1、背景色
background-color: 颜色属性;填充背景色 #000 #fff rgb rhba
解析:body文章主体的背景色为#000黑色
另给p标签单独设置宽高,填充背景色红色
rgb 后面直接填写颜色数据,
rgba 前三位填写颜色数据,最后一位填写透明度,可写作0.5,也可直接写作.5 。
2、背景图
background-repeat: no-repeat 背景图排列方式 不重复
background-repeat: repeat 重复
background-img:URL("") 插入背景图,一定要给"",以防出错
想要背景图显示,一定要给宽高
background-position:x y 改变图像在背景中的位置,分别设置x y的值
background-position: 100px 200px; 分别向右和向下偏移
background-position: -100px -200px; 分别向左和向上偏移
background-position: 0px -200px; 只偏移y轴的值
background-position: -100px 0px;只偏移x轴的值
background-position:0 0 ;初始值为0 0 左侧顶端开始
background-size:分别设置的是宽 高
background-size: 50px 100px;
background-size: 100px auto; 单独设设置为100,高自动
background-size: auto 100px; 单独设施宽为自动,高为100
background-size: 100% 100%; 单独设置高等于盒子的高,宽为盒子的宽
background-size: 100% auto; 单独设置高等于盒子的高,宽为自动
background-size: auto 100%; 单独设置高为自动,宽为盒子的宽
background-size: contain; 以最短的边进行尺寸的改变
background-size: cover; 以最长的边进行尺寸的改变
3、标签的分类:
块级标签:独占一行 可以设置宽高 p div h1~h6
行内标签:不独占一行 不可以设置宽高 span em strong a
行内块标签:不独占一行 可以设置宽高 img
4、改变鼠标样式
cursor:default 默认样式 defaul的意思是: 箭头 jiantou
cursor: pointer; 鼠标变为小手标识
cursor: move; 鼠标变为移动标识
user-select: none; 用户不能选中文本(需记忆)
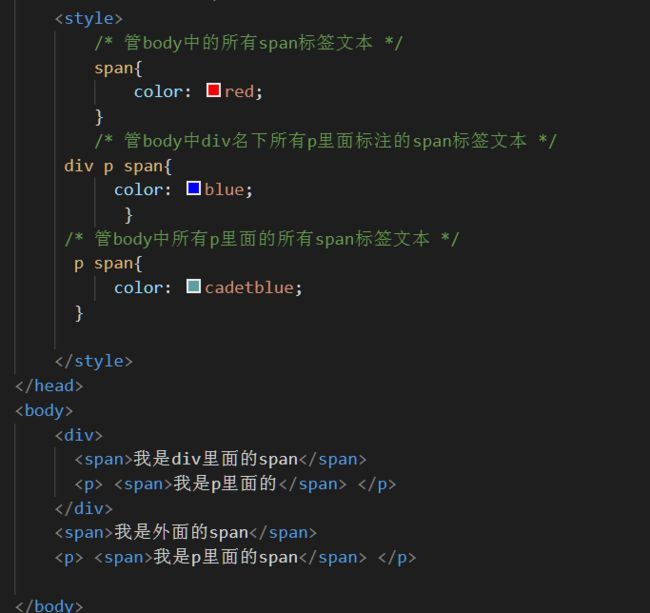
5、子代选择器
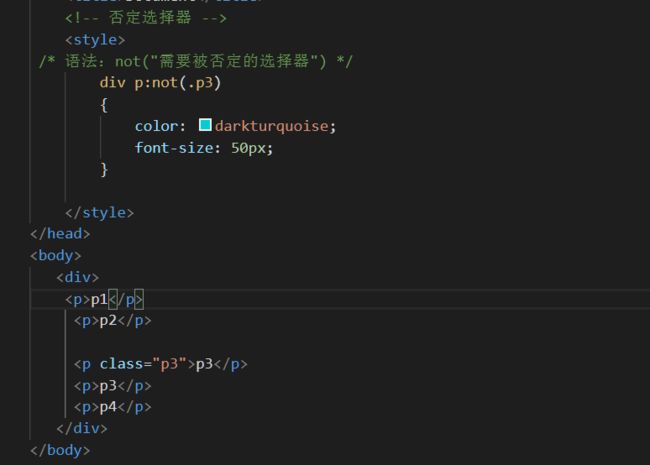
6、否定选择器
否定选择器:
div p:not(.p3) 语法:not("需要被否定的选择器") (所有文本皆应用,被选中文本不被应用)
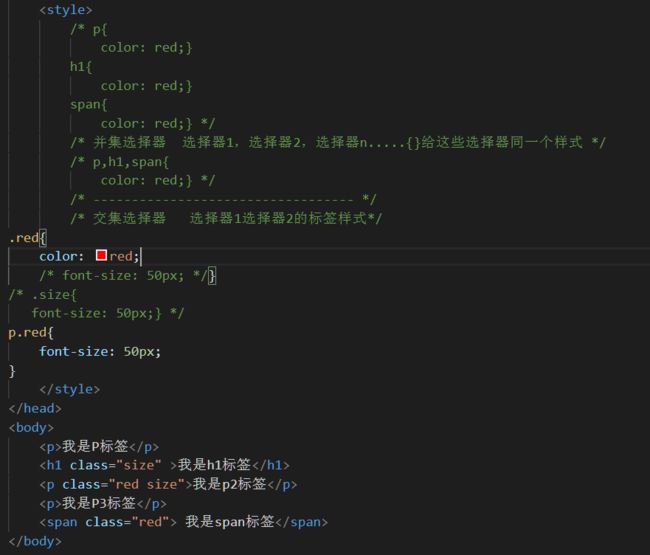
7、交集&并集选择器
交集:有两个选择器构成,找到的标签不许满足:既有标签一的特点,也有标签二的特点
并集:是各个选择器通过 ‘ , ’连接而成,通常用于集体声明
8、其他伪类1(before 、after)
伪类选择器:after{} 一般情况下结合content(内容)属性来一起使用 (在某个标签之后添加)
伪类选择器:before{}一般情况下结合content(内容)属性来一起使用 (在某个标签之前添加)
9、其他伪类2
first-of-type 选择第一个
last-of-type 选择最后一个
nth-of-type 任选一个,选择第n个:nth-of-type(n)
此处需要改变第几行样式,()中就写几
10、通用选择器
通用选择器*{} 也可以叫作通配符
花括号中的样式应用于整个body
11、兄弟选择器
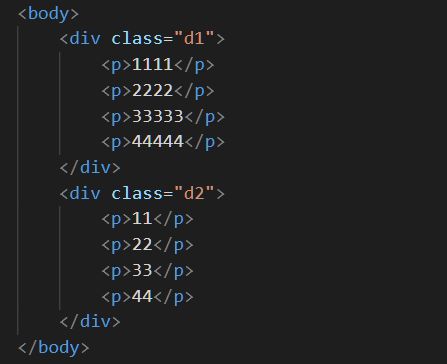
1、选择p2后面的紧挨着p标签
选择紧挨着后面的兄弟元素
语法:前一个元素+后一个元素{}就能选择出后面的选择器
仅应用紧挨着的下一个文本
2、选择p2后面的所有的p标签
语法:前一个元素~后一个元素{}就能选择出后面的选择器
应用类标签后后所有的文本标签
12、种类之间的转换
1、display:block----转换行内或行内块
2、display: inline;----块级或行内块
3、 display: inline-block;---- 块
13、class命名规范
如类名有两个或两个单词以上的组成,单词之间用-来连接,如Holle-Word