- 【蓝桥杯速成】| 3.数据结构
最好的药物是乌梅
算法数据结构蓝桥杯
题目一:两数之和问题描述1.两数之和-力扣(LeetCode)给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。解题步骤从数组中找出和为目标值的两个数字,返回其数组下标用最简单的思维就是嵌套循环来一套,遍历到一个以后,再去遍历下
- jsp中嵌套java代码,js中嵌套java代码
loveking6
嵌套jspjsjava代码
首先根据三目运算中,来判断如果等于add,就是新增,否则就是编辑。在js中想要判断是true还是false,所以需要把java代码拿过来,在js中写java代码,得加上,在里面写java代码根据jsp中的java代码,取到user,在js中调用user
- hive sql报错
进一步有进一步的欢喜
大数据HiveSQL精进系列
1.hivesql报错FAILED:ParseExceptionline22:0cannotrecognizeinputnear''''''insubquerysource2.解决select*from(select...fromtable_1where...)table_outer嵌套的内层的表一定要有别名,也就是示例代码中的表名table_outer。
- mybatis一对多结果集,主表分页查询,子表条件查询
寂寞旅行
MybatisMPmybatistomcatjava
文章目录前言一、举个栗子二、如何解决这个问题1.嵌套查询2.嵌套结果集查询根据如上思路,这里做些伪代码方便大家理解总结太复杂了,有更简单的前言一对多查询mybatis中一对多的查询一般分为两种:嵌套查询:主表查询过程中,再次调用一个查询,取查询子表数据嵌套结果集查询:一次性查询主表关联出子表,通过结果集封装,将自己封装为一个集合,返回一个一对多的结果今天要说的是当:做了一对多查询后,还要对多的子表
- 鸿蒙开发List组件
wMeng_0923
华为鸿蒙harmonyos
1.List组件1.1、List组件可以用来展示一个列表,并且实现列表滚动,滚动的前提是子组件展示的内容的宽/高超过父组件设定的宽/高。1.2、子组件:子组件仅支持ListItem、ListItemGroup;ListItem组件内只能包含一个子组件,此时若有多个不同的内容需要展示,可以使用例如Column/Row容器组件进行嵌套。ListItemGroup组件的子组件只能是ListItem组件,
- Vue动态组件完全指南:原理、使用场景与最佳实践
北辰alk
前端vuevue.jsjavascript前端
文章目录一、什么是动态组件?核心特性:二、基本使用方式1.基础语法2.组件注册方式3.动态组件生命周期三、六大典型应用场景1.标签页切换系统2.多步骤表单流程3.动态仪表盘4.权限驱动视图5.插件系统集成6.服务端驱动界面四、高级使用技巧1.状态保持方案2.动态Props传递3.异步组件加载4.过渡动画支持五、性能优化策略1.缓存策略对比2.代码分割配置3.内存管理示例六、常见问题解决方案1.组件
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- C++枚举算法详解
卫青~护驾!
算法数据结构c++青少年编程枚举算法
一、枚举算法核心思想枚举算法是一种通过遍历所有可能情况来解决问题的暴力搜索方法,其核心特点是:全面性:不遗漏任何可能性简单性:逻辑直接易实现低效性:时间复杂度通常较高(O(n^k))适用场景:问题规模有限且可穷举的情况(如数值范围小、维度低)二、经典案例:福尔摩斯密码破解问题描述ABCDE×?=EDCBA其中A,E,?∈[1,9],B,C,D∈[0,9]所有字符互不相同算法实现(6层嵌套循环)fo
- RecyclerView必须直接嵌套在SmartRefreshLayout里面,才能触发SmartRefreshLayout的加载更多吗
yzpyzp
androidkotlin
DeepSeekR1思考31秒思考过程用户的问题是关于RecyclerView是否必须直接嵌套在SmartRefreshLayout内才能触发加载更多的功能。根据之前的对话历史,用户之前询问了如何配置SmartRefreshLayout以支持滑动到底部加载更多,尤其是当RecyclerView位于Fragment中的情况。现在用户想确认是否必须直接将RecyclerView放在SmartRefre
- 【十五】Golang 结构体
张胤尘
Golanggolang开发语言后端
欢迎来到张胤尘的开源技术站开源如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌文章目录结构体定义初始化使用字段名初始化按字段顺序初始化使用`new`函数初始化结构体零值访问结构体可访问性访问方式结构体方法方法的调用可访问性访问方式方法接收者值接收者指针接收者其他场景结构体的比较匿名结构体结构体嵌套嵌套结构体中的方法匿名字段序列化与反序列化常见的序列化格式字
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- 《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》
