color="##ff0094">
<swiper-item>
<image src="//gw.alicdn.com/imgextra/i3/121/O1CN01d4N6Pw1ClSXpSiESc_!!121-0-lubanu.jpg"/>
swiper-item>
<swiper-item>
<image src="//gw.alicdn.com/imgextra/i1/198/O1CN01snMZj51DKj2eIkiDC_!!198-0-lubanu.jpg"/>
swiper-item>
<swiper-item>
<image src="https://img.alicdn.com/tps/i4/https://img.alicdn.com/tps/i4//TB1cZkvTeH2gK0jSZJnSuuT1FXa.jpg"/>
swiper-item>
swiper>
swiper {
width: 100%;
height: calc(100vw*352/1125);
/* height: 31.28vw; */
}
image {
width: 100%;
}
7.5 navigator导航栏
- 导航组件,类似超链接标签
- 块级元素,默认会换行,可直接加宽度和高度
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个⽬标上发⽣跳转,默认当前⼩程序,可选值self/miniProgram |
| url | String | 当前⼩程序内的跳转链接 | |
| open-type | String | navigate | 跳转⽅式 |
open-type属性有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不能跳到tabbar ⻚⾯ |
| redirect | 关闭当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不允许跳转到 tabbar ⻚⾯ |
| switchTab | 跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯ |
| reLaunch | 关闭所有⻚⾯,打开到应⽤内的某个⻚⾯ |
| navigateBack | 关闭当前⻚⾯,返回上⼀⻚⾯或多级⻚⾯。可通过 getCurrentPages() 获取当前的⻚⾯栈,决定需要返回⼏层 |
| exit | 退出⼩程序,target='miniProgram’时⽣效 |
代码示例:
<text>pages/search/search.wxmltext>
<navigator url="/pages/logs/logs">日志页面navigator>
<navigator url="/pages/index/index">跳转tabbar页面navigator>
<navigator open-type="redirect" url="/pages/logs/logs">日志页面 redirectnavigator>
<navigator open-type="switchTab" url="/pages/index/index">switchTab 跳转到tabbar页面navigator>
<navigator open-type="reLaunch" url="/pages/img/img">reLaunch 可以随便跳navigator>
7.6 rich-text
富文本标签:可以将字符串解析成对应标签,类似 vue中 v-html 功能
代码示例:
<rich-text nodes=" hello world ">rich-text>
nodes属性
nodes 属性⽀持 字符串 和 标签节点数组
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | ⽀持部分受信任的 HTML 节点 |
| attrs | 属性 | object | 否 | ⽀持部分受信任的属性,遵循 Pascal 命名法 |
| children | ⼦节点列表 | array | 否 | 结构和 nodes ⼀致 |
⽂本节点:type = text
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | ⽂本 | string | 是 | ⽀持entities |
- nodes 不推荐使⽤ String 类型,性能会有所下降。
- rich-text 组件内屏蔽所有节点的事件。
- attrs 属性不⽀持 id ,⽀持 class 。
- name 属性⼤⼩写不敏感。
- 如果使⽤了不受信任的 HTML 节点,该节点及其所有⼦节点将会被移除。
- img 标签仅⽀持⽹络图⽚
7.7 button
| 属性 | 类型 | 值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | 默认值default,mini小尺寸 | 否 | 按钮的⼤⼩ |
| type | string | default白色,primary绿色 ,warn红色 | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景⾊透明 |
| disabled | boolean | false | 否 | 是否禁⽤ |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form-type | string | submit提交表单,reset重置表单 | 否 | ⽤于 组件,点击分别会触发 组件的submit/reset 事件 |
| open-type | string | 否 | 微信开放能⼒ |
open-type 的合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果⽤⼾在会话中点击消息卡⽚后返回⼩程序,可以从bindcontact 回调中获得具体信息,具体说明 |
| share | 触发⽤⼾转发,不能转发到朋友圈,具体说明 |
| getPhoneNumber | 获取⽤⼾⼿机号,可以从bindgetphonenumber回调中获取到⽤⼾信息,但加密过,需要在后台服务器进行解析,具体说明 |
| getUserInfo | 获取⽤⼾信息,可以从bindgetuserinfo回调中获取到⽤⼾信息,直接获取,不存在加密字段 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 |
| openSetting | 打开授权设置⻚ |
| feedback | 打开“意⻅反馈”⻚⾯,⽤⼾可提交反馈内容并上传⽇志,开发者可以登录⼩程序管理后台后进⼊左侧菜单“客服反馈”⻚⾯获取到反馈,只能通过真机调试打开 |
open-type 的 contact的实现流程
- 将⼩程序 的 appid 由测试号改为 ⾃⼰的 appid
- 登录微信⼩程序官⽹,添加
客服 - 微信 - 为了⽅便演⽰,⽼师⾃⼰准备了两个账号(一)普通⽤⼾ A(二)客服-微信 B
代码示例:
