一、过滤器
过滤器可被用于一些常见的文本格式化(即对文本进行处理,后再输出)。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号 | 指示:
{{ message | 过滤器名 }}
-
- 在一个组件的选项中定义本地的过滤器
在vue实例中声明过滤函数。是vue实例对象的一个叫做filters的属性,它是一个对象,里面可以声明多个过滤器
- 在一个组件的选项中定义本地的过滤器
filters:{
过滤器名: function (value) {
if (!value) return ''
return value.split('').reserve().join("")
}
- 2.在创建 Vue 实例之前全局定义过滤器
在vue实例声明之前,定义一个全局的过滤器
Vue.filter('过滤器名称', function (value) {
if (!value) return ''
return value.split('').reserve().join("")
})
new Vue({
// ...
})
二、vue中获取DOM元素
虽然vue是数据驱动,对DOM的操作相对较少,但有时我们仍需要获取到DOM元素。此时就使用到ref 属性。
- 1.为特定元素添加 ref 属性
一个DIV元素
- 2.在vue实例中,使用
this.$refs.myDiv来得到上面那个 div 元素(注意声明周期钩子函数,mounted 之后才可以获得)
export default{
mounted(){
thid.$refs.myDiv.innerHTML = "一个被改变了内容的DIV元素"
}
}
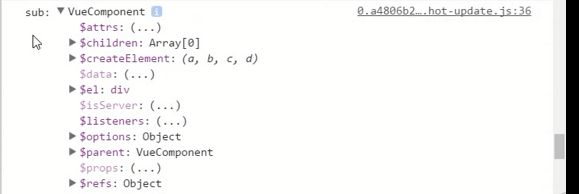
- 3.如果 ref 属性放在组件上,则
this.$refs.xx获取到的是组件对象
export default{
mounted(){
console.log(this.$refs.sub)
}
}
输出的是一个组件对象,它和vue实例对象一样,都是vue组件对象,它也有 $el 属性,对应的是本身在DOM里的那个元素
三、vue-router
附上文档:https://router.vuejs.org/zh/
使用过程:
- 1.下载
npm intsall vue-router -s - 2.在 main.js 中引入
import Vue from 'vue'
import VueRouter form 'vue-router'
- 3.安装插件 (在mian.js 中)
Vue.use(VueRouter)
- 4.创建路由对象,配置路由规则,并传递到Vue实例中 (在 main.js 中)
let router = new VueRouter({
routes:[
{path:'/home',component:'home'} // 注意这个home组件也要 import 进来,这里component 的值 home 是import 进来的组件所赋给的变量名
]
})
new Vue({
el:'#app',
router,
render: h => h(App)
})
- 5.留坑
在需要显示组件的地方(一般为App.vue)留下占位符
自此,路由配置完成。会根据当前的 URL 去确定应该显示哪一个组件。但是,我们不可能让用户去组件输入URL。而应该像以前用 a 标签进行跳转那样子来确定 URL 但这样会出现不好维护的情况,如果URL要改变我们需要改变 a 标签(App.vue),routes 里面的 path(main.js) ,就是需要改两个文件,比较麻烦。所以,一般使用命名方式
// main.js中
let router = new VueRouter({
routes:[
{path:'/home',name:'home',component:'home'}
]
})
new Vue({
el:'#app',
router,
render: h => h(App)
})
这样的话,需要更改 URL 就只需要更改 main.js 里面的路由规则中的 path
其实,router-link 中的 to 属性还可以直接指定 URL,像下面这样。但不如指定 name 来的更方便
- 6.404和重定向
重定向的实现:
let router = new VueRouter({
routes:[
{path:'/',component:'home'}// 在默认页面指定一个组件,否则是空白的
{path:'/',redirect:'/home'} //在默认页面指定跳转 URL
{path:'/',redirect:{name:'home'}}
]
})
new Vue({
el:'#app',
router,
render: h => h(App)
})
404的实现
// 添加一个全匹配的路由
let router = new VueRouter({
routes:[
{path:'/',redirect:{name:'home'}}
{path:'/home',name:'omponents'}
{path:'*',component:'notFound'}// 这个组件也要 import 进来
]
})
new Vue({
el:'#app',
router,
render: h => h(App)
})
- 7.由跳转的过程中传递对象
在路由跳转的过程中会传递一个object,我们可以通过watch方法查看路由信息对象。
watch: {
'$route' (to, from) {
console.log(to);
console.log(from);
},
},
这里 from和to是两个对象,包括基本的路由信息,如hash等等。
拓展使用
- 1.拼接URL
有时,URL 中还有 query 部分,如 id 等等。此时可对router-link中的to属性进行拓展。比如,此时我们 query 部分的 id 是列表对应的 index
-
得到的结果会是/home?id=数字此时匹配的仍旧是路由规则里那个{name='home',path=/home}的,因为 query 部分不影响路由规则。
此时,在App.vue 中,可以通过this.$route.query来获得 URL 中的query(因为 main.js 中已经安装插件Vue.use(VueRouter),会全局挂载$route(一些信息数据) 和 $router(一些功能函数) 两个对象)
