初尝 Node.js 开发,使用到了一些小工具,在此与大家分享。一篇小白出品的小白文,欢迎大神们慷慨指导!
首先介绍具体需求:使用 .html 模板根据配置内容生成定制的静态网页,这些静态网页被部署至 n 台服务器上供访问。
为何要生成大量相似度极高的静态文件,而非使用数据库并通过请求渲染模板呢?项目背景如此,不必纠结吐槽,本文重点在于分享几款实用小工具。
Cheerio
使用 .html 模板生成静态网页,我们需要解析模板文件,根据配置替换相应元素。
假定该模板文件名为 template.html,我们这样读取它:
fs.readFile('template.html', 'utf8', function (err, data) {
if (err) {
// code
} else {
console.log(data);
}
});
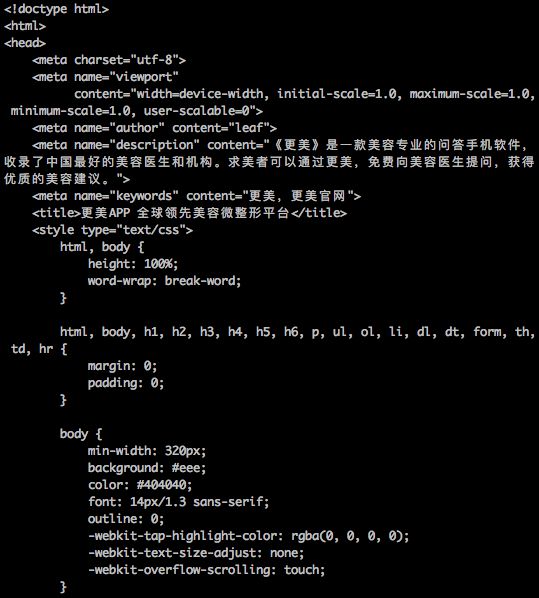
需要指定字符编码为 utf8,不然 data 值如下:
获取到 .html 模板内容后如何解析并定位元素呢?正则匹配是可行的,但有更好的方法:使用 Cheerio。
var cheerio = require('cheerio');
fs.readFile('template.html', 'utf8', function (err, data) {
if (err) {
// code
} else {
var $ = cheerio.load(data);
var $elem = $('.elem');
// code
}
});
其中 $ 的使用与 jQuery 中的并无太大差异。
Simple Git
机智的你发现我仅操作了一台服务器上的文件,而为实现负载均衡用户会访问至其中一台服务器,那么如何同步 n 台服务器的资源呢?
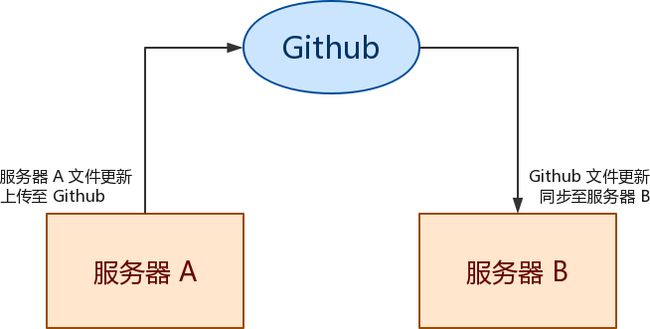
使用 Github 作为媒介:
文件的增删改在服务器 A 上进行,而后提交至 Github,服务器 B 从 Github 上拉取更新即可完成资源同步。
可使用 Simple Git 以执行函数代替在终端内执行 Git 命令行。
Simple Git: A light weight interface for running git commands in any node.js application.
var git = require('simple-git');
git(path)
.checkout(branch)
.pull('origin', branch)
.add('.')
.commit(message)
.push('origin', branch);
PM2
NodeJS 服务部署至服务器时需要开启 Daemon 模式,即进程始终运行于后台。
若抛出的异常未被 try {} catch (err) {} 捕获,uncaughtException 事件处理程序可防止进程直接退出。但一些底层错误引发的进程崩溃,uncaughtException 便不再适用。
可使用 PM2 实现 NodeJS 服务的进程管理。当进程异常退出时,PM2 会尝试重启进程保证服务的稳定运行。
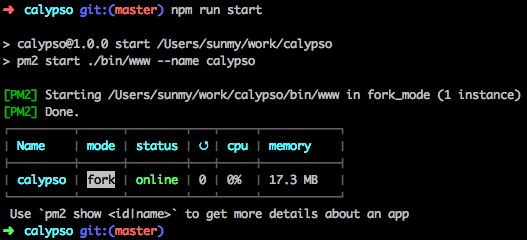
执行如下命令开启服务并为该进程命名:
pm2 start ./bin/www --name [名称]
当服务端代码更新时,需要重启服务,执行:
pm2 restart [名称]
原先的进程会被 kill,并开启新的进程。故无需通过 lsof 端口号手动 kill 进程。
Express Http Proxy
Express Http Proxy: Express middleware to proxy request to another host and pass response back to original caller.
渲染一个前端页面所需的数据可能来源于 n 个不同域的 n 个接口。浏览器存在跨域行为,跨 n 个域请求 n 个接口不现实。API 层就是要将这些接口和谐统一为一个接口供前端调用。扯远了...需求背景没辣么复杂,需要搬出 RPC(远程调用)这个概念。但希望将来能有机会与大家分享经验。
其实我只想转发一个请求解决跨域问题。使用到了 Express Http Proxy。
var proxy = require('express-http-proxy');
router.get('/hybrid/topic_reply/:id', proxy('backend.test.env', {
userResDecorator: function (proxyRes, proxyResData) {
var data = JSON.parse(proxyResData.toString('utf8'));
return JSON.stringify(data);
}
}));
此时访问 [我的域名]/hybrid/topic_reply/:id 可请求到 backend.test.env/hybrid/topic_reply/:id 的数据。其中 data 可随意修改,return 值为请求返回值。
作者:呆恋小喵
我的后花园:https://sunmengyuan.github.io/garden/
我的 github:https://github.com/sunmengyuan
原文链接:https://sunmengyuan.github.io/garden/2017/10/20/node-tool.html