<button type="warn" size="mini" loading="true" plain="true">
default
button>
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取用户手机号button>
// pages/search/search.js
Page({
getPhoneNumber(e) {
console.log(e);
}
})
7.8 icon
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle,info, warn, waiting, cancel, download, search,clear | |
| size | number/string | 23 | 否 | icon的⼤⼩ |
| color | string | 否 | icon的颜⾊,同css的color |
代码示例:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
block>
view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
block>
view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
block>
view>
// pages/search/search.js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel',
'download', 'search', 'clear'
],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
}
})
7.9 radio
- 可以通过 color属性来修改颜色
- 需要搭配 radio-group ⼀起使⽤
代码示例:
<radio-group bindchange="handleChange">
<radio color="red" value="male">男radio>
<radio color="red" value="female">女radio>
radio-group>
<view>单选框选中的是{{gender}}view>
Page({
data() {
gender: ''
},
handleChange(e) {
console.log(e);
let gender = e.detail.value
this.setData({
// gender:gender
gender
})
}
})
7.10 checkbox
- 可以通过 color属性来修改颜色
- 需要搭配 checkbox-group ⼀起使⽤
<checkbox-group bindchange="handleItemChange">
<checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">{{item.name}}checkbox>
checkbox-group>
<view>选中的水果有{{checkedList}}view>
Page({
data: {
list:[
{id:0,name:"苹果",value:"apple"},
{id:1,name:"葡萄",value:"grape"},
{id:2,name:"香蕉",value:"banana"},
],
checkedList: ''
},
handleItemChange(e) {
console.log(e);
const checkedList = e.detail.value
this.setData({
checkedList
})
}
})
八、自定义组件
类似vue或者react中的自定义组件
8.1 创建自定义组件
创建文件夹components文件夹之后,在创建一个组件的文件夹,然后右击tabs文件夹创建components组件就会生成如下代码结构:

例如要引用到某个页面中,代码如下:
{
"usingComponents": {
"tabs": "../../components/tabs/Tabs"
}
}
<tabs>tabs>
8.2 组件构造器(Tabs.js)
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法等。
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object、Map | 否 | 组件的对外属性,是属性名到属性设置的映射表,参⻅下⽂ |
| data | Object | 否 | 组件的内部数据,和 properties ⼀同⽤于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器,⽤于监听 properties 和 data 的变化,参⻅ 数据监听器 |
| methods | Object | 否 | 组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于事件响应函数的使⽤,参⻅ 组件事件 |
| created | Function | 否 | 组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此时不能调⽤ setData ,参⻅ 组件⽣命周期 |
| attached | Function | 否 | 组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏,参⻅ 组件⽣命周期 |
| ready | Function | 否 | 组件⽣命周期函数,在组件布局完成后执⾏,参⻅ 组件⽣命周期 |
| moved | Function | 否 | 组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置时执⾏,参⻅ 组件⽣命周期 |
| detached | Function | 否 | 组件⽣命周期函数,在组件实例被从⻚⾯节点树移除时执⾏,参⻅ 组件⽣命周期 |
8.3 组件、自定义组件传参
子组件
<text>components/Tabs/Tabs.wxmltext>
<view class="tabs">
<view class="tabs_title">
<view class="title_item {{item.isActive ? 'active':''}}" wx:for="{{tabs}}" wx:key="id"
bindtap="handleItemTab" data-index="{{index}}">
{{item.name}}
view>
view>
<view class="tabs_content">
<slot>slot>
view>
view>
// components/Tabs/Tabs.js
Component({
properties: {
tabs: {
type: Array,
value: []
}
},
// 1页面.js文件中存放事件回调函数的时候存放在data同层级下!