前端极客探险家
typescript前端vue.jsreact.js
目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- Linux C++ 编程死锁详解
PM简读馆
Linux嵌入式驱动开发开发语言c++linux
作者简介:程序员转项目管理领域优质创作者个人邮箱:[
[email protected]]PMP资料导航:PM菜鸟(查阅PMP大纲考点)座右铭:上善若水,水善利万物而不争。绿泡泡:PM简读馆(包含更多PM常用免费资料)目录概要一、死锁的四个必要条件二、常见死锁场景三、代码解释1、资源申请顺序不一致问题描述解决方案2.优先级倒置问题描述解决方案3.线程间循环等待问题描述解决方案4.锁嵌套(LockNe
- XPath元素定位实践案例:从基础到高阶的实战解析
测试渣
seleniumpython自动化
引言在软件测试与自动化领域,元素定位是实现高效测试的核心能力。随着Web和移动应用的复杂性提升,传统的ID、类名等定位方式面临动态生成、元素嵌套过深等挑战。XPath作为一种灵活且强大的定位语言,通过路径表达式与逻辑运算符的组合,能够精准定位复杂场景下的元素。本文结合多个真实案例,深入解析XPath的基础语法、高阶技巧及实战应用,帮助读者掌握这一关键技能。一、XPath基础语法与定位策略1.1XP
- 郝斌C语言_分支 ; 循环 ; 数组 ; 函数 ; 运算符(笔记)
sugario
Cc语言笔记
笔记目录前言一、选择_If1.求分数等级2.互换两个数字3.对任意三个数字进行排序4.看懂/掌握一个程序5.If常见问题二、选择_Switch三、循环_for1. 1+2+...+1002. 1~10的奇数之和3.For与If的嵌套使用_被3整除的数字之和4.For与If的嵌套使用_斐波拉契序列5.强制类型转换6. 1/1+1/2+...+1/1007.试数举例_18.浮点数存储9.多层For循环
- Python教程:一文了解如何让Python代码变成命令行工具
旦莫
Python进阶python开发语言
目录1.什么是argparse?2.基本用法1.创建ArgumentParser对象2.添加参数3.解析参数4.使用解析后的参数5.一个简单的用户信息打印工具5.1示例代码5.2运行示例3.高级用法1.子命令2.互斥参数3.自定义类型和动作4.嵌套解析器4.复杂示例:数据库管理工具CLI,全称为Command-LineInterface,即命令行界面。它是一种与计算机程序进行交互的方式,用户通过输
- 在react-native中使用echart绘制图表
milk po
引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht
- 算法训练:2.移除元素(快慢指针)
貝森不想秃
小白算法训练算法
算法原题:27.移除元素-力扣(LeetCode)移除数组元素移除一个元素时,需要将该元素之后的所有元素依次向前移动一个位置,以填补被移除元素的空位,对于静态数组来说,数组的长度是不会发生变化的,多余的数组元素不进行处理:例如{1,2,3,4}移除3,数组会得到{1,2,4,4}解题思路暴力移除通过for循环嵌套,访问到目标元素就将其后面的所有元素向前移动一格,循环往复快慢指针(本节主要内容)快慢
- c++ 嵌套类(Nested Class)、局部类(Local Class)
JANGHIGH
C++c++开发语言
c++嵌套类(NestedClass)、局部类(LocalClass)一、嵌套类(NestedClass)典型场景示例:链表实现中的嵌套类二、局部类(LocalClass)典型场景示例:函数内部的策略类三、关键区别与注意事项注意事项四、总结C++中的嵌套类(NestedClass)和局部类(LocalClass)是两种特殊的类定义方式,用于优化代码组织和封装性。以下是详细说明和示例:一、嵌套类(N
- c++ 嵌套名字空间和匿名名字空间
JANGHIGH
C++c++开发语言
c++嵌套名字空间和匿名名字空间一、嵌套名字空间(NestedNamespaces)核心特性示例二、匿名名字空间(AnonymousNamespace)核心特性示例三、关键区别与注意事项注意事项四、总结一、嵌套名字空间(NestedNamespaces)核心特性多层作用域:名字空间可以多层嵌套,形成逻辑上的层次结构。分散定义:同一个名字空间可以在程序的不同位置多次定义(编译器会合并内容)。C++1
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- iOS 侧滑返回手势与Scrollview冲突的解决办法
李绿箩
iOSgit
网络上找到解决办法会影响到系统tableview和collectionview的滚动,故做一下优化uiscrollview里面实现://是否支持多手势触发,返回YES,则可以多个手势一起触发方法,返回NO则为互斥.//是否允许多个手势识别器共同识别,一个控件的手势识别后是否阻断手势识别继续向下传播,默认返回NO;如果为YES,响应者链上层对象触发手势识别后,如果下层对象也添加了手势并成功识别也会继
- python 函数详细笔记
尘封.