this.$route.query得到的是?后的部分。除了 query 还有params,它可以在路由规则中指定拼接方式,而不是像query那样只能通过 ? 拼接在后面。
-
// main.js中
let router = new VueRouter({
routes:[
{path:'/home/:id',name:'home',component:'home'}
]
})
new Vue({
el:'#app',
router,
render: h => h(App)
})
- 2.编程导航
有时我们需要操作页面的前进后退,其实通过$router.go()方法实现
this.$router.go(-1) //页面回退
this.$router.go(1) //页面前进
this.$router.push('/anothPage') //向指定 URL 跳转
这些方法让我们可以自行编程进行页面的跳转
go方法就是浏览器上的前进后退按钮,方法中传递的数字参数就是前进和后退的次数
-
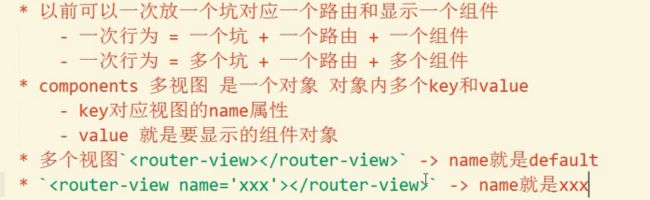
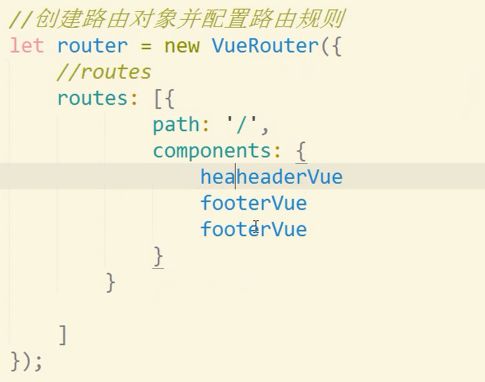
3.多视图
一个 URL 有时需要同时渲染多个组件,此时需要用到多视图
-
4.嵌套路由
有时我们在一个组件中,还嵌套了其他的页面,比如一个音乐组件,其中嵌套了多种音乐类别,当点击 music 组件中的跳转,实现子组件的切换
// 注册方法,在 main.js 中
let router = new VueRouter({
routers:[
{path:'/',redirect:"/home"},
{path:'/music',name:'music',component:music,children:[
{name:'soft',path:'soft',component:soft},
// 这里的path 没有加上/,表示相对于music。即路径为/music/soft
{name:'Japan',patj:'Japan',component:Japan}
]}
]
})
在music.vue组件中,也留下了soft和Japan两个组件。当然App.vue中也留下了给music的占位符
四、vue-resource
早期是 vue 团队开发的插件,现已停止维护。基于 HTTP 发送请求,获取资源。
使用步骤
- 1.下载
npm i vue-resource -s -
- 引入
import VueResource from 'vue-resource'
- 引入
-
- 安装
Vue.use(VueResource)
- 安装
-
- 使用
// app.vue中 get请求
export default {
data(){
return {}
},
created(){
this.$http.get('URL').then(res => {
this.data = res.body.message
},err => {
console.log(err)
})
}
}
// post请求
export default {
data(){
return {}
},
created(){
this.$http.post('URL',{key:'value'},{emulateJSON:true }).then(res => {
this.data = res.body.message
},err => {
console.log(err)
})
}
}
当发送post请求且跨域时会报错,请求无法发送,所以要加上 emulateJSON,它会改变请求头的Content Type,使得请求可以发送
post请求的时候,如果数据是字符串 默认头就是键值对,否则是对象就是application/json
五、axios
axios文档中文翻译
相对于 vue-resource ,axios支持三端使用,且功能更丰富,稳定。
- 1.下载
npm i axios -s - 2.引入
import Axios form 'axios' - 3.挂载及使用
// mian.js
Vue.prototype.$axios = Axios // 给vue原型挂载一个属性,所有的实例都可以使用
// app.vue get请求
export default {
data(){
return {}
},
created(){
this.$axios.get('URL').then(res => {
this.data = res.data.message
}
.catch(err => {
console.log(err)
})
}
}
// app.vue post请求
export default {
data(){
return {}
},
created(){
this.$axios.post('URL','key=value').then(res => {
this.data = res.data.message
}).
catch(err => {
console.log(err)
})
}
}
post请求的时候,如果数据是字符串 默认头就是键值对,否则是对象就是application/json,此时是无法发送请求的,所以改为字符串发送
还可以通过使用 Axios.default.baseURL= 'URL'来设置默认请求路径(main.js中) 。然后在 app.vue 中使用时,第一个参数只需写默认的 UR L后面的拼接部分及可以,不用写重复的长长的部分。
也可以在第二个参数加上{params:{id:'xx'}}(get请求)作为查询字符串,当然 post 请求的则是在第三个参数。它会自己拼接在 URL 后面。
同时应该注意,在发送post请求时,如果使用{params:{id:'xx'}},是将参数拼接在 URL 后面的。如果是想要作为请求体内容应该放在body里面。并且此时要记得配置Content-Type为application/x-www-form-urlencoded,否则默认为是text/plain,这时服务器就不知道怎么解析数据了
import axios from 'axios';
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
Vue.prototype.$axios = axios;