// 2组件.js文件中存放事件回调函数的时候必须要存在在methods中!
methods:{
handleItemTab(e) {
// 1绑定点击事件 需要在methods中绑定
// 2获取被点击的索引,通过事件传参
// 3获取原数组
// 4对数组循环
// 1给每一个循环性选中属性改为false
// 2给当前的索引的项添加激活选中效果就可以了
// console.log(e);
const {index} = e.currentTarget.dataset //es6 语法解构赋值,严谨写法,先复制一份数据,保持原有数据不变
// 5触发父组件的自定义事件,同时将子组件数据传递给父组件
this.triggerEvent('itemChange',{index})
}
}
})
/* components/Tabs/Tabs.wxss */
.tabs {
}
.tabs_title{
display: flex;
padding: 10rpx 0;
}
.title_item{
flex: 1;
/* justify-content: center; */
/* display: flex; */
/* align-items: center; */
text-align: center;
}
.active{
color: red;
border-bottom: 5rpx solid currentColor;
}
.tabs_content{
margin-top: 100rpx;
}
父组件
<tabs tabs="{{tabs}}" binditemChange="handleItemChange1">
<block wx:if="{{tabs[0].isActive}}">首页block>
<block wx:elif="{{tabs[1].isActive}}">原创block>
<block wx:elif="{{tabs[2].isActive}}">分类block>
<block wx:else>关于block>
tabs>
// pages/mine/mine.js
Page({
data: {
tabs: [
{id:0, name:"首页", isActive:true},
{id:1, name:"原创", isActive:false},
{id:2, name:"分类", isActive:false},
{id:3, name:"关于", isActive:false},
]
},
handleItemChange1(e) {
// console.log(e);
const {index} = e.detail
let {tabs} =this.data
// [].forEach遍历数组遍历数组的时候修改了v,也会导致源数组被修改
tabs.forEach((v,i) => i===index?v.isActive=true:v.isActive=false);
this.setData({
tabs
})
}
})
实现的需求:
九、小程序生命周期
9.1 应用生命周期
//app.js
App({
// 1 应用第一次启动的就会触发的事件
onLaunch() {
// 在应用第一次启动的时候获取用户的个人信息
console.log("onLaunch")
// js的方式来跳转
// wx.navigateTo({
// url: '/11/22/33'
// })
},
// 2 应用被用户看到
onShow(){
//对应用的数据或者页面效果重置
console.log ("onShow")
},
// 3 应用被隐藏了
onHide(){
//暂停或者清除定时器
console.log("Hide");
},
// 4 应用的代码发生了报错的时候就会触发
onError(err){
//在应用发生代码报错的时候,收集用户的错误信息,通过异步请求将错误的信息发送后台去
console.log("onError")
console.log (err)
},
// 5 页面找不到就会触发
// 应用第一 次启动的时候,如果找不到第一个入口页面 才会触发
onPageNotFound(){
//如果页面不存在了通过js的方式来重新跳转页面重新跳到第二个首页
//不能跳到tabbar页面导航组件类似
wx.navigateTo({
url: '/pages/logs/logs'
});
console.log('onPageNotFound');
},
})
9.2 页面生命周期
// pages/search/search.js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// onLoad发送异步请求来初始化页面数据
console.log("onLoad");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log('onReady');
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log('onShow');
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log('onHide');
},
/**
* 生命周期函数--监听页面卸载,也可以通过点击超链接来演示
*/
onUnload: function () {
console.log('onUnload');
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("onPullDownRefresh");
// 页面的数据或者效果重新刷新
},
/**
* 页面上拉触底事件的处理函数,需要让页面出现上下滚动才行
*/
onReachBottom: function () {
// 上拉加载下一页数据
console.log('onReachBottom');
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log('onShareAppMessage');
},
/**
* 页面滚动就可以触发
*/
onPageScroll(){
console.log('onPageScroll');
},
/**
* 页面的尺寸发生改变的时候触发
* 小程序发生了横屏竖屏切换的时候触发,需要在search.json界面添加如下代码
* {
"pageOrientation": "auto"
}
*/
onResize() {
console.log('onResize');
},
/**
* 1 必须要求当前页面也是tabbar页面
* 2 点击的自己的tab item的时候才触发
*/
onTabItemTap() {
console.log('onTabItemTap');
}
})