#python基础语法python开发语言1024程序员节
文章目录函数定义和调用函数定义函数调用函数参数参数传递参数类型必需参数关键字参数默认参数(缺省参数)不定长参数参数传递的序列解包特殊函数匿名函数递归函数嵌套函数特殊内置函数内置函数简介部分特殊内置函数range()函数type()和isinstance()函数eval()函数map()函数fileter()函数zip()函数枚举函数enumerate()装饰器装饰器的定义和调用带参数的装饰器变量作
- C语言(11)
life_time_
c语言开发语言
一.分支与循环1.if语句:1.1语法形式if(表达式)语句表达式为真,语句执行;表达式为假,语句便不会执行。(C语言,0为假,1为真)1.2else语句语法形式:if(表达式)语句1else语句2注释:默认下,if和else后边只能跟一条语句,若使用多条,需要使用{},便可在{}内使用多条语句。1.3嵌套ifelse可以与另一个if语句连用,构成多重判断。例如图一图一1.4悬空else问题els
- 算法练习——双指针算法(更新中)
*TQK*
算法练习c++学习算法双指针
一、介绍双指针算法双指针(或称为双索引)算法是一种高效的算法技巧,常用于处理数组或链表等线性数据结构。它通过使用两个指针来遍历数据,从而减少时间复杂度,避免使用嵌套循环。双指针算法在解决诸如查找、排序、去重等问题时非常有效。1.双指针算法的基本思想双指针算法的核心思想是通过两个指针(通常是索引)来遍历数组或链表,而不是使用嵌套循环。这两个指针可以是:快慢指针:一个指针移动速度比另一个快。左右指针:
- 前端 - uniapp - - 滚动容器scroll-view实现横向滚动
cv高级工程师YKY
uniapp前端uni-app
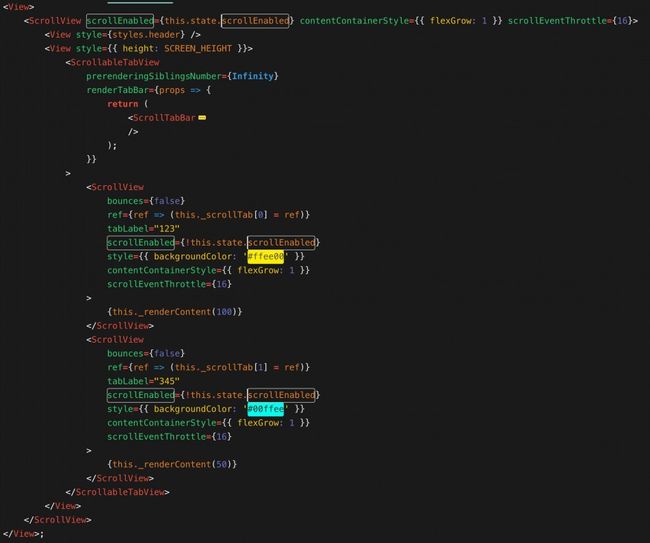
微信开放平台scrol-view的官方文档说明https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.htmlscrollview相当于给div加上了overflow-x:auto;属性想要实现横线滚动官方文档有说明需要配置scroll-x和enable-flex为true并其需要给高度和flex-directi
- ScrollIndicatorView自定义控件---类似于页签
凤翎鹤冢
android自定义控件viewpager
这是一个自定义的viewPaager,省去了很多繁琐的步骤,可以直接使用这个自定义代码来实现页签的效果,也可以实现viewPager滑动的效果/***@version1.0主要用于多个tab可以进行滑动*@author试着飞*@date2014年11月1日*/publicclassScrollIndicatorViewextendsHorizontalScrollViewimplementsInd
- 前端开发定时器的一些规范使用
爱分享的程序员
前端前端
以下是前端定时器规范使用的详细指南,涵盖常见场景、最佳实践及代码示例:一、定时器类型与选择类型特点适用场景setTimeout单次执行,可嵌套调用实现循环延迟任务、简单轮询setInterval固定间隔重复执行定期数据同步、简单动画requestAnimationFrame与浏览器刷新率同步,更高性能动画、高频可视化更新queueMicrotask将任务加入微任务队列需要优先执行的高优先级任务二、
- DrissionPage 过cf5秒盾
高质量海王哦
pythonpython
自动化过五秒盾fromDrissionPageimportChromium,ChromiumOptionsco=ChromiumOptions()co.incognito()co.set_local_port(9911)browser=Chromium(co)browser.clear_cache()browser.set.auto_handle_alert()#标签页操作tab=browser.